Add tracking pixels and codes to your checkout
Add third-party analytics and event tracking like Meta Pixel, Google Analytics or Google Tag Manager to your checkout simply by pasting in your tracking codes.
You can add tracking codes to your one-page checkout to keep track of events and conversions.
It allows you to measure how many of your visitors become customers, how your ads are performing and how people behave on your checkout pages.
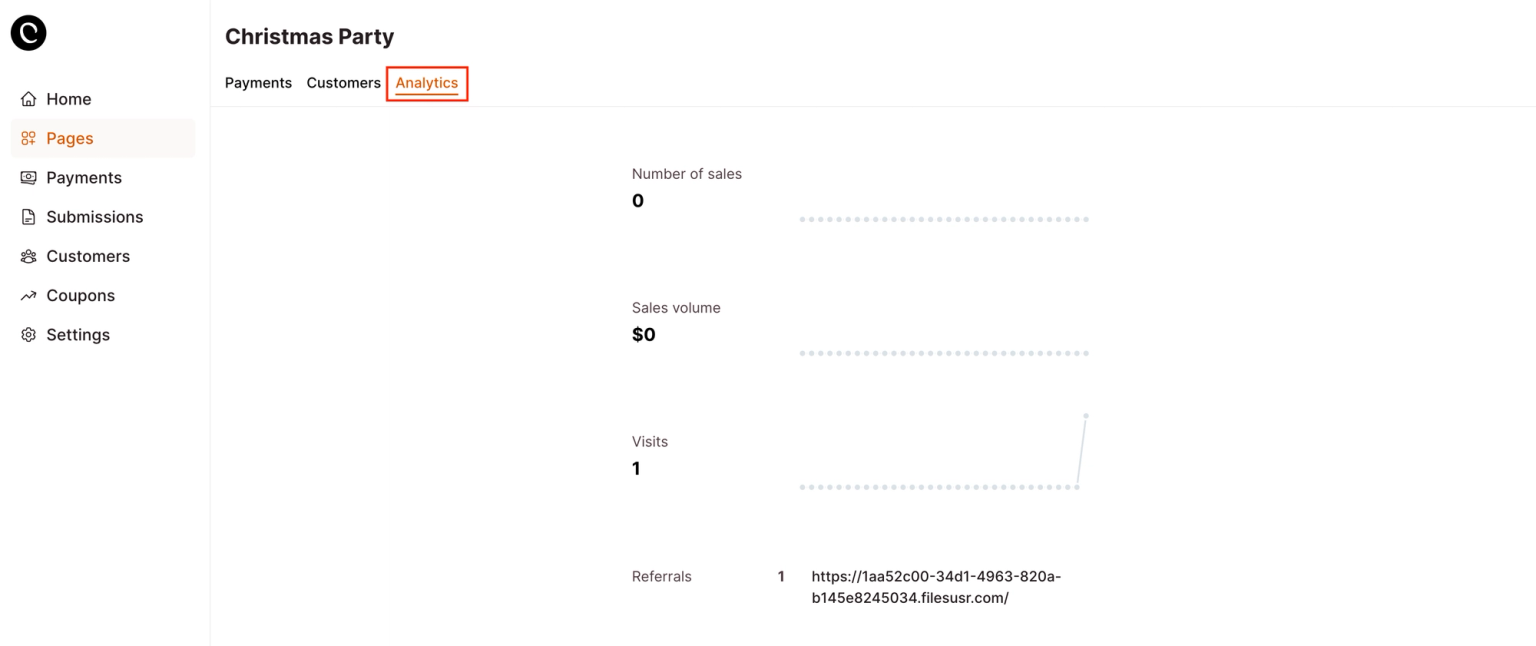
Out of the box, we track visits, referrals, number of sales and total volume. You can find these analytics in your dashboard:
Please note that test payments fire the purchase event when people have added tracking scripts.
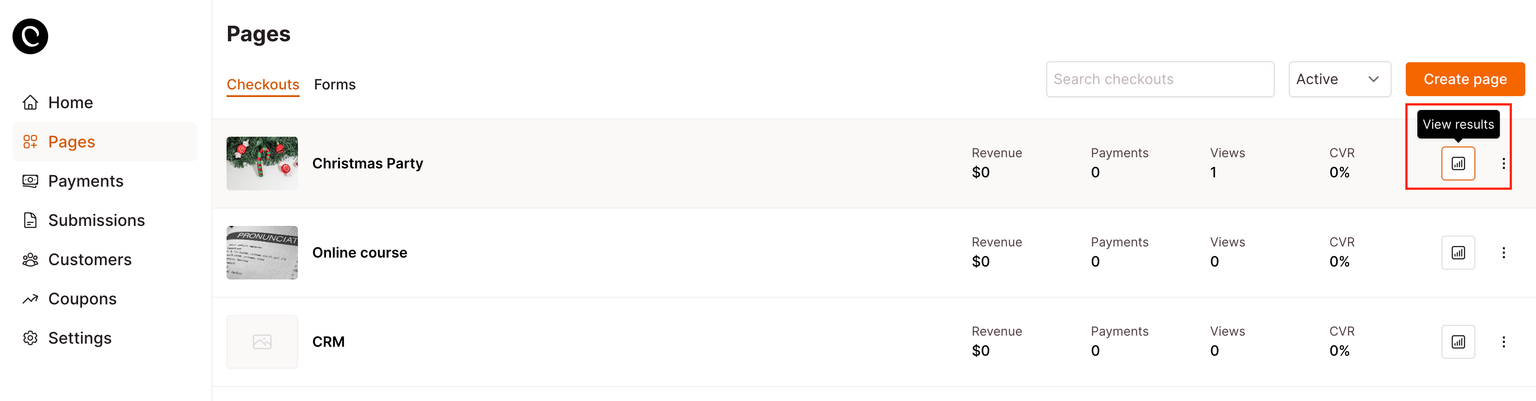
1. Click on the View results button for any of your pages

2. Go to Analytics

To add tracking from other services, such as Meta Pixel, Google Tag Manager and Google Analytics, you can add the tracking codes to your checkout.
Adding tracking codes to your checkout
This is how you add tracking codes to your one-page checkout:
- Copy the tracking code that you need to add
- Open your Checkout Page dashboard and click on your checkout
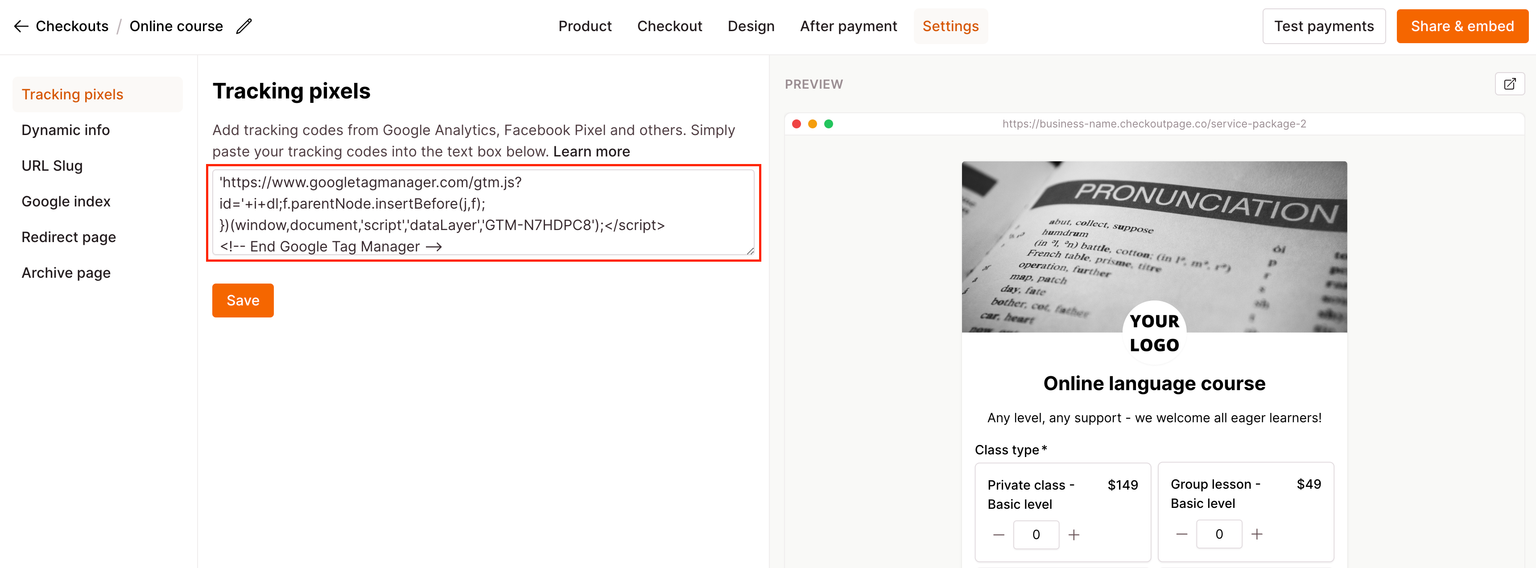
- Open Settings and go to Tracking pixels
- Paste the tracking code

We automatically insert the tracking codes into the head of the checkout.
Tracked events
We automatically track events for Meta Pixel (Facebook Pixel), Google Tag Manager, Google Analytics (Universal Analytics), and Google Analytics 4 (gtag.js). Here are the details of the events we track:
Meta Pixel (Facebook Pixel)
1. Checkout events:
- Event: Purchase
- Properties:
value: Total amount in decimal formatcurrency: Currency of the transactionpage: Checkout page IDcheckout: Checkout page IDorderId: Order IDcustomerEmail: Customer's email addresscoupon: Coupon code used (if any)
- Event ID: Set to the order ID
2. Submission events:
- Event: Lead
3. Enter events:
- Custom event: checkoutpage-enter
- Properties:
customerEmail: Customer's email addresspageTitle: Page titlepage: Checkout page IDcheckout: Checkout page ID
Google Tag Manager (dataLayer)
1. Checkout events:
- Event: checkoutpage-checkout
- Properties:
page: Checkout page IDcheckout: Checkout page IDvalue: Total amount in decimal formatcurrency: Currency of the transactionorderId: Order IDcustomerEmail: Customer's email addresscoupon: Coupon code used (if any)
2. Submission events:
- Event: checkoutpage-submission
- Properties:
page: Checkout page IDcheckout: Checkout page ID
3. Enter events:
- Event: checkoutpage-enter
- Properties:
page: Checkout page IDcheckout: Checkout page ID
Google Analytics 4 (gtag.js)
1. Checkout events:
- Event: purchase
- Properties:
value: Total amount in decimal formattransaction_id: Order IDcurrency: Currency of the transactioncoupon: Coupon code used (if any)items: Array of purchased items, each containing:item_id: Product SKU or IDitem_name: Product nameprice: Product price in decimal format
Additionally, a separate custom event is tracked:
- Event: checkoutpage-{pageId}
- Properties:
event_category: "checkout"value: Total amount in decimal formatcurrency: Currency of the transactionorderId: Order IDcustomerEmail: Customer's email addresscoupon: Coupon code used (if any)
2. Submission events:
- Event: generate_lead
3. Enter events:
- Event: checkoutpage-{pageId}
- Properties:
event_category: enter
Google Analytics (Universal Analytics)
Checkout, submission and enter events:
- Event category: checkoutpage-{pageId}
- Event action: The event name
Once you add a Meta Pixel, Google Analytics or Google Tag Manager tracking code to your checkout, we will automatically start tracking the above events. You may have to set up additional triggers or listeners to collect the tracked events.
If you wish to track other events or track with other services, please contact support.
Tracking custom events
If you’ve added the checkout as an embed or pop-up to your site, you can add your own custom event tracking with JavaScript.
The checkout embed and pop-up use Window.postMessage to expose events to your site. You can use Window.addEventListener('message',...) to access and use events in any way you want.
The event exposes the following information:
- seller: your business name slug
- checkout: the checkout’s slug
- type:
checkoutpage.event - payload
- event:
enter,checkoutorsubmission - checkout: id of the checkout/page
- orderId: id of the order
- value: final purchase amount
- currency: currency of the checkout
- event:
Here is an example script that listens to these events and pushed the data into a Google Tag:
<script type="text/javascript">
window.addEventListener("message", function (event) {
// check if event is from Checkout Page
if (event.data.type && event.data.type === "checkoutpage.event") {
// track checkout event
if (event.data.payload.event === "checkout") {
window.dataLayer.push({
event: event.data.payload.event,
checkout: event.data.payload.checkoutId,
value: event.data.payload.value,
currency: event.data.payload.currency,
orderId: event.data.payload.orderId,
});
}
// track other events
if (event.data.payload.event !== "checkout") {
window.dataLayer.push({
event: event.data.payload.event,
checkout: event.data.payload.checkoutId,
});
}
}
});
</script>
```