Add Checkout Page to Landingi
In this help article, you will learn how to add Checkout Page to your Landingi landing page.
With Checkout Page, it is easy to create a one page checkout and add it to your site in different ways.
Here are the instructions for Landingi.
Add a Buy button
- Open the Landing Page Editor on Landingi and edit your page
- Drag the Button block onto your page layout
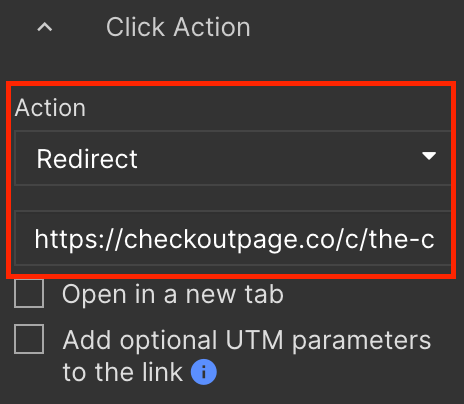
- From the right-hand menu, click on the Click Action dropdown and select Redirect
- Go to your Checkout Page dashboard and open the checkout you’d like to link to
- Click Add to site and copy the Payment link
- Back on Landingi, paste this link under Redirect

7. Edit the Label to change the button text 8. Save and Publish to test the link
Add a pop-up checkout
- Go to Landing Pages tab on Landingi and click on your landing page
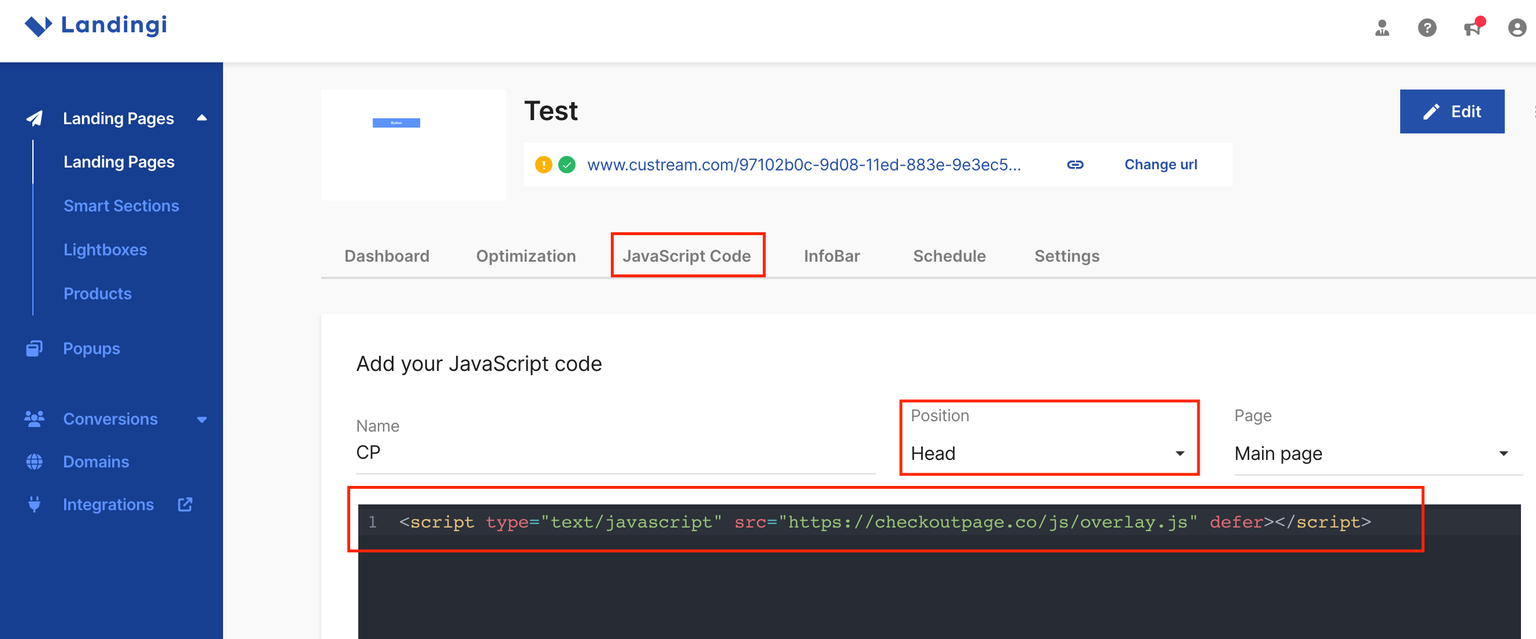
- From your landing page dashboard, go to JavaScript Code and Add a new script
- Go to Checkout Page, open the checkout you’d like to link to and click Add to site
- Select the Pop up tab and copy the Script code
- Paste this code into the code box on Landingi and save while choosing Head as the Position

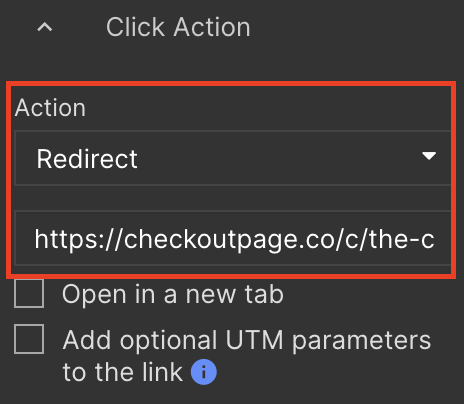
6. Now edit your landing page 7. Drag the Button block onto your page layout and click on it 8. From the button menu on the right side of the page, select Redirect as the Action under Click Action 9. Return to Checkout Page to copy the Payment link 10. Paste this link into the URL field under Click Action

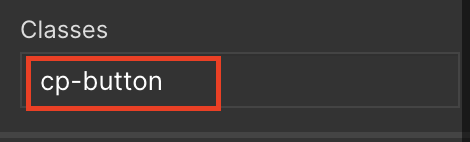
- Scroll to the bottom of the Button menu on the right side and type cp-button under Classes ^

- Save changes and Publish your page to test the pop-up
Embed your checkout
- Open the Landing Page Editor on Landingi and edit your page
- Drag the HTML block onto your page layout
- From the right-hand menu, click on Edit HTML
- Go to your Checkout Page dashboard, open the checkout you’d like to link to and click Add to site
- Copy the Embed code under the Custom website section from the Embed tab
- Back on Landingi, paste this code into the HTML box and Save & close
- From the HTML element menu, click on Change layer and Move to top to make sure your element is visible

8. Publish your site to test your new embed
That’s it, now your one page checkout has been added to your Landingi page!