Add Checkout Page to Squarespace
In this help article, you will learn how to add Checkout Page to your Squarespace site.
With Checkout Page, you can easily create a one-page checkout and add it to your site in different ways.
Here are the instructions for adding one-page checkouts to Squarespace.
Add a Buy button
- Open your Squarespace dashboard and click on your site to Edit it
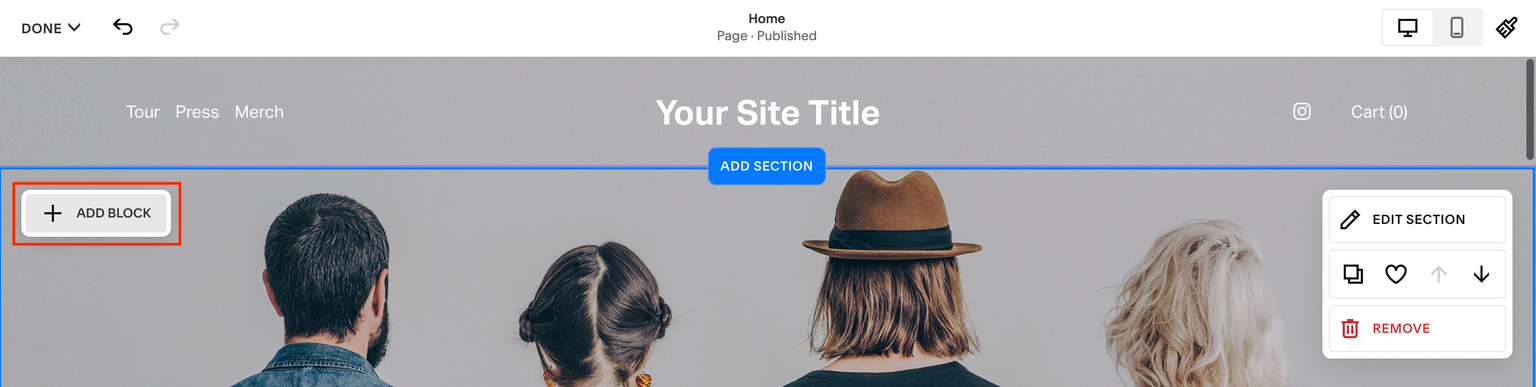
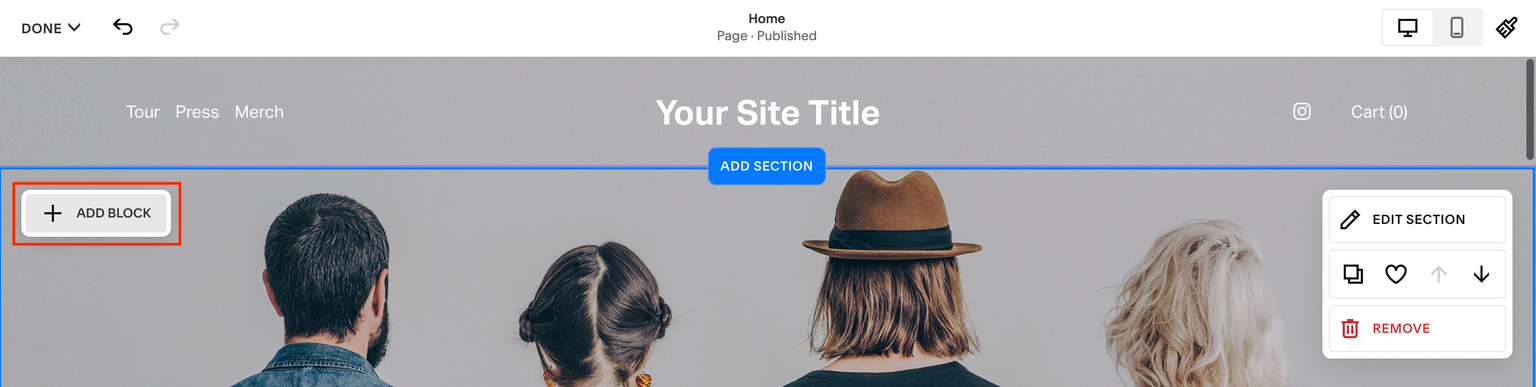
- Click on an existing button or navigate to any section and click Add block to add a new one

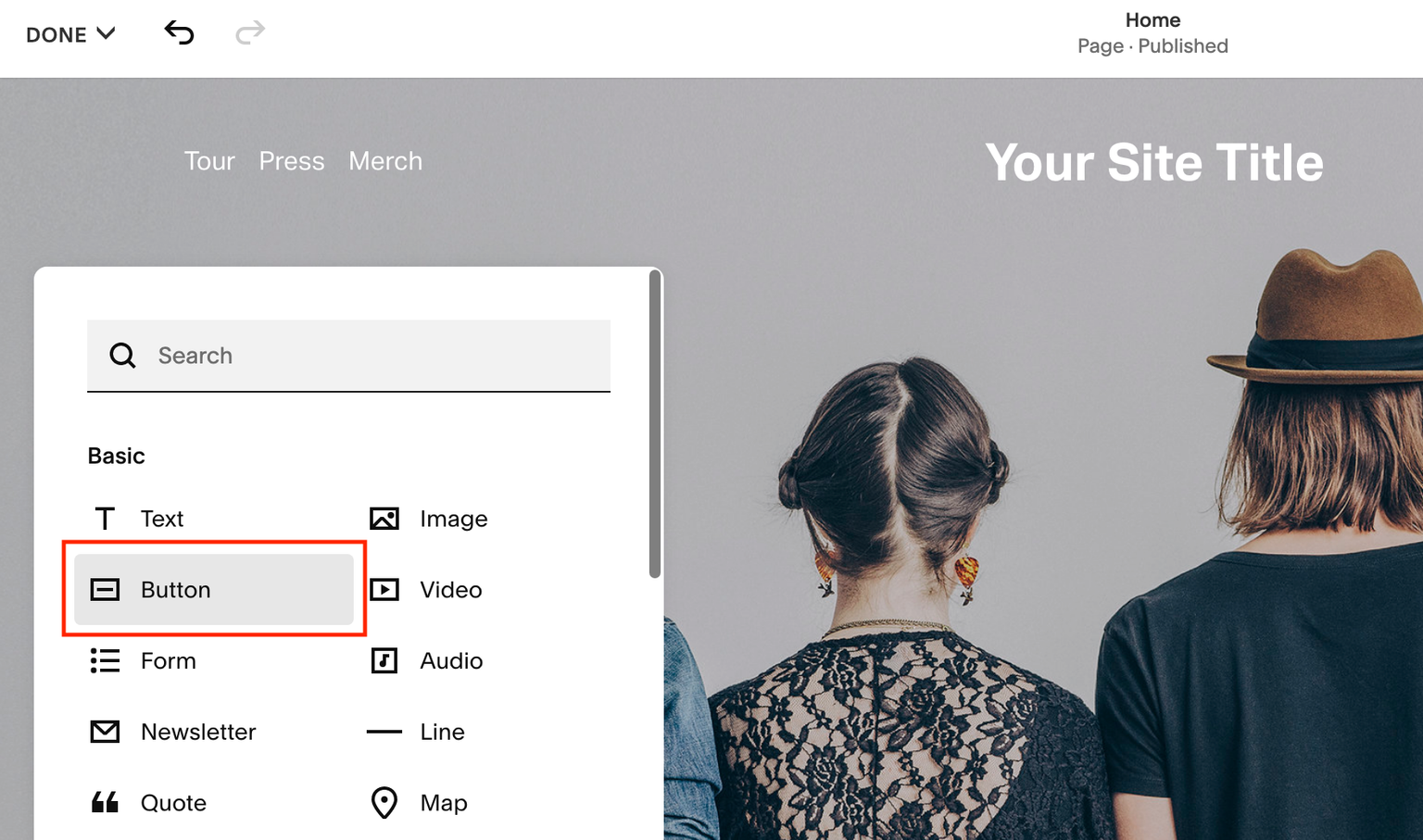
- Choose Button from the block menu to add it to your site

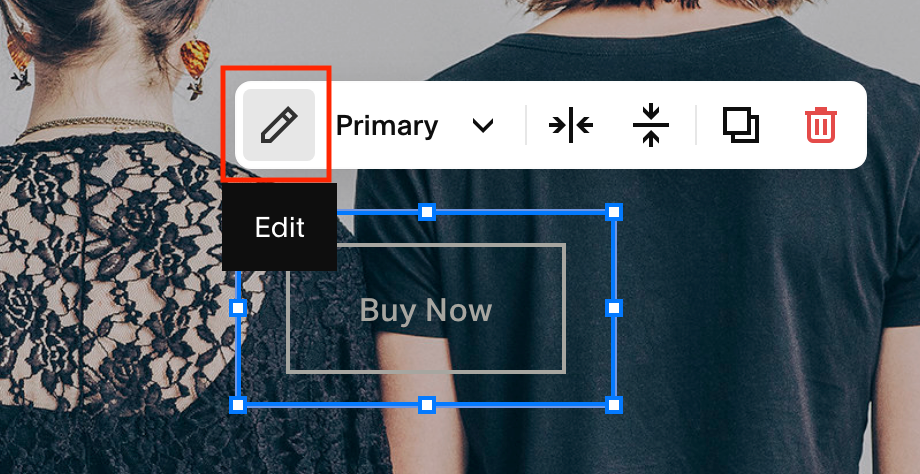
- Click on your new button and then click the pencil to Edit it

- Go to your Checkout Page dashboard and open the checkout you’d like to link to
- Click Share & embed on the top right corner and copy the Payment link
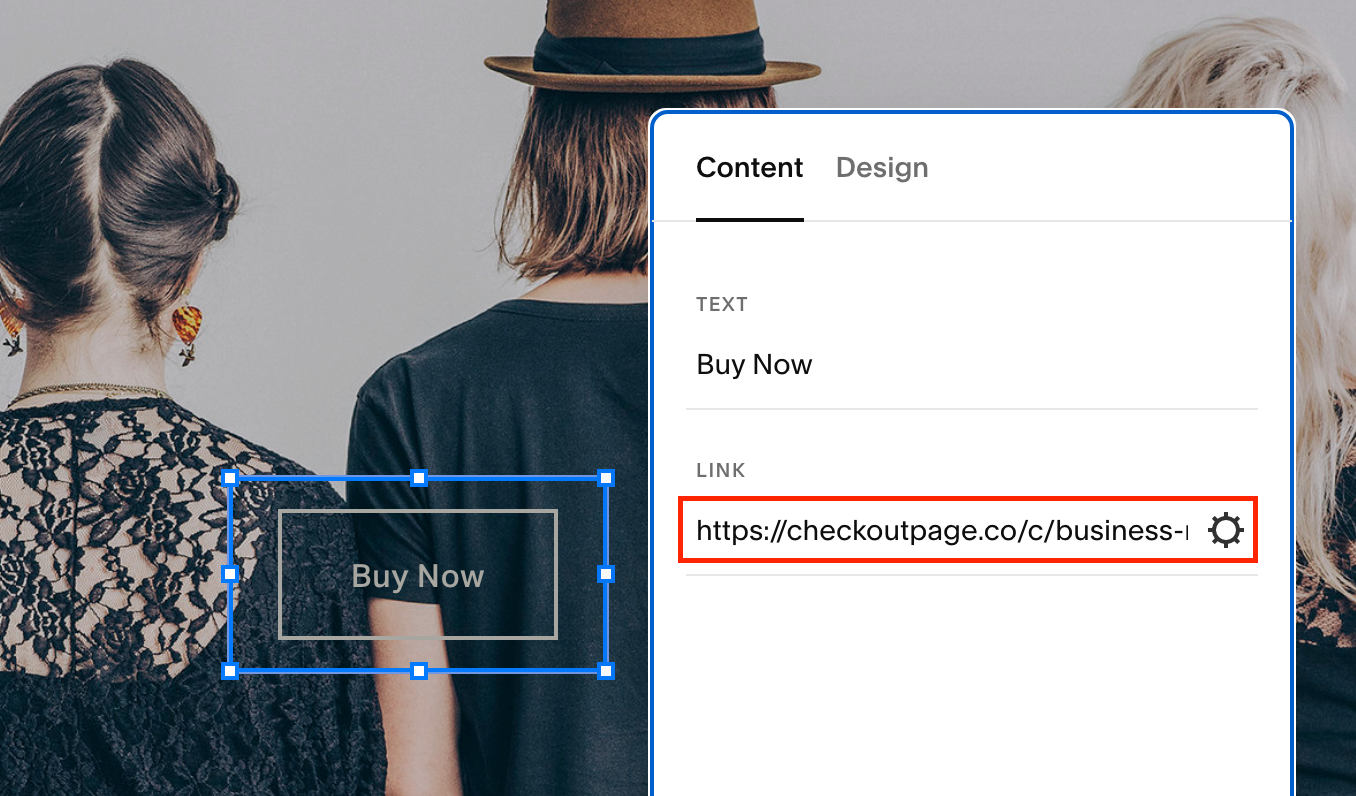
- Back on Squarespace, paste it into the Link field and adjust the Text

- Save and Preview to test the link
Embed your checkout
- Open your Squarespace dashboard and click on your site to Edit it
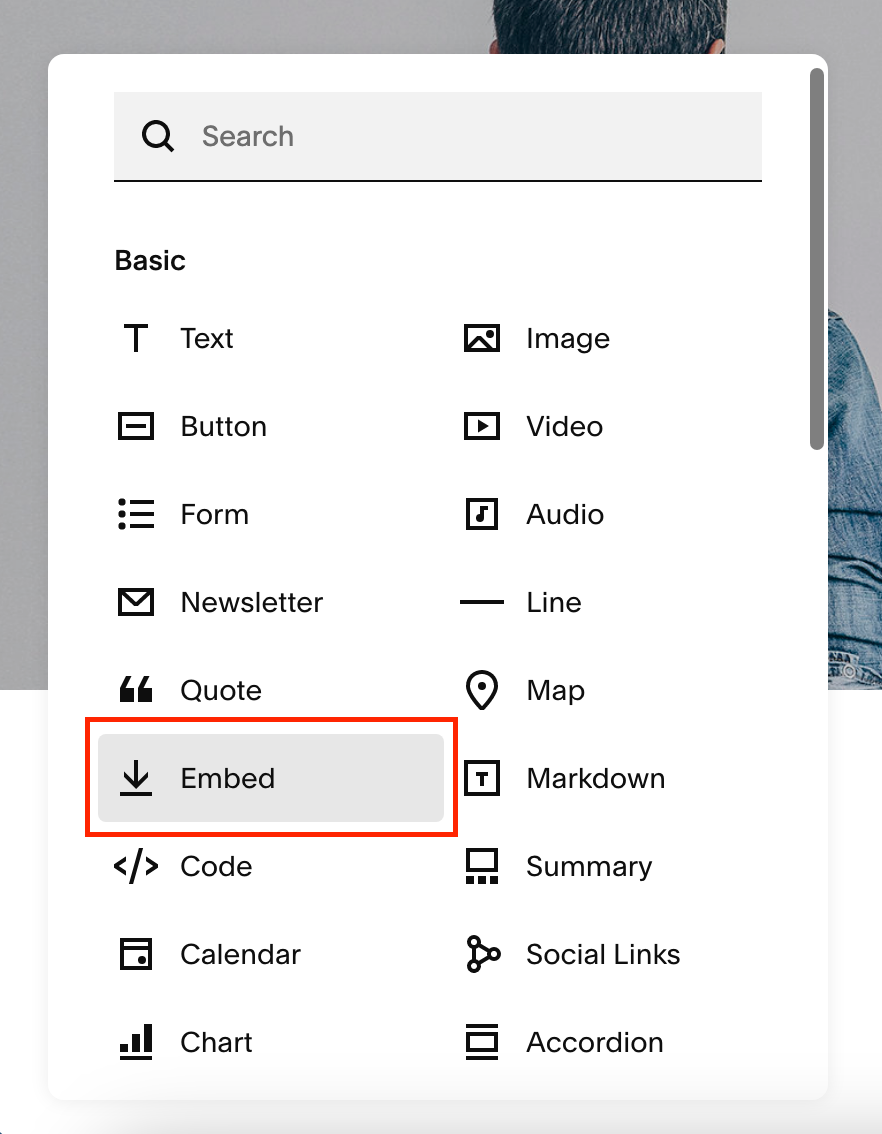
- Navigate to any section and click Add block to add a new Embed


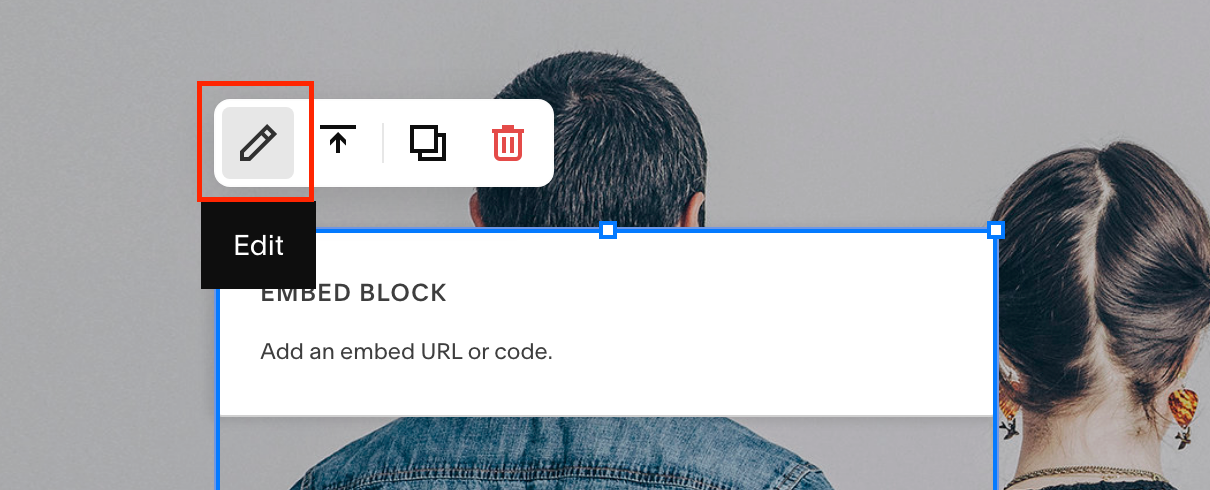
- Click on your embed and then click the pencil to Edit it

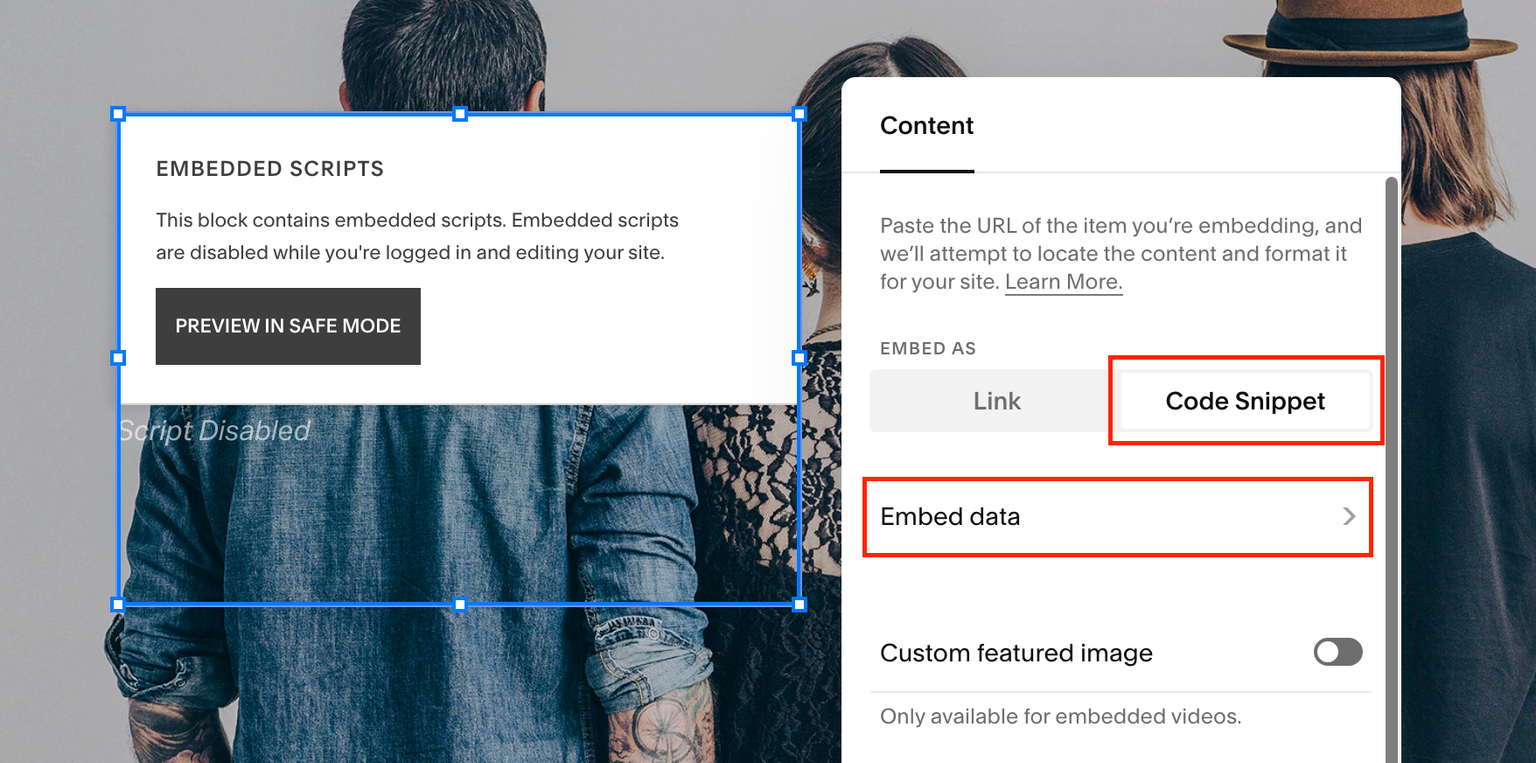
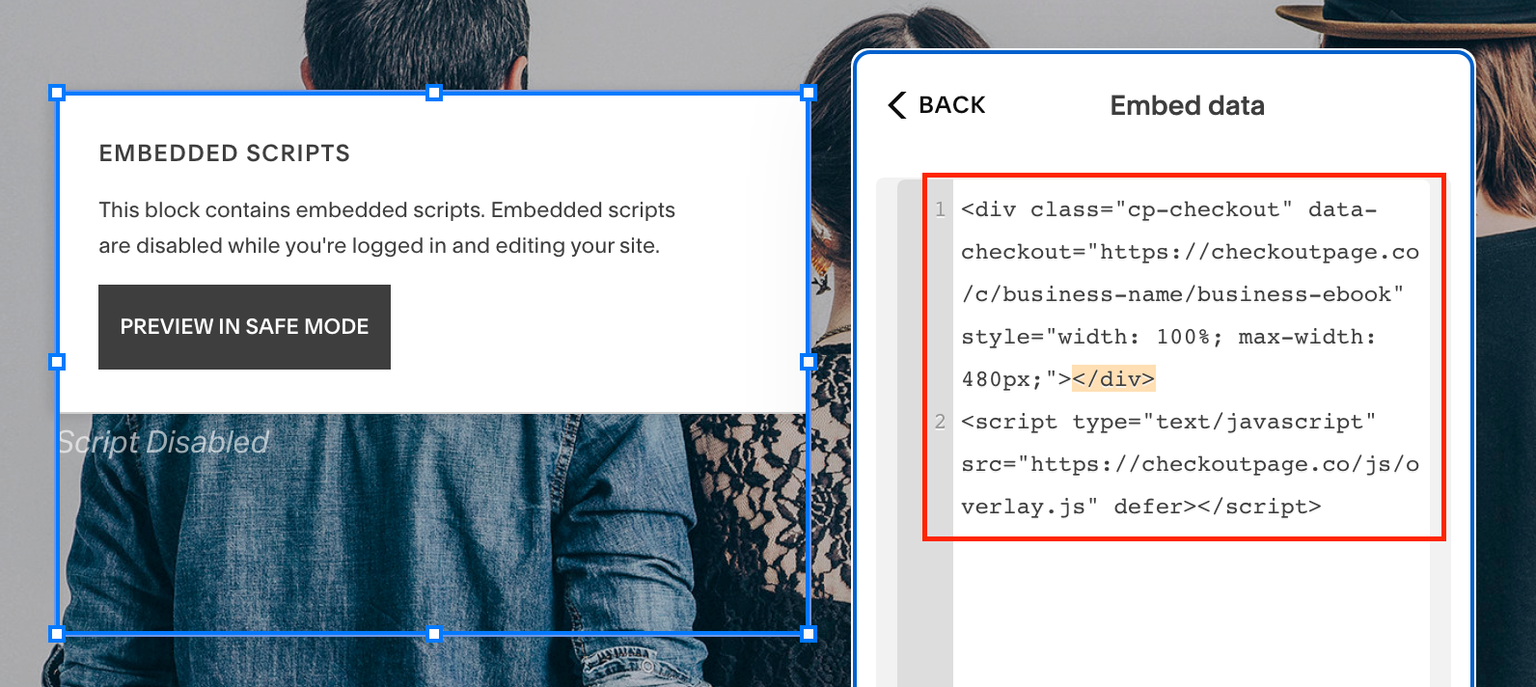
- Select Code Snippet and go to Embed data

- Open your Checkout Page dashboard, click the checkout you’d like to link to and Share & embed on the top right corner
- Copy the Embed code under the Custom website section from Embed tab
- Back on Squarespace, paste this code into the Embed data box

- Save and Preview to test the embed
That’s it, now your one-page checkout has been added to your Squarespace site!