Add Checkout Page to Mailchimp
In this help article, you will learn how to add Checkout Page to your Mailchimp website.
With Checkout Page, you can easily create a one page checkout and add it to your site in different ways.
Here are the instructions for Mailchimp.
Add a Buy button
- Open the Site Builder on Mailchimp
- Click on any button in your layout or add a new section including a button
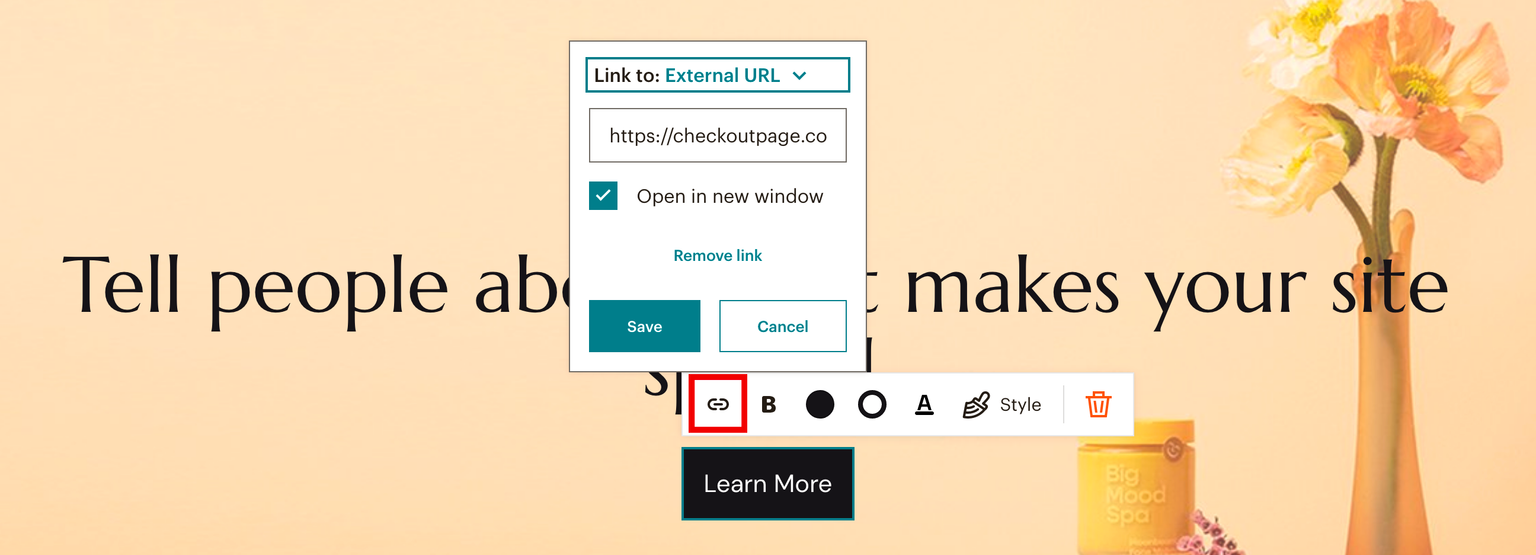
- From the button menu, select the first icon to add a link
- Open your Checkout Page dashboard, click on the checkout you’d like to link to and then Share & embed on the top right corner
- Copy the Payment link
- Back on Mailchimp, paste this link into the URL field and save

- Double-click on the button text to edit it
- Click Done to save and Publish your page
At this time, Mailchimp users can only add a Buy button linking to your checkout on Checkout Page.
Mailchimp does not support any custom HTML needed for your checkout pop-up or embed.