Set up Google Analytics via Google Tag Manager
In this help article, you will learn how to set up Google Analytics using Google Tag Manager for your checkouts on Checkout Page.
Google Analytics is a great free-to-use tool to better understand your customers and improve your conversion rate.
It helps sellers like you collect data about your customers' behavior and identify trends to make data-driven decisions.
Google Tag Manager is used to set up and configure the trigger for your Google tag to ensure that it is fired on the correct pages. Using this guide, Google Tag Manager will be used to forward data and events to Google Analytics.
We only recommend using Google Tag Manager if you need fine grained control over your tracking. For standard setups, we recommend using Google Analytics.
Both tools are complimentary to each other, so follow this guide to set them up for Checkout Page.
Step 1: Add Google Tag Manager to Checkout Page
If you don't have a Google Tag Manager account, the first step is to sign up for one and create a container for your website.
Once you have set up your account, you need to add Google Tag Manager to Checkout Page.
Learn how to add Google Tag Manager to Checkout Page here
Step 2: Create a Google Analytics tag in Google Tag Manager
Now it is time to create a new Google Analytics tag and configure it to include the necessary tracking features.
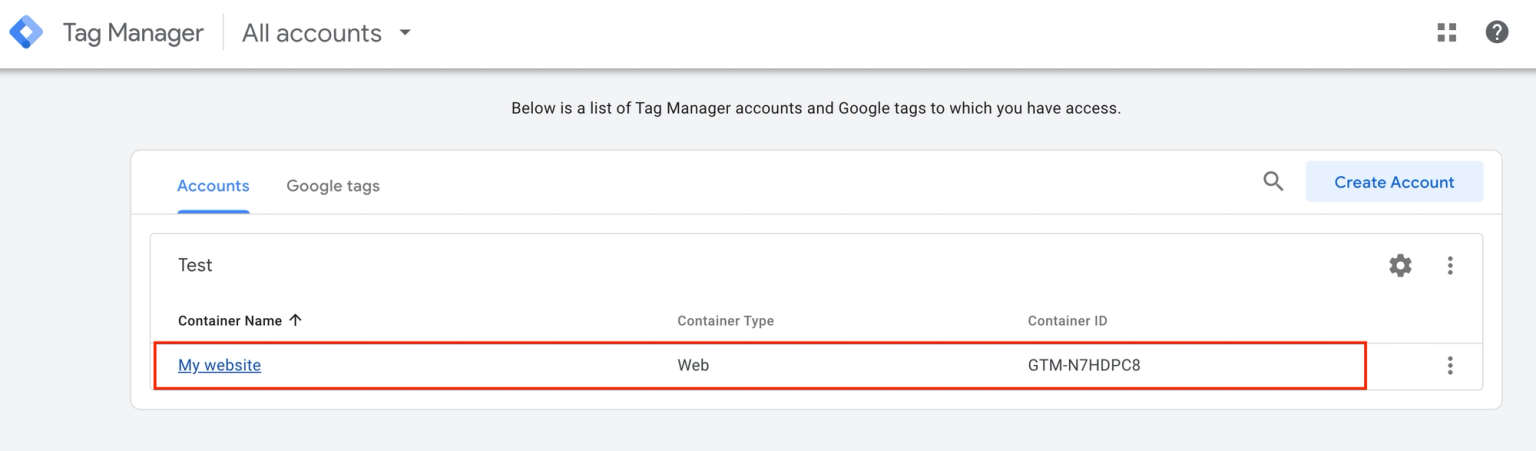
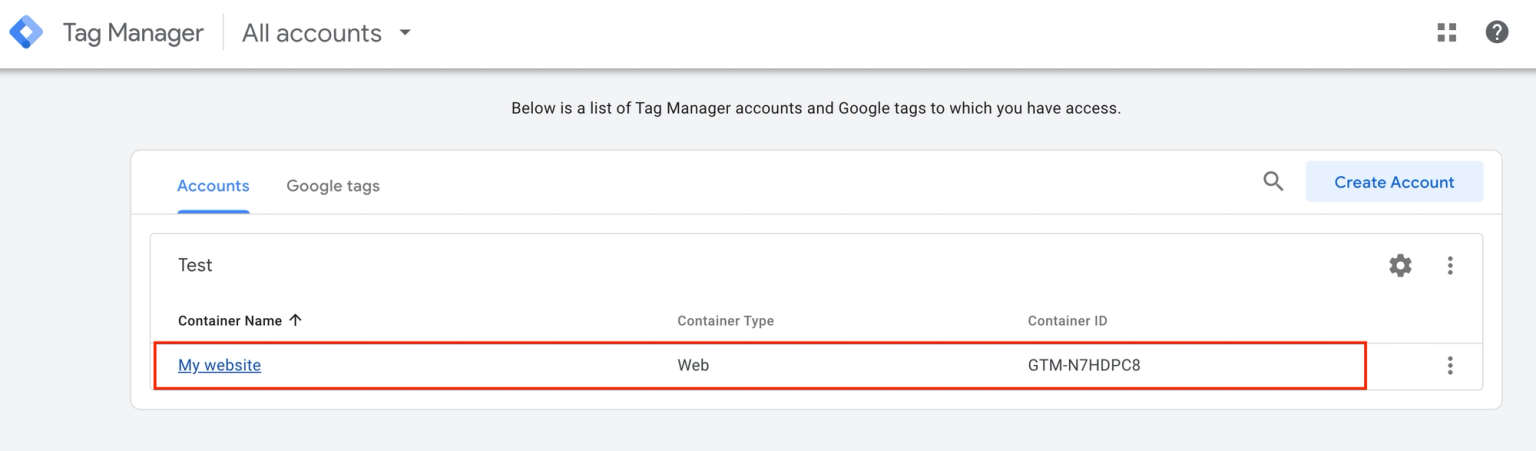
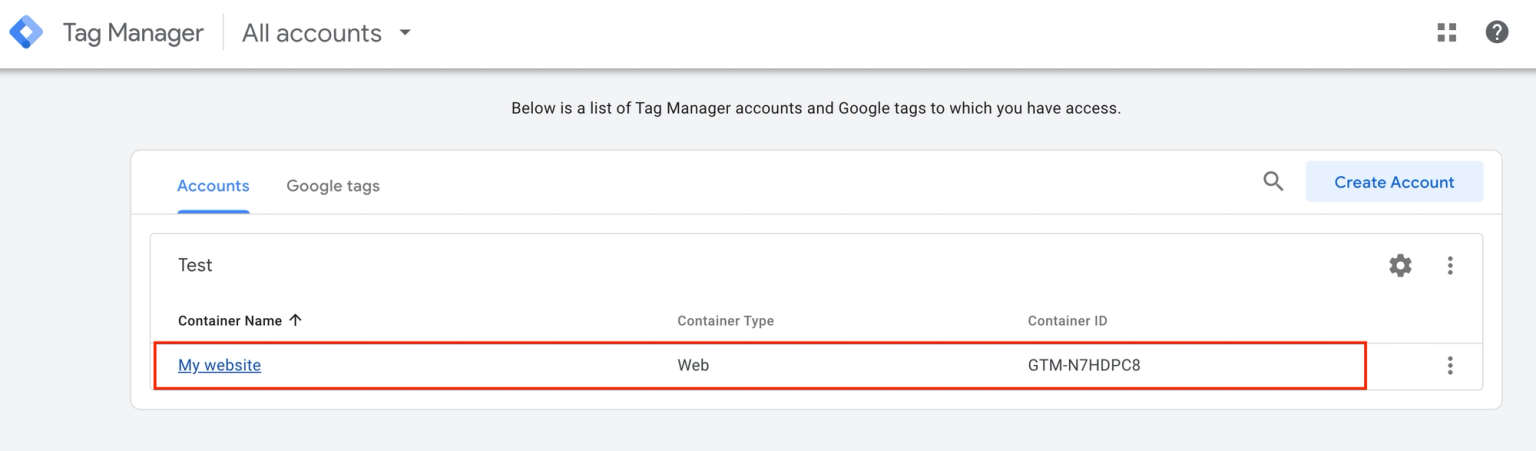
1. Open your Google Tag Manager dashboard and click on your container

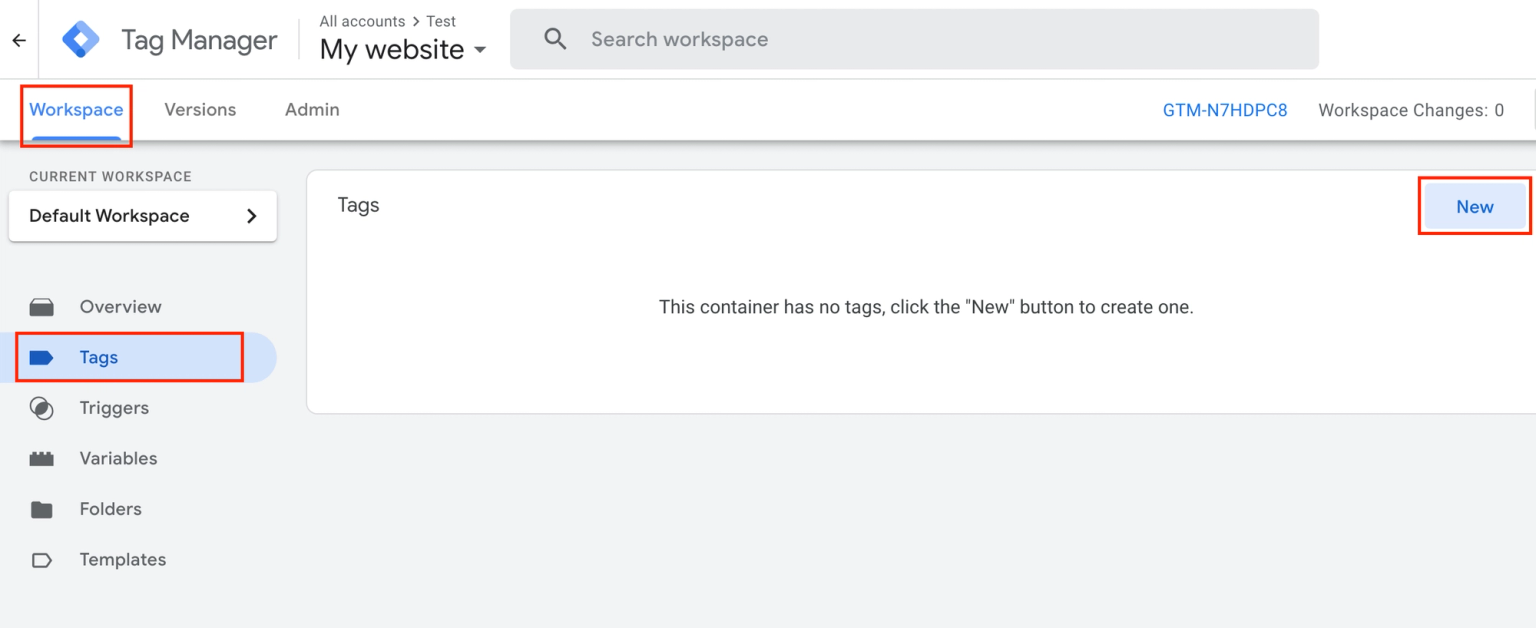
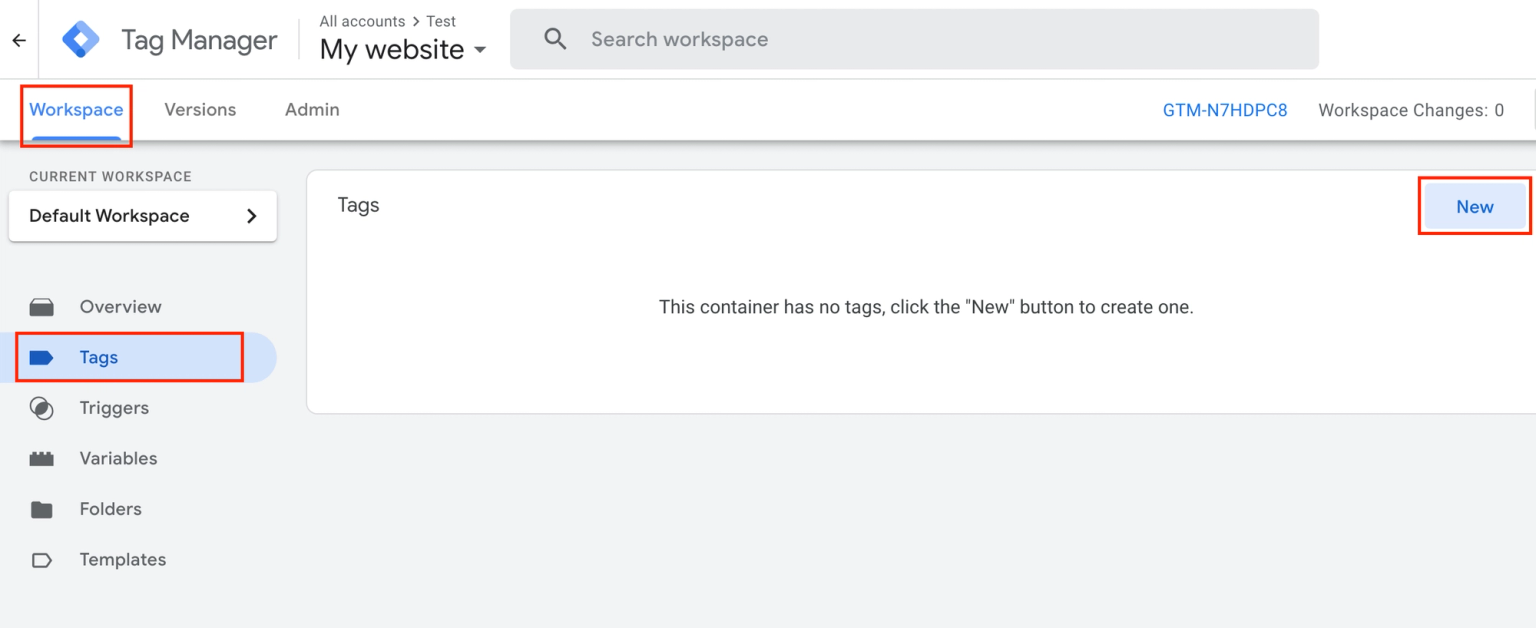
2. Under the Workspace tab, go to Tags from the left-hand menu to add a new tag by clicking on New

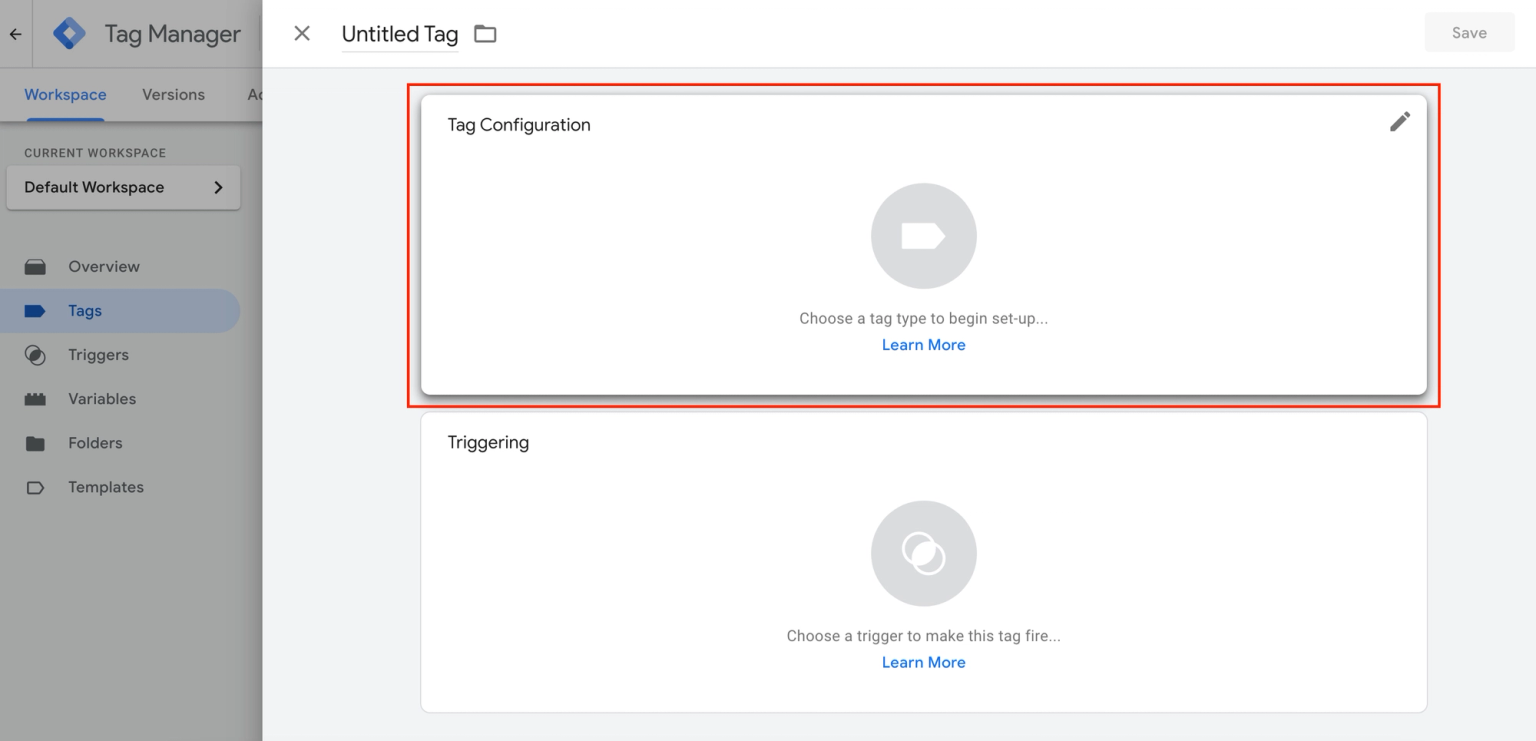
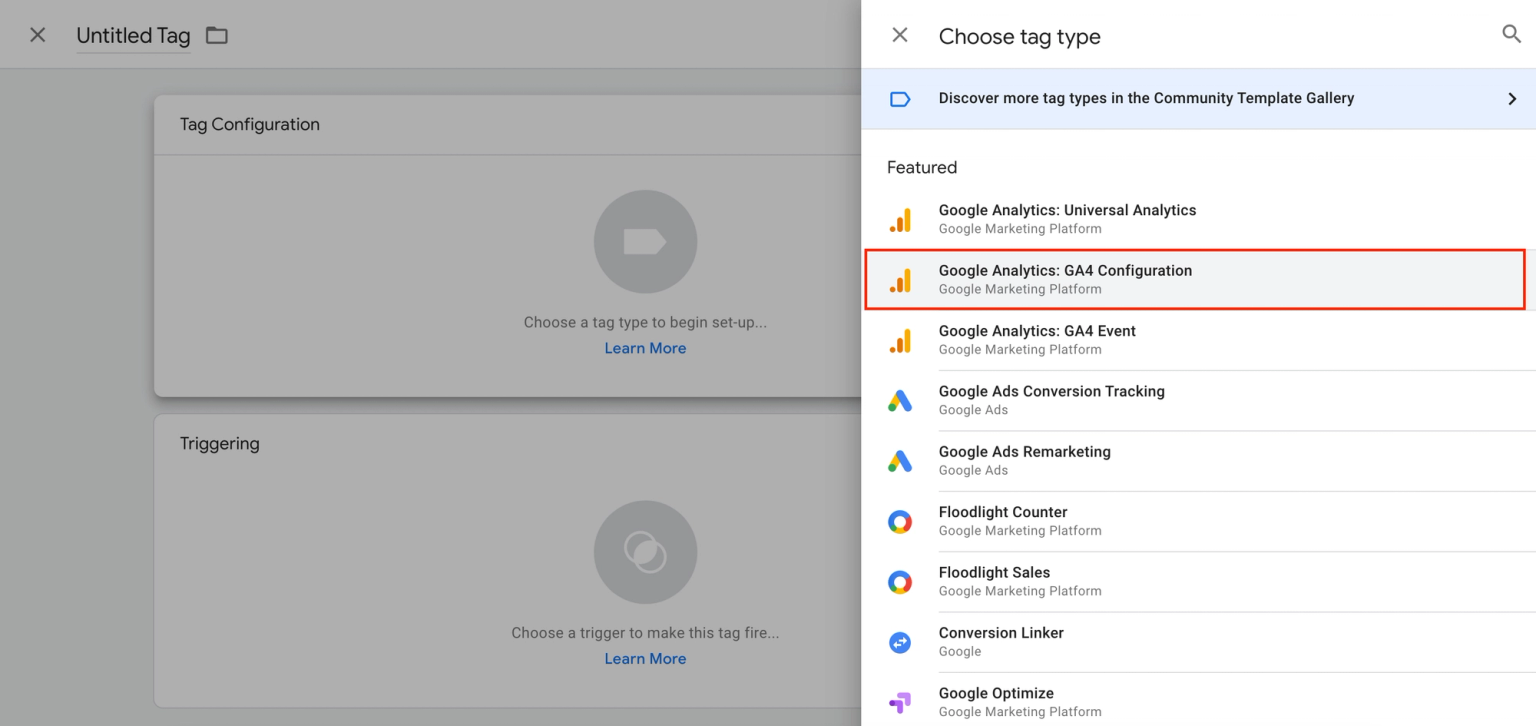
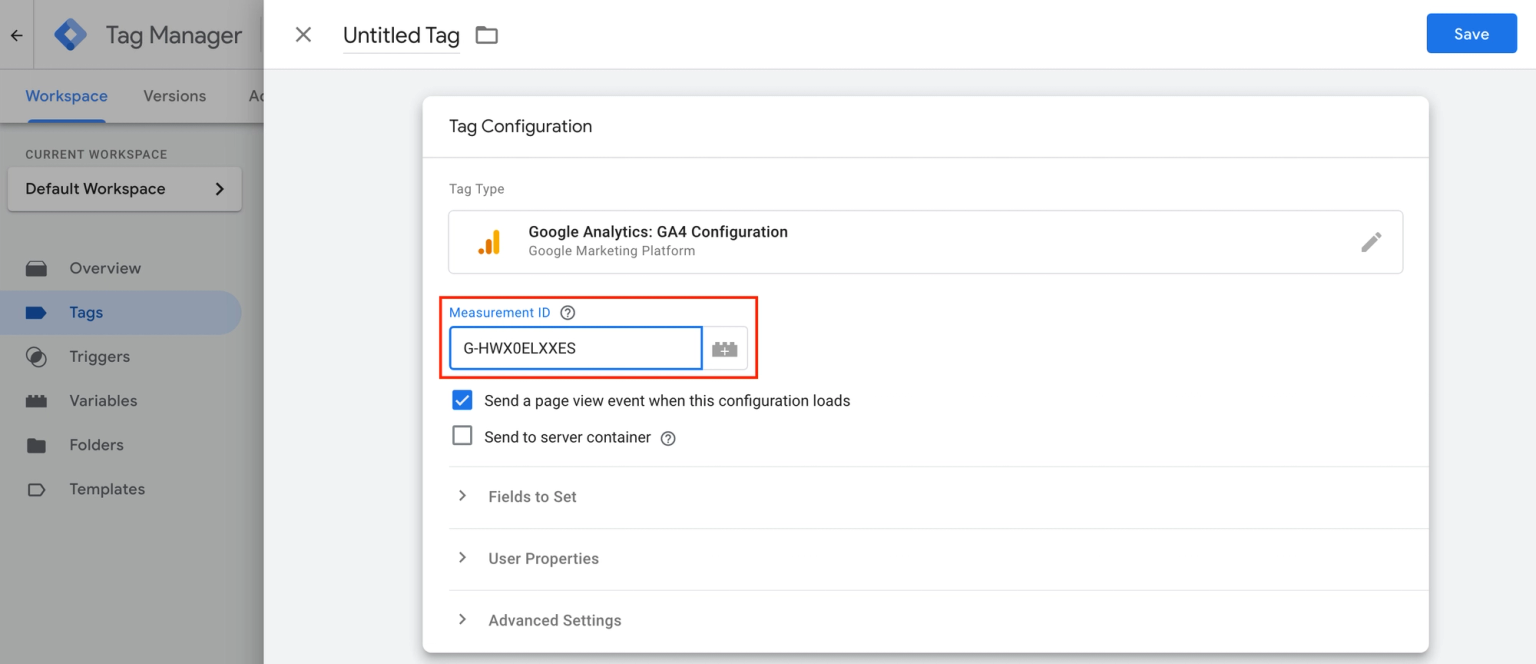
3. Click on Tag configuration to choose Google Analytics: GA4 Configuration as the tag type

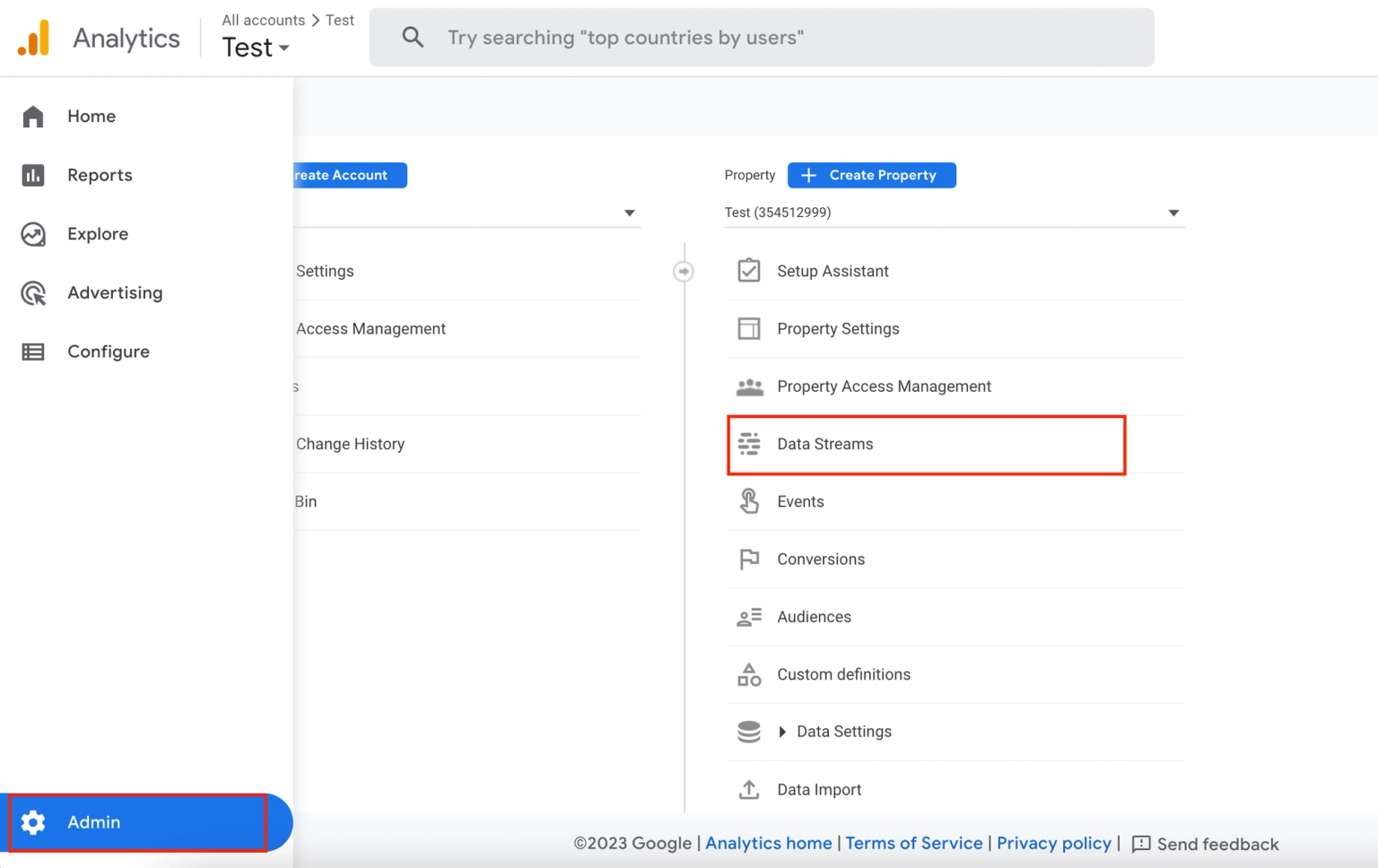
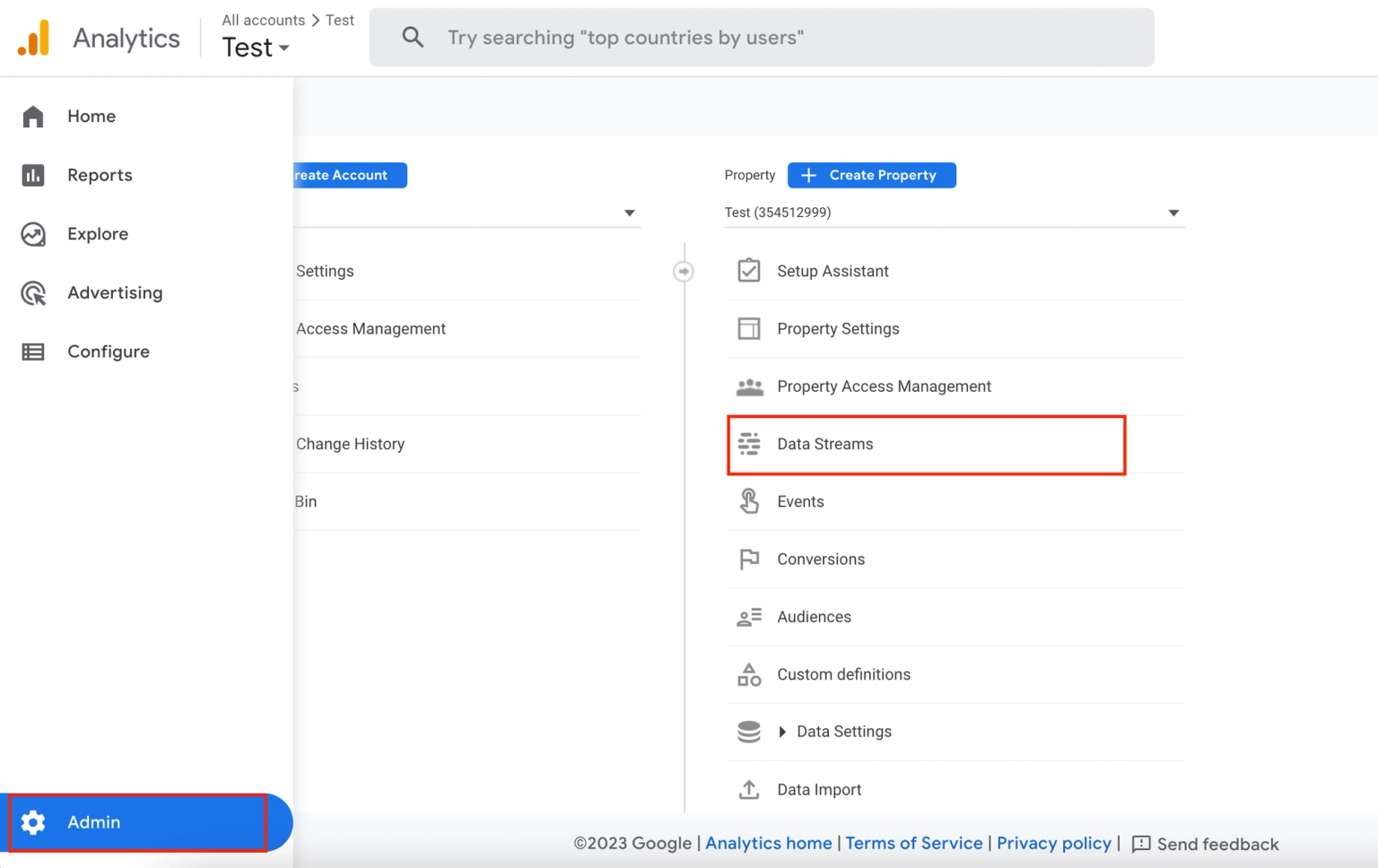
4. Open your Google Analytics dashboard and go to Admin from the left-hand menu

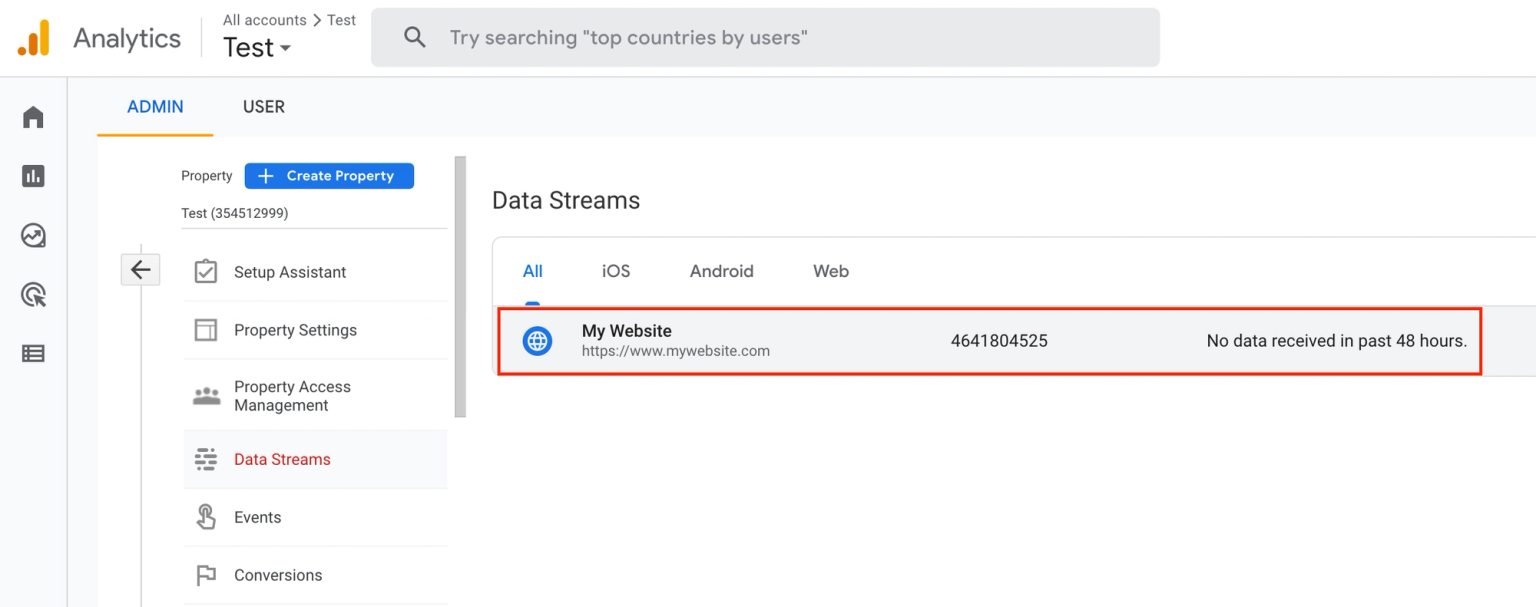
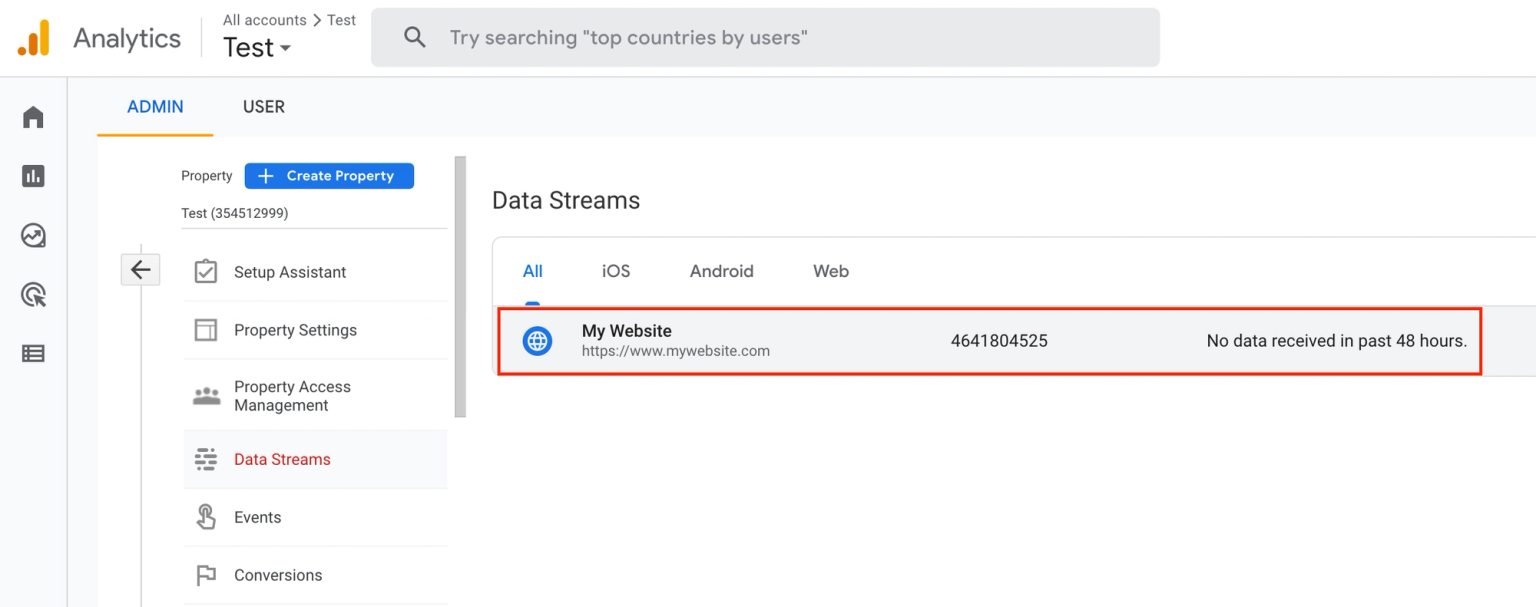
5. Select Data streams and click on your data stream

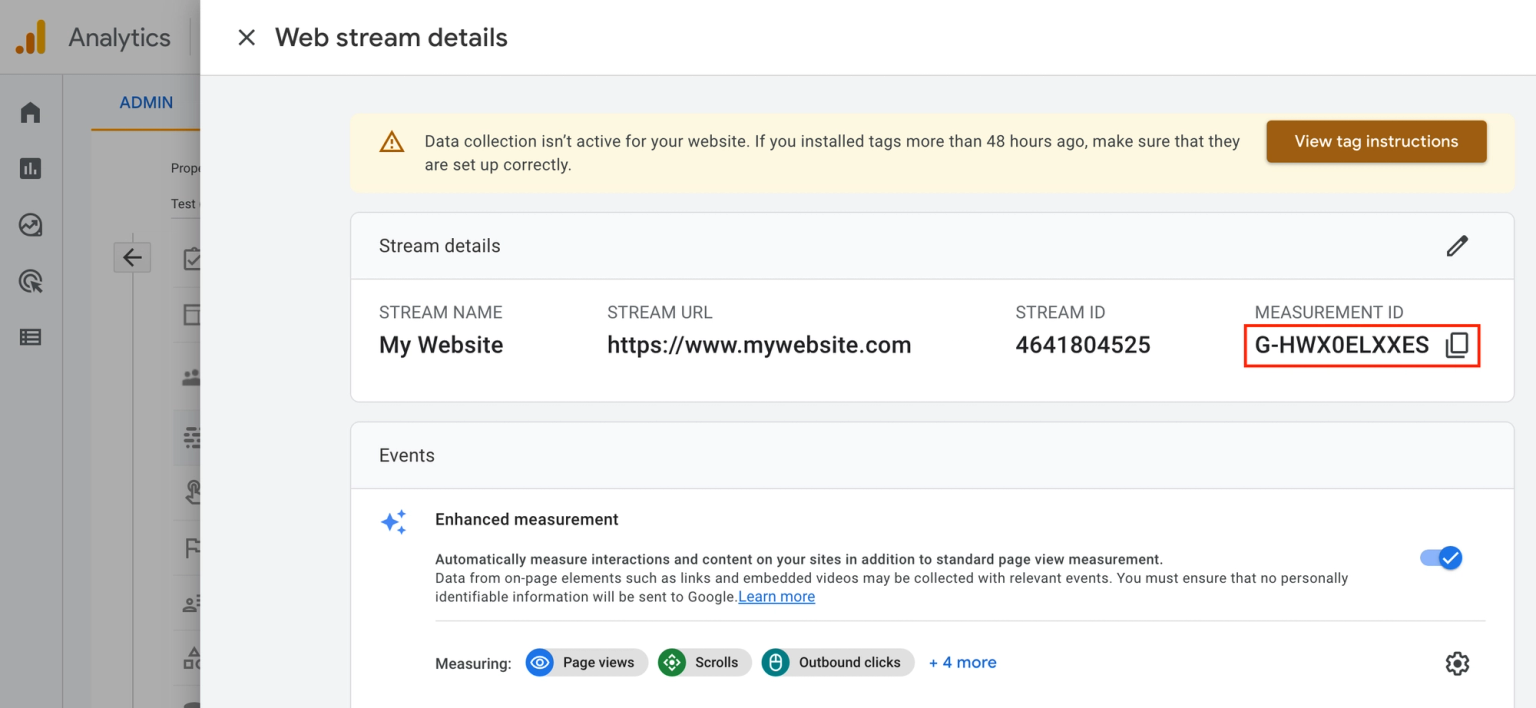
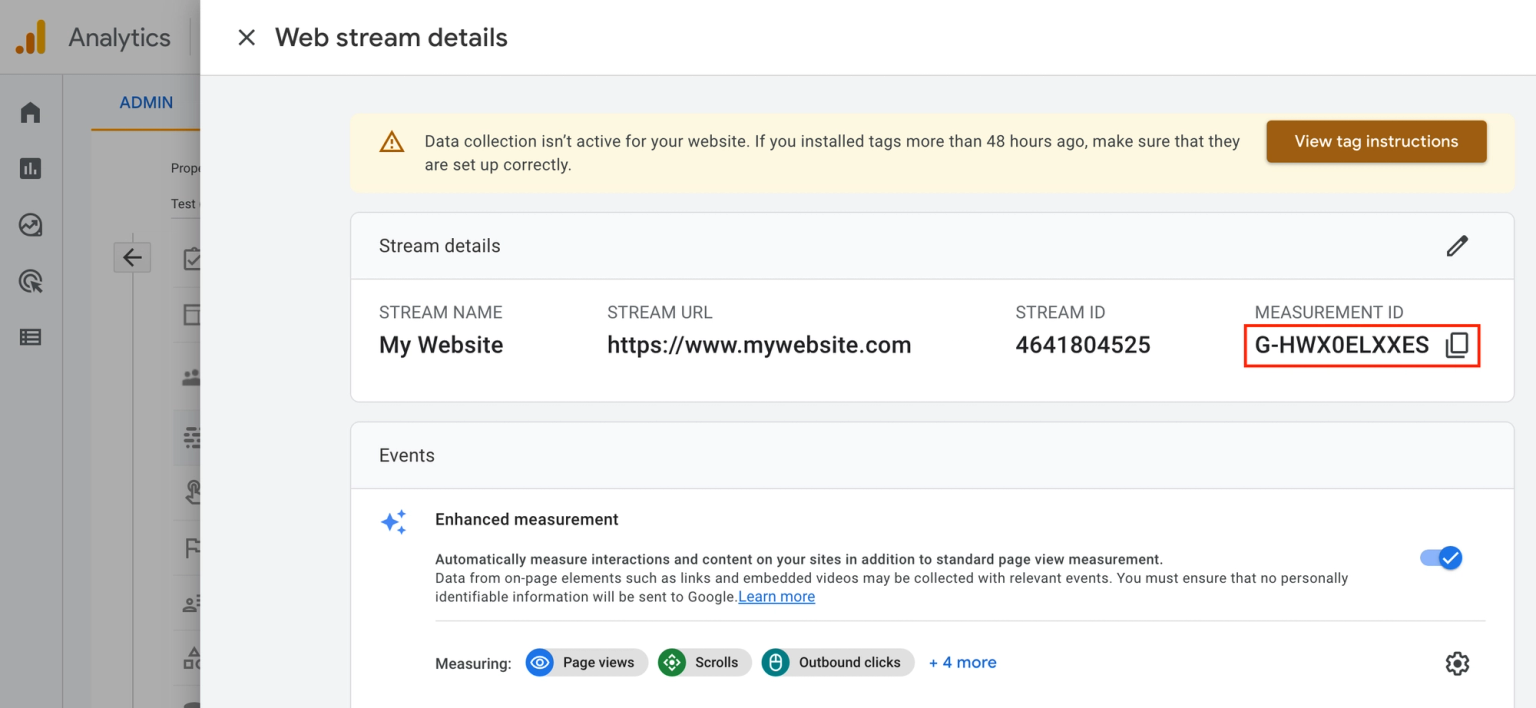
6. Copy the Measurement ID

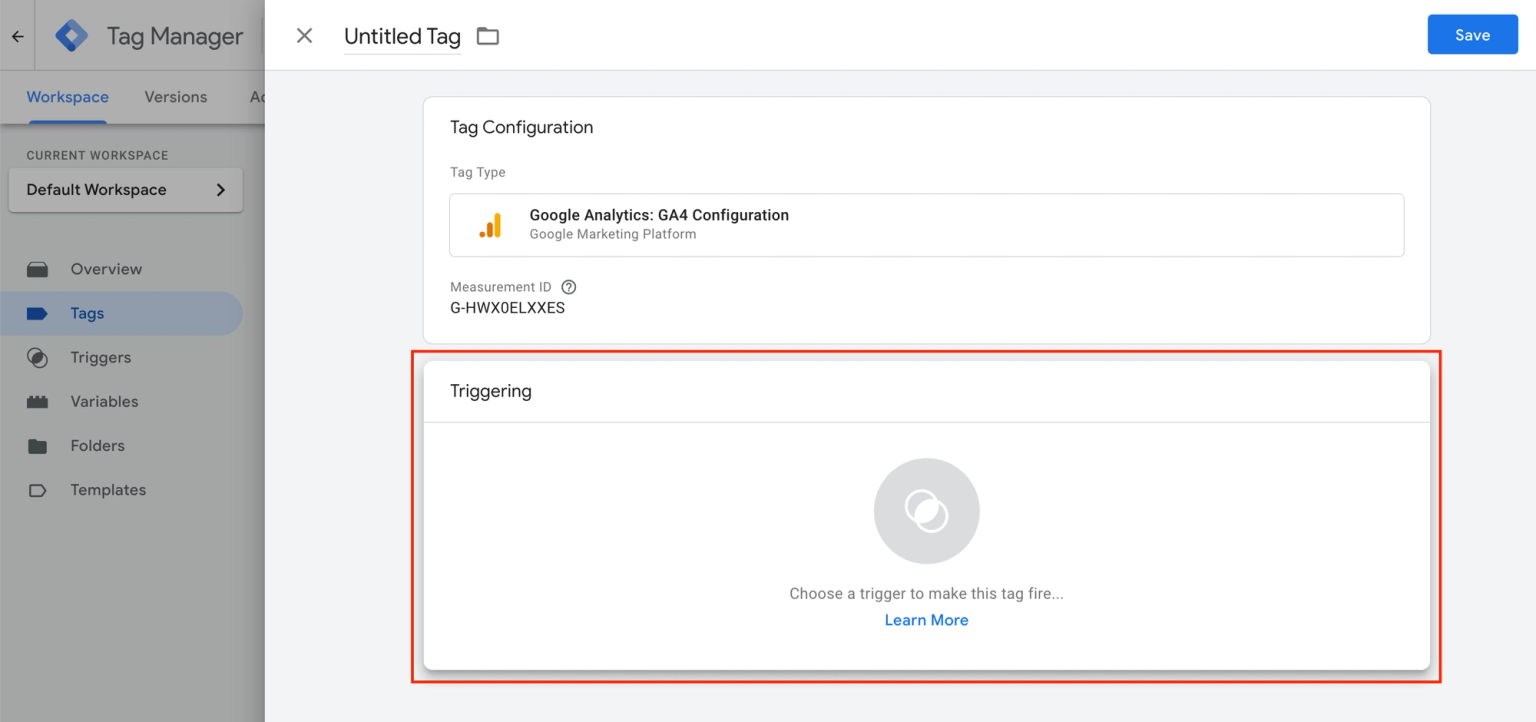
7. Paste it into the Measurement ID field on Google Tag Manager


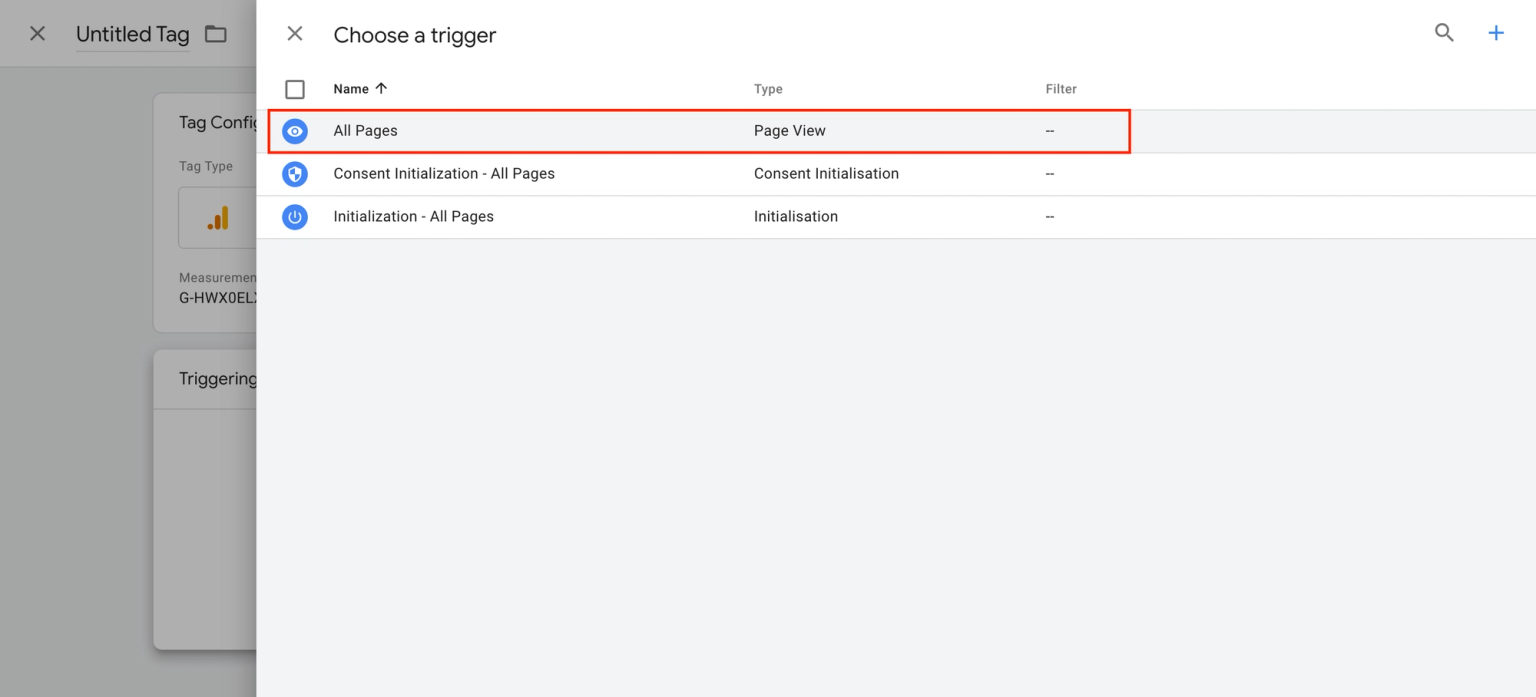
8. Click on Triggering to choose All Pages as the trigger


9. Finally, Save your tag and that's it!
Remember to test your tag to make sure that all data is tracked and monitored correctly on your Google Analytics account.
Step 3: Add a trigger to track Checkout Page events in Google Analytics
You also need to create a trigger to ensure your Google Analytics tag tracks your Checkout Page events.
Here's how to do it:
1. Open your Google Tag Manager dashboard and click on your container

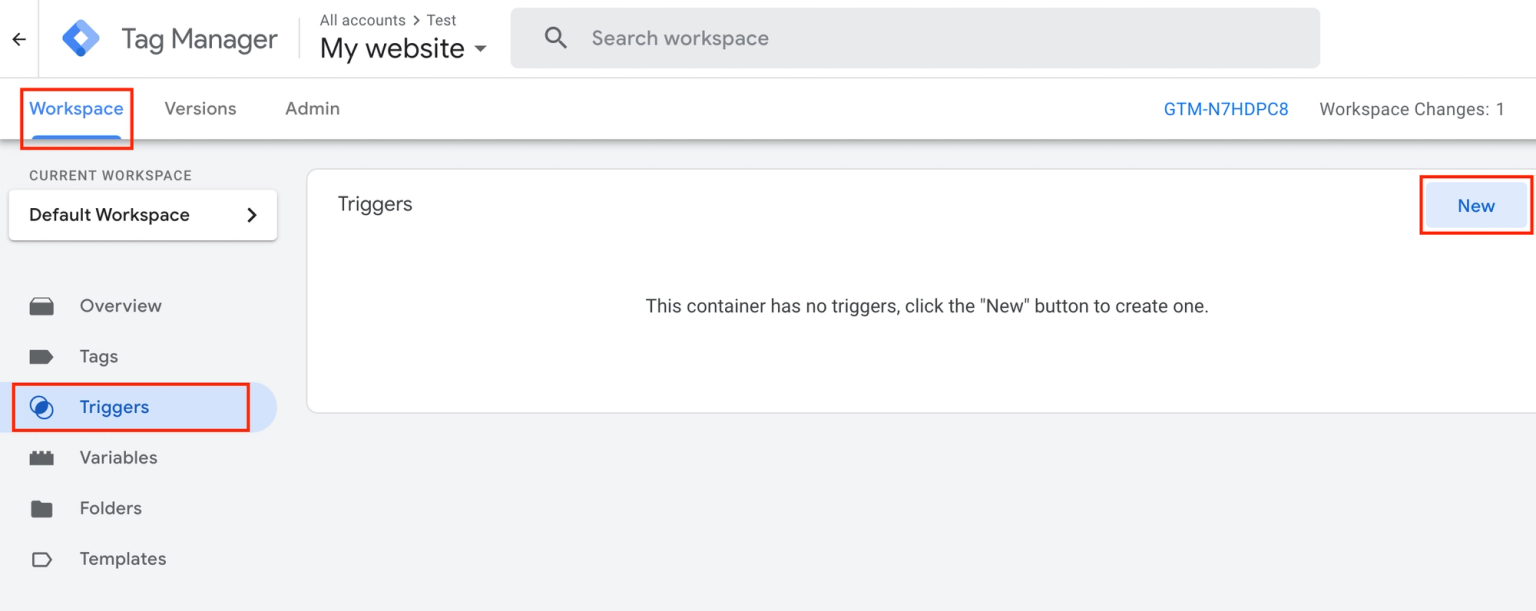
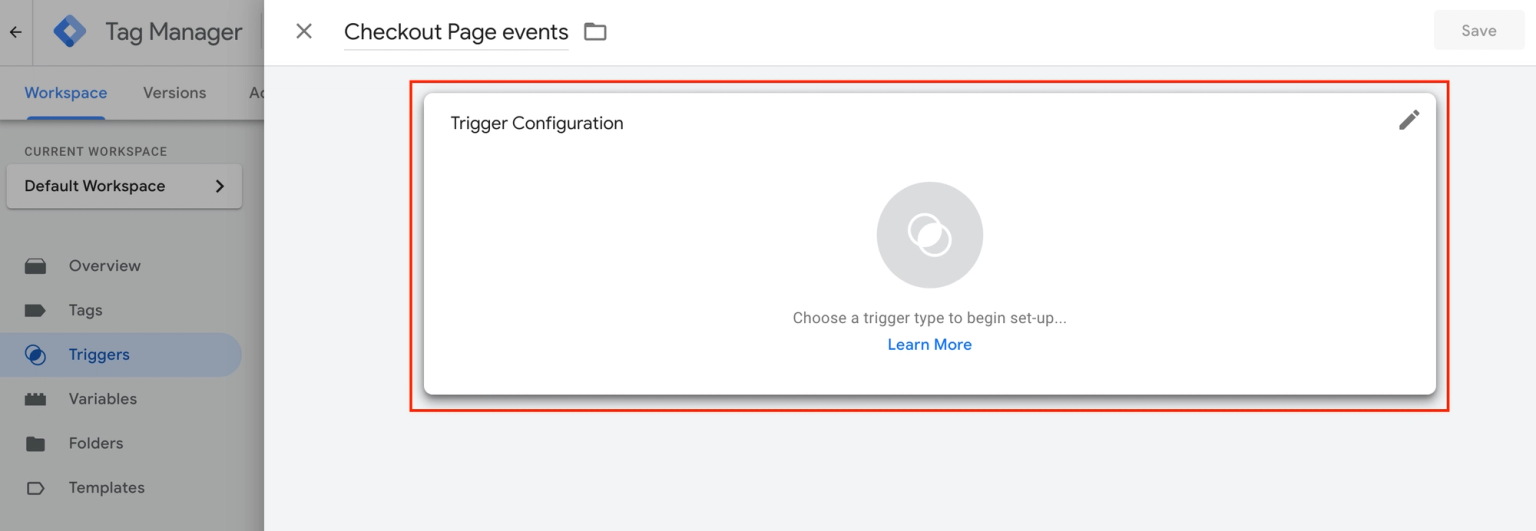
2. Under the Workspace tab, go to Triggers from the left-hand menu to add a new trigger by clicking on New

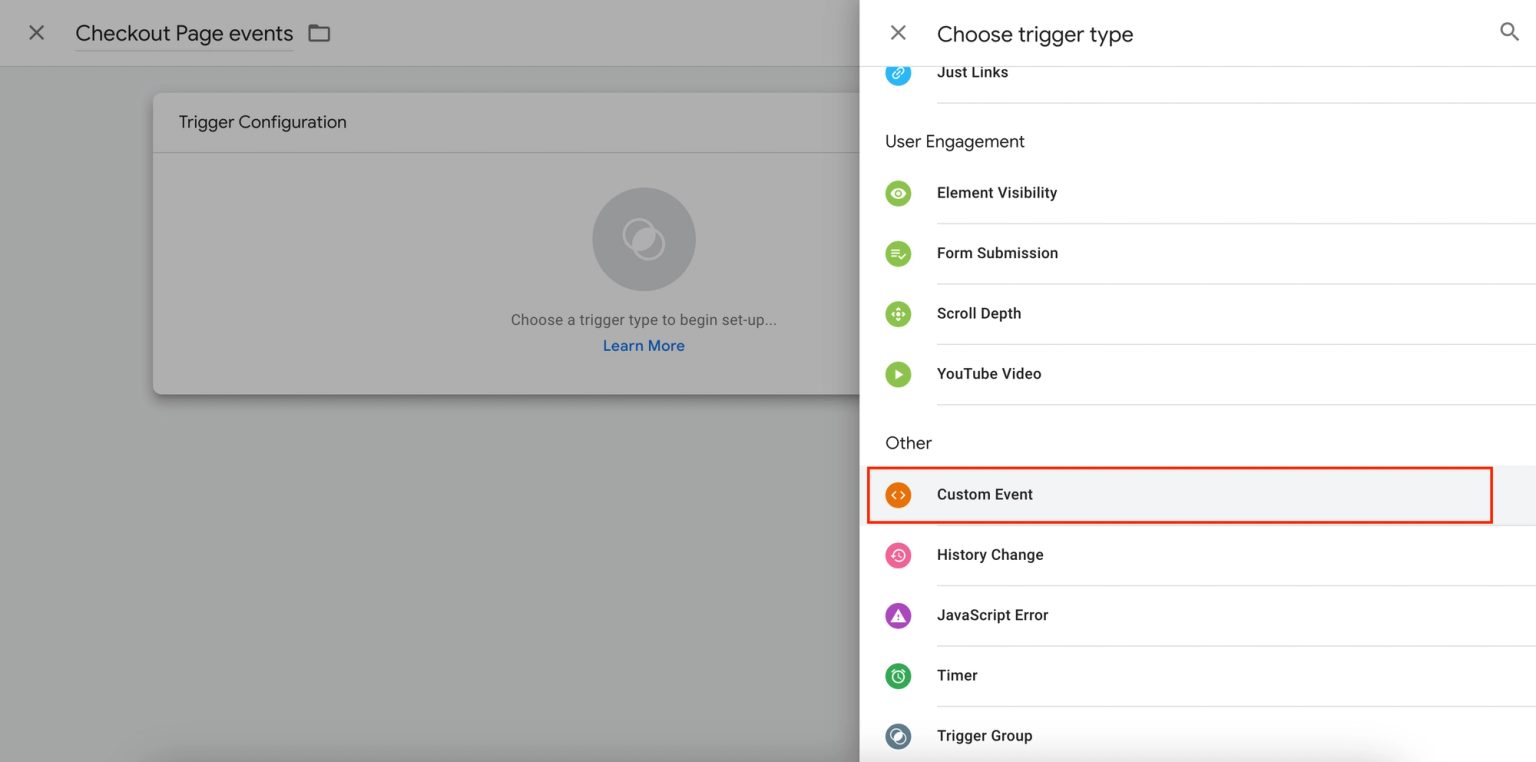
3. Click on Trigger configuration and choose Custom event as the trigger type

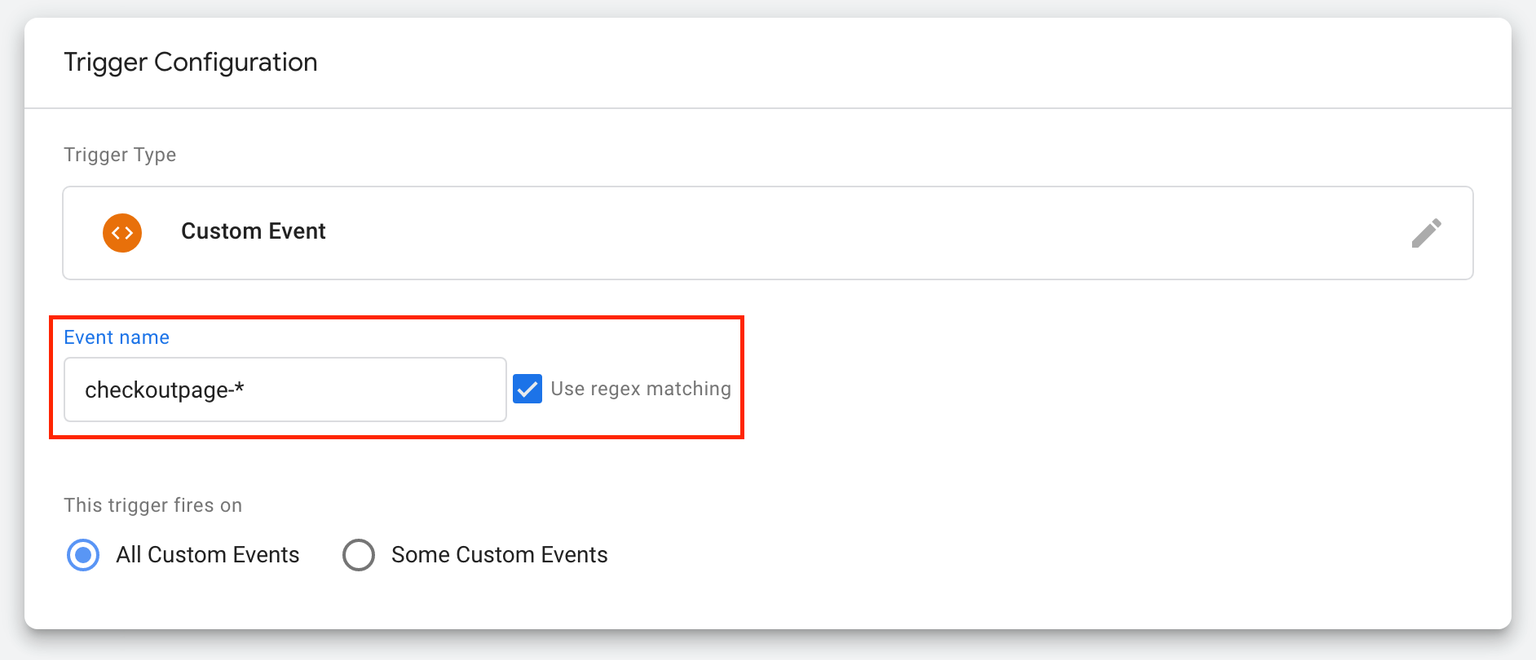
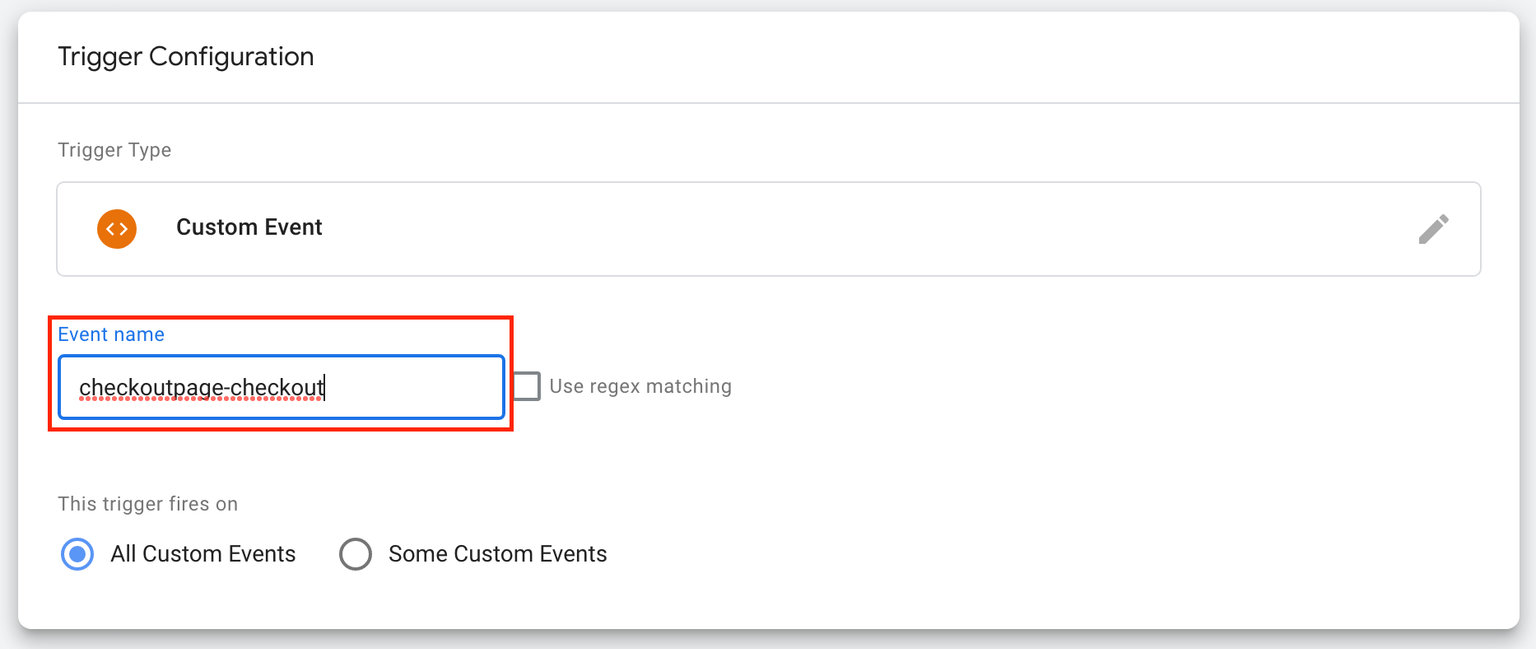
4. Now you have two options for the Event name:

- Set Event name to checkoutpage-* to track all Checkout Page events and turn on Use regex matching

- Set Event name to checkoutpage-checkout to only track conversion event
5. Once you've entered your preference, name your trigger as Checkout Page Events and click Save to go to the next step

Step 4: Add an Event tag to report event data to Google Analytics
Once you've set up all your events and triggers, it is important to add a Google Analytics Event tag that reports all the collected data back to you.
1. Open your Google Tag Manager dashboard and click on your container

2. Under the Workspace tab, go to Tags from the left-hand menu to add a new tag by clicking on New

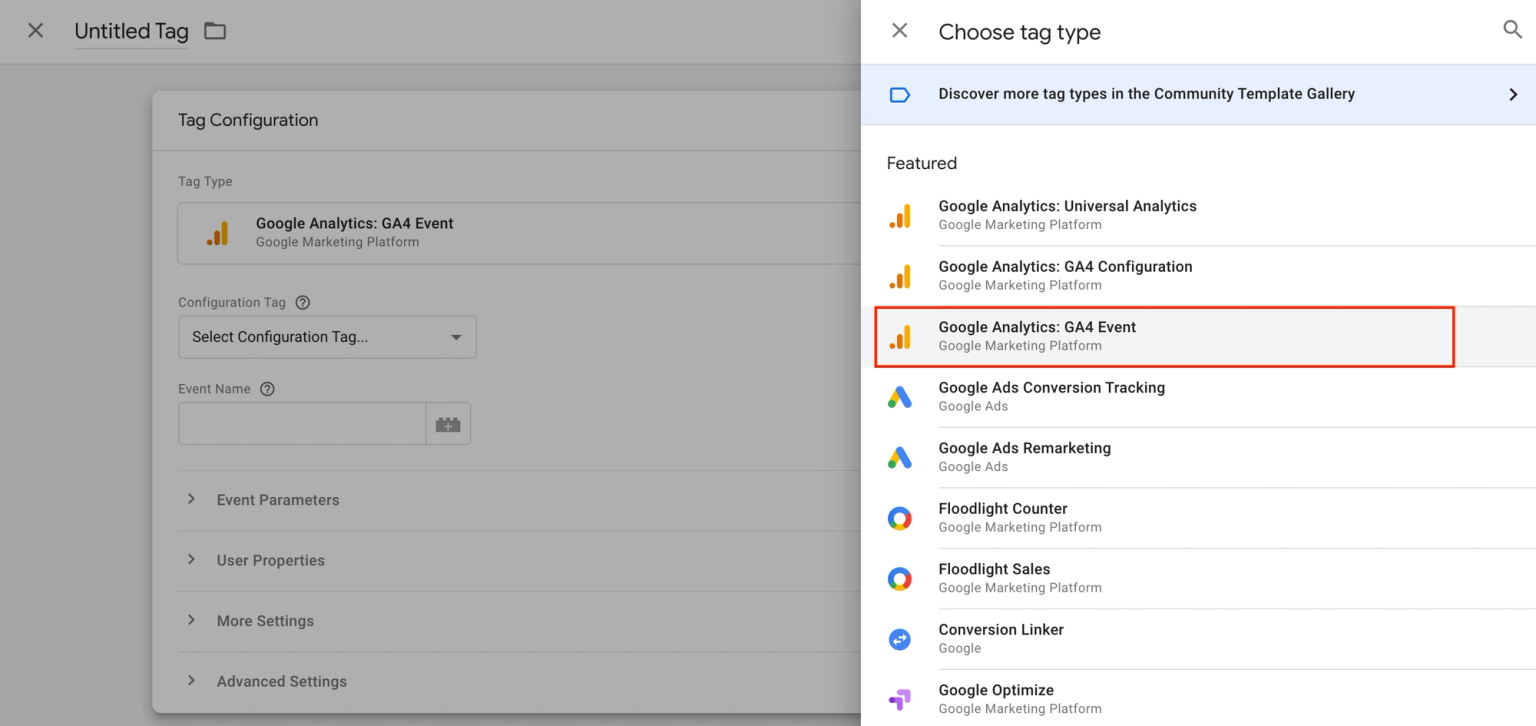
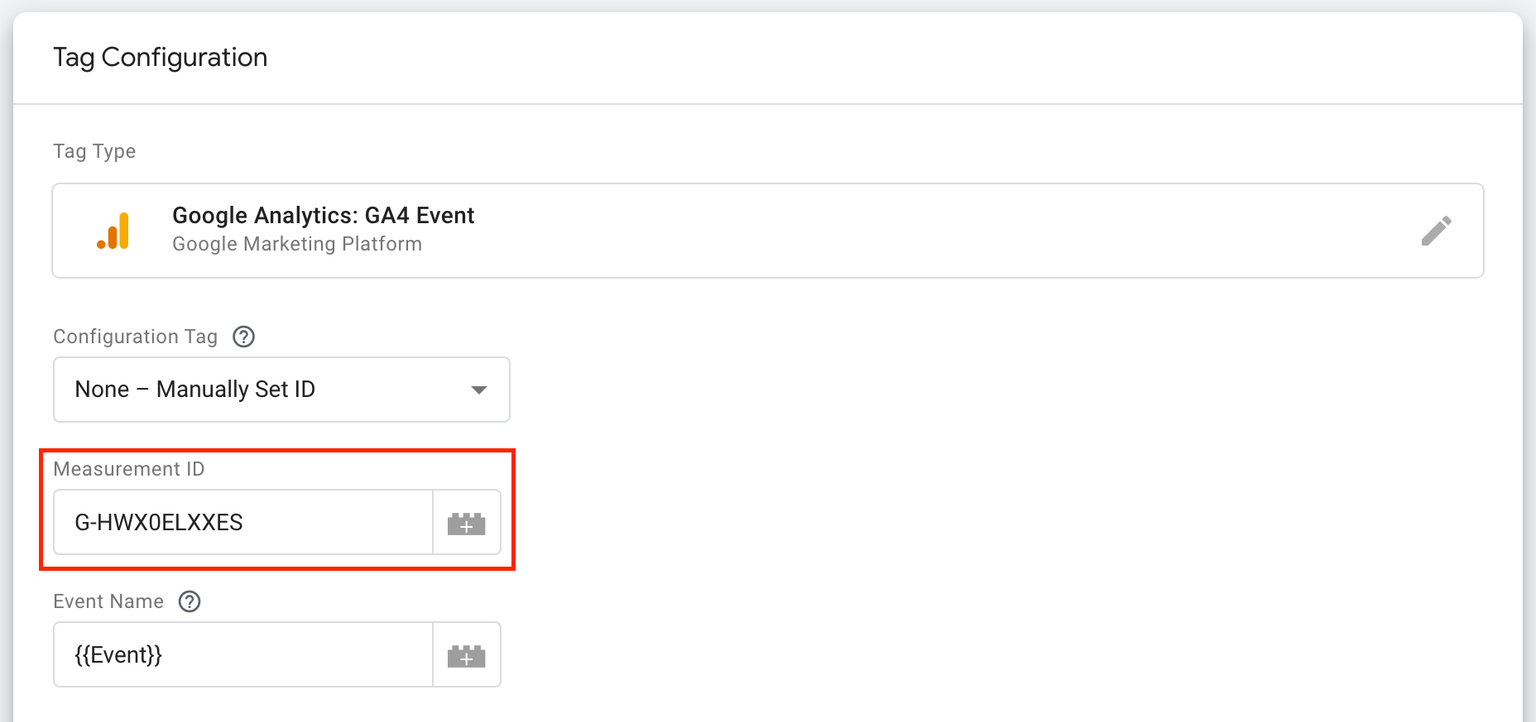
3. Click on Tag configuration to choose Google Analytics: GA4 Event as the tag type

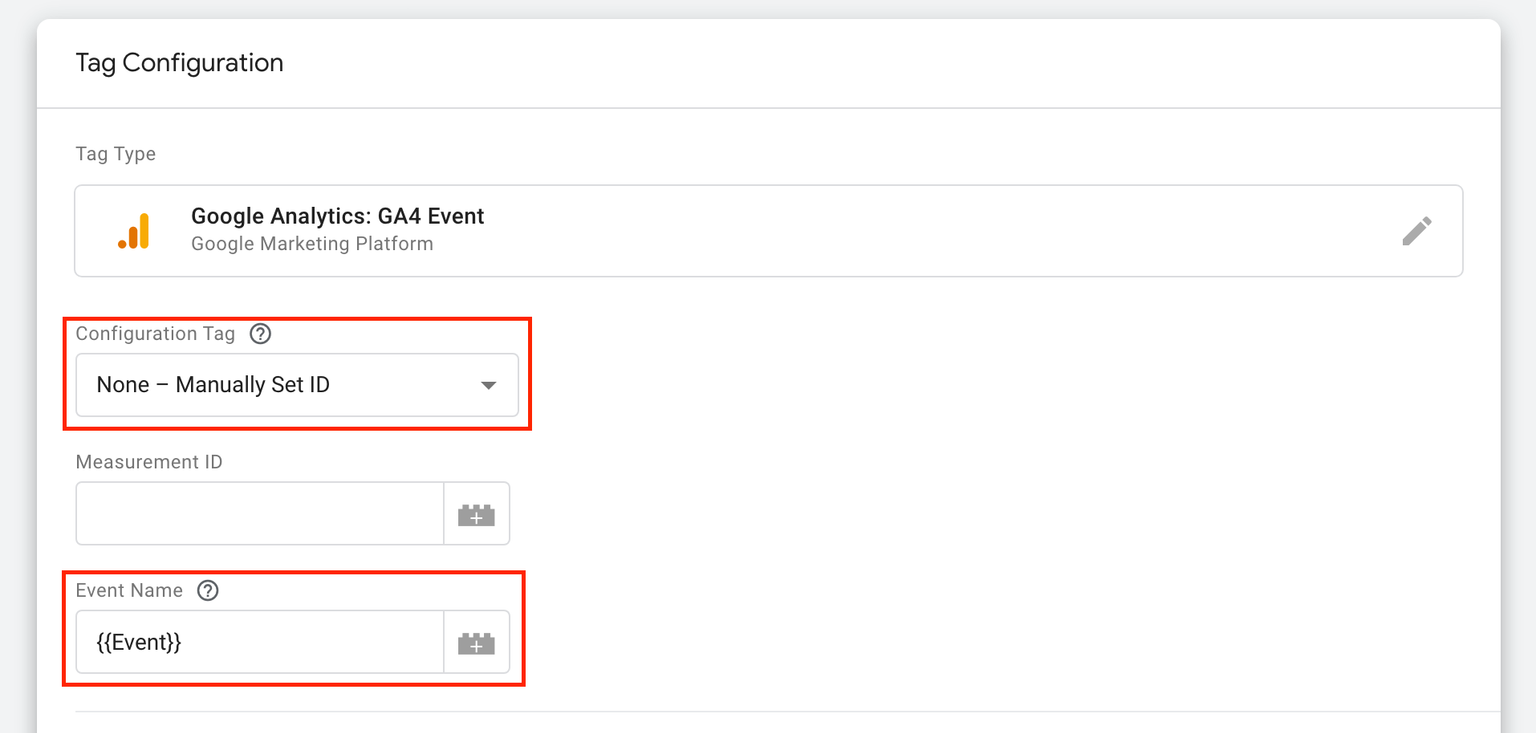
4. Choose None – Manually Set ID and type {{Event}} as the Event name

5. Open your Google Analytics dashboard and go to Admin from the left-hand menu
6. Select Data streams and click on your data stream

7. Copy the Measurement ID


8. Paste it into the Measurement ID field on Google Tag Manager

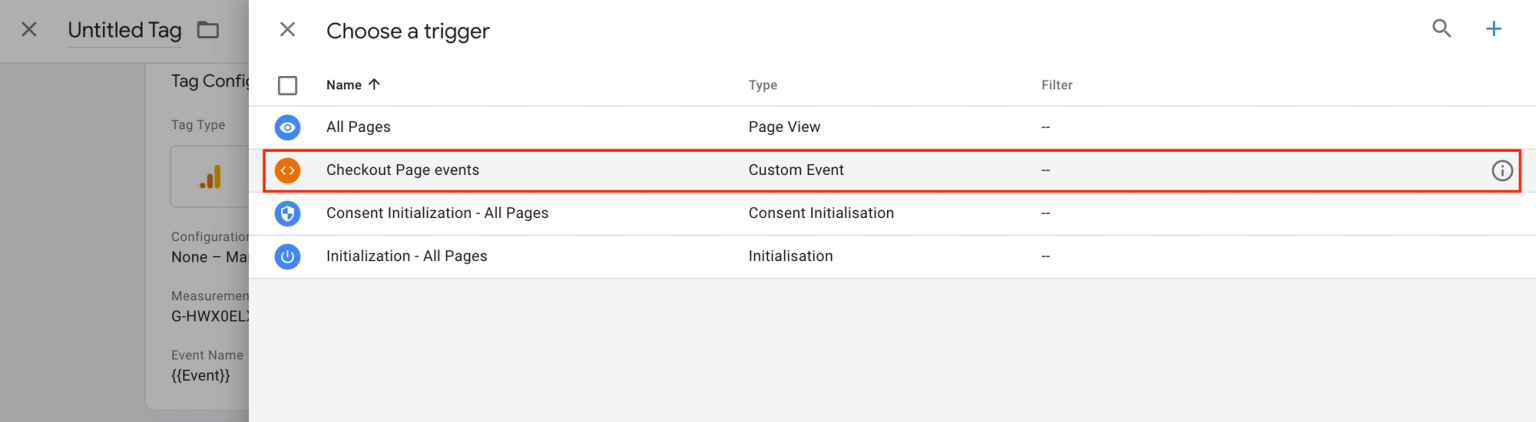
9. Scroll down to click on Triggering to choose the trigger (Checkout Page Events) you created in Step 4

10. Finally, Save your tag and that's it!
And again, remember to test your tag to make sure that all data is tracked and monitored correctly on your Google Analytics account.
Take a look at these articles to learn more about Google Analytics and Google Tag Manager: