Add Checkout Page to Kajabi
In this help article, you will learn how to add Checkout Page to your Kajabi landing page.
With Checkout Page, it is easy to create a one-page checkout and add it to your site in different ways.
Here are the instructions to add your checkout to Kajabi.
Add a Buy button
You can add a Buy button that links to your checkout to open it in the same or new window.
Follow these steps to do it:
- Open the page builder on Kajabi
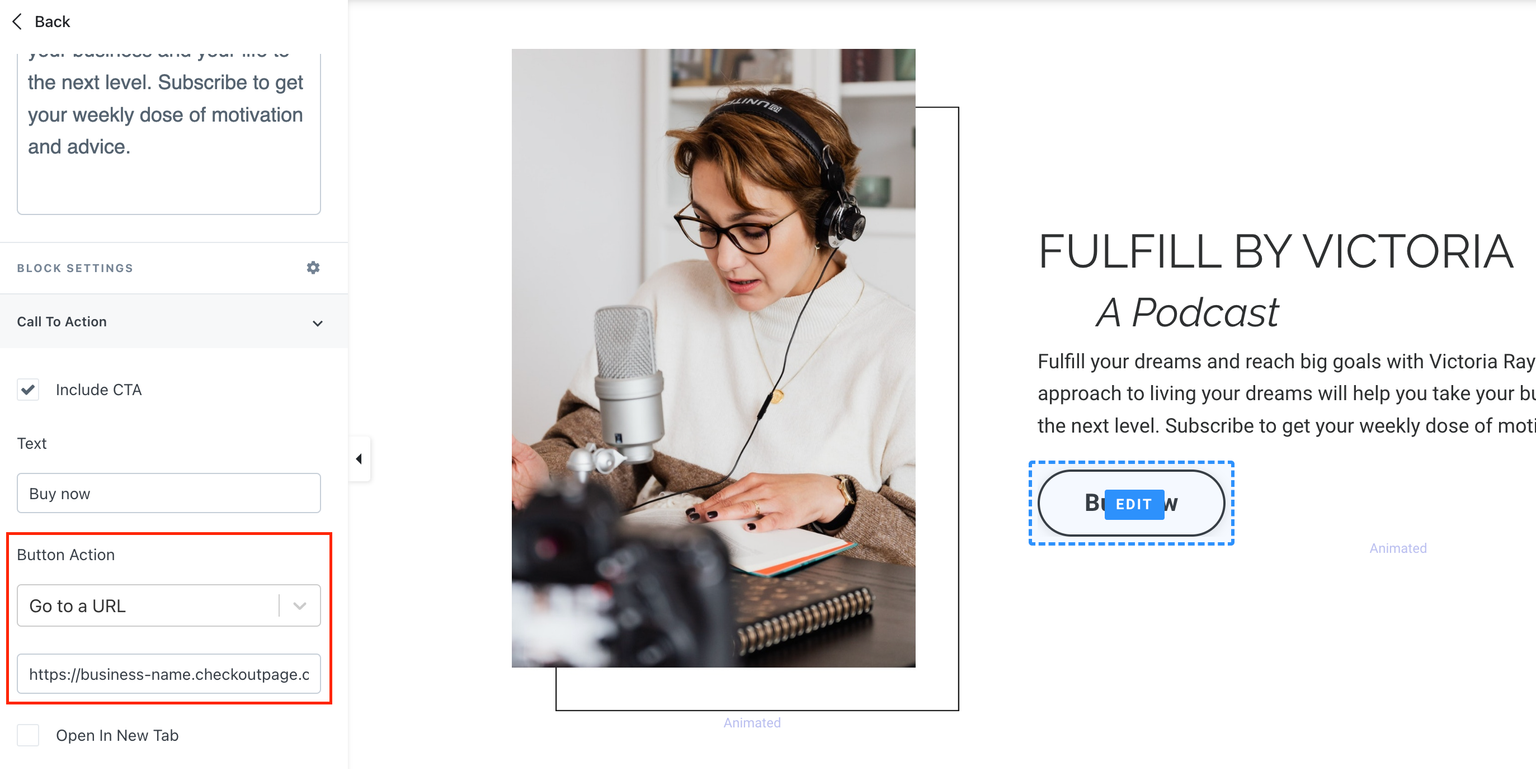
- Click on the text element you'd like to edit and scroll down to Block Settings
- Click Call To Action and select Go to URL under Button Action
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and copy the Payment link
- Paste this link in the URL field on Kajabi

- Save and preview your page
Add a pop-up checkout
Adding a pop-up checkout is a great way to let your customers check out on your site while hiding the checkout from those just browsing. Kajabi offers two ways to add your Checkout Page pop-up.
Option 1
Turn your Kajabi button into a Checkout Page pop-up by adding a small snippet of code. Here's how to do it:
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and go to Pop up
- Choose Custom website and copy the Script code
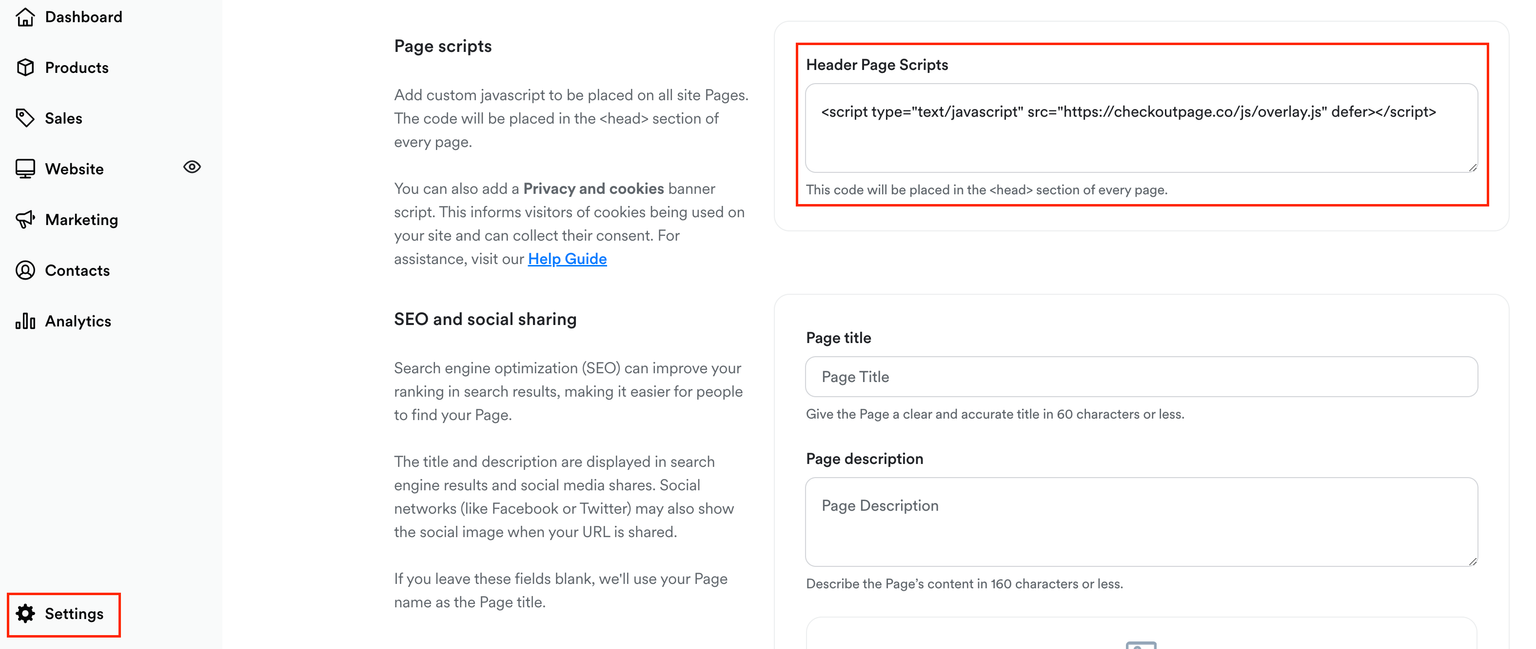
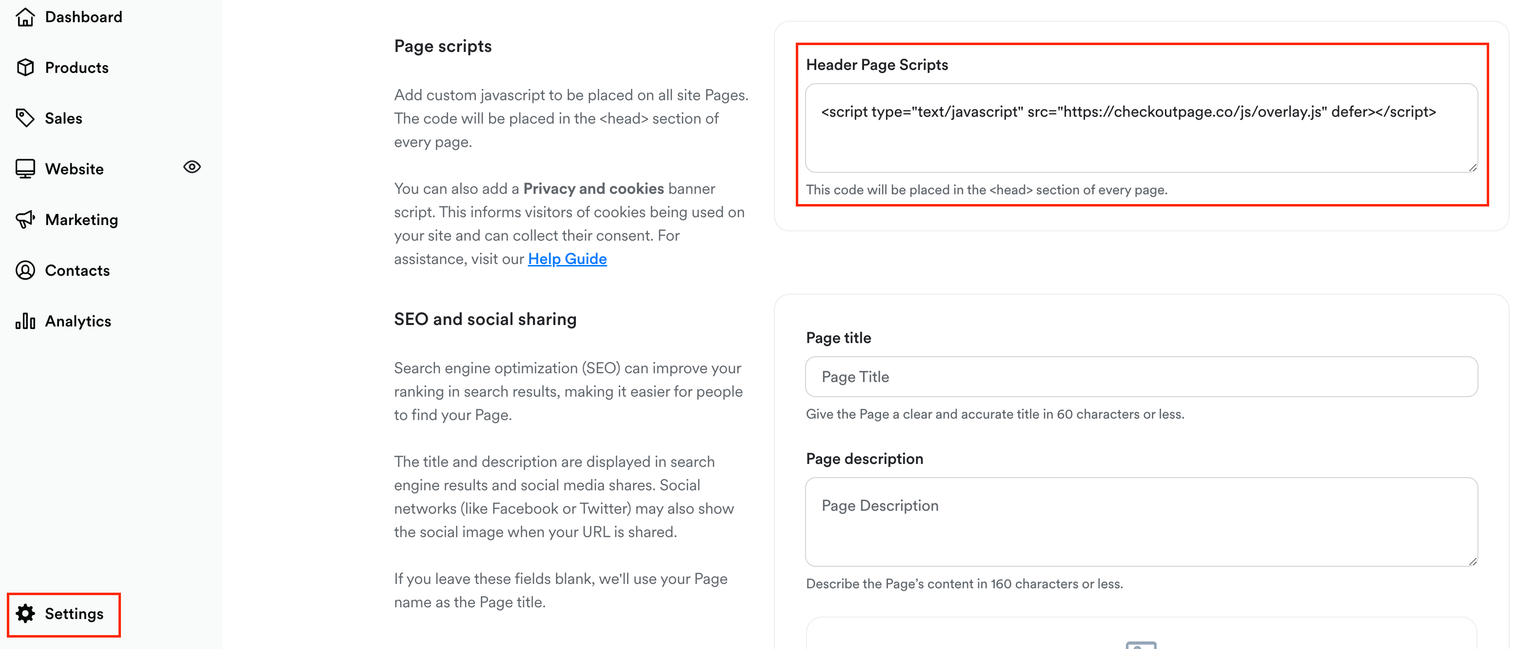
- From your Kajabi dashboard, go to Settings on the bottom left and scroll down to Page scripts
- Paste the script code into Header Page Scripts and scroll down further to Save

- Open the page builder on Kajabi
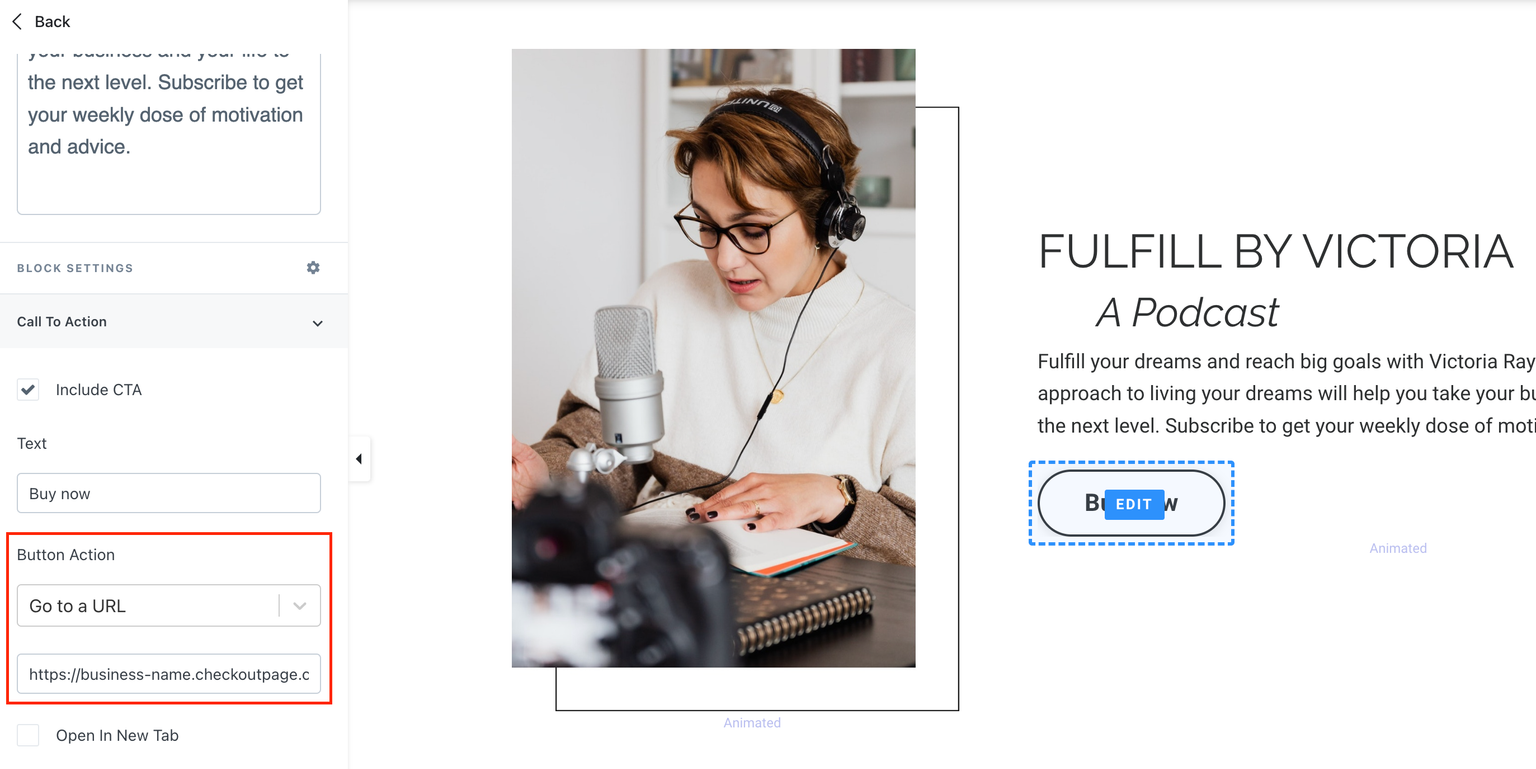
- Click on the text element you'd like to edit and scroll down to Block Settings
- Click Call To Action and select Go to URL under Button Action
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and copy the Payment link
- Paste this link in the URL field on Kajabi and save

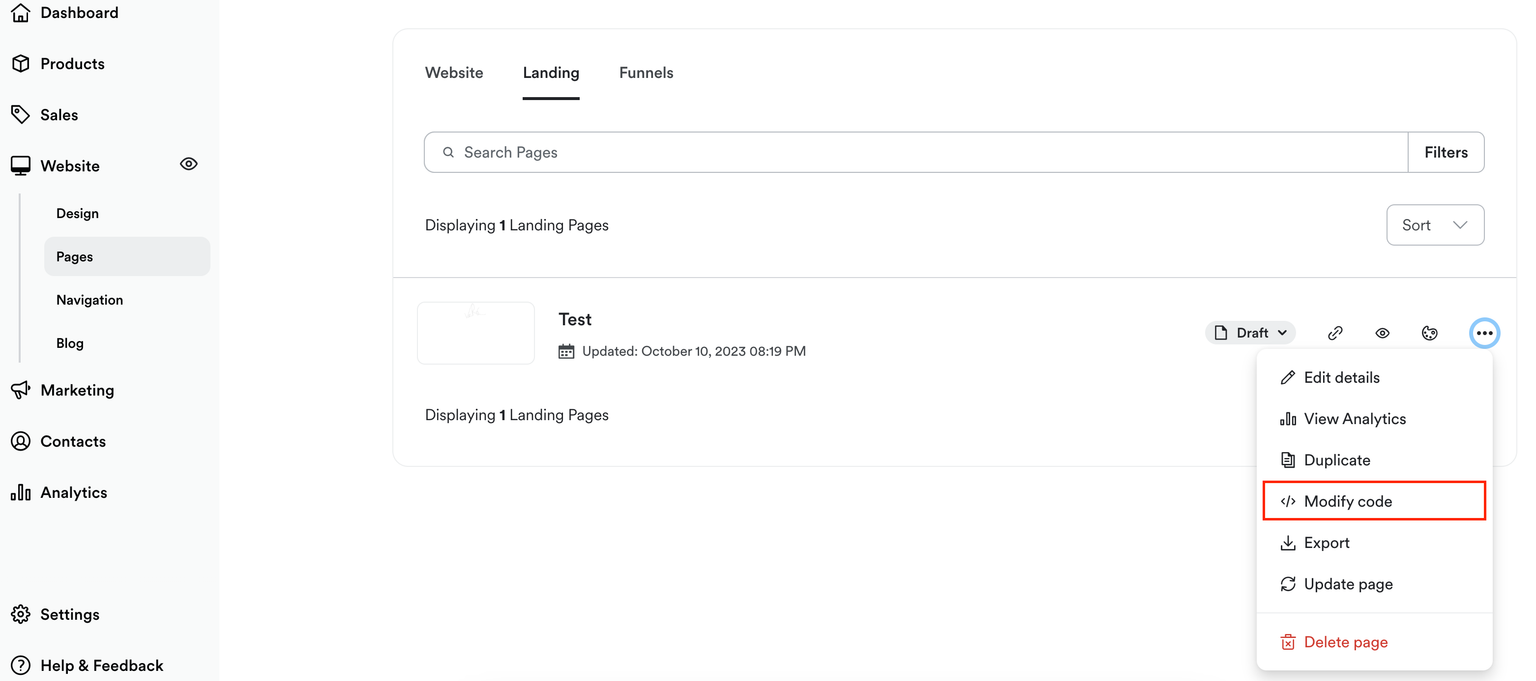
- Return to Pages section in your dashboard
- Click on the three dots on the right of your landing page and choose Modify code

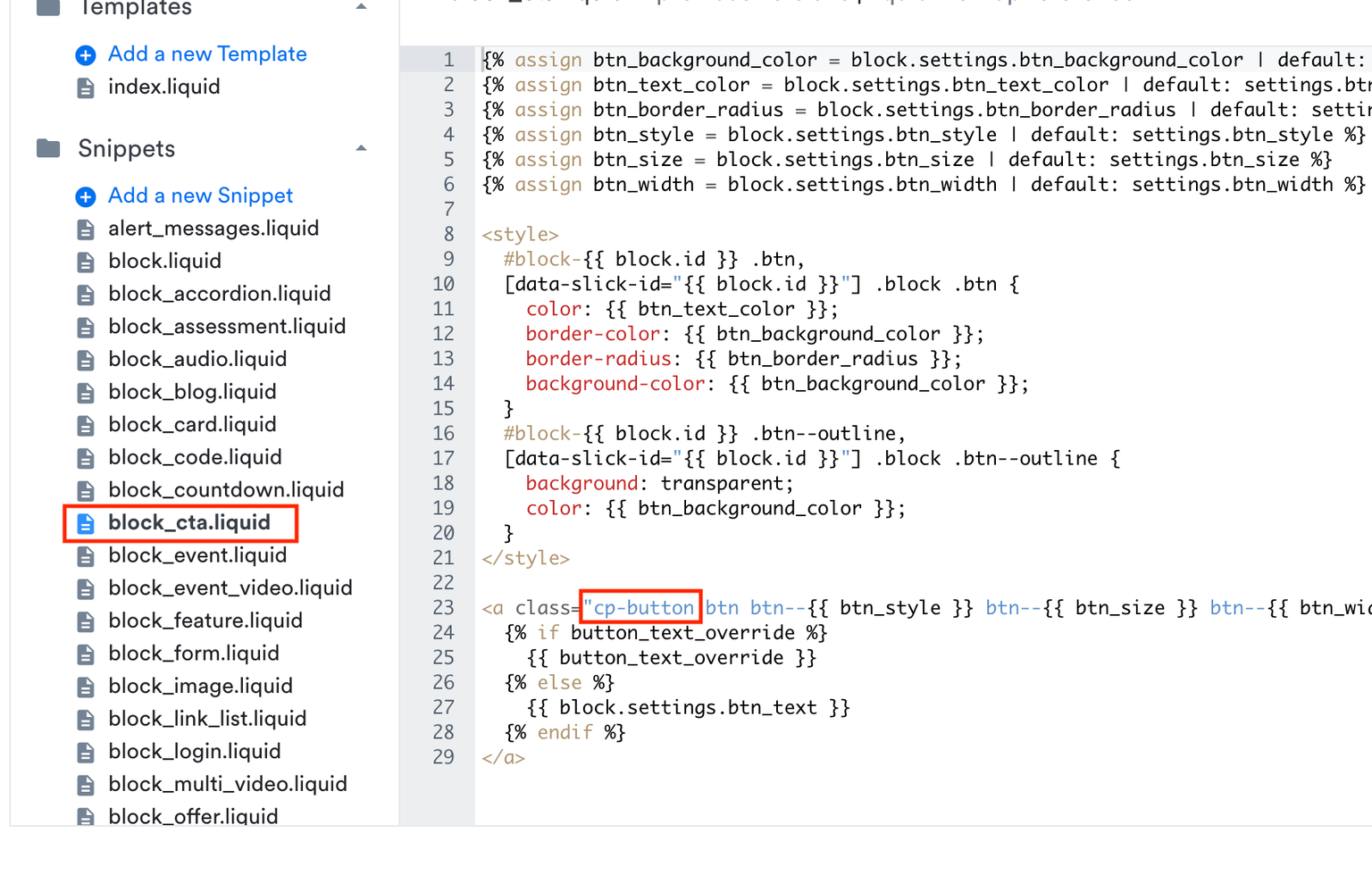
- Under Snippets, find block_cta.liquid
- Type cp-button as in the screenshot below and click Save (*see below)

- Preview your page to test the pop-up
*Please note: If you choose this option and modify the code as per Steps 13-15, your Call To Action block can then only be used for Checkout Page buttons on the page you're modify the code on.
Option 2
Create your own button leading to your Checkout Page pop-up. This pop-up is better suited for customization, however, it might require some CSS coding skills to style it.
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and go to Pop up
- Choose Custom website and copy the Script code
- From your Kajabi dashboard, go to Settings on the bottom left and scroll down to Page scripts
- Paste the script code into Header Page Scripts and scroll down further to Save

- Open the page builder on Kajabi
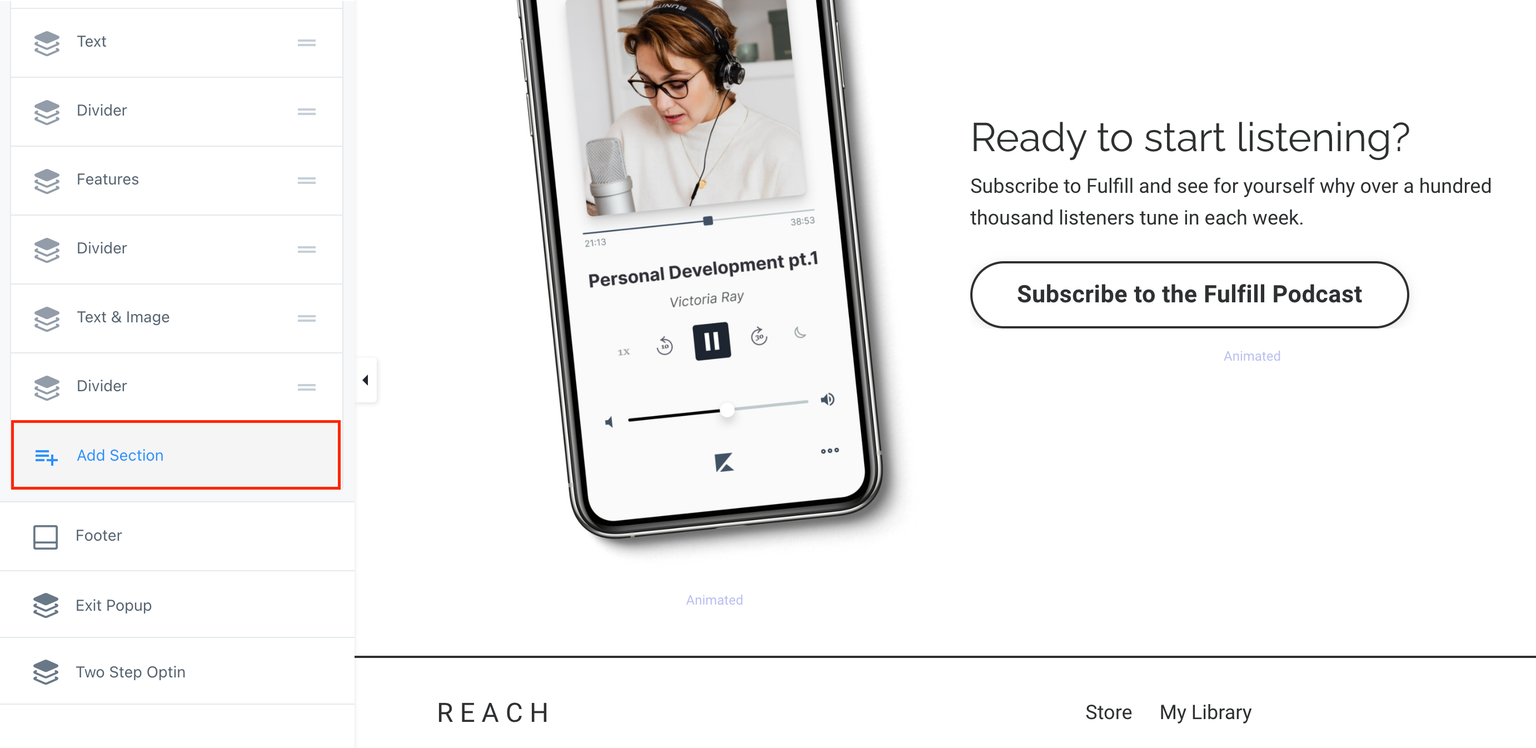
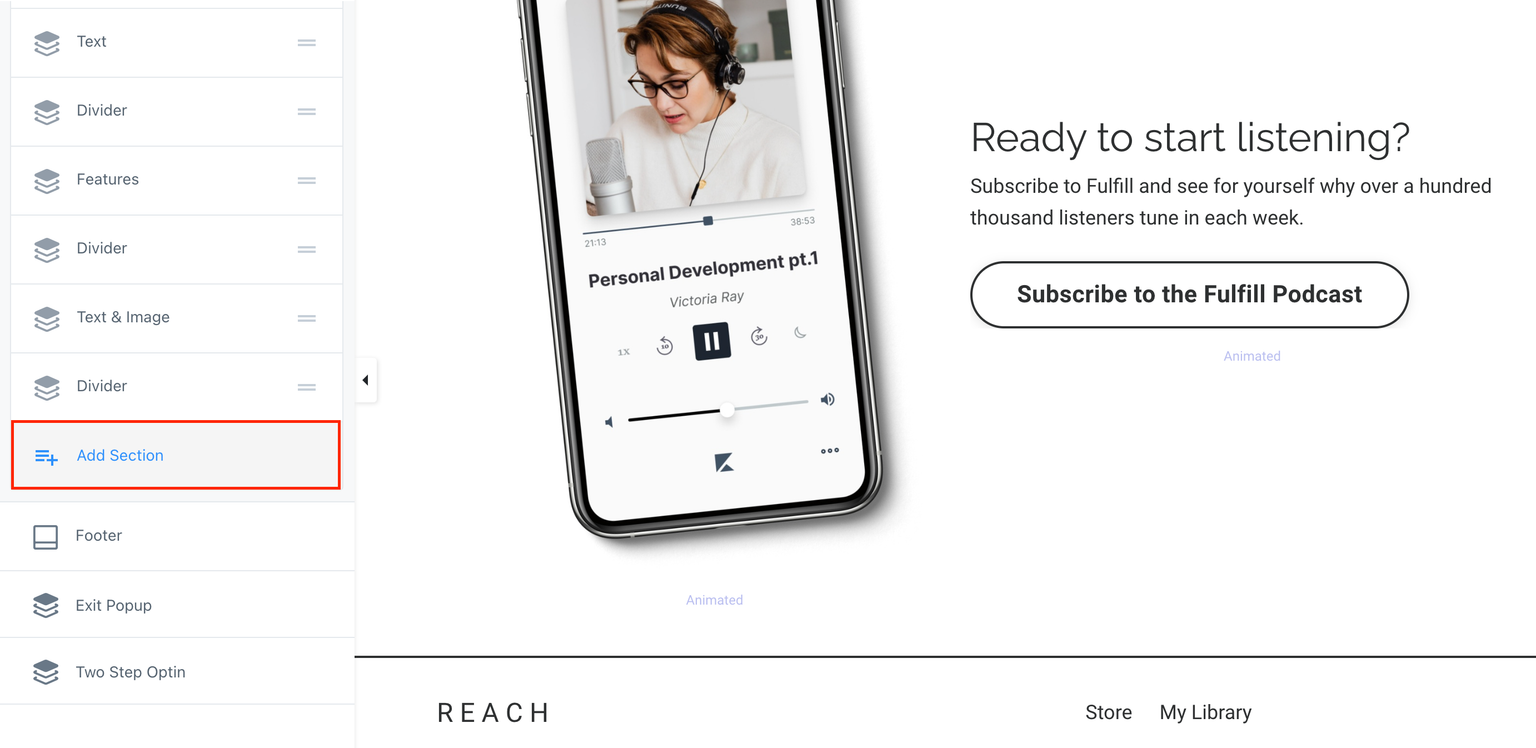
- Scroll down to Add section

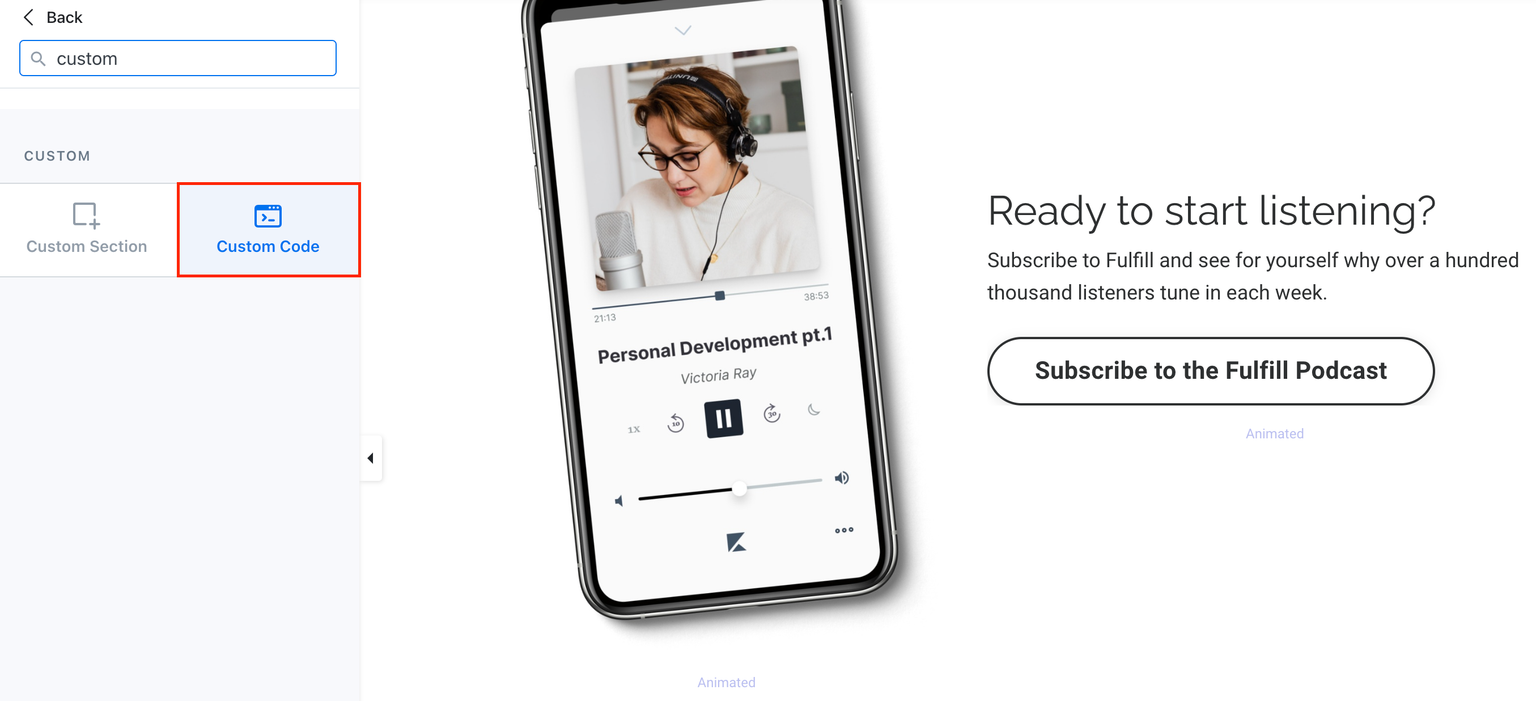
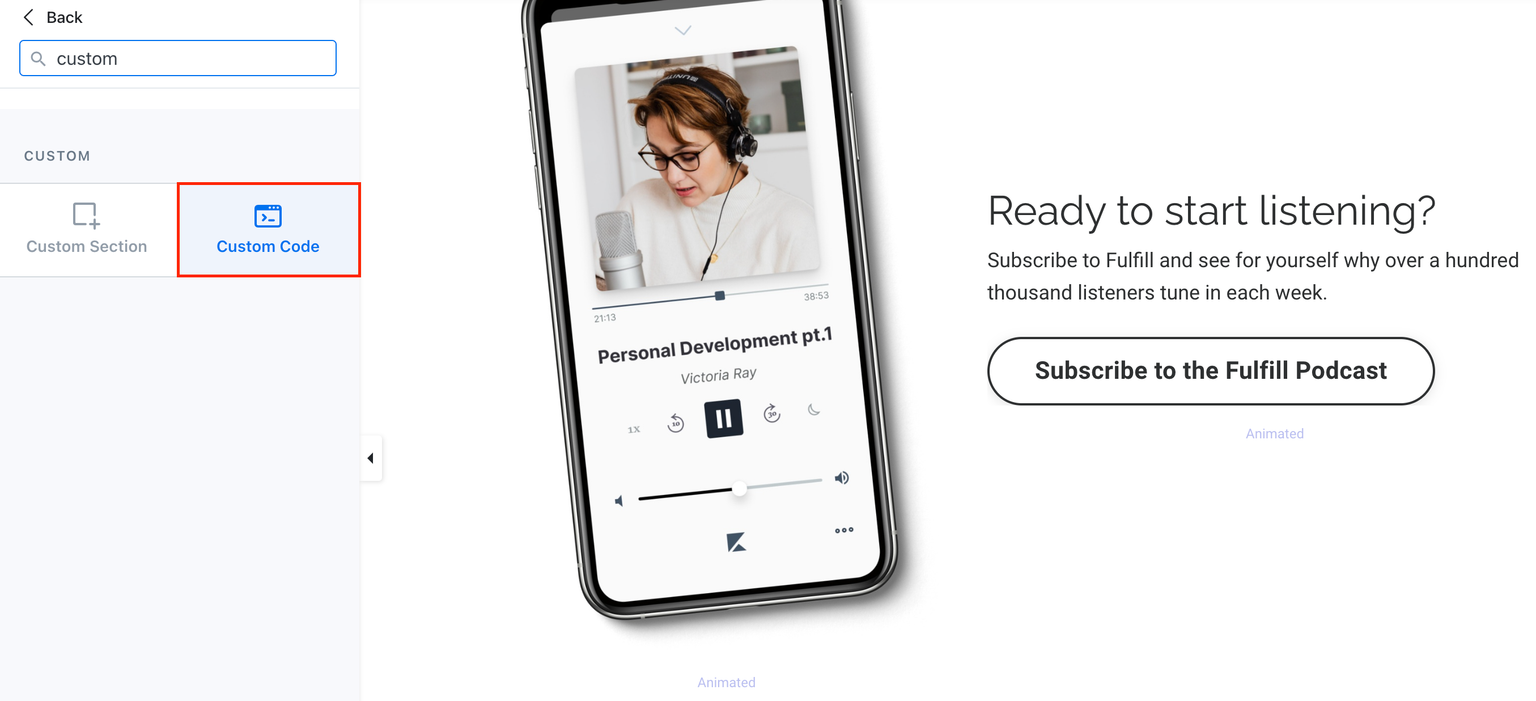
- Add a Custom code block

- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and go to the Pop up section
- Select Custom website and copy Link code to open pop up
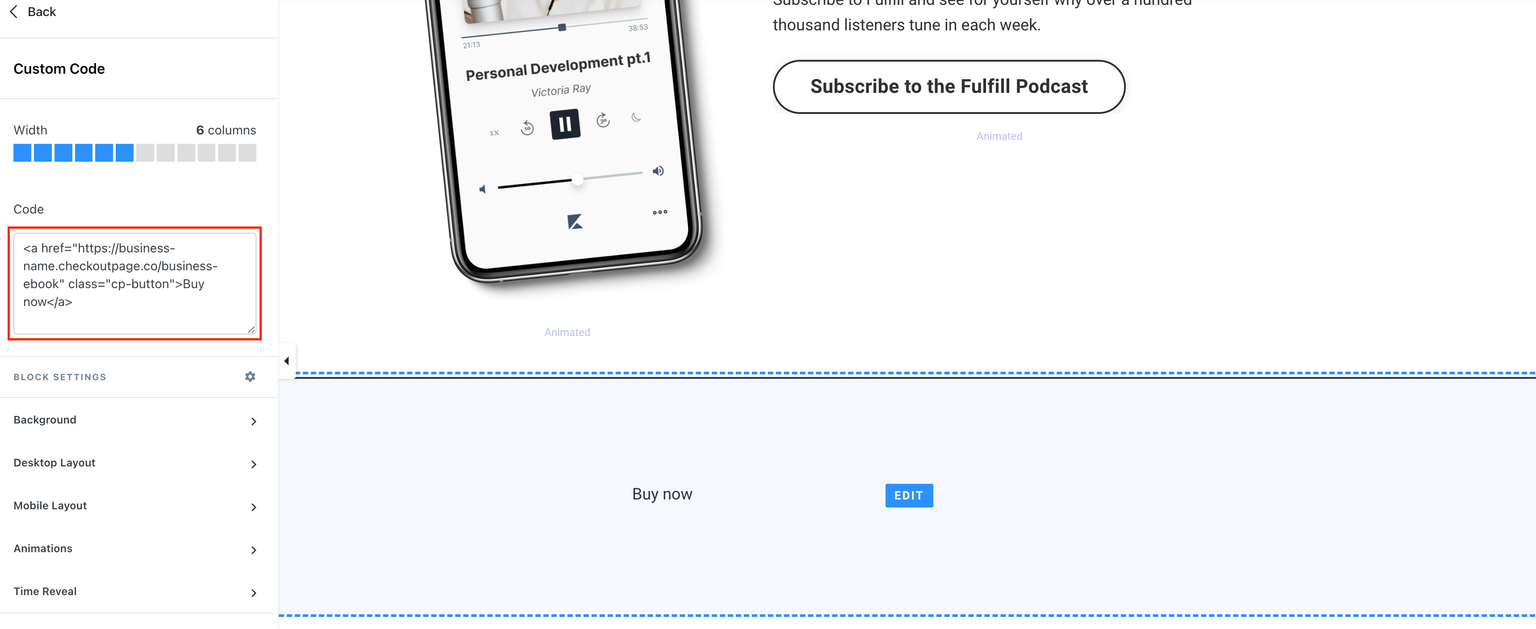
- Return to Kajabi and paste this code into Code field in your custom block

- Apply a background colour and style it as you wish
- Preview your page to test the pop-up
Embed your checkout
Embed your checkout on your landing page for your customers to finish their purchases on your site.
- Open the page builder on Kajabi
- Scroll down to Add section

- Add a Custom code block

- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and go to the Embed section
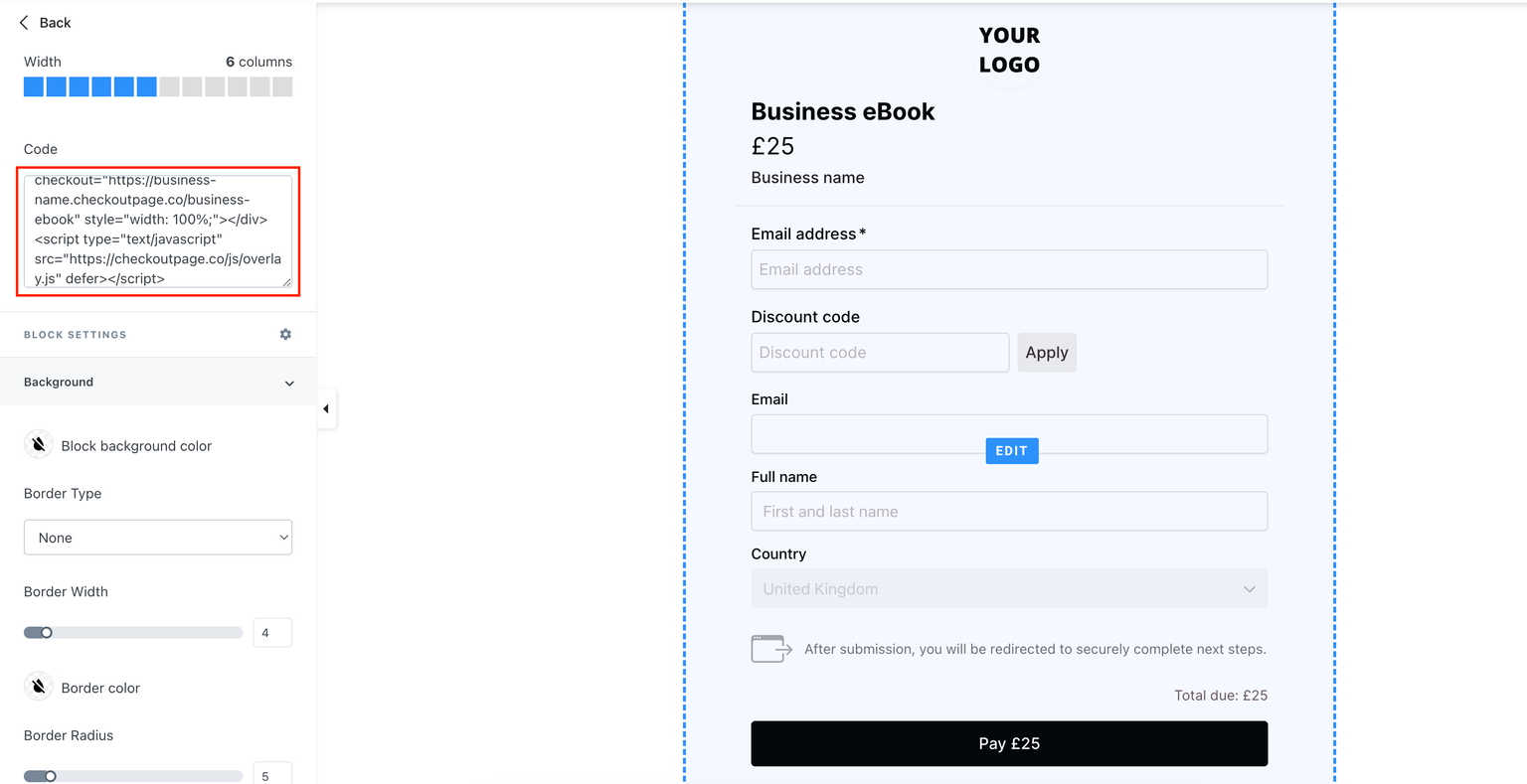
- Select Custom website and copy Embed code
- Return to Kajabi and paste this code into Code field in your custom block

- Save your page