Add field and variant data to redirect URL
Add information collected at checkout to your redirect URL to use in your checkout flow, thank you page or pre-fill in another checkout.
When you’re building a checkout flow or want to use a custom thank you page, you’ll use the Redirect URL to navigate your customer to this page after successful checkout.
To personalize this page, you can use information collected at the checkout, such as customer name, customer email and order details.
How to add query and path variables?
- Open your Checkout Page dashboard and click on any checkout
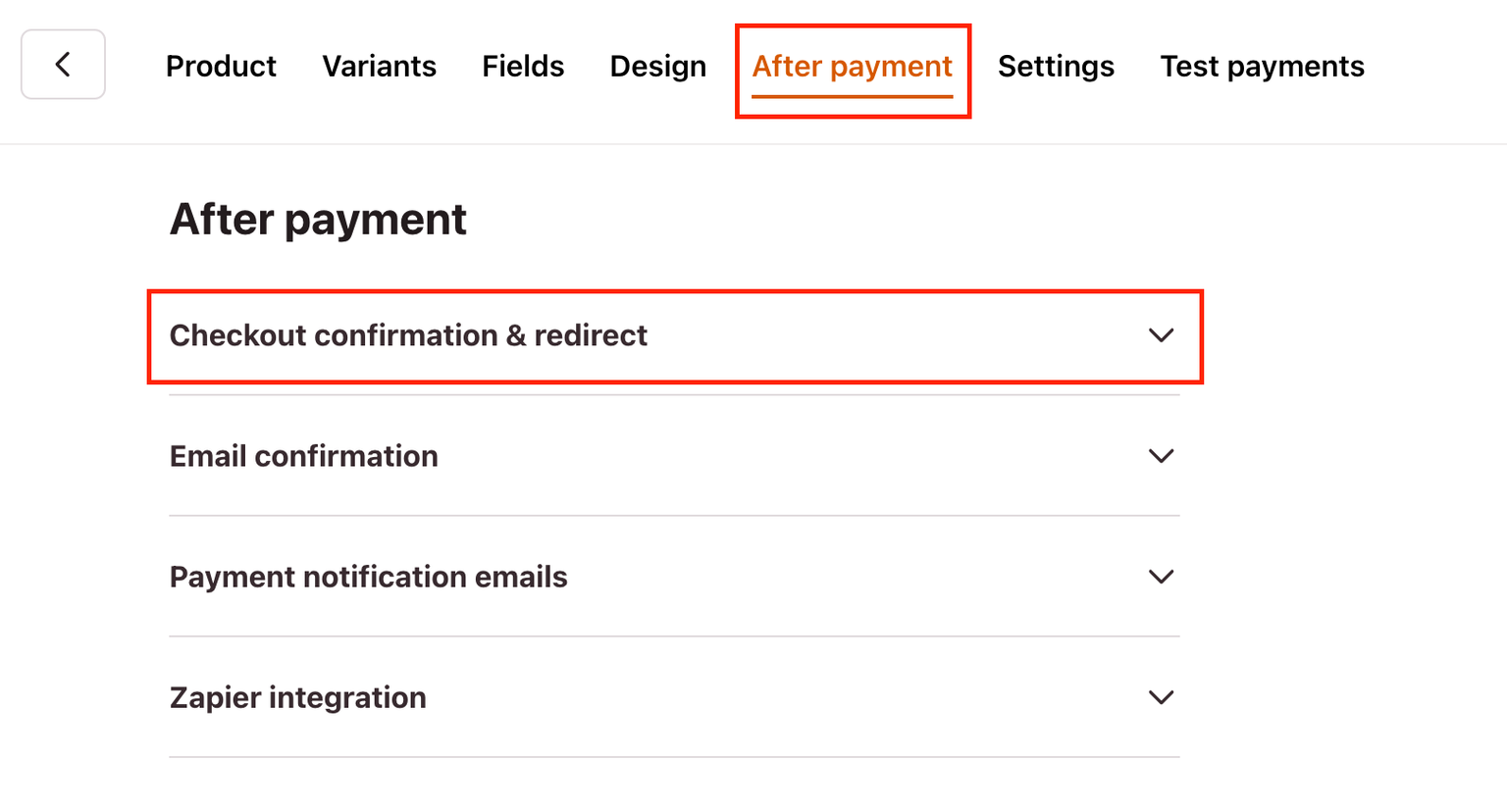
- Go to the After payment tab and open Checkout confirmation & redirect

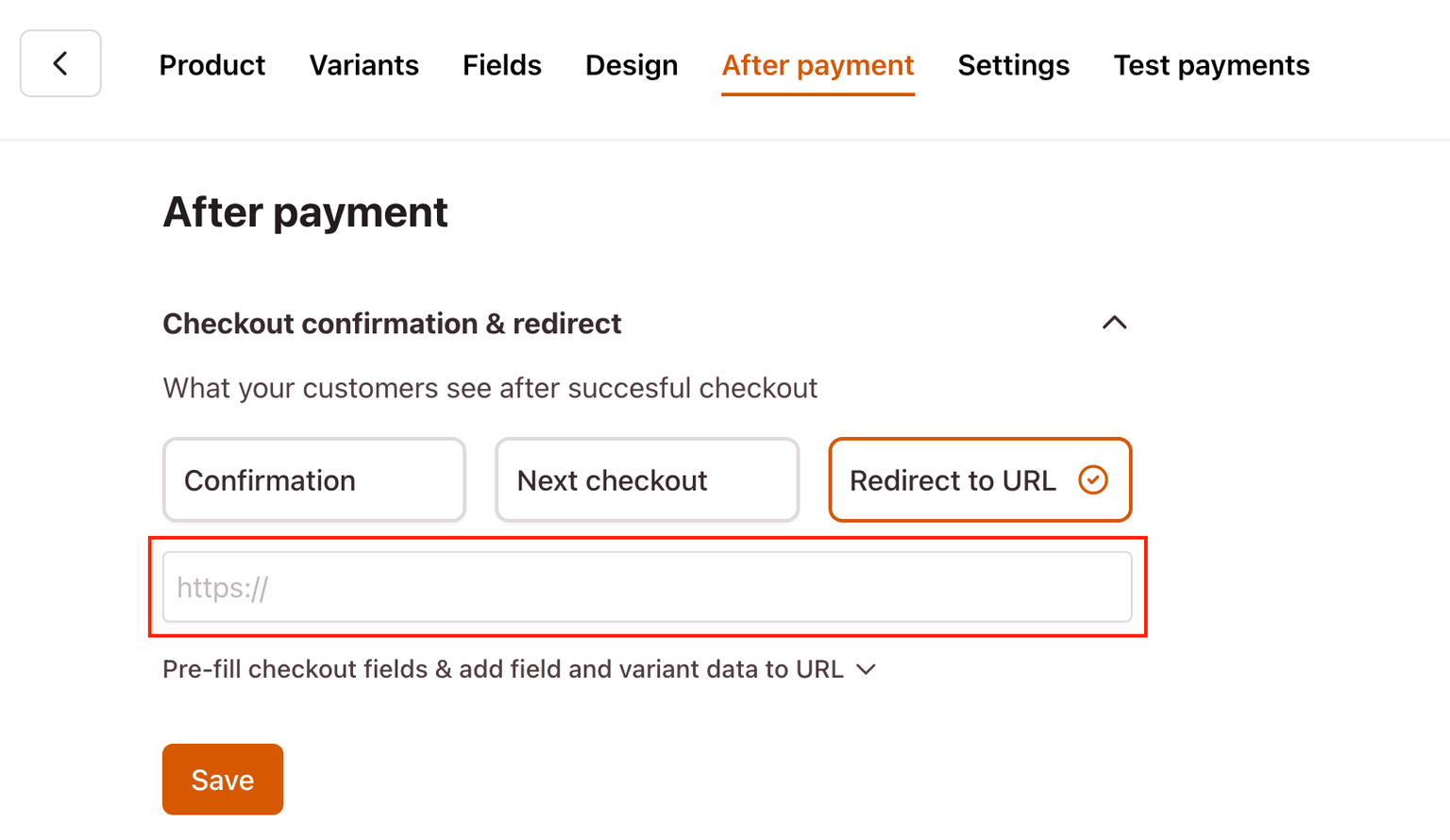
- Choose Redirect to URL and paste the URL link into the text box

This way, you can add the next step in your checkout flow, such as a landing page or a thank you page.
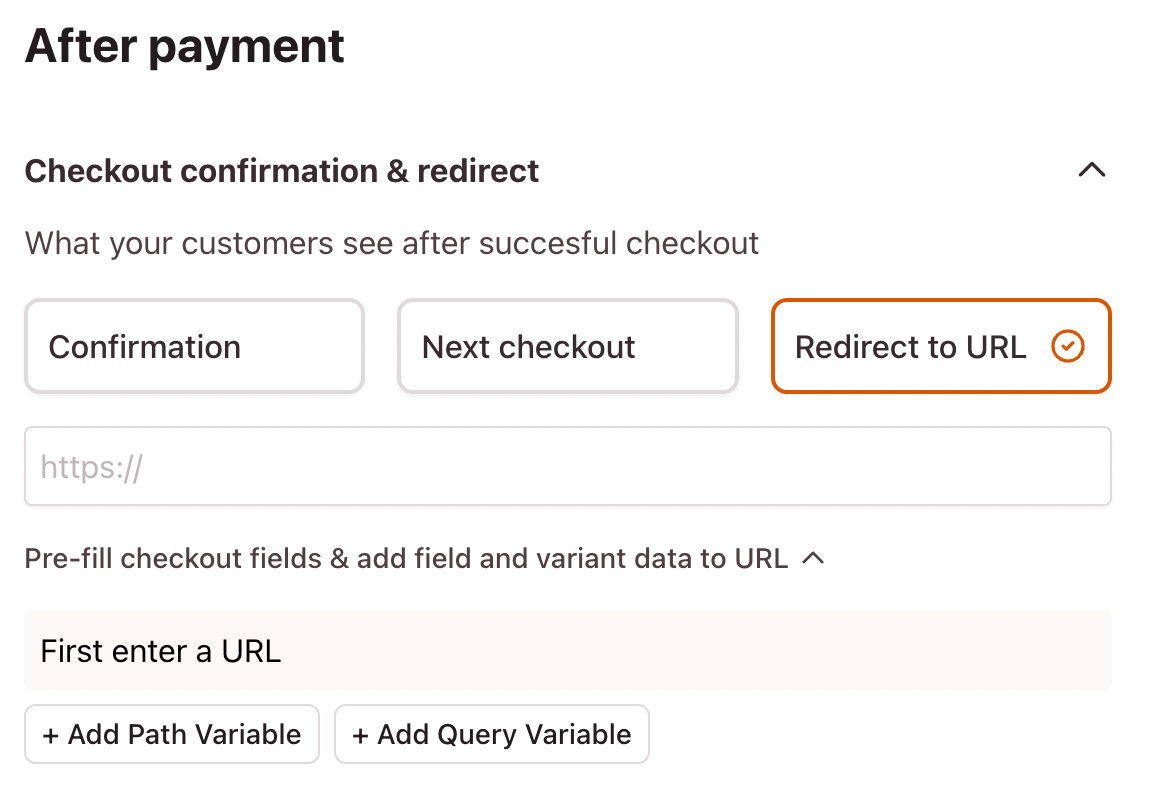
After adding the Redirect URL, you can query and path variables.

Note
We don’t recommend using the redirect URL to store information collected at checkout. If you need to store information collected at checkout in your own database, spreadsheet or CRM, we recommend using Zapier.
How to use path variables?
Path variables allow you to structure the URL path, redirecting to a different page within your site based on the order information. An example would be:
https://example.com/thank-you/[order id]
How to use query variables?
Query variables, or URL parameters, allow you to add data to a URL, which you can use on the page.
For example, you can use the customer’s name to say “Thank you, John” and repeat the email address to which their order confirmation will be sent.
If you’re redirecting to a website that contains a checkout embed or pop-up, you can use query variables to pre-fill information in the checkout.
Query variables look like this in the URL:
https://example.com/thank-you?customer_name=John&customer_email=john@gmail.com

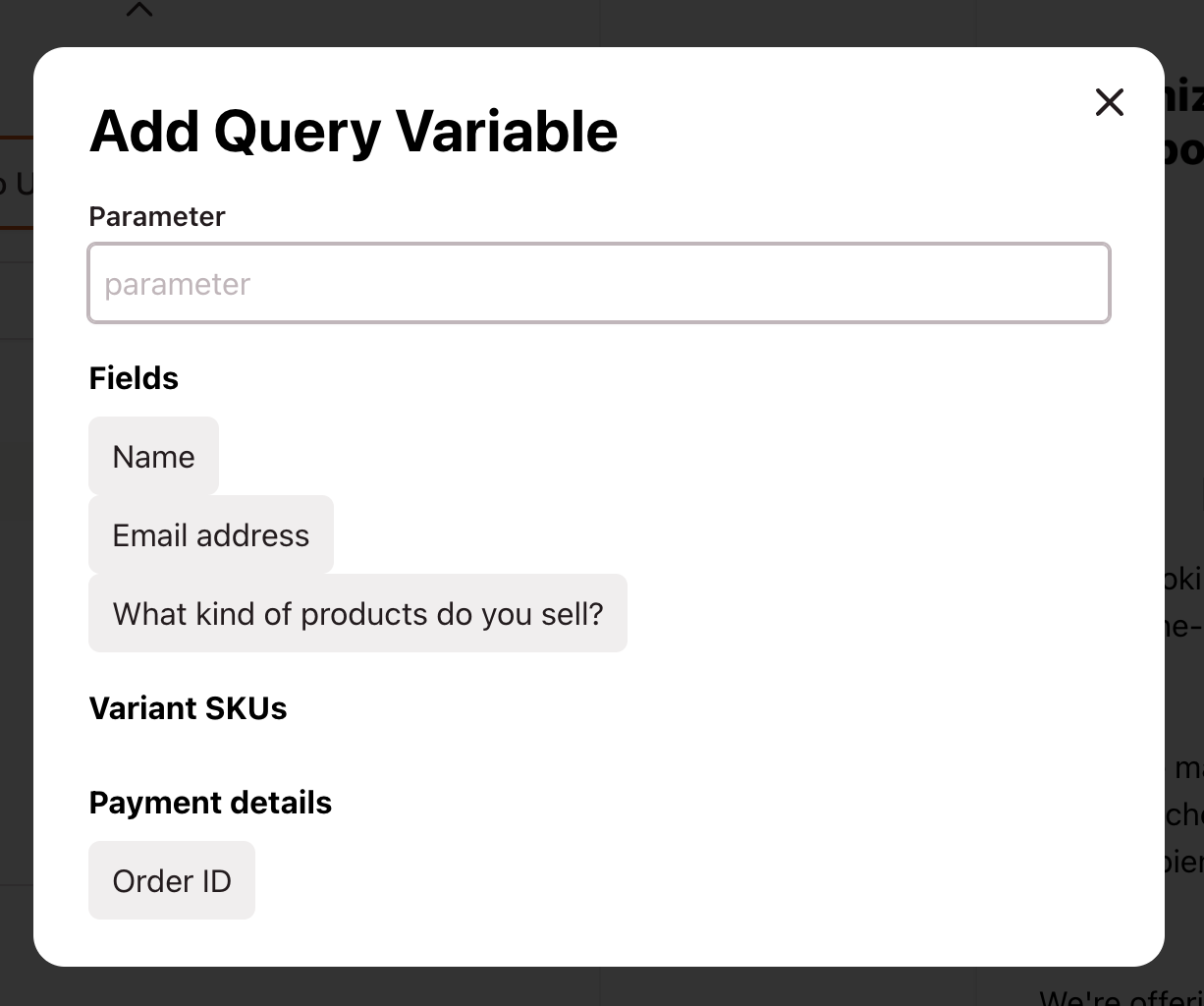
First, type in the Parameter, and then you’ll click on the information you want to add. For example, customer_name , then click on Name. Now your query variable has been added.