Add Checkout Page to HubSpot
In this help article, you will learn how to add Checkout Page to your HubSpot website page or landing page.
HubSpot offers to build two types of pages: website pages and landing pages. These instructions work for both types of pages.
Please note: To add a pop-up or embed your one page checkout, your landing page has to be built using either HubSpot Professional or Enterprise plan templates.
Add a Buy button
- On HubSpot, click on Marketing from the top menu and open the Landing pages tab
- Edit the page you want to add the Buy button to
- From the left-hand menu, drag the Button block onto your page layout
- Open your Checkout Page dashboard, click on the checkout you’d like to link to and then Add to site
- Copy the Payment link
- Back on HubSpot, paste this link into the URL field on the left
- Scroll lower to edit the Button text
- Preview and Publish your page
Add a pop-up checkout
Note: for this option, your landing page has to be built using either HubSpot Professional or Enterprise plan templates.
- On HubSpot, click on Marketing from the top menu and open the Landing pages tab
- Edit the page you want to add the pop-up checkout to
- From the left-hand menu, drag the Rich Text block onto your page layout and delete the default text from it
- Open your Checkout Page dashboard, click on the checkout you’d like to link to and then Add to site
- Go to the Pop up tab for the Script code and Link code to open pop up under the Custom website section
- Return to HubSpot and select the Rich Text block
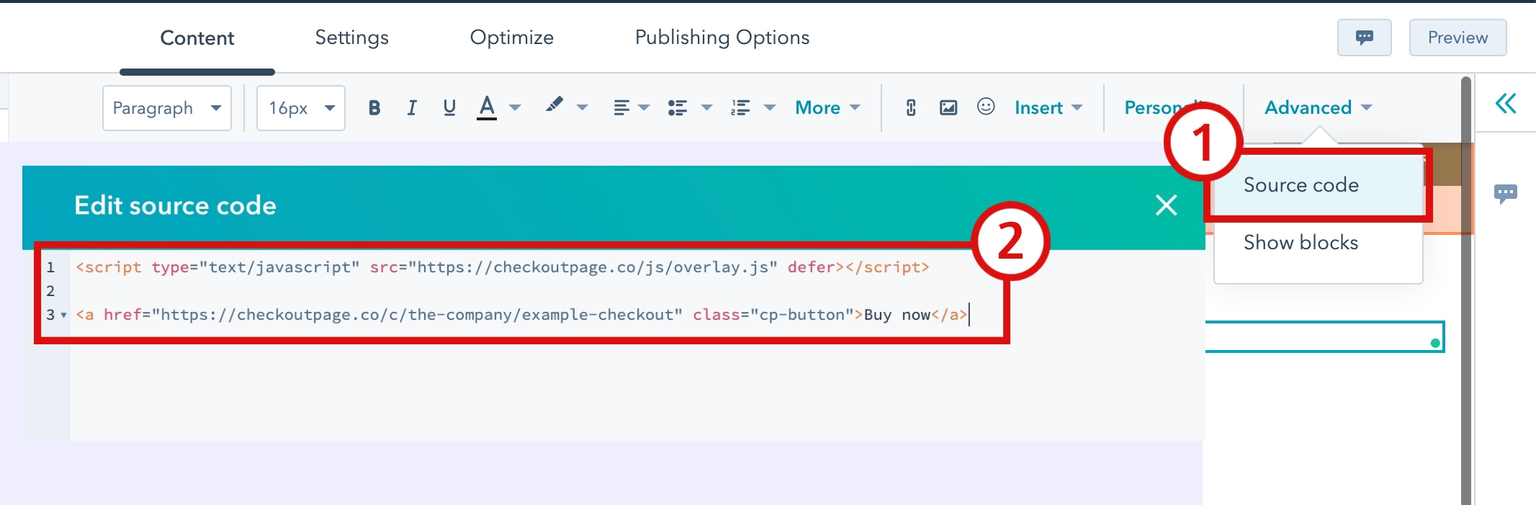
- From the top menu, click on Advanced and then Source code
- Paste the Script code, add an empty line and paste the Link code to open pop up

- Optionally, style the link by adding CSS and Save changes
- Preview and Publish your page
Embed your checkout
Note: for this option, your landing page has to be built using either HubSpot Professional or Enterprise plan templates.
- On HubSpot, click on Marketing from the top menu and open the Landing pages tab
- Edit the page you want to add the pop-up checkout to
- From the left-hand menu, drag the Rich Text block onto your page layout and delete the default text from it
- Open your Checkout Page dashboard, click on the checkout you’d like to link to and then Add to site
- Go to the Embed tab and copy the Embed code from the Custom website section
- Return to HubSpot and select the Rich Text block
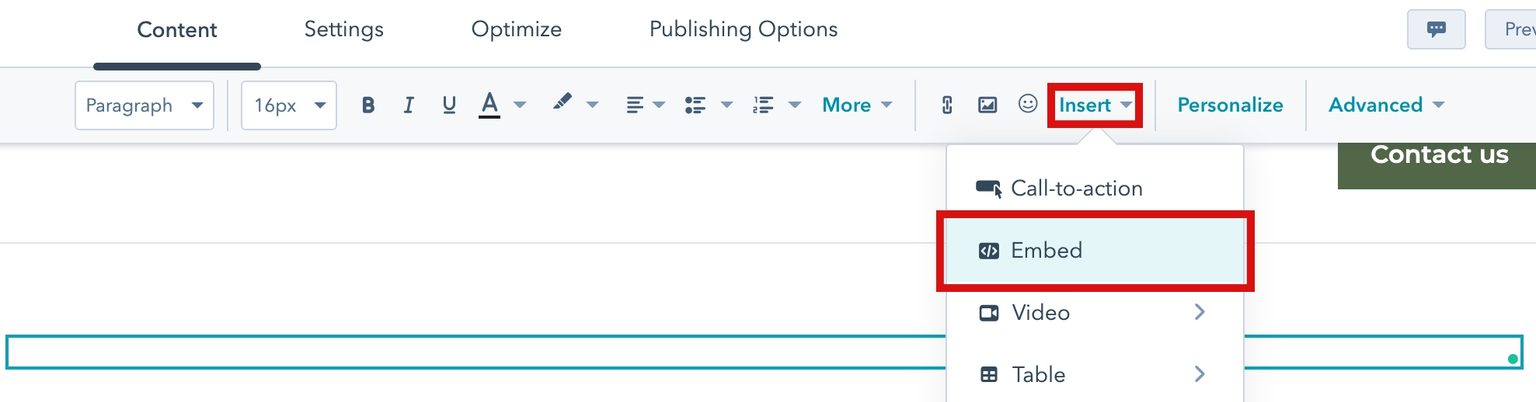
- From the top menu, click Insert and select Embed

- Paste the Embed code and click Insert to save
- Adjust spacing and alignment as needed
- Preview and Publish your page
That’s it, now your one page checkout has been added to your HubSpot page!