Confirmation message
This help article will cover how you can display or customize a confirmation message to your customer after successful checkout ro submission.
Checkout Page is a one-page checkout or form that is easy to customize to match your brand, design elements and communication style.
You can choose to use our default checkout confirmation or write a custom confirmation to reflect your brand’s tone of voice.
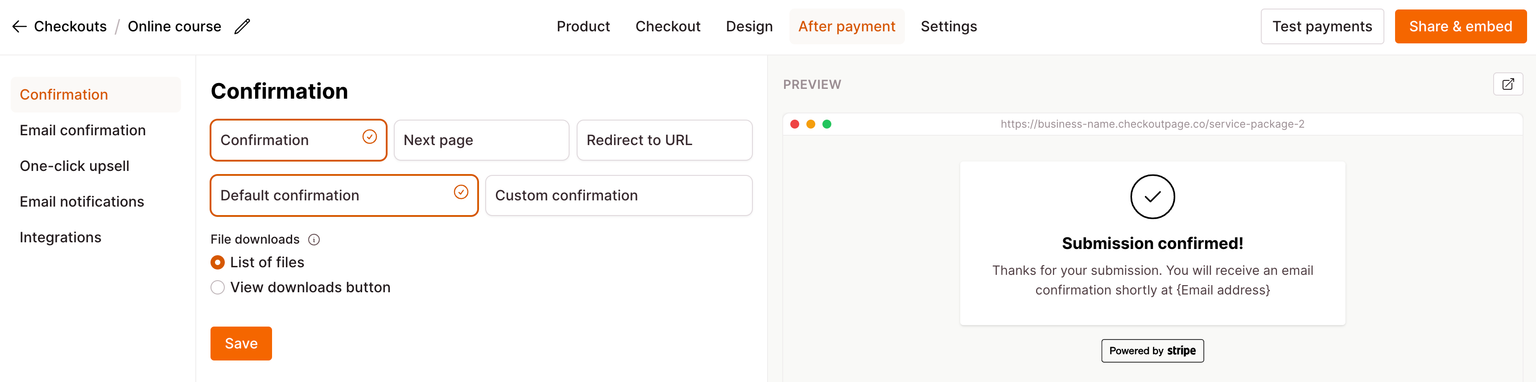
Default confirmation
The default confirmation is enabled on all new checkouts and forms, and contains the following information:
- Confirmation of payment or submission
- Thanks to your customer
- Which email address the confirmation email will be sent to (if enabled)
- Download button (if applicable)

You cannot change the content of the default confirmation.
Click Preview to preview the default confirmation.
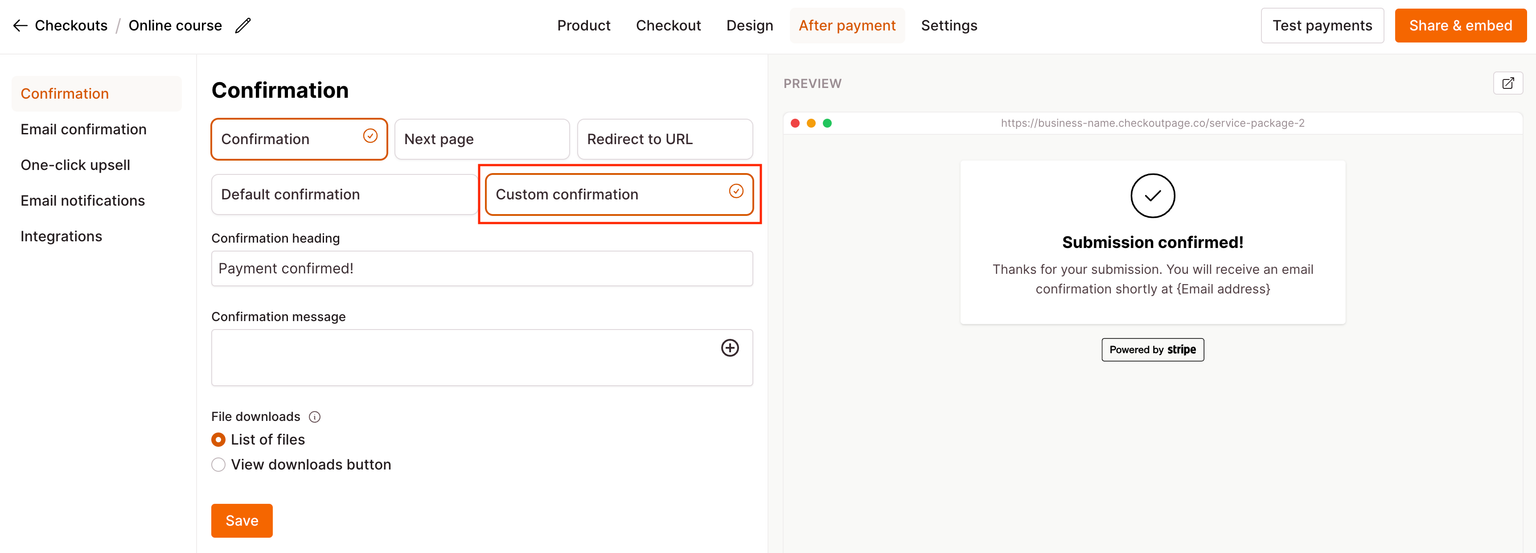
Custom confirmation
To tailor your confirmation to your business needs, click Custom confirmation.
We recommend using your custom confirmation to thank your customers and let them know about any next steps.
- From your Checkout Page dashboard, click on any checkout or form
- Go to the After payment tab (After submission for forms) and click on Confirmation
- Choose Custom confirmation

- Edit your Confirmation heading
- Edit your Confirmation message
- Click Save
Click Preview to display the custom confirmation.
Confirmation heading
We recommend keeping your confirmation heading short and sweet.
- Required and cannot be left blank
- Replaces the default “Payment confirmed!” / “Subscription confirmed”
Confirmation message
We recommend a short confirmation message to thank your customers and let them know about any next steps.
- Optional
- No HTML
- Replaces the default “Thanks for your payment. You will receive an email confirmation shortly at {Customer email address}”
Custom confirmation field data variables
You can dynamically insert product, customer, and payment information in your custom email confirmation via the + icon in the text field.
Default field data variables
The following data variables are always available.
- Product title
- Product amount
- Payment date
- Payment status
- Payment method
- Order ID
- Customer portal
- Customer email address
- License key (if enabled)
- SKU
If you add custom fields to your checkout, a data variable will become available for each custom field, via the the + icon in the text field.
Field data variable example
You added a custom text field with the label Name.
Name would now be available for you to use as a field data attribute in your custom confirmation message.
Example:
Hey {Name}!
Thanks for your order of {product title}. We’ll be in touch shortly at {customer email address}.