Add Checkout Page to ConvertKit
In this help article, you will learn how to add Checkout Page to your ConvertKit landing page.
With Checkout Page, you can easily create a one-page checkout and add it to your site in different ways.
Here are the instructions for adding one-page checkouts to ConvertKit.
Add a Buy button
- Open the landing page editor on ConvertKit by clicking on Growth from the top menu and then Landing Pages & Forms
- Scroll down and click on the page to edit
- Click into a paragraph text box where you would like to add a button to
- A + will appear on the left side, click on it and scroll down to Button
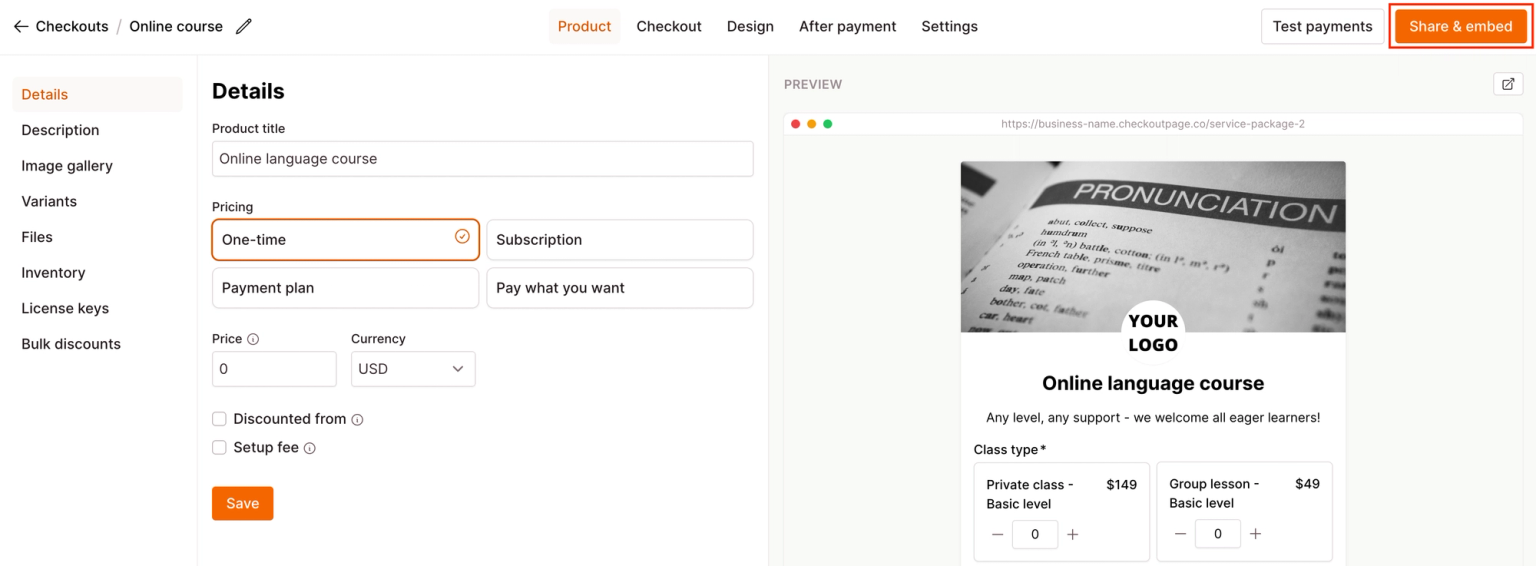
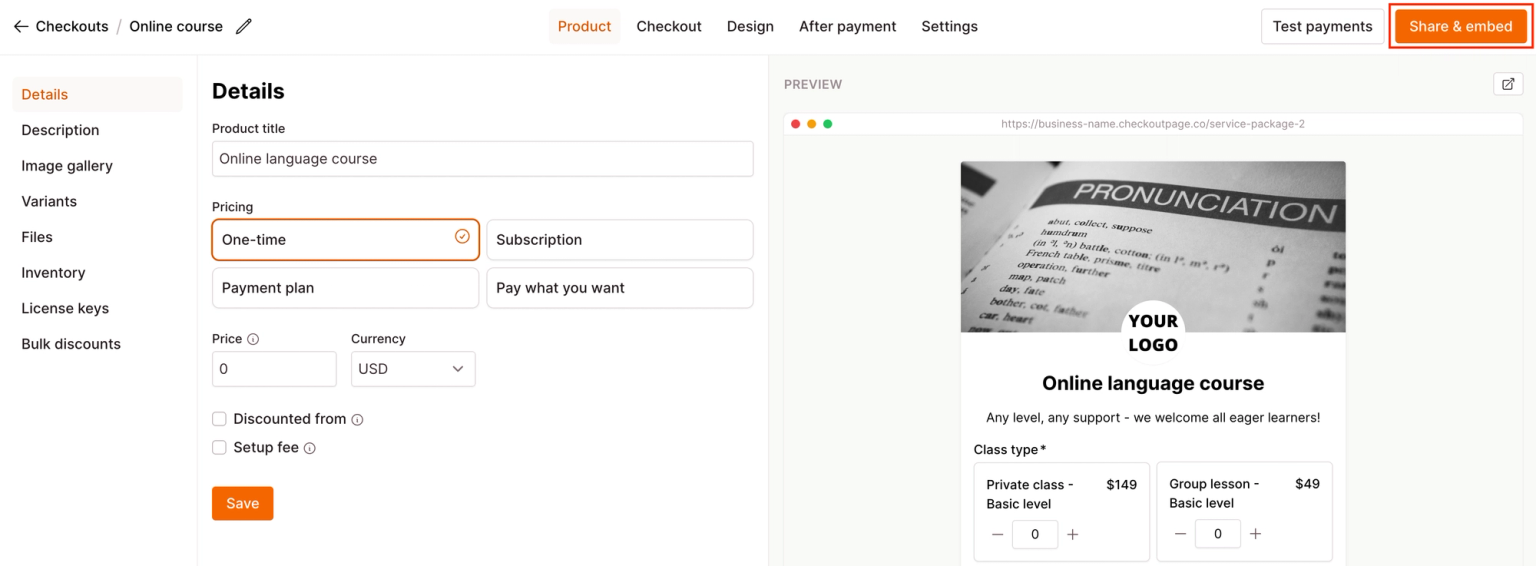
- From your Checkout Page dashboard, click on the checkout you’d like to link to and then Share & embed

- Copy the Payment link
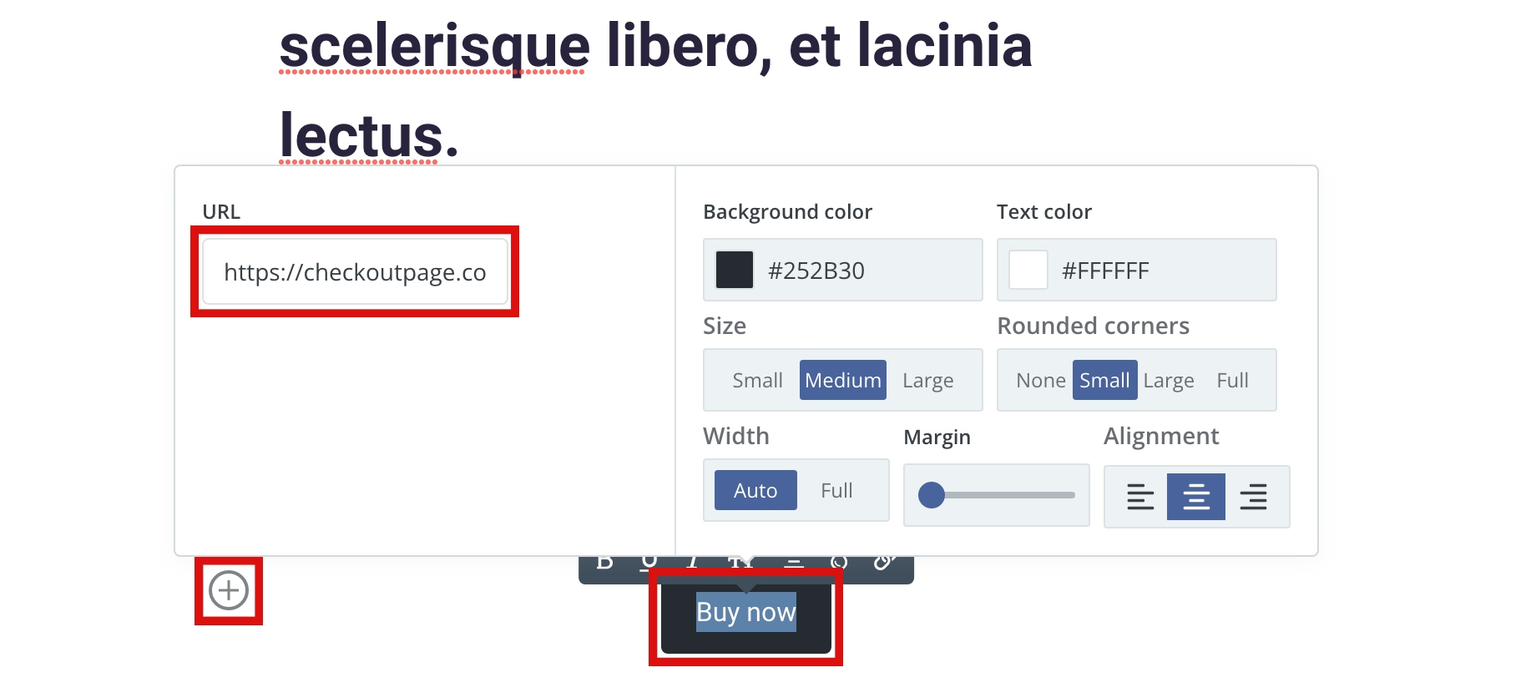
- Back on ConvertKit, click on your new Button and paste this link into the URL field on the left

- Double-click to edit the Button text
- Save and Publish your page
Embed your checkout
- Open the landing page editor on ConvertKit by clicking on Growth from the top menu and then Landing Pages & Forms
- Scroll down and click on the page to edit
- Click into a paragraph text box where you would like to embed your checkout
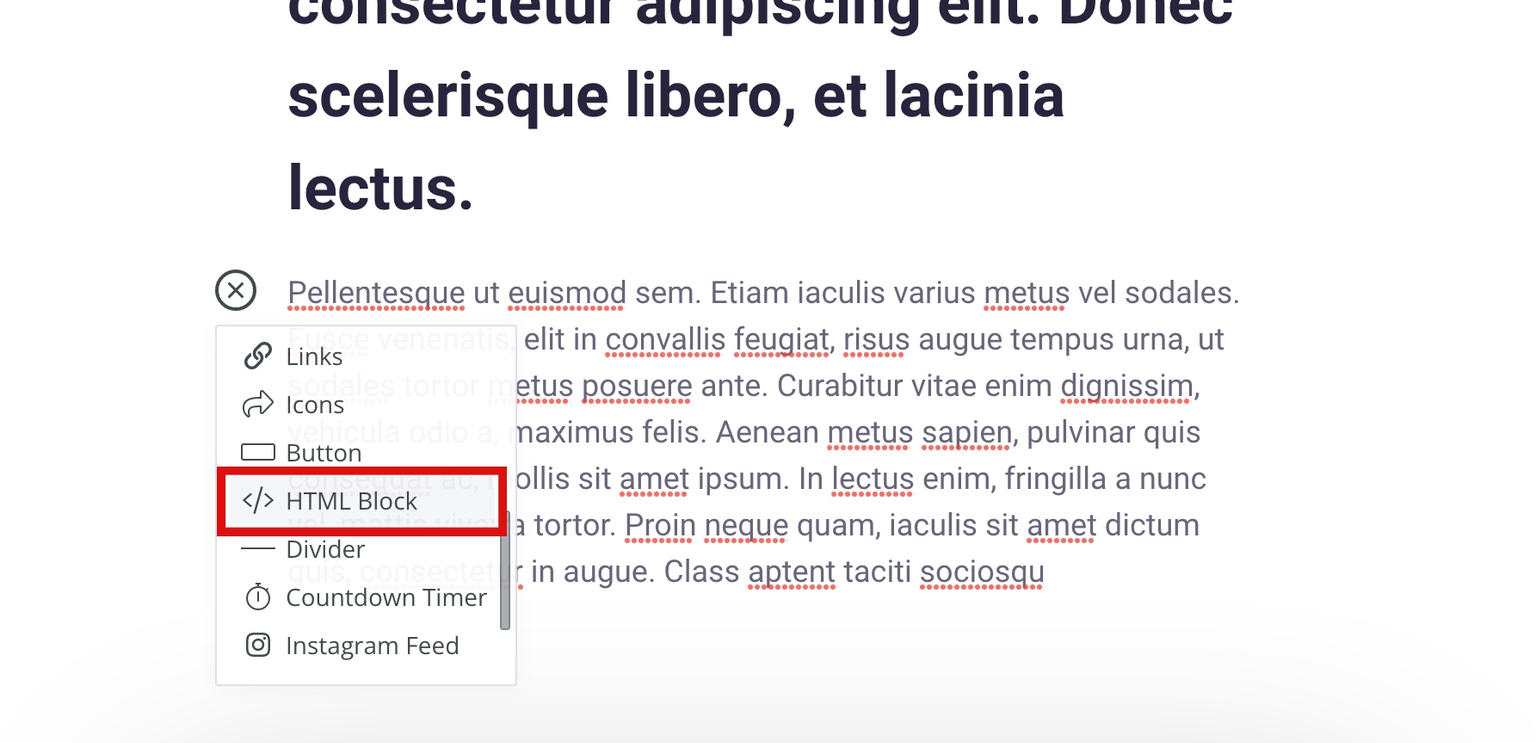
- A + will appear on the left side, click on it and scroll down to HTML block

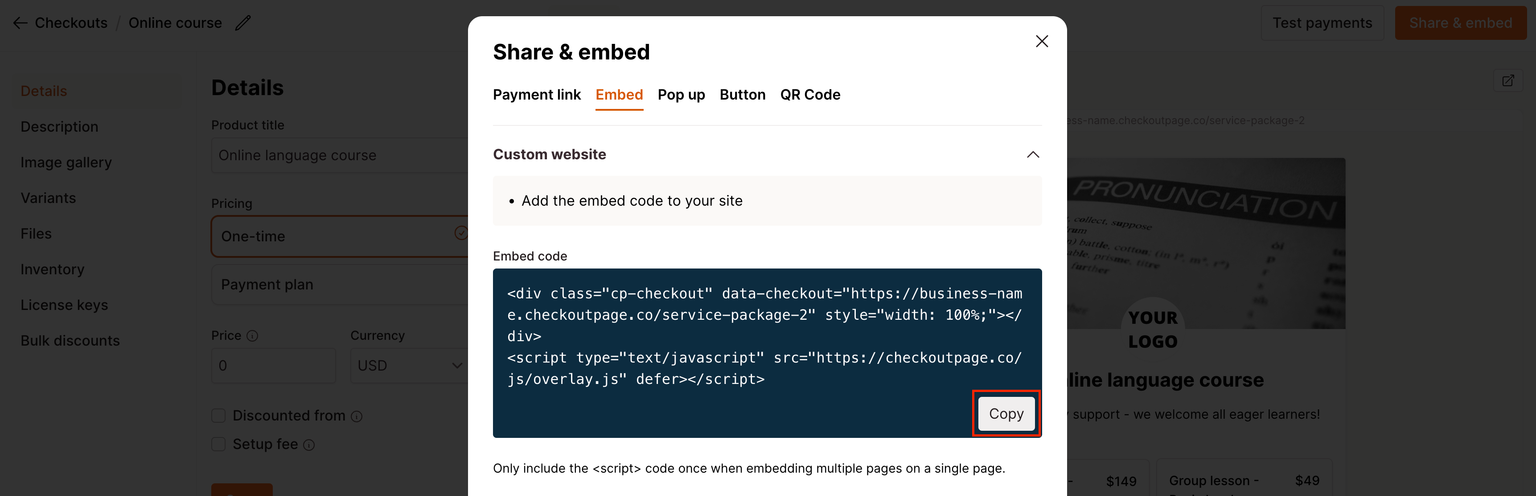
- From your Checkout Page dashboard, click on the checkout you’d like to link to and then Share & embed

- Go to the Embed tab and copy the Embed code from the Custom website section

- Return to ConvertKit and click Edit next to your new HTML block
- Paste the Embed code into the text box and Save
- Save and Publish your page – you need to publish to see the embedded checkout!
That’s it, now your one-page checkout has been added to your ConvertKit page!