Add Checkout Page to ClickFunnels
In this help article, you will learn how to add Checkout Page to your ClickFunnels 2.0 landing page.
With Checkout Page, you can easily create a one-page checkout and add it to your site in different ways.
Here are the instructions for adding your checkout to ClickFunnels.
Add a Buy button
- Open ClickFunnels and go to Site & Funnels to customize your page
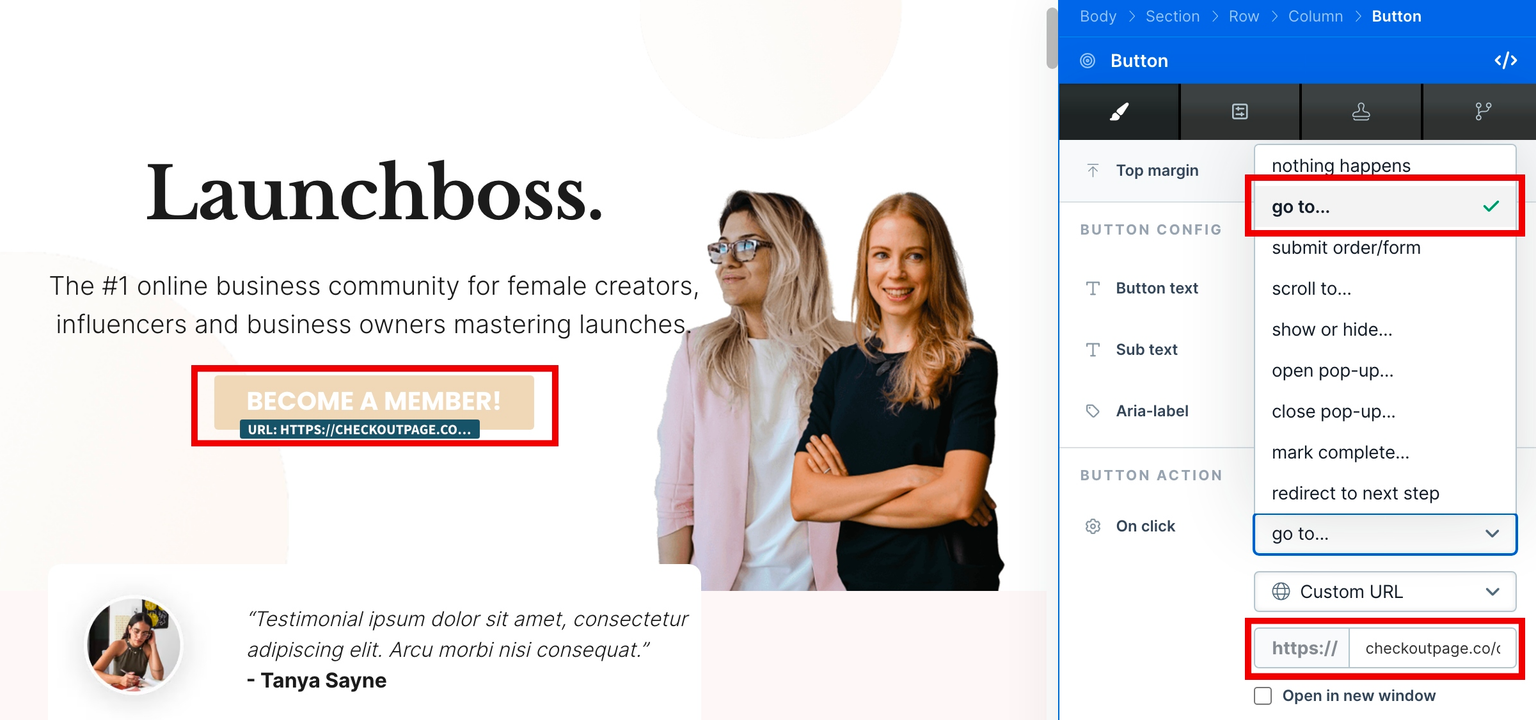
- Click on an existing button or navigate to any section and click Add element to add a new one
- Find On click on the button menu and choose go to…
- Go to your Checkout Page dashboard and open the checkout you’d like to link to
- Click Share & embed and copy the Payment link
- Back on ClickFunnels, paste this link in the Custom URL field

- Save and Preview to test the link
Add a pop-up checkout
Checkout Page pop-up
- Open ClickFunnels and go to Site & Funnels to customize your page
- Click Code on the top menu and go to the Header code tab
- From your Checkout Page dashboard, open the checkout you’d like to link to and click Share & embed
- Copy the Script code under the Custom website section from Pop up tab
- Return to ClickFunnels and paste this script into the Header code box
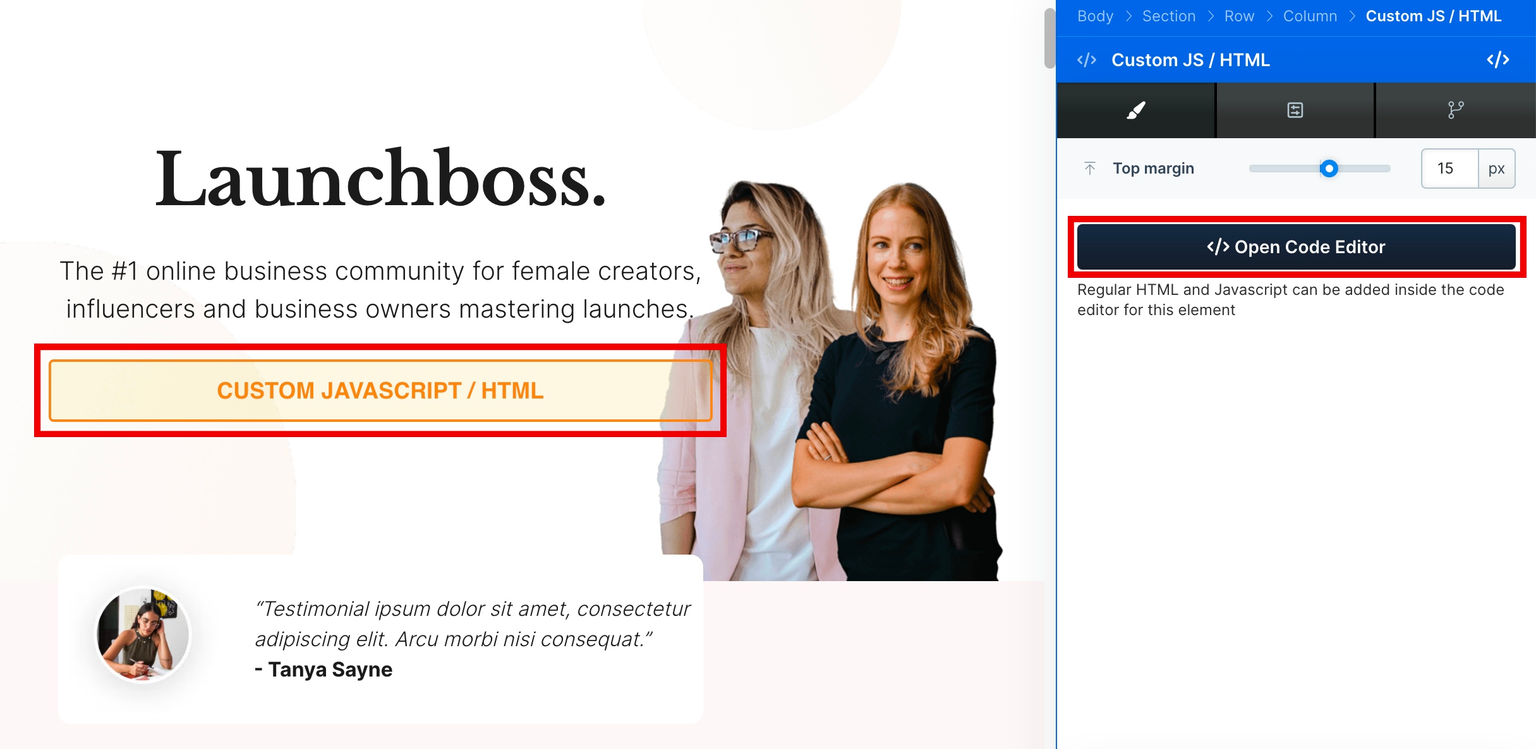
- Navigate to any section and click Add element to add Custom JS / HTML
- Click on your new element and Open code editor
- Return to Checkout Page to copy the Link code to open pop up under the Custom website section from Pop up tab
- Paste this link code into the code box and close it
- Optionally, add CSS classes & styles to style the link
- Save and Preview to test the pop-up
ClickFunnels native pop-up
- Open ClickFunnels and go to Site & Funnels to customize your page
- Click Popups on the top menu and Edit settings
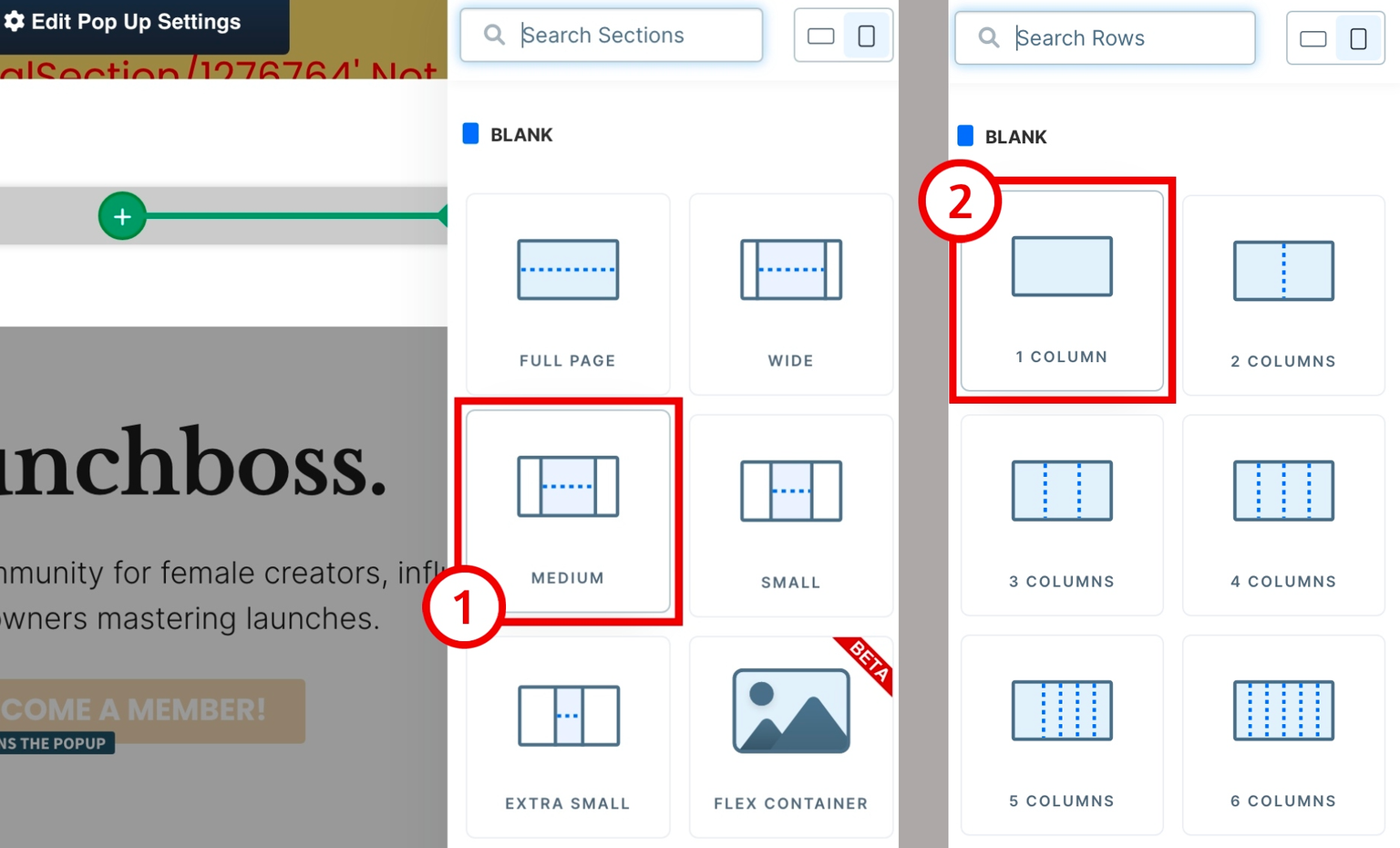
- Add new section and select Medium and then 1 Column

- Add Custom JS / HTML element and click on it to Open code editor
- From your Checkout Page dashboard, open the checkout you’d like to link to and click Share & embed
- Copy the Embed code under the Custom website section from Embed tab
- Paste this link code into the code box and close it
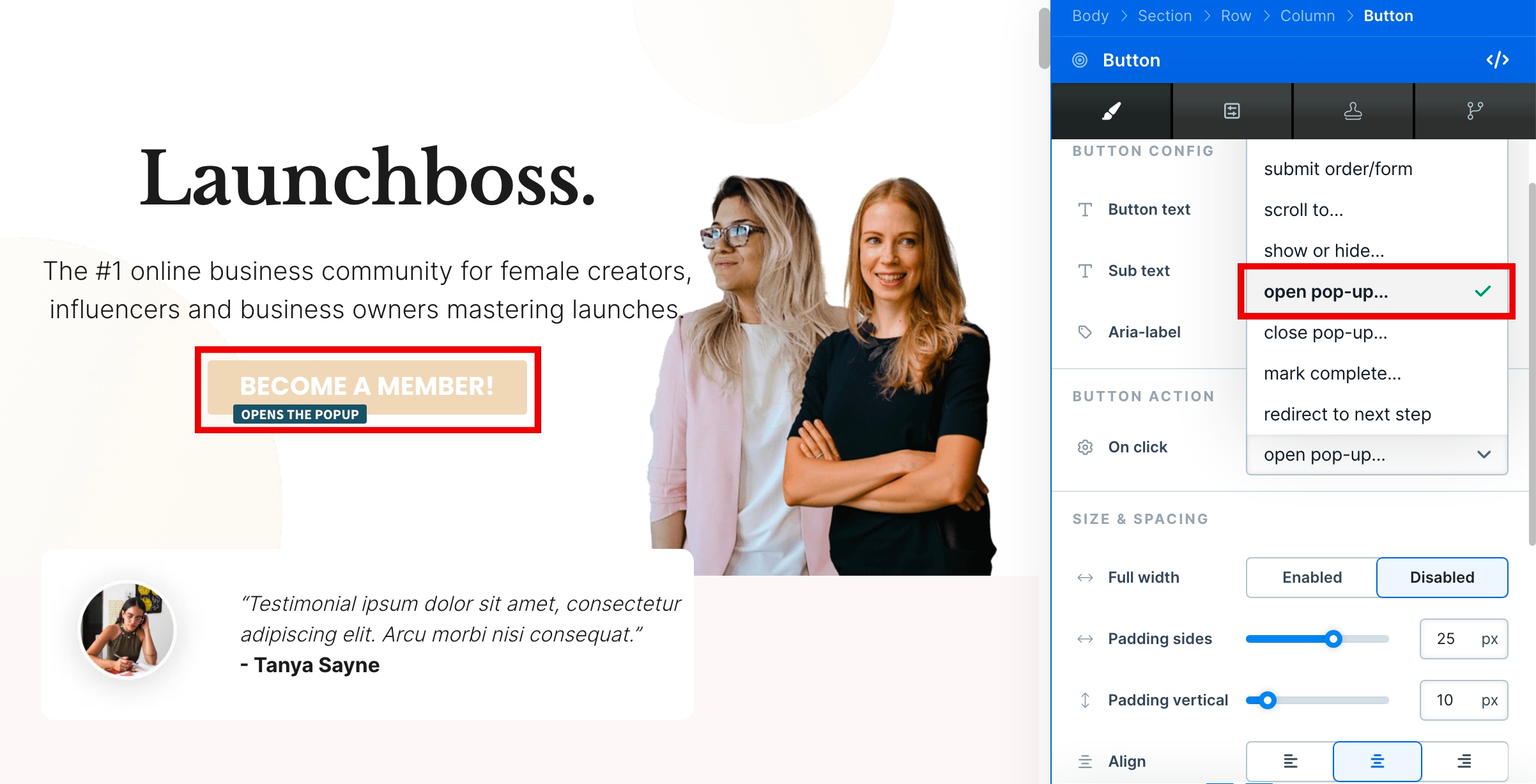
- Click on an existing button or navigate to any section and click Add element to add a new one
- Find On click on the button menu and choose open pop-up…

- Save and Preview to test the pop-up
Embed your checkout
- Open ClickFunnels and go to Site & Funnels to customize your page
- Navigate to any section and click Add element to add Custom JS / HTML
- Click on your new element and Open code editor

- Go to your Checkout Page dashboard, open the checkout you’d like to link to and click Share & embed
- Copy the Embed code under the Custom website section from Embed tab
- Back on ClickFunnels, paste this code into the code box and close it
- Save and Preview to test the embed
That’s it, now your one-page checkout has been added to your ClickFunnels site!