Add Checkout Page to Leadpages
In this help article, you will learn how to add Checkout Page to your Leadpages landing page.
With Checkout Page, you can easily create a one page checkout and add it to your site in different ways.
Here are the instructions for adding one page checkouts to Leadpages.
Add a Buy button
You can add a Buy button that links to your checkout to open it in the same or new window.
Follow these steps to do it:
- Open the page builder on Leadpages
- From the left-hand menu, select Widgets
- Drag Button and drop it in the desired place on your page
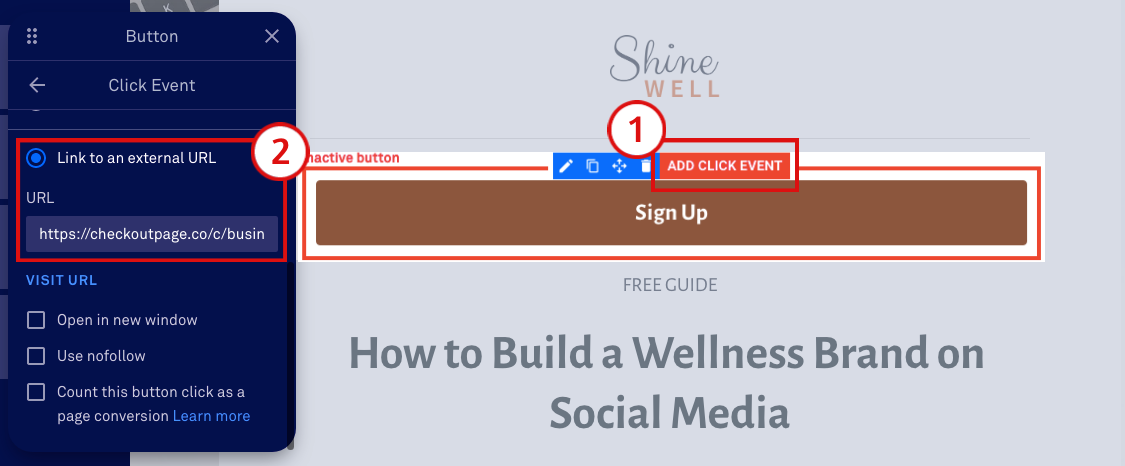
- Navigate to your button and select Add click event from the menu above it
- Select Link to an external URL
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Add to site in the top right corner and copy the payment link
- Paste this link in the URL field on Leadpages

- Tick Open in new window if you’d like your checkout to open in a new window
- Click on the button text to change it as you wish
- Preview and publish when you’re ready
Add a pop-up checkout
Adding a pop-up checkout is a great way to let your customers check out on your site while hiding the checkout from those just browsing.
Here’s how to add it:
- Open the page builder on Leadpages
- From the left-hand menu, select Widgets
- Drag Button and drop it in the desired place on your page
- Navigate to your button and select Add click event from the menu above it
- Select Open a pop-up and Create new
- Delete all the default elements from the pop-up by navigating to each and clicking on the trash bin icon
- From the Pop-Up Widgets menu, drag HTML and drop it into the pop-up
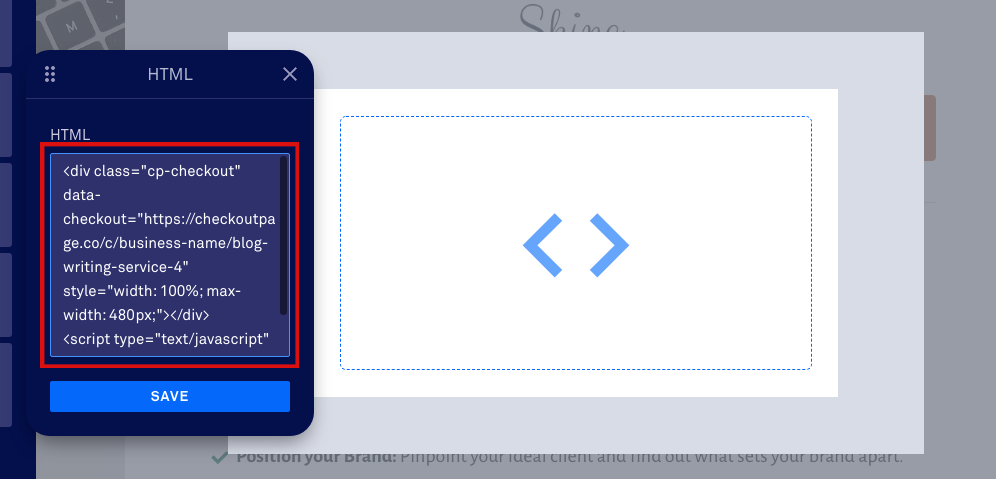
- Navigate to your HTML element and click on the pencil from the menu above it
- From your Checkout Page dashboard, click on your checkout and then Add to site in the top right corner
- Go to the Embed section and copy the Embed code under Custom website
- Paste this embed code into the HTML box on Leadpages and click Save

- Preview your design and publish it when ready
Embed your checkout
Embed your checkout on your landing page for your customers to finish their purchases on your site.
Let us guide you through it:
- Open the page builder on Leadpages
- From the left-hand menu, select Widgets
- Drag HTML and drop it in the desired place on your page
- Click on your HTML element to edit it
- From your Checkout Page dashboard, click on your checkout and then Add to site in the top right corner
- Go to the Embed section and copy the Embed code under Custom website
- Paste this embed code into the HTML box on Leadpages and click Save
- Preview your design and publish it when ready
Great, now your one page checkout has been added to your landing page!