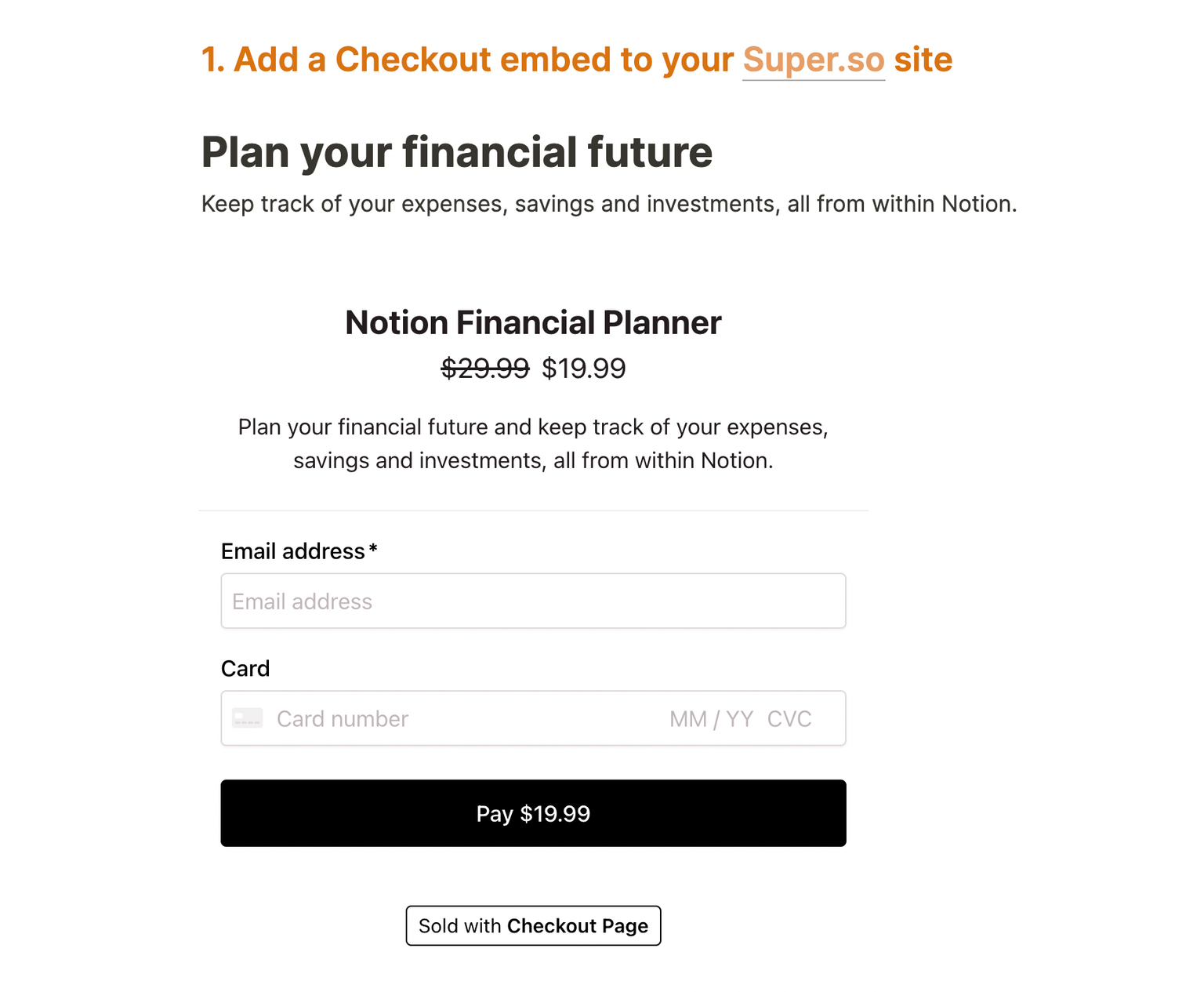
Add Checkout Page to Super.so
Use Checkout Page to sell digital products, physical products, services and more on your Super site.
Super is an amazing tool to create websites with Notion.
In this guide, we show you how you can sell digital downloads, subscriptions, products & services directly on your Super site, like in this demo.
We’ll explain how you add one-page checkout embeds, checkout pop-ups and checkout links.
After signing up for Checkout Page and creating a checkout, follow the steps below.
With Checkout Page, you can easily create a one-page checkout and add it to your site in different ways.
There are 3 ways you can add one-page checkouts to Super:
- Embed a checkout on your site
- Open a checkout in a pop-up
- Link to a checkout with a link or button
Add the Super Embed block
To add one-page checkouts to Super sites, we need to be able to add some Custom HTML. Super makes this possible by creating a super-embed: block.
- Open your Super site in the dashboard and click Code
- In the Head tab, paste the following code: ^
<script>
function clearBlock(el) {
const node = el.parentElement.parentElement;
node.innerHTML = "";
return node;
}
const SELECTOR = "code:not([super-embed-seen])";
function setupEmbeds() {
document.querySelectorAll(SELECTOR).forEach((node) => {
node.setAttribute("super-embed-seen", 1);
if (node.innerText.startsWith("super-embed:")) {
const code = node.innerText.replace("super-embed:", "");
const parentNode = clearBlock(node);
parentNode.innerHTML = code;
parentNode.querySelectorAll("script").forEach((script) => {
if (!script.src && script.innerText) {
eval(script.innerText);
} else {
const scr = document.createElement("script");
scr.src = script.src;
document.body.appendChild(scr);
}
});
}
});
}
setupEmbeds();
var observer = new MutationObserver(function (mutations) {
if (document.querySelector(SELECTOR)) {
setupEmbeds();
}
});
observer.observe(document, {
attributes: false,
childList: true,
characterData: false,
subtree: true,
});
</script>
Now, continue with one of the checkout options below: embed, pop-up or payment link.
Embed a checkout on your site

The checkout embed makes it possible to sell products and services inline on your site. It’s fully responsive!
These are the steps to embed a one-page checkout:
- Open Notion and navigate to the page you’re adding the checkout to
- Add a Code block
- On the first line, type the following: super-embed:
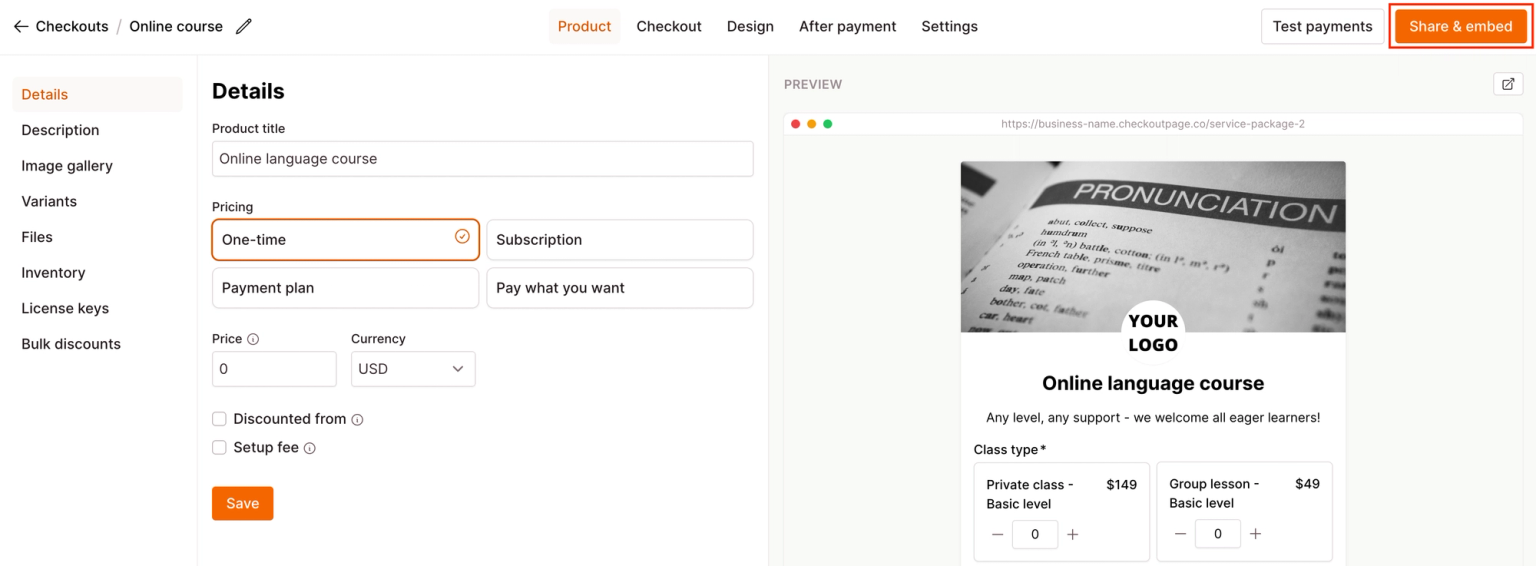
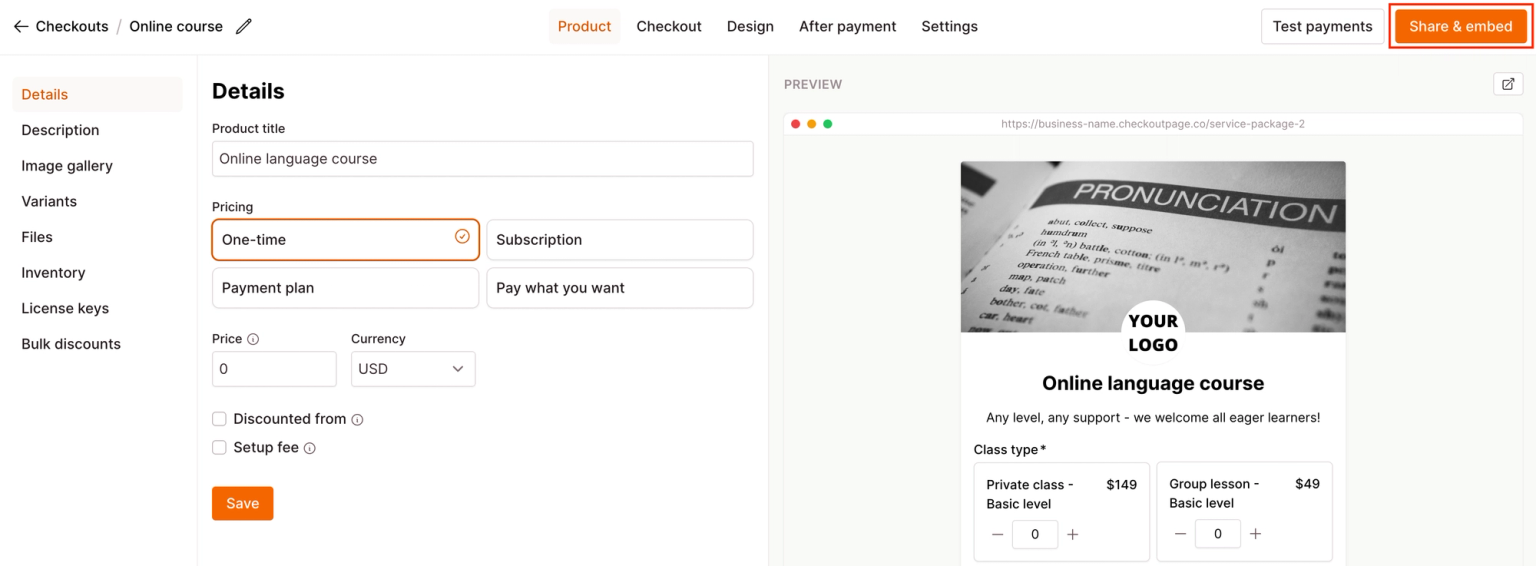
- Go to the Checkout Page dashboard and find your checkout
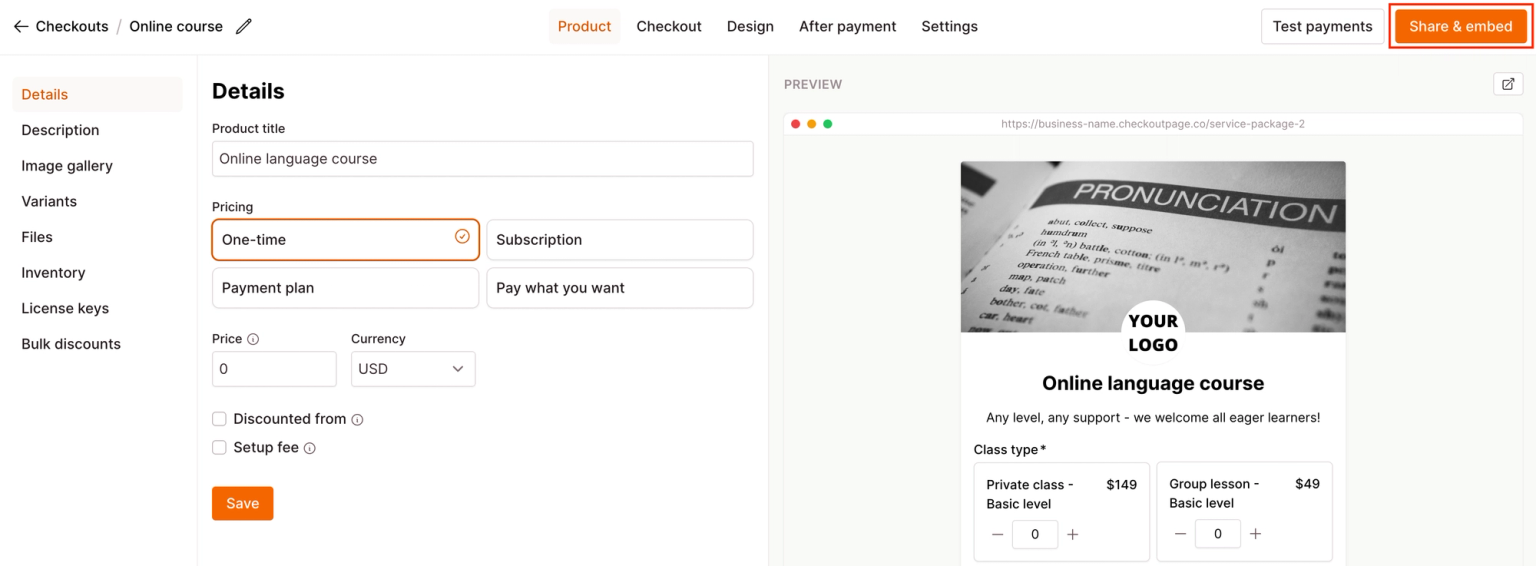
- Click on your checkout and then Share & embed on the top right corner

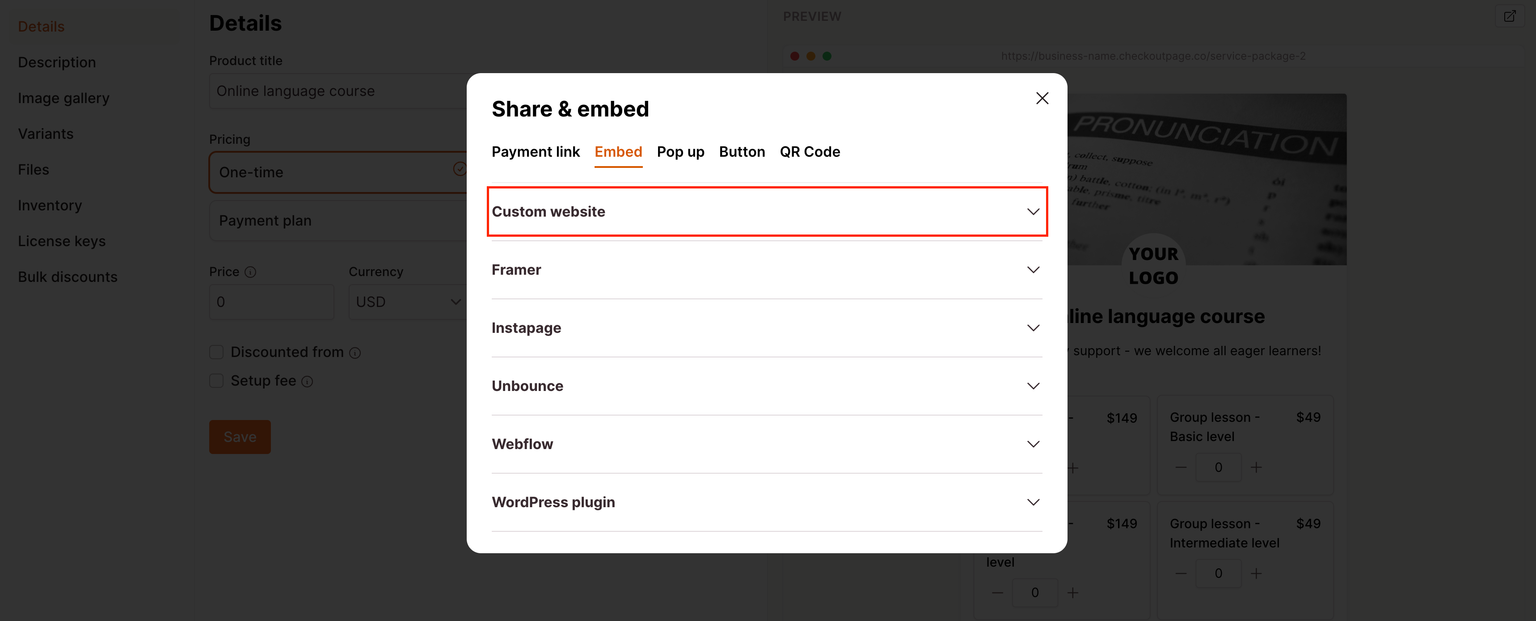
- Go to Embed and select Custom website

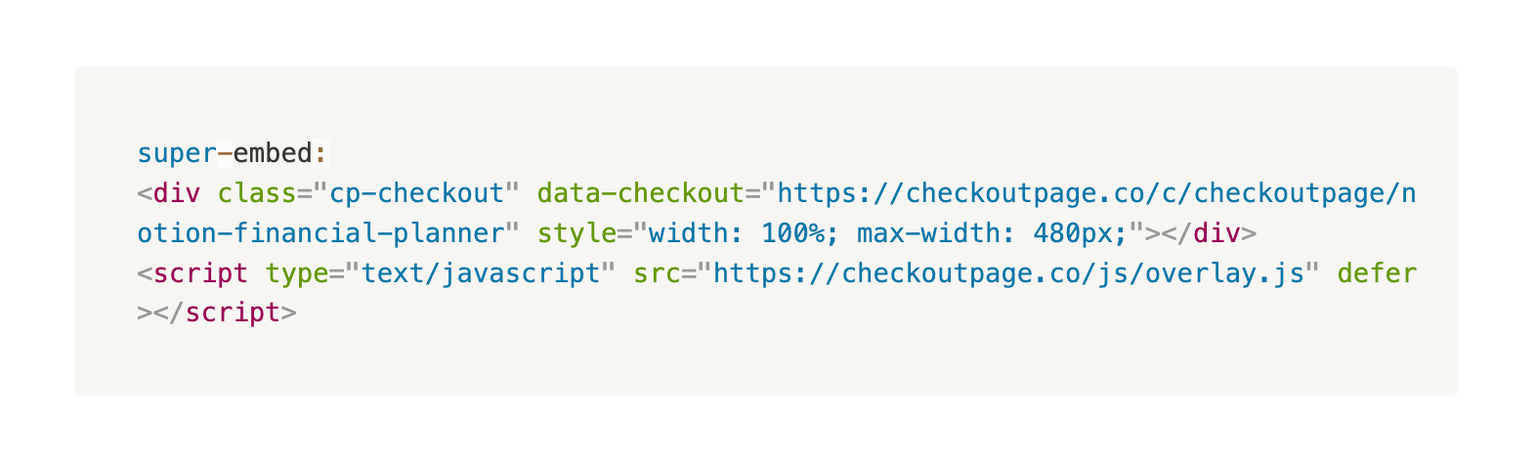
- Copy Embed code
- Go back to Notion. In the code block, paste the Embed code

- Go back to Super & refresh your site!
Open your checkout in a pop-up

The checkout pop-up lets you sell products and services in a pop-up on your site. You usually link it to a button. You can add as many pop-ups to a page as you like!
These are the steps to add a one-page checkout pop-up:
- Open Notion and navigate to the page you’re adding the checkout to
- Add a Code block
- On the first line, type the following: super-embed:
- Go to the Checkout Page dashboard and find your checkout
- Click on your checkout and then Share & embed on the top right corner

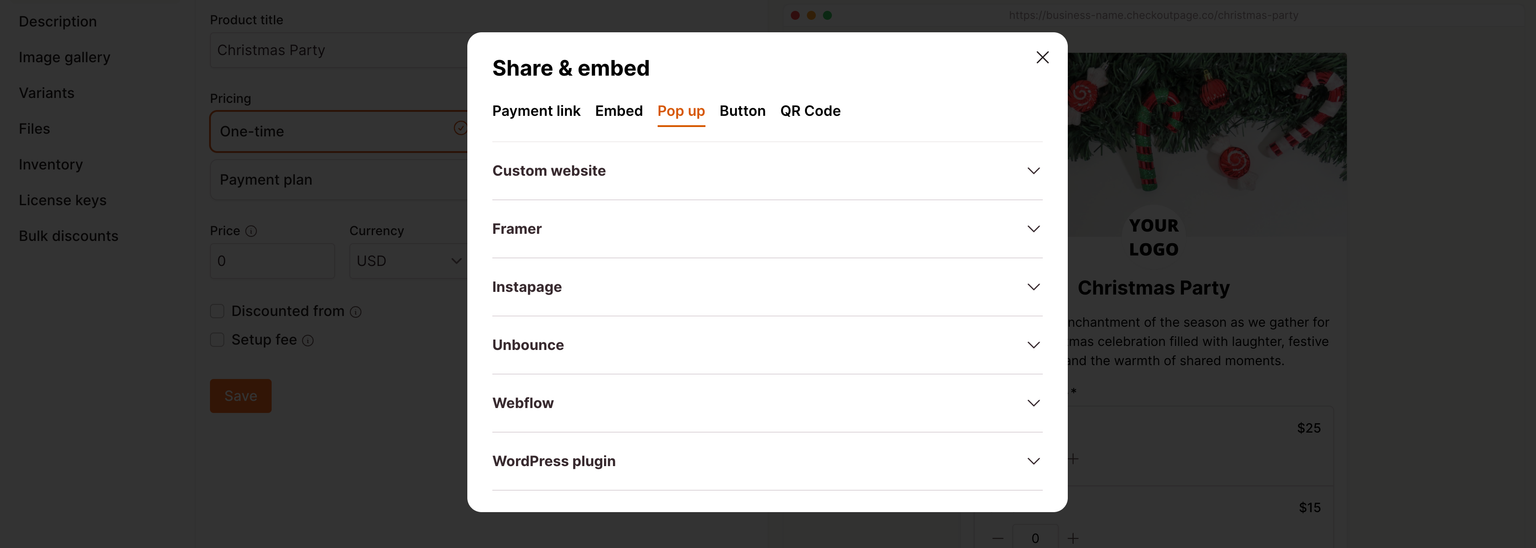
- Go to Pop up and select Custom website

- Copy Link code to open pop-up
- Go back to Notion. In the code block, paste the Link code

- Go back to Super & refresh your site. Click the link to open the checkout pop-up!
- Add Custom CSS to style your link or button, for example: ^
.cp-button {
display: inline-block;
background: rgba(0,0,0,1);
color: white;
padding: 1em;
border-radius: 8px;
text-decoration: none;
transition: all 300ms ease;
}
.cp-button:hover {
background: rgba(0,0,0,0.8);
}
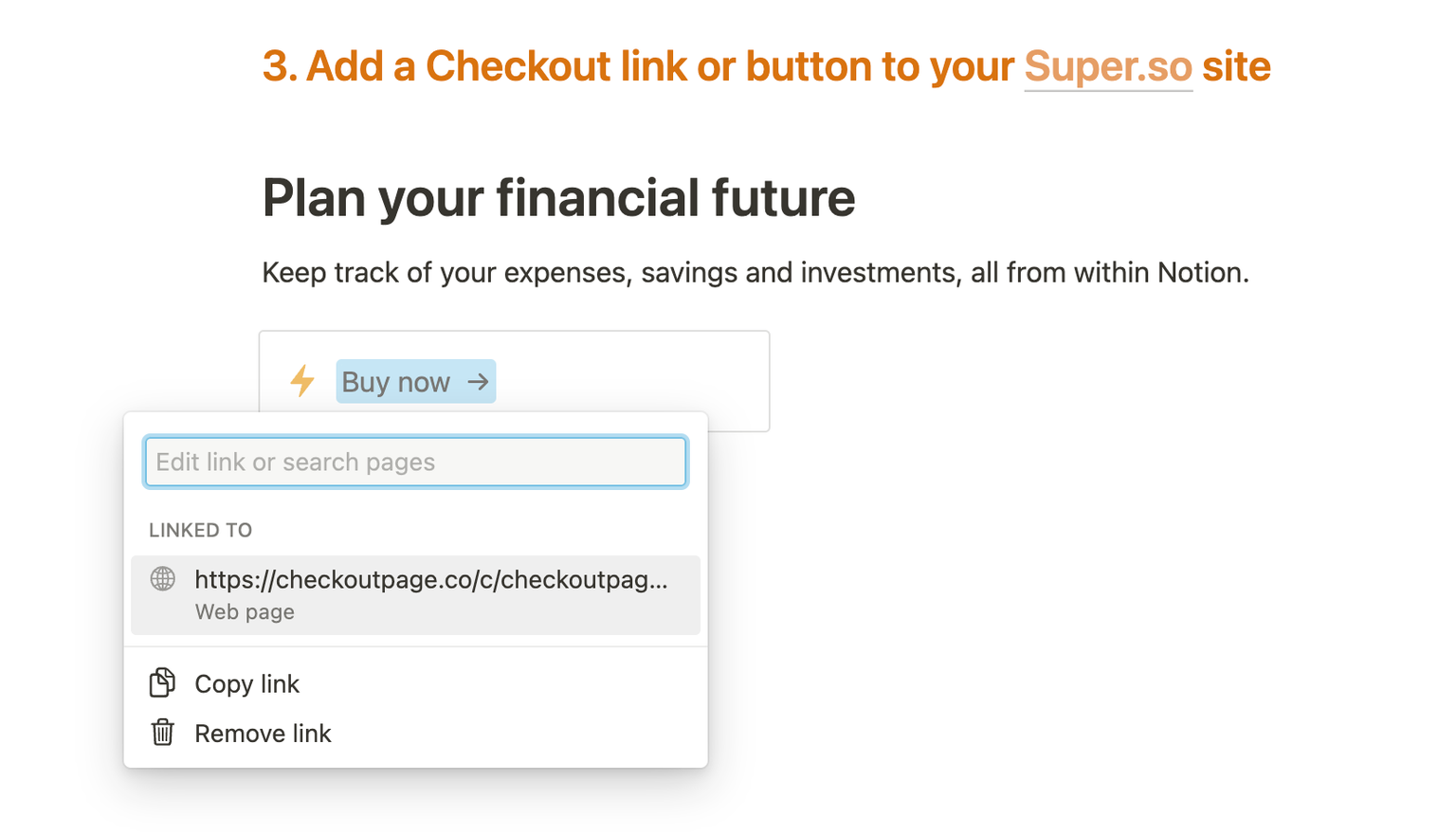
Link to your checkout with a link or button

- Open Notion and navigate to the page you’re adding the checkout to
- Add a Callout block from The Super Builder
- Go to checkoutpage.co and find your checkout in the dashboard
- Click on your checkout and then Share & embed on the top right corner

- Copy the Payment link
- Go back to Notion
- Replace the link with the payment link you copied

- Go back to Super & refresh your site. Click the link to open the checkout pop-up!