Add Checkout Page to ActiveCampaign
In this help article, you will learn how to add Checkout Page to your ActiveCampaign landing page.
With Checkout Page, you can easily create a one page checkout and add it to your site in different ways.
Here are the instructions for adding one page checkouts to ActiveCampaign.
Add a Buy button
- On ActiveCampaign, click Website and select Pages
- Click the Edit design button of the page you want to add the Buy button to
- Drag the Button block onto your page layout
- Double-click the Button block if you’d like to edit the text
- From your Checkout Page dashboard, click on the checkout you’d like to link to and then Add to site
- Copy the Payment link
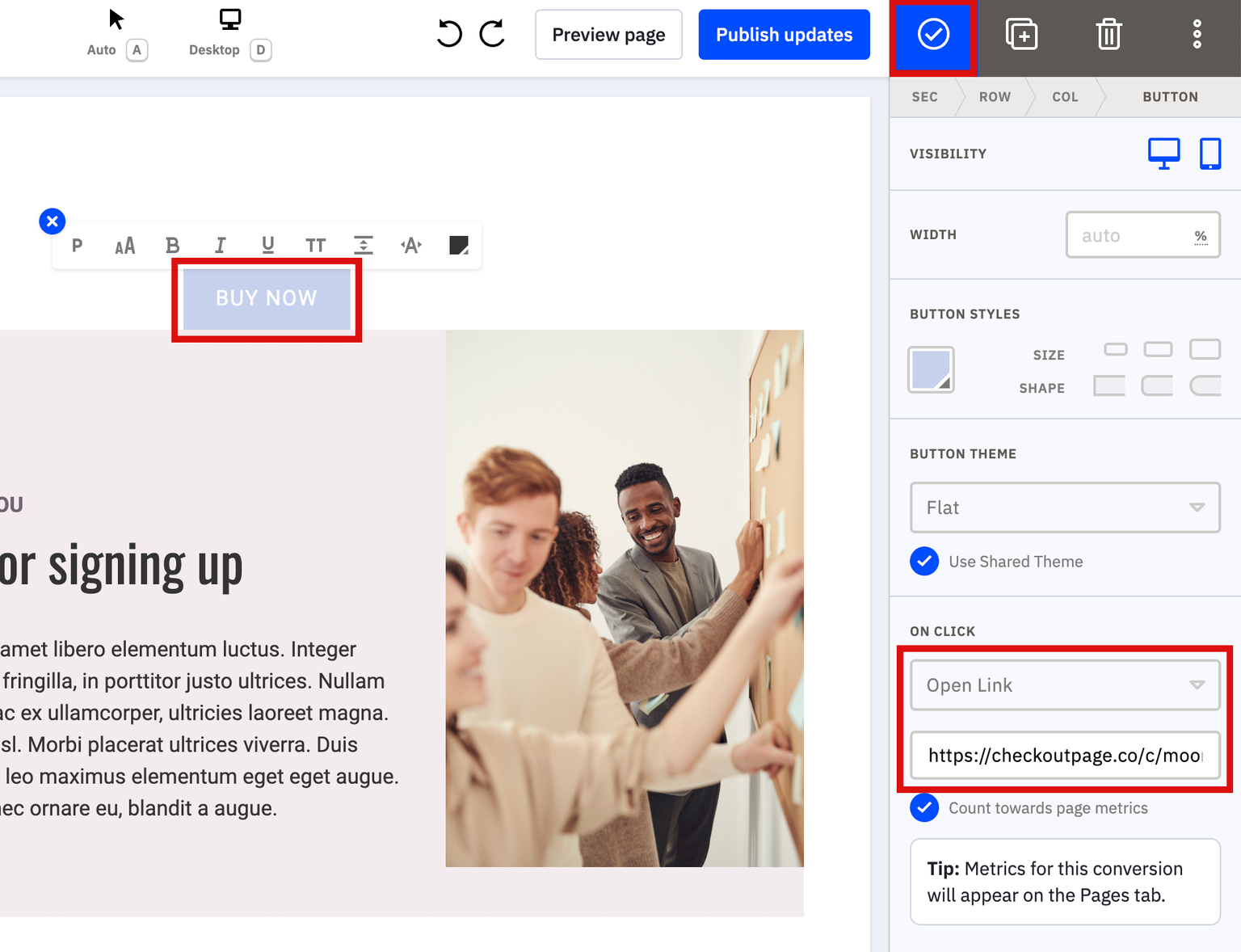
- Back on ActiveCampaign, click the Button block and click the dropdown under On click
- Select Open Link and paste the link you just copied from the Checkout Page and click the Checkmark button to confirm

- Publish updates and View live to test the link
Add a pop-up checkout
First, we will add the embed script to Custom Code in your Page Settings on ActiveCampaign (you only need to complete this step once per landing page).
- On ActiveCampaign, click Website and select Pages
- Click the dropdown next to the Edit design button of the page you want to add the checkout to
- Click on View Page Settings and navigate to the Custom Code tab
- Paste the embed script code below into the text box: ^
<script type="text/javascript" src="https://checkoutpage.co/js/overlay.js" defer></script>
Now let’s make your Buy button open the checkout pop-up.
- From the Checkout Page dashboard, select the checkout you’d like to add and click on Add to site
- Open the Payment link in a new tab so you can see the full URL
- On ActiveCampaign, click Website and select Pages
- Click the Edit design button of the page you want to add the checkout pop-up to
- Select the button that should open the checkout pop-up, or add a new button
- In the On click select dropdown, select Custom code
- Paste the following code: ^
window.checkoutPage.open({
seller: "business-slug",
checkout: "checkout-slug"
});
- Replace
business-slugwith your Checkout Page business slug (the second to last part of your checkout link (in bold): https://checkoutpage.co/c/business-name/example-checkout) - Replace
checkout-slugwith your checkout slug (the last part of your checkout link (in bold): https://checkoutpage.co/c/business-name/example-checkout) - Click the Checkmark button to confirm changes
- Publish updates and View live to make sure the pop-up is working
Embed your checkout
- On ActiveCampaign, click Website and select Pages
- Click the Edit design button of the page you want to add the checkout embed to
- Drag the Embed block onto your page layout
- From your Checkout Page dashboard, click on the checkout you’d like to embed and then Add to site
- Select Embed and copy the Embed code from the Custom website dropdown
- Return to ActiveCampaign and paste this code in the Embed code editor on the right side of the page
- Drag the circles on both sides of the embed to adjust the size if necessary and click the Checkmark button to confirm changes
- Publish updates and View live to see your new embed
That’s it, now your one page checkout has been added to your ActiveCampaign page!