Add Checkout Page to Unbounce (Smart Builder)
In this help article, you will learn how to add your checkout to your Unbounce landing page using the Unbounce Smart Builder.
With the new Checkout Page App for Unbounce, it is super easy to add one page checkout embeds and checkout pop-ups to your Unbounce site.
Most awesome of it all — the Checkout Page App automatically tracks conversions within Unbounce!
When someone makes a purchase or submission on your embedded or pop-up checkout, it will be measured as a conversion in Unbounce.
You can add any type of checkout to your site: one-time payment, subscription, pay what you want and lead capture.
Install the Checkout Page App
To add a checkout, you first need to install the Checkout Page App on your Unbounce page.
Adding the App is very simple:
- Edit your Unbounce page
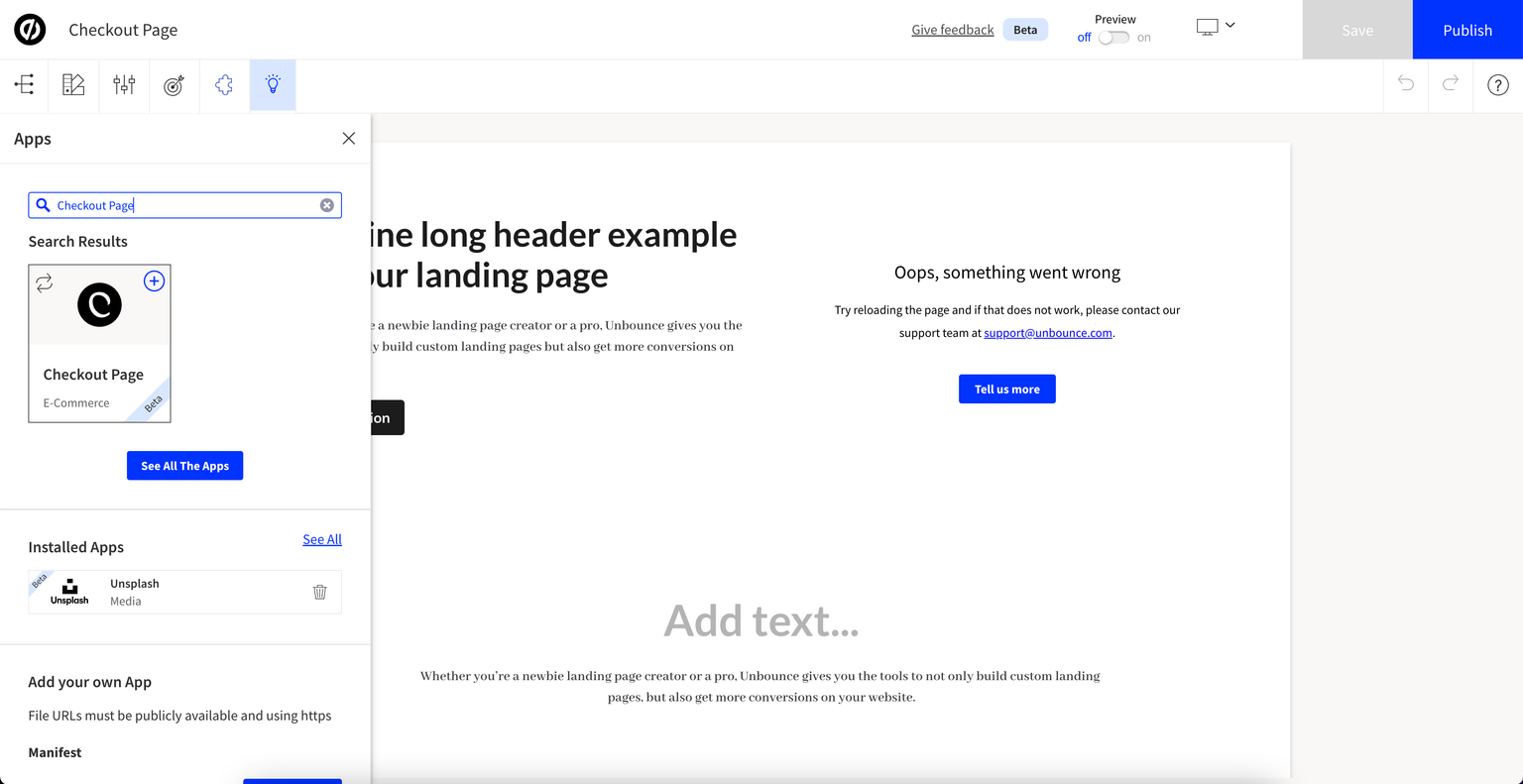
- From the top left menu, click on Apps and search for Checkout Page
- In your search results, click + next to Checkout Page to install the plugin

That’s it, you have installed the Checkout Page app!
Embed your checkout
Embedding your checkout lets your customers finish their purchases directly on your landing page.
This is the easiest way to checkout because your customers don’t have to leave your page to complete their purchases.
Your one page checkout will blend in with your landing page design and make the checkout process feel smooth for your customer.
Once you have installed the Checkout Page App, follow these steps to set up your checkout:
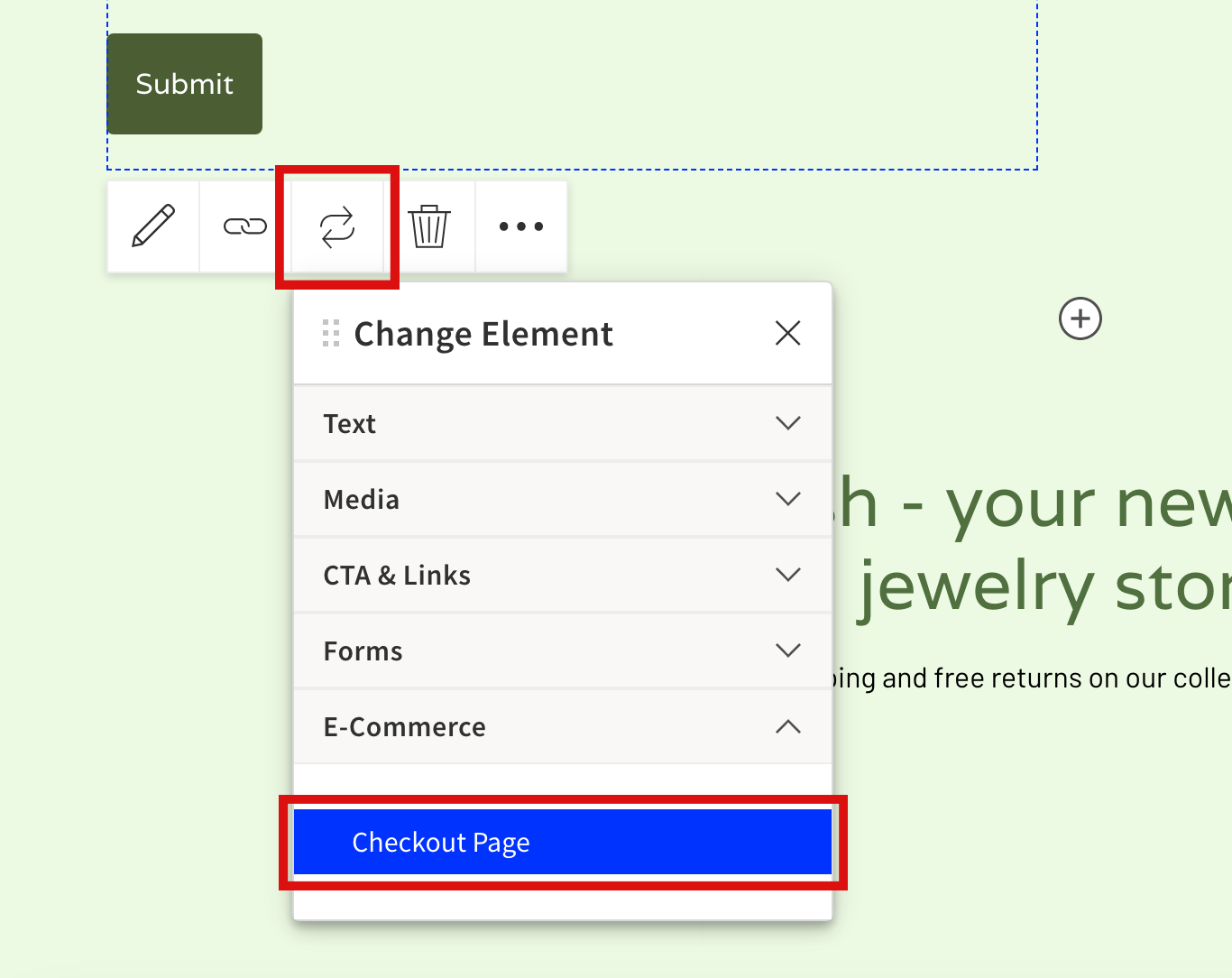
- In Unbounce, edit your page and click on the element that you want to replace with your checkout
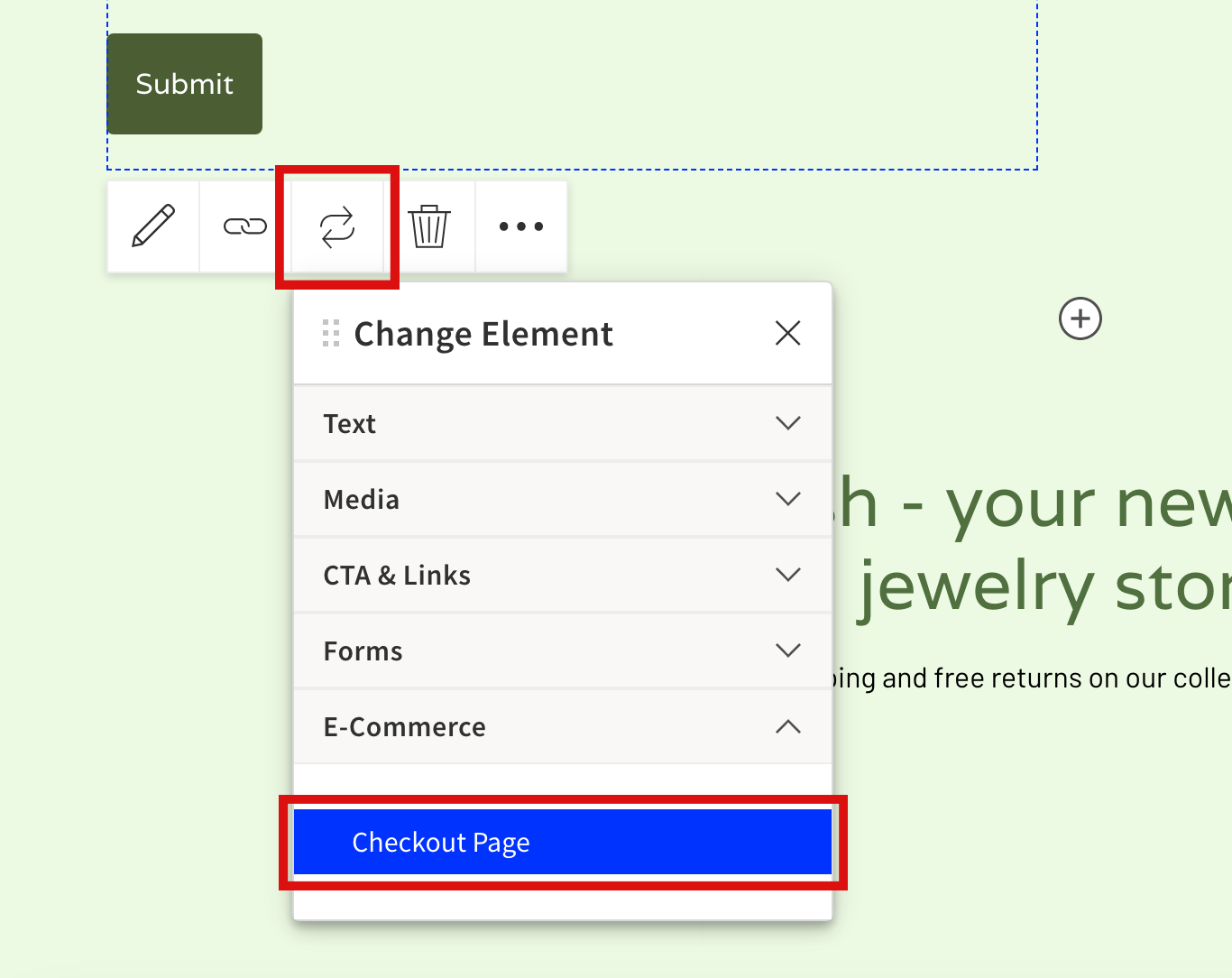
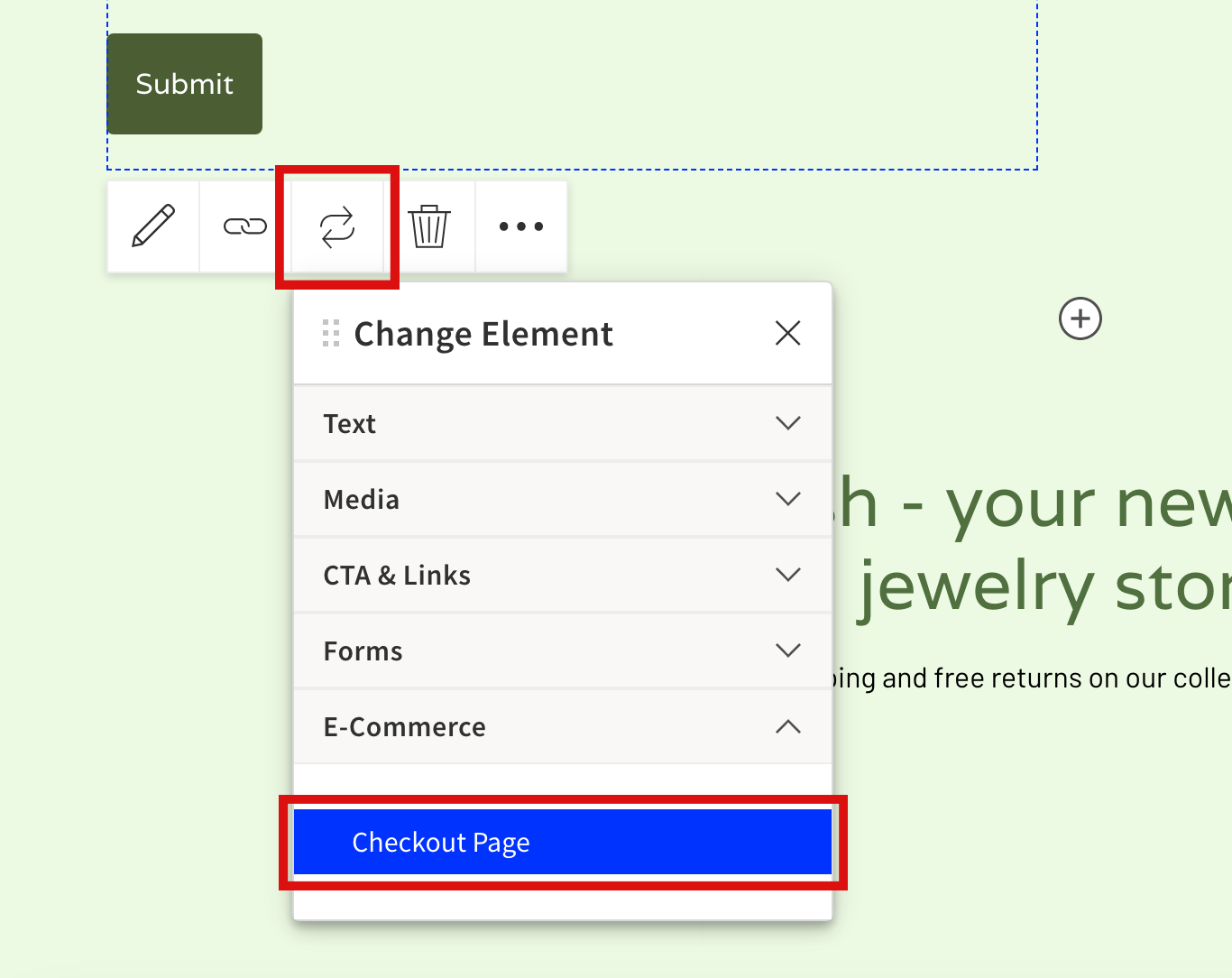
- Choose Change element from the menu, click on E-Commerce and select Checkout Page

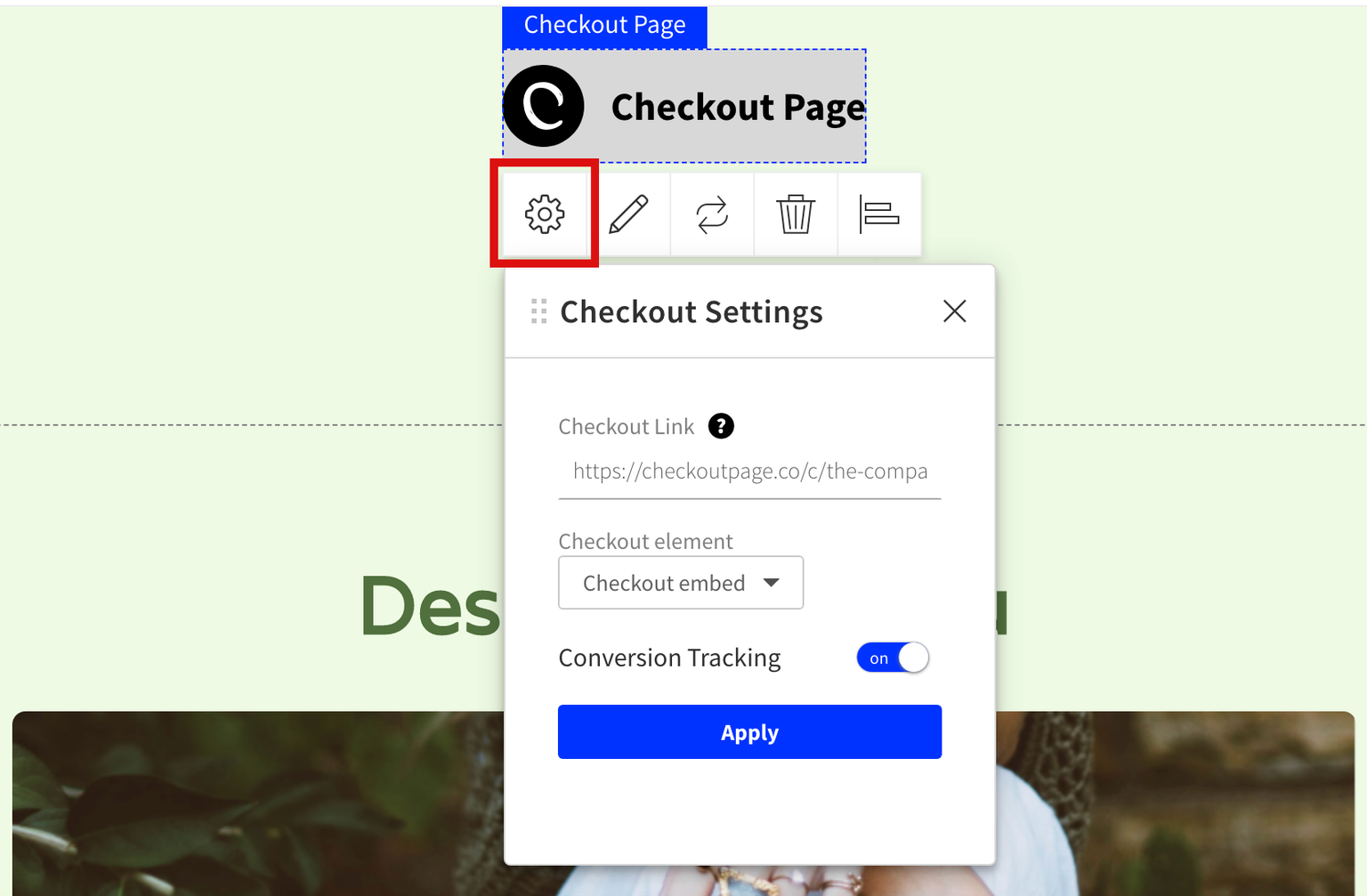
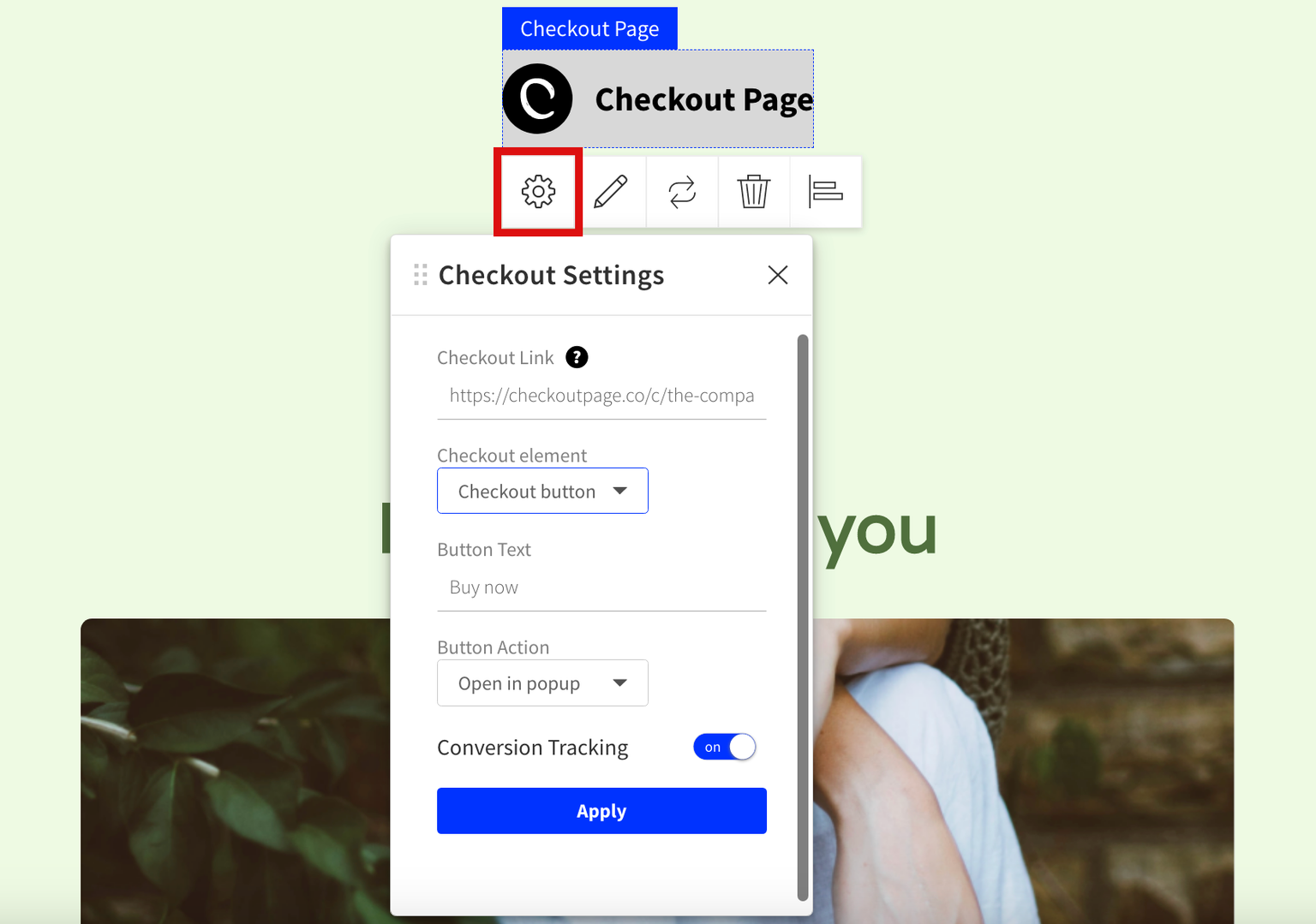
- Click on your new Checkout Page element and select Checkout Settings from the menu below
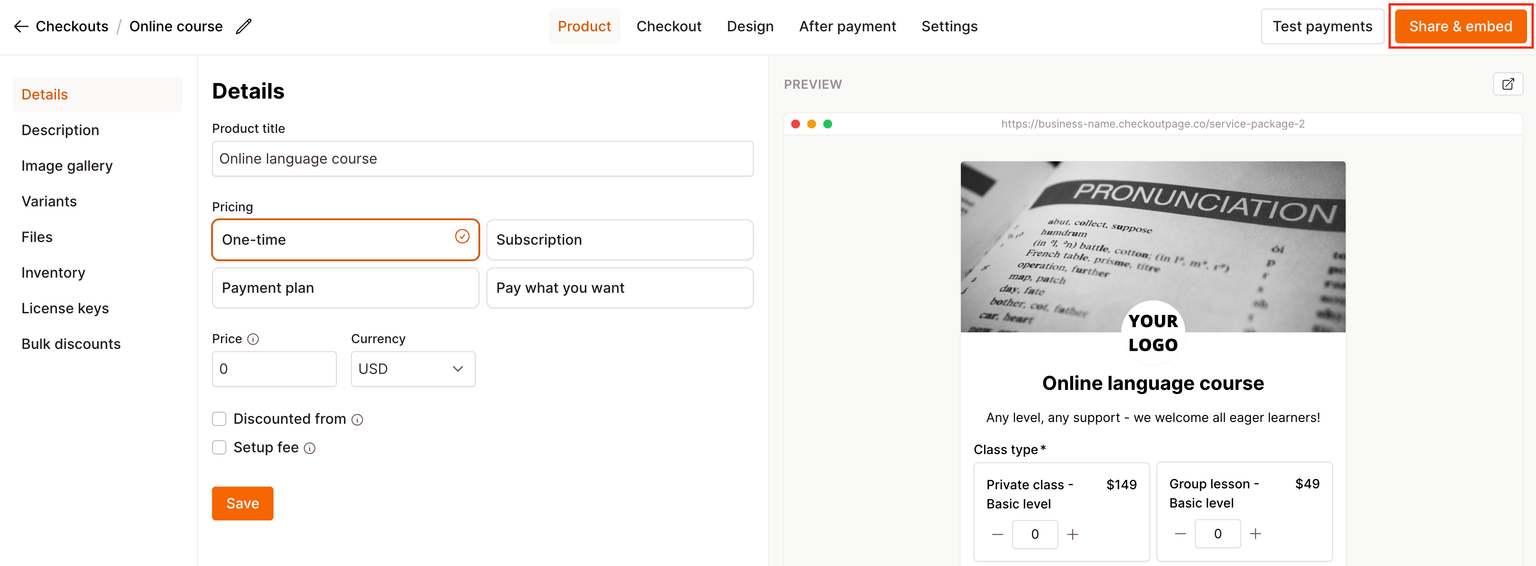
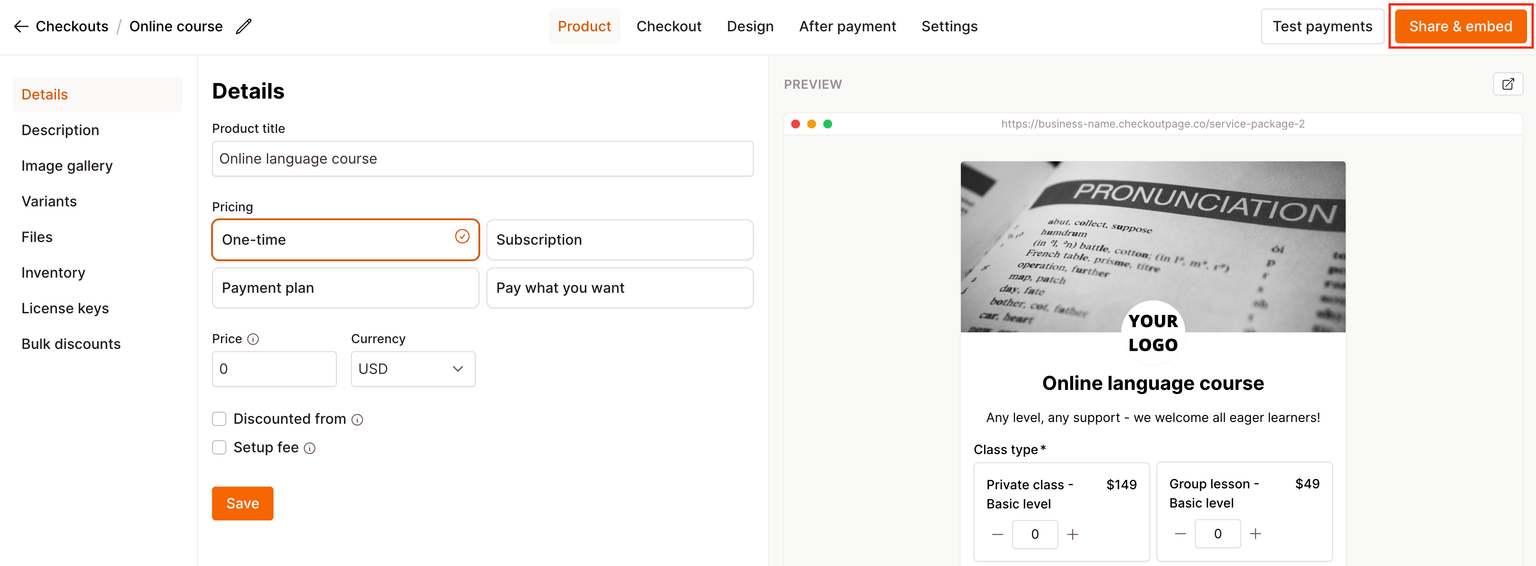
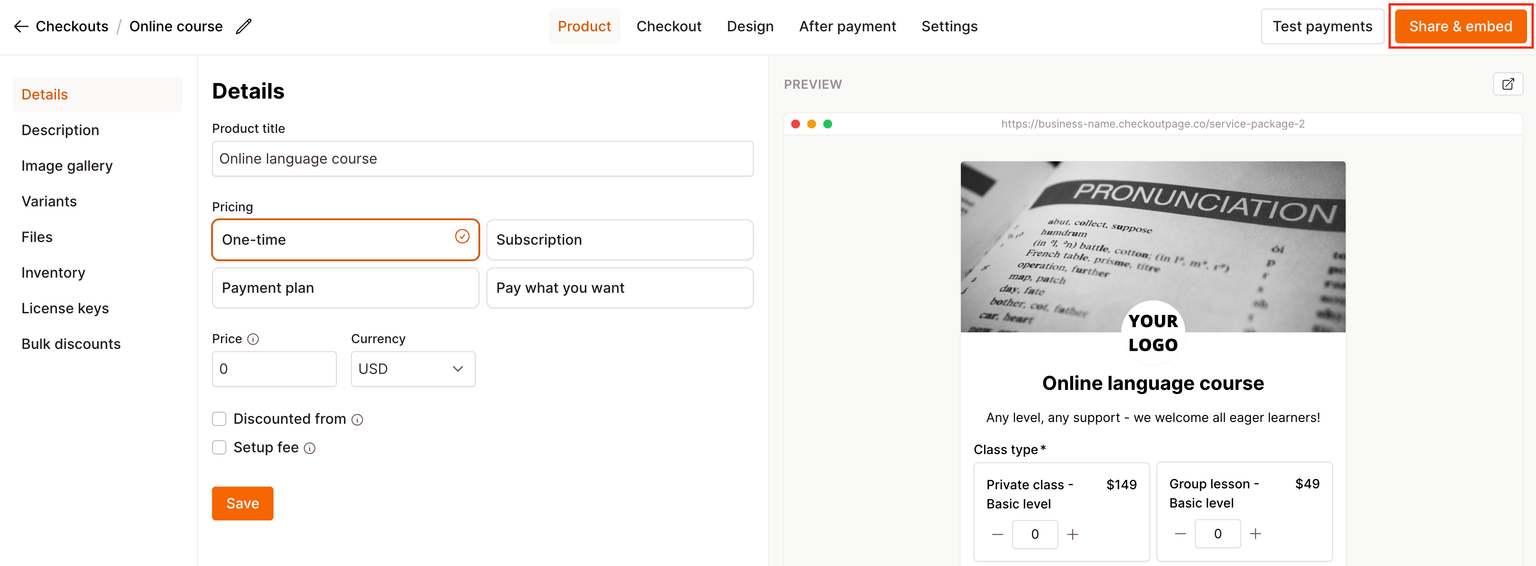
- Return to your Checkout Page dashboard, open the checkout you want to embed, click Share & embed in the top right corner and copy the payment link

- On Unbounce, paste the payment link in the Checkout Settings and select Checkout embed as the Checkout element

- Make sure to turn on Conversion tracking to track Checkout Page sales or submissions as conversions in Unbounce
- Click Apply and save your page
Add a pop-up checkout
By adding a pop-up checkout, you can let your customers complete their purchases without leaving your landing page.
The pop-up checkout element adds a button to your page, which opens your one-page checkout when clicked.
Here’s how to do it:
- In Unbounce, edit your page and click on the element that you want to replace with a button that opens a pop-up checkout
- Choose Change element from the menu, click E-Commerce and select Checkout Page

- Click on your new Checkout Page element and select Checkout Settings from the menu below
- Return to your Checkout Page dashboard, open the checkout you want to embed, click Share & embed in the top right corner and copy the payment link

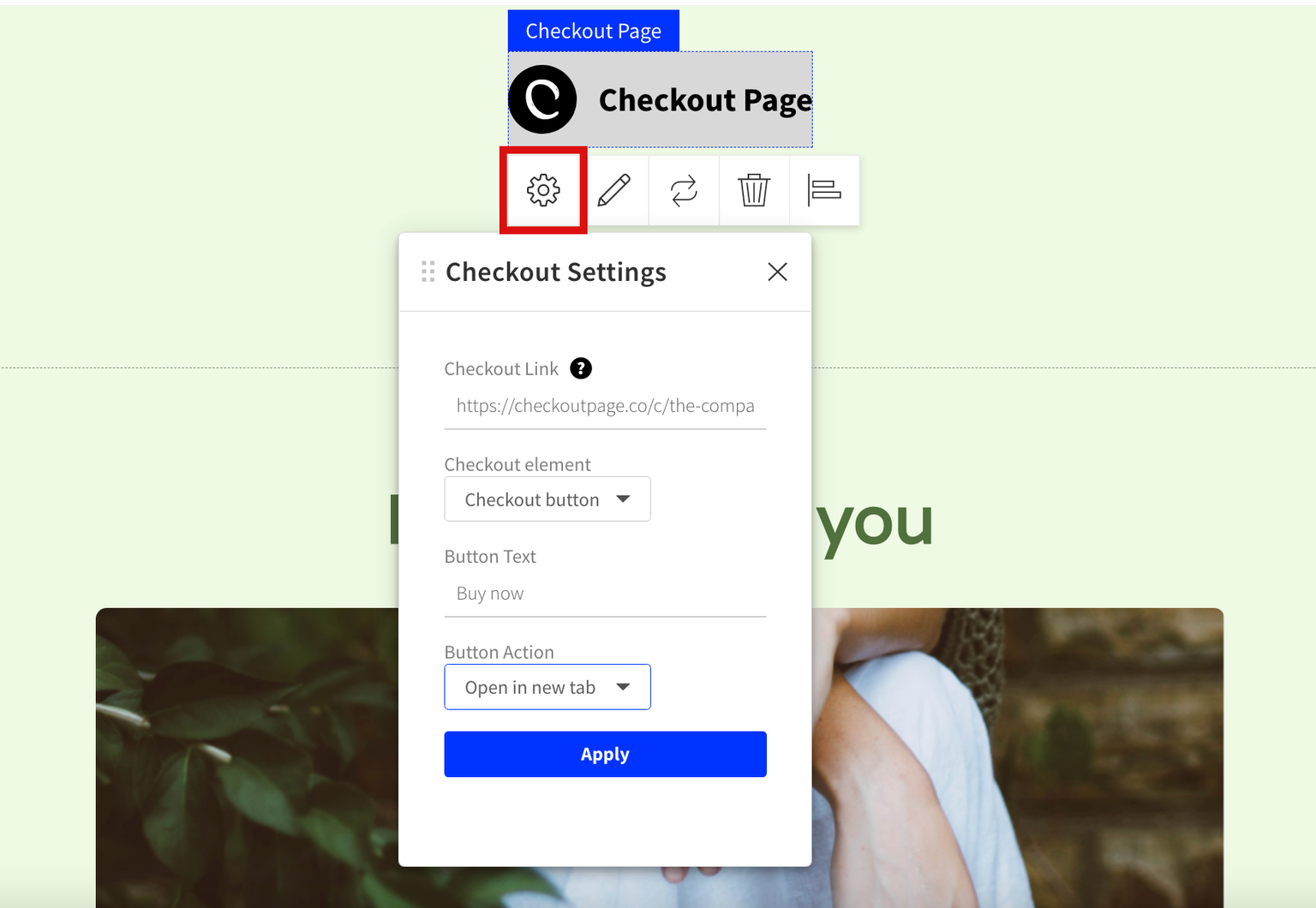
- On Unbounce, paste the payment link in the Checkout Settings and select Checkout button as the Checkout element
- Customize the Button text
- From Button action select Open in popup to open your checkout popup when your customer clicks your button

- Make sure to turn on Conversion tracking to track Checkout Page sales or submissions as conversions in Unbounce
- Click Apply and save your page
Add Buy button linking to your checkout in a new tab
Instead of placing the checkout on your landing page, it is easy to just put a Buy button that links to your one-page checkout on Checkout Page.
You can customize the Buy button text and choose to open the link in a new tab.
The steps to do this are easy:
- In Unbounce, edit your page and click on the element that you want to replace with a button that opens a pop-up checkout
- Choose Change element from the menu, click E-Commerce and select Checkout Page

- Click on your new Checkout Page element and select Checkout Settings from the menu below
- Return to your Checkout Page dashboard, open the checkout you want to embed, click Share & embed in the top right corner and copy the payment link

- Paste this link in the Checkout Settings on Unbounce and select Checkout button as the Checkout element
- Customize the Button text
- From Button action select Open in new tab to open your checkout in a new tab when your customer clicks your button

- Make sure to turn on Conversion tracking to track Checkout Page sales or submissions as conversions in Unbounce.
- Click Apply and save your page