How to enable dynamic price and product information
In this help article, you’ll learn how to dynamically adjust your checkout price and product info (title and description) from values added to the checkout URL.
In this help article, you’ll learn how to dynamically adjust your checkout price and product info (title and description) from values added to the checkout URL.
This technique is commonly referred to as using “query variables” but we’ll describe it with simple non-developer language.
WARNING: Enabling dynamic price and product information makes it possible for the customer to change the values in the URL. We recommend using it when that’s not a problem (like in a pop-up checkout or embed) and/or double-checking the transaction amount paid.
Enable dynamic price and product information
The first step is to enable dynamic price and product information on your checkout.
Dynamic price and product information are available on our Grow and Scale plan, applied per checkout and disabled by default.
- From your Checkout Page dashboard, click on your checkout
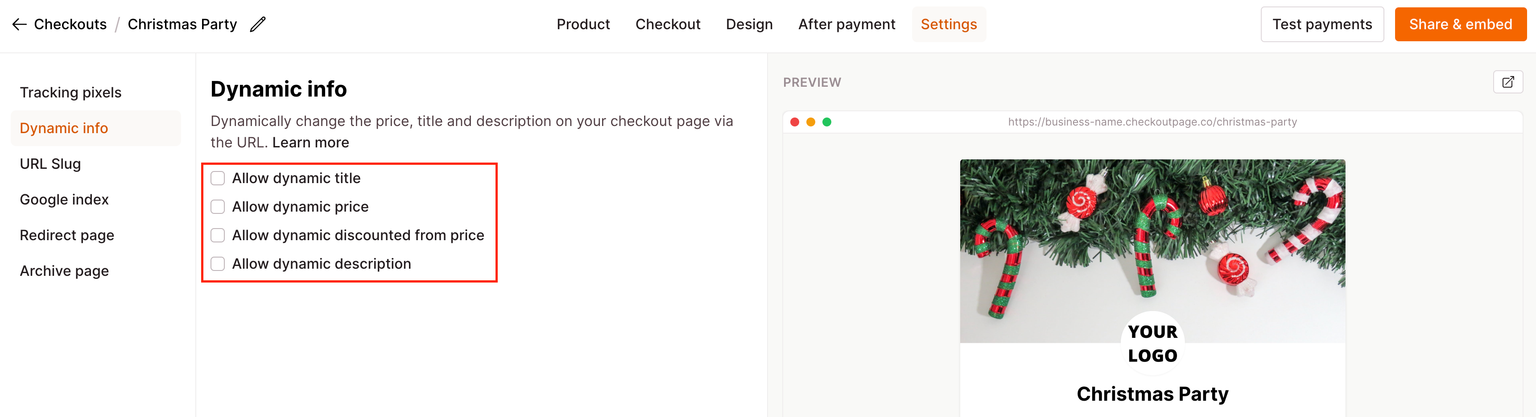
- Navigate to Settings and open the Dynamic info section
- Tick each checkbox that you wish to enable and Save

You can dynamically adjust the price and product information for One-time, Pay what you want, and form pages.
You cannot dynamically adjust price for Subscription and Payment plan checkouts, though you can dynamically change the title and description.
It’s not currently possible to adjust currency, “discounted from” price, or setup fee.
Add values to your checkout URL
In this step, you can dynamically adjust your checkout price and product information from values added to your checkout URL.
- From your Checkout Page dashboard, click on your checkout
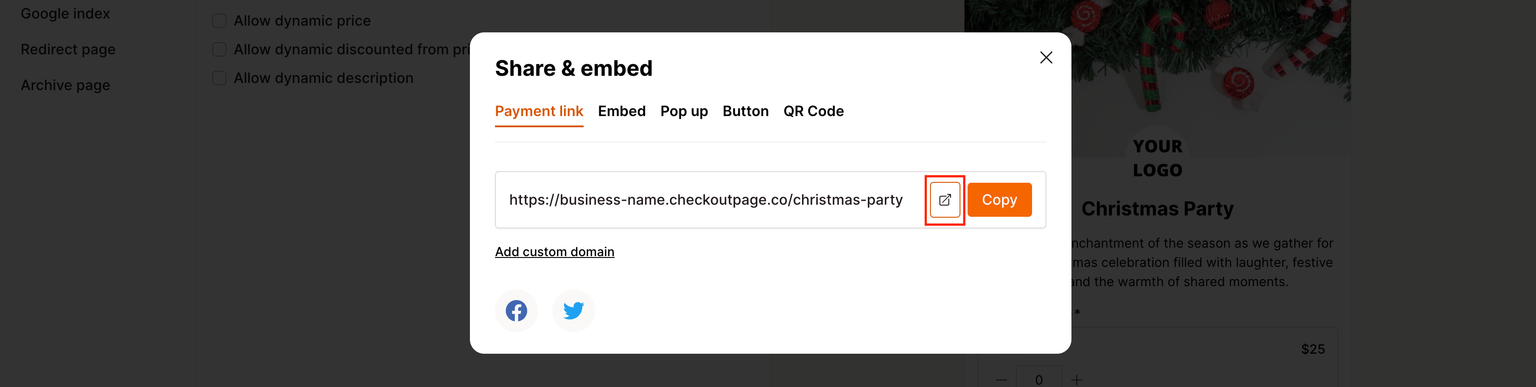
- Click the Share & embed button on the top right
- Open your checkout Payment link in a new browser tab ^

- Add values to the URL in the address bar and refresh your browser
- Your checkout will refresh with new price and product information
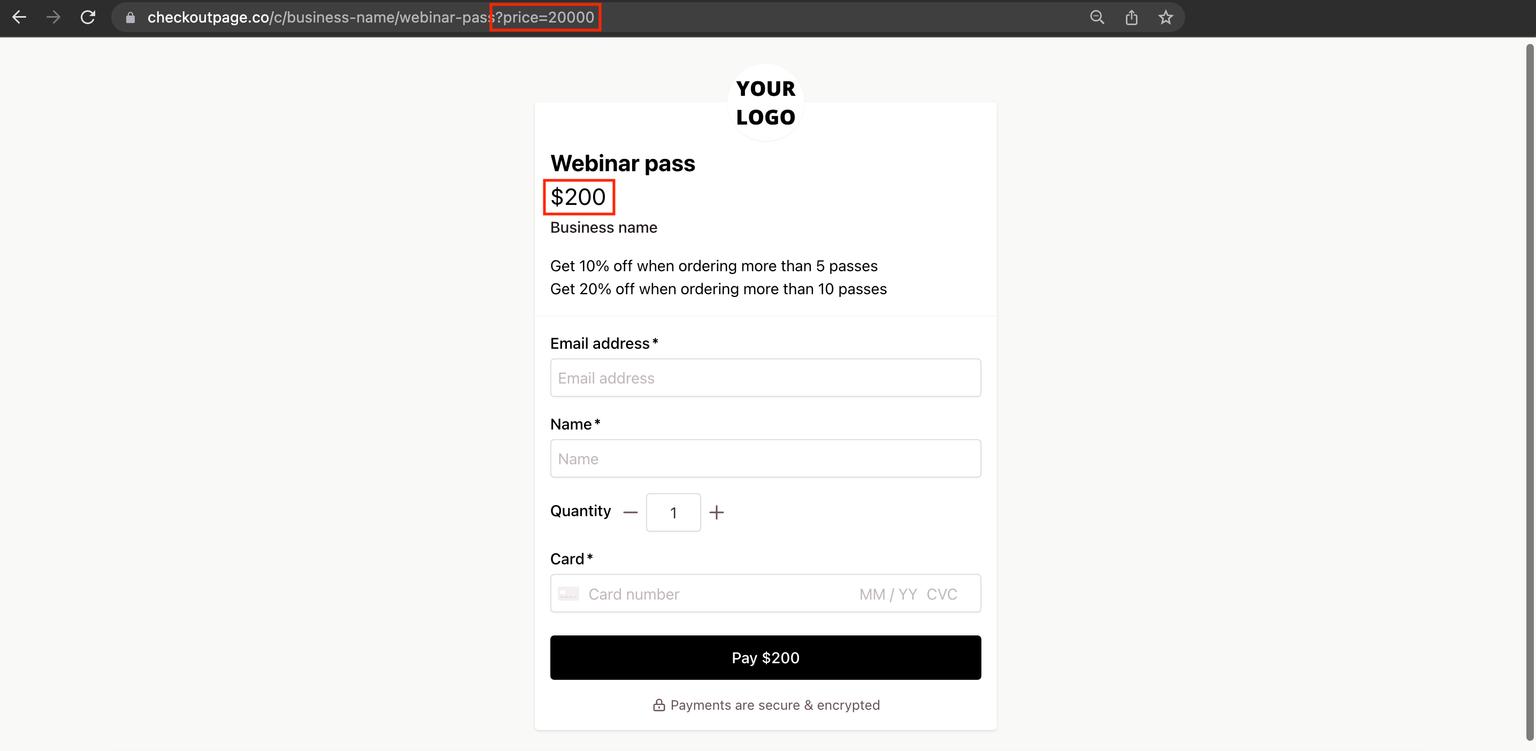
Example 1:
At the end of the URL, add:
?price=20000
This will dynamically adjust your checkout price to $200

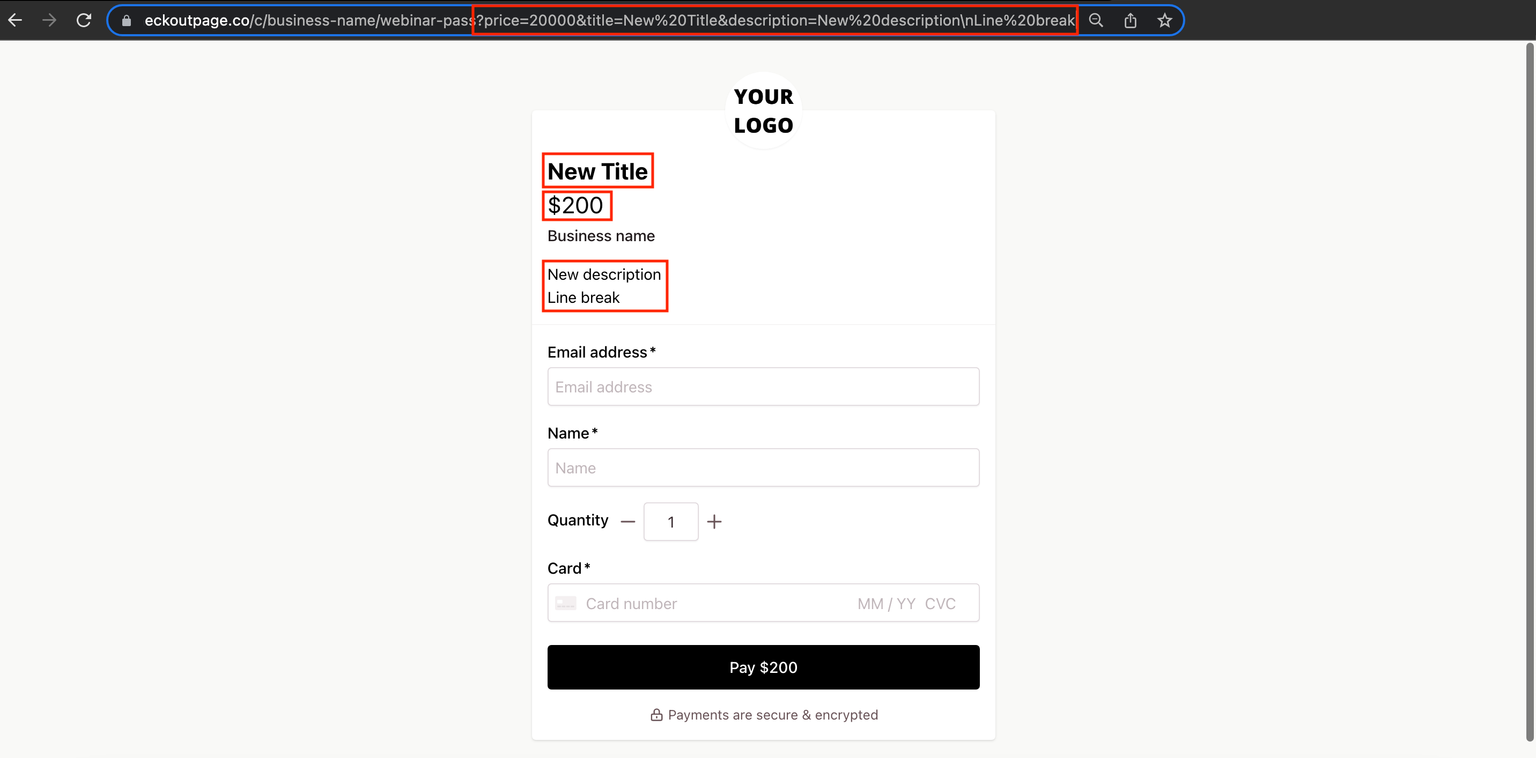
Example 2:
At the end of the URL, add:
?price=20000&title=New%20Title&description=New%20description\nLine%20break
This will dynamically adjust your checkout to:
Price: $200
Title: New Title
Description: New description
Line break

Format for dynamic price and product information
Use this as a cheat sheet for formatting the dynamic price and product information in your Payment link URL.
The first new value should start with ?.
Subsequent values should be separated with &.
Price
Format:
?price=20000
This would dynamically adjust your checkout price to $200.
Things to note:
- Price is in cents, 20000 = 200
- Price cannot exceed 22 digits
Product title
Format:
?title=New%20Title
This would dynamically adjust your checkout title to New Title.
- %20 adds a word break
Description
Format:
?description=New%20description
This would dynamically adjust your checkout description to New description.
- %20 adds a word break
- \n add a line break
- \n\n adds a paragraph space
View dynamic price and product information in your payment confirmation
Your payment confirmation email and payment page will display a combination of the original price and product information and the new dynamic price and product information.
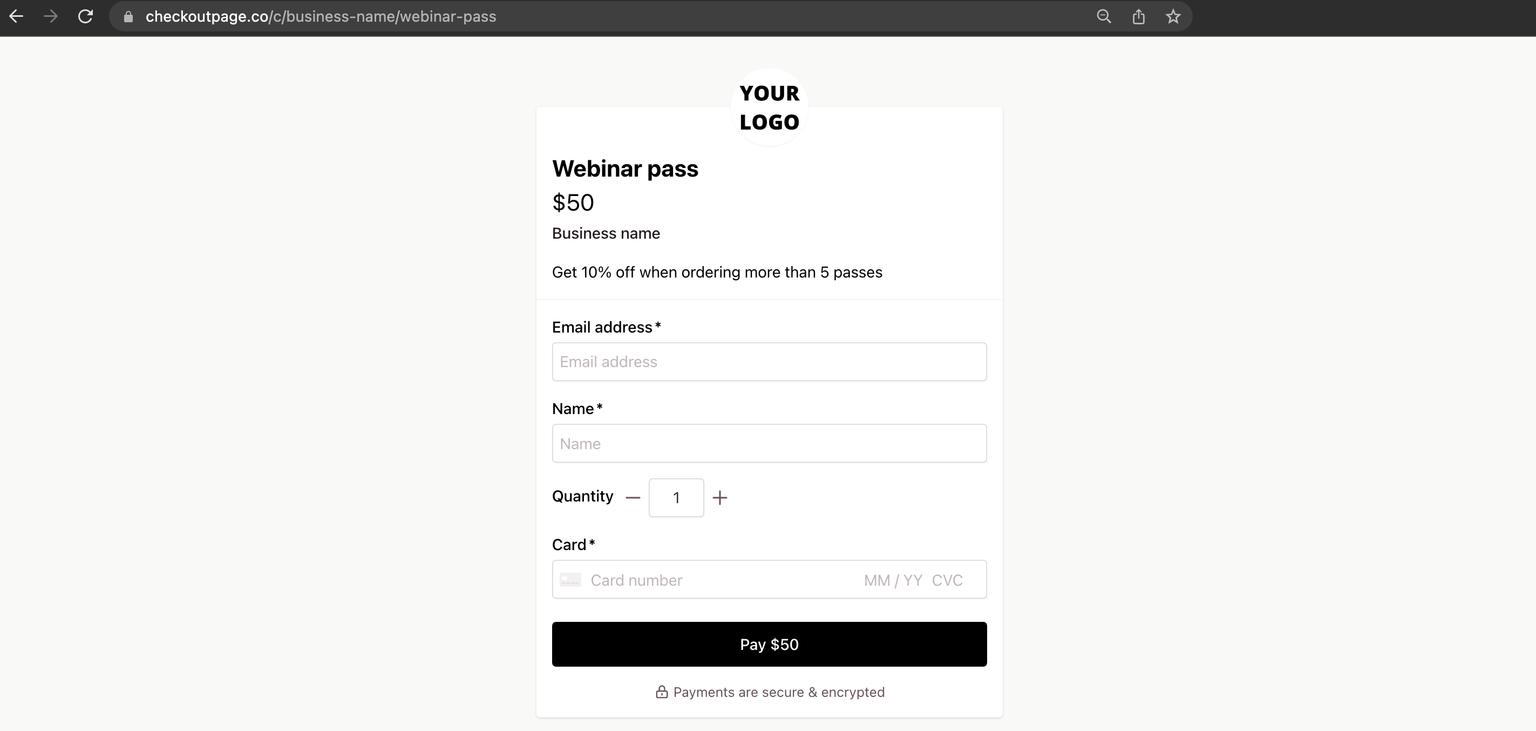
Example 3:
One-time checkout with the following:
- Checkout name: Webinar pass
- Product title: Webinar pass
- Price: $50
- Description: Get 10% off when ordering more than 5 passes

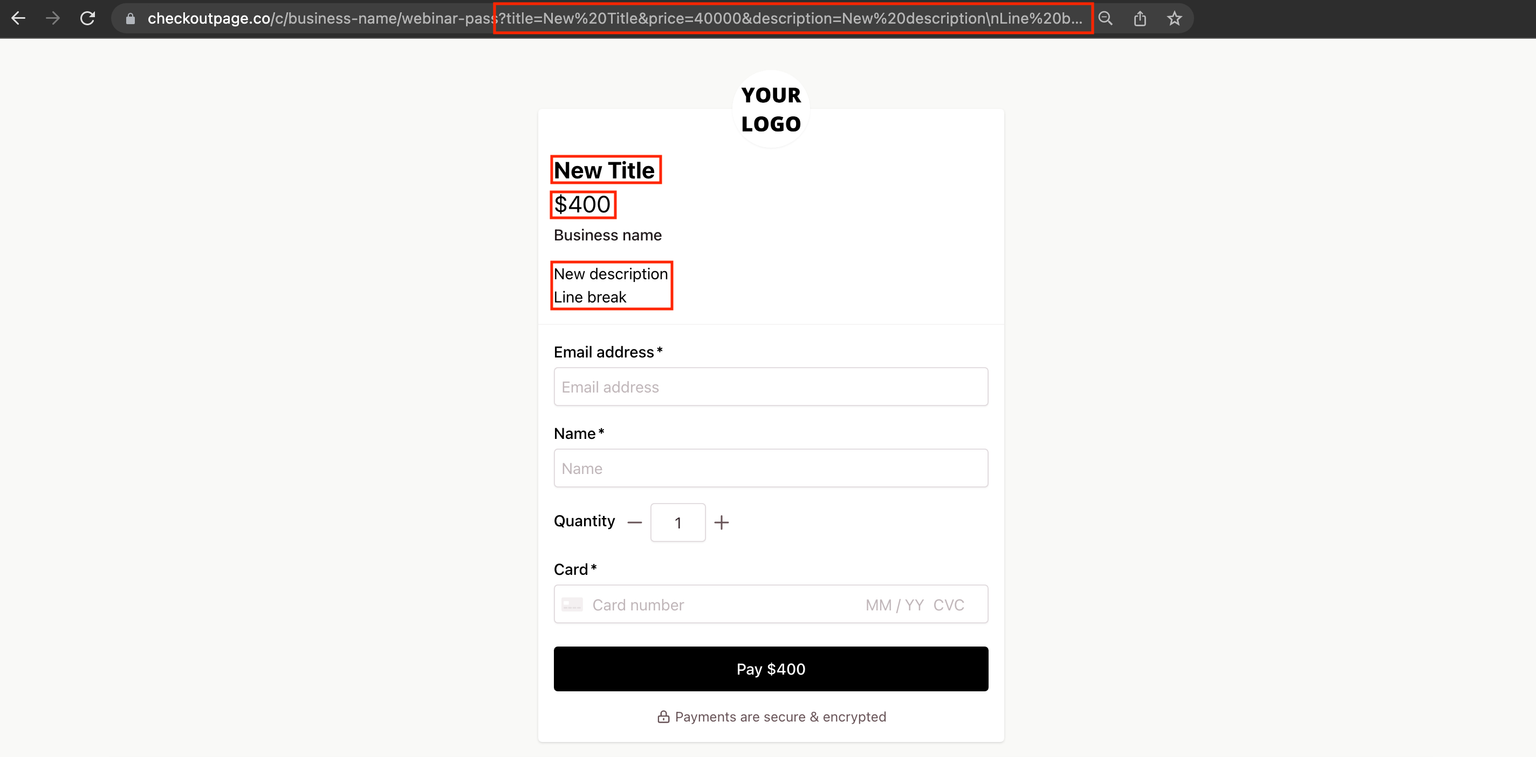
Add the following to the end of your checkout URL:
?title=New%20Title&price=40000&description=New%20description\nLine%20break
Dynamically adjusts the checkout price and product information to:
- Title: New Title
- Price: $400
- Description: New description Line break

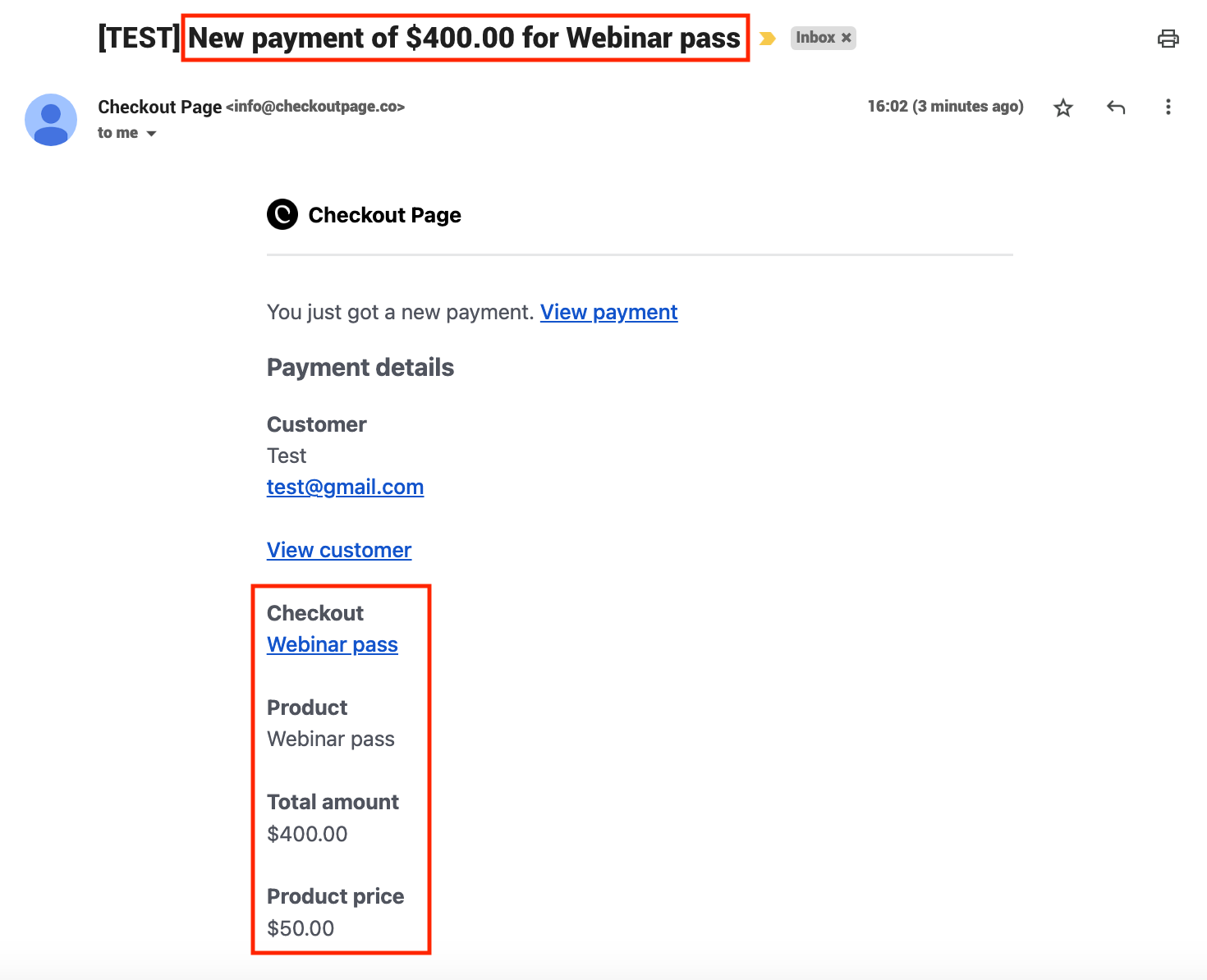
Displayed in your payment email as:
- Subject line: New payment of $400.00 for Webinar pass
- Checkout: Webinar pass
- Product: Webinar pass
- Total amount: $400
- Product price: $50

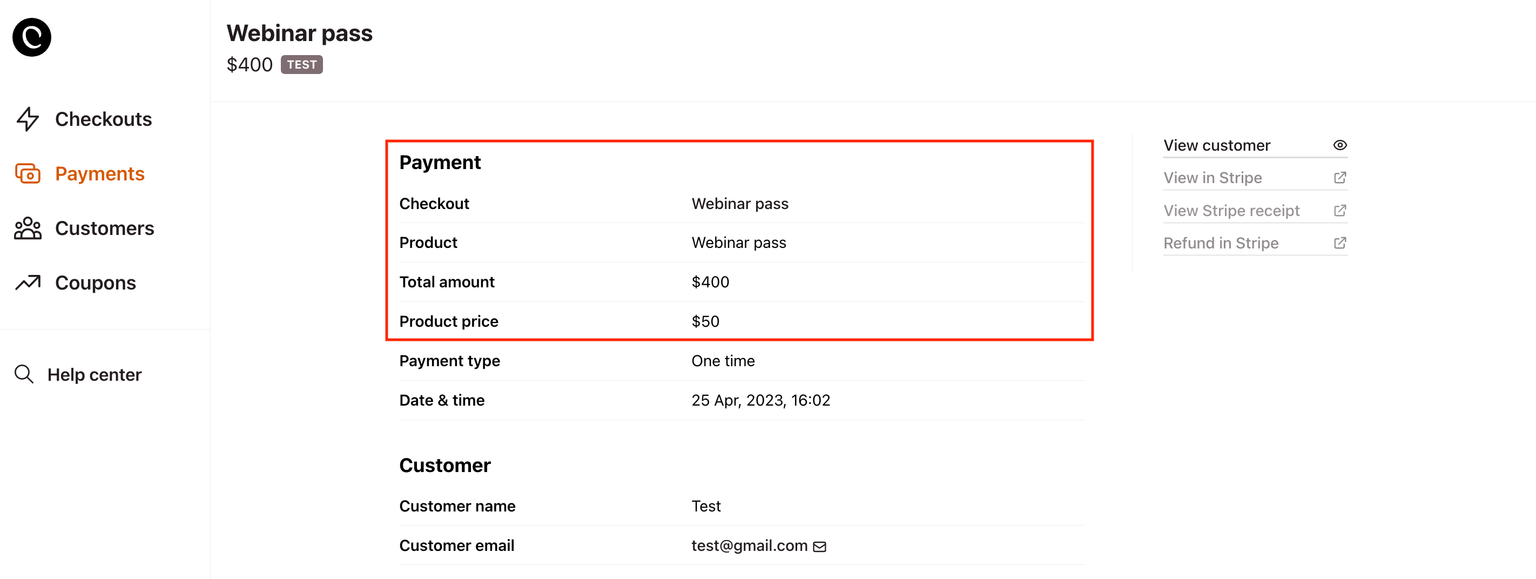
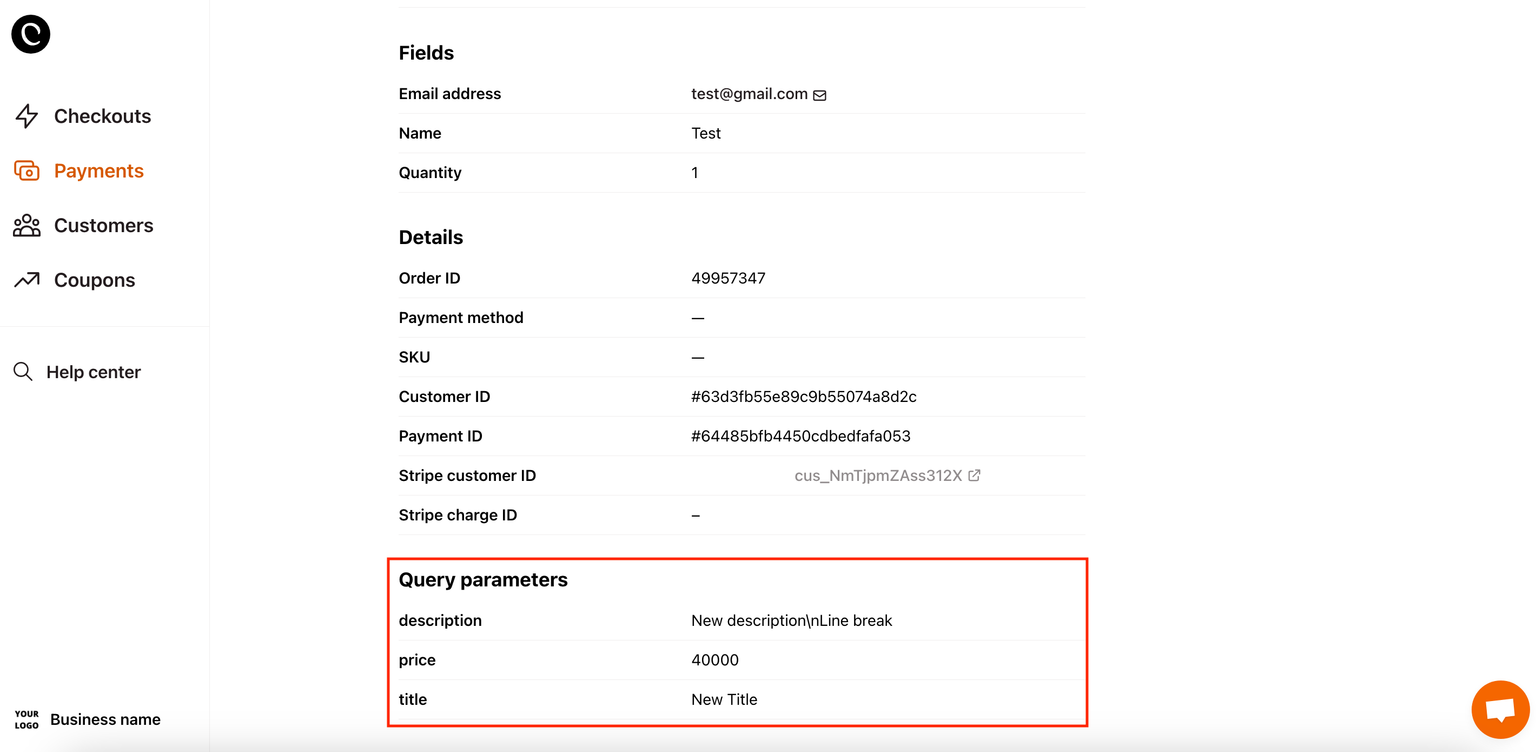
Displayed in your Payments page as:
- Checkout: Webinar pass
- Product: Webinar pass
- Total amount: $400
- Product price: $50
- Query parameters:
- description: New description\nLine break
- price: 4000
- title: New Title


See dynamic price and product information as a customer
Your customers’ payment confirmation email and Customer portal will display a combination of the original product information and the new dynamic price.
Using Example 3 above, your customer will see:
Product: Webinar pass
Price: $400