Referral tracking
In this help article, you'll learn how to track referrals for your checkout, so that when someone makes a purchase, you'll know whose link they used.
Add a field for your referral
To enable referrals, you need to add a hidden field to your checkout page.
- Open your Checkout Page dashboard and click on the checkout you'd like to edit
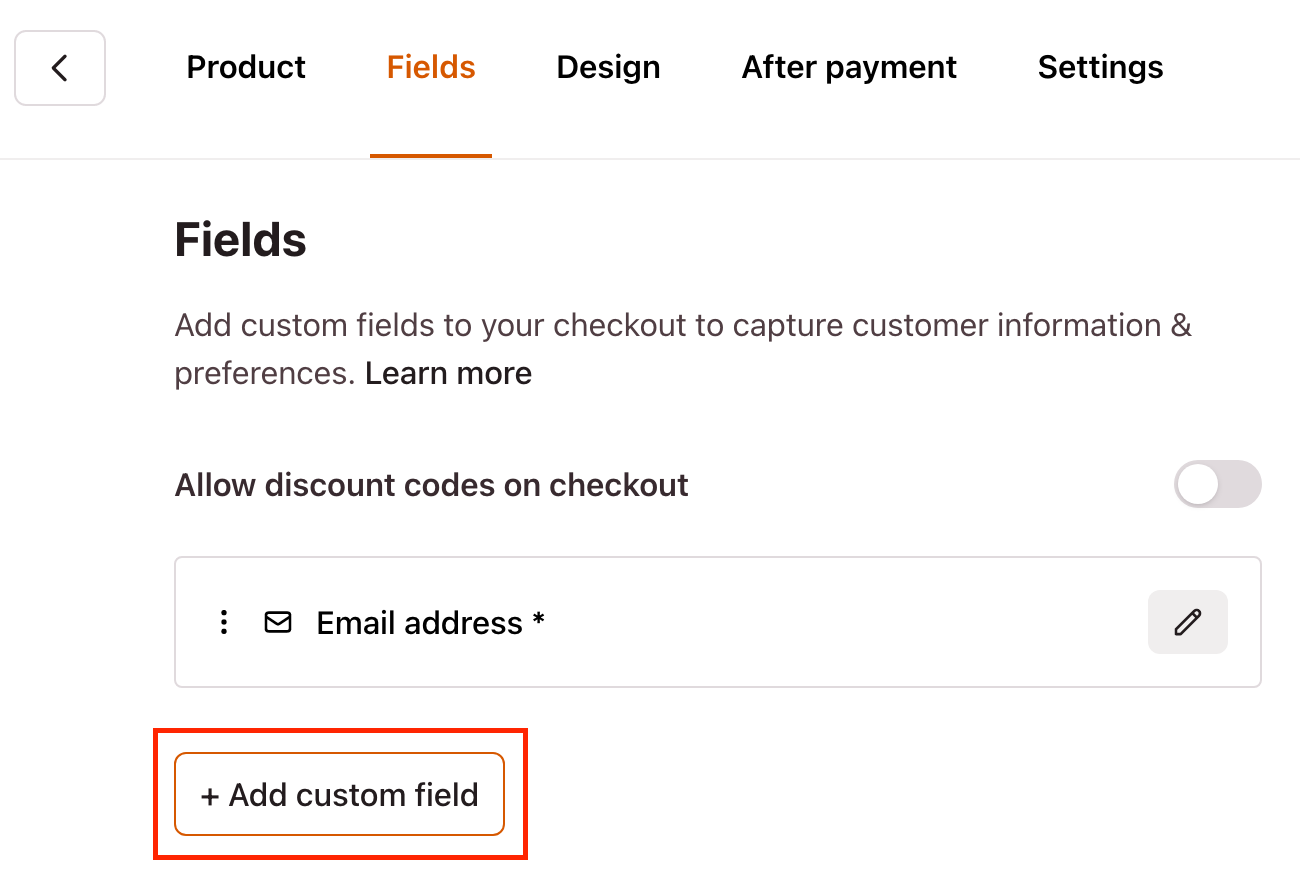
- Head over to Fields and click to Add custom field
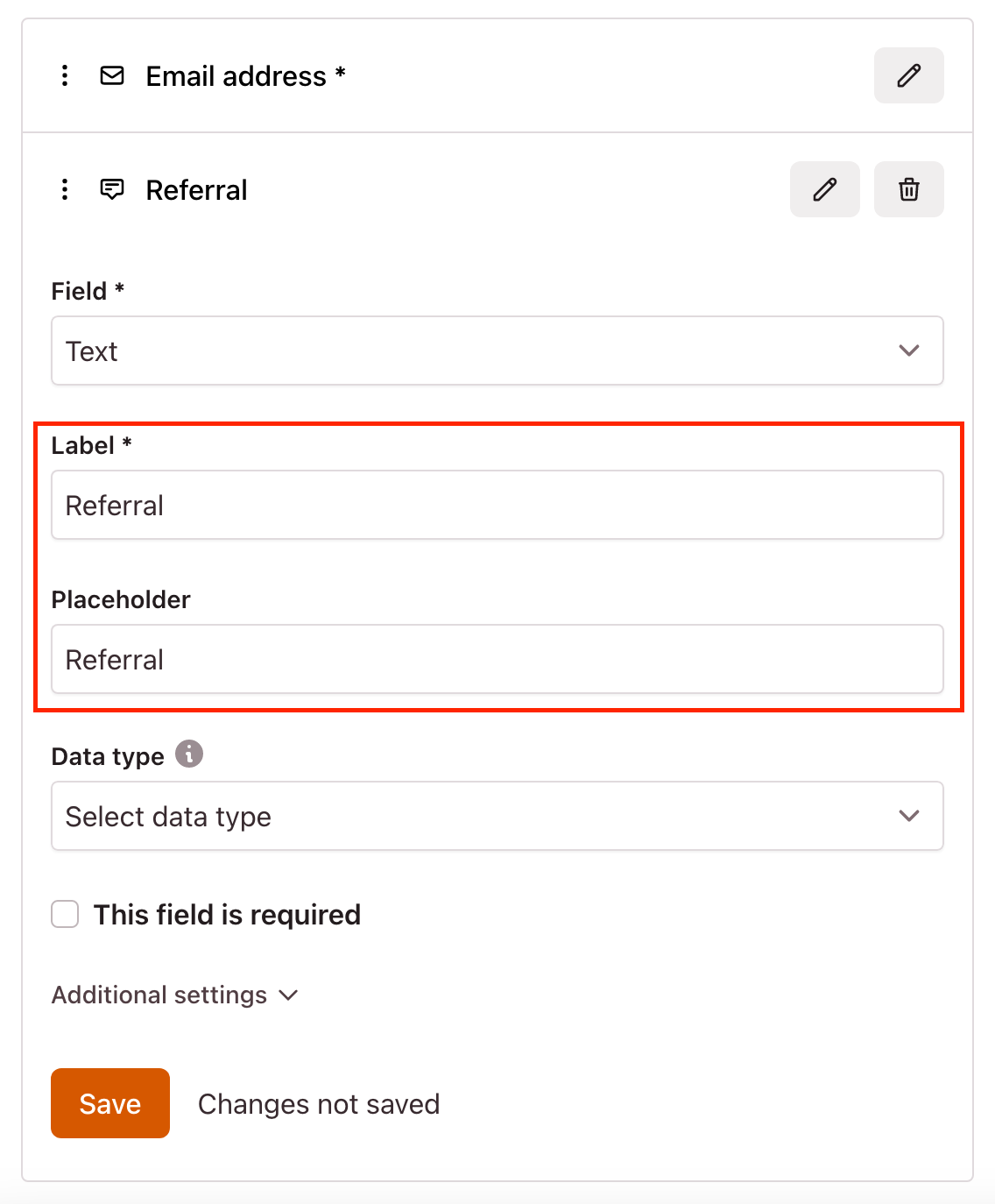
3. Type Referral into the Label and Placeholder fields

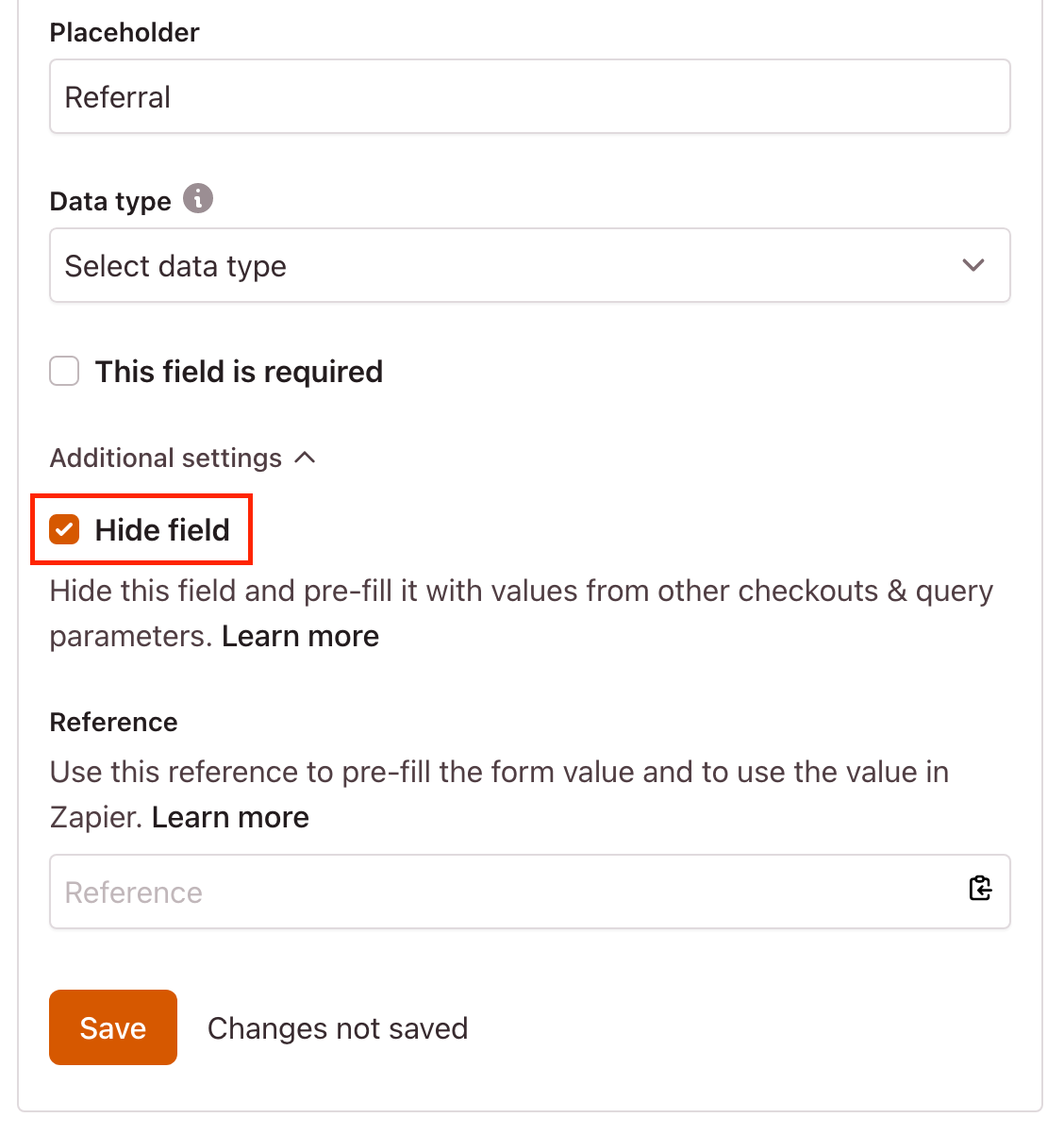
4. Open Additional Settings and check Hide field

5. Save your changes 6. You can drag/drop the field to order the information on your payment page

Create a referral link
Now you can create referral links and share them with your customers.
Example:
- https://checkoutpage.co/c/business-name/checkout?referral=john
There is no limit to the number of links you can create.
Test payments
Let's use this referral link as an example:
- https://checkoutpage.co/c/business-name/checkout?referral=john
To make sure everything is working as expected, make a test payment from Checkout Page after setting up the hidden field.
- Open your Checkout Page dashboard and click on the checkout you'd like to edit
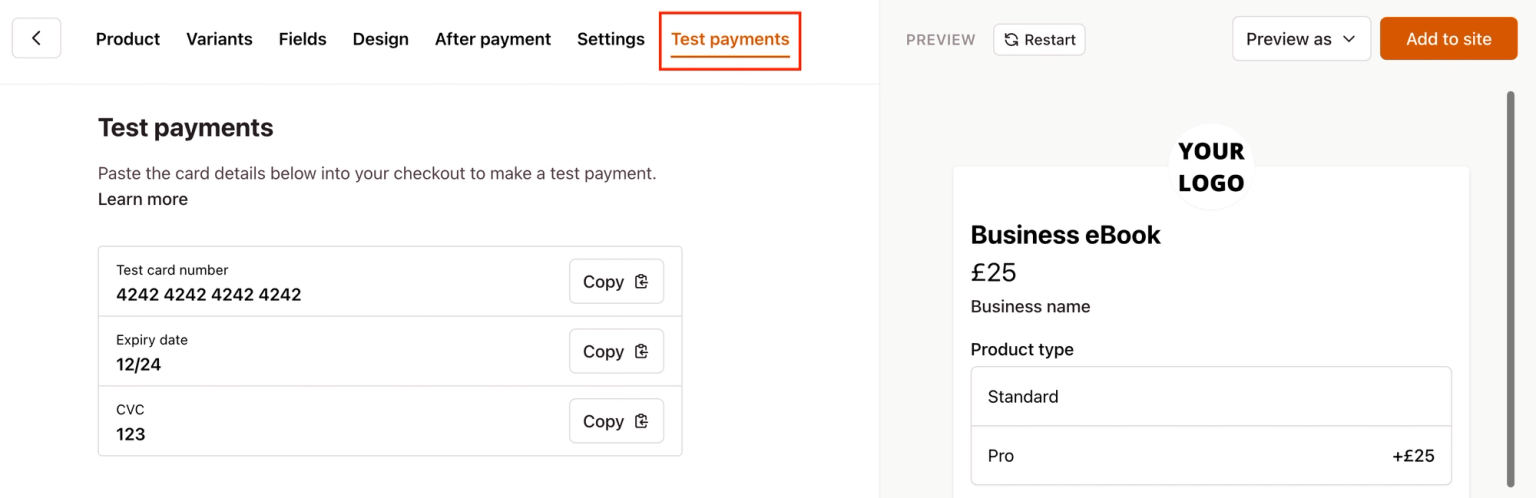
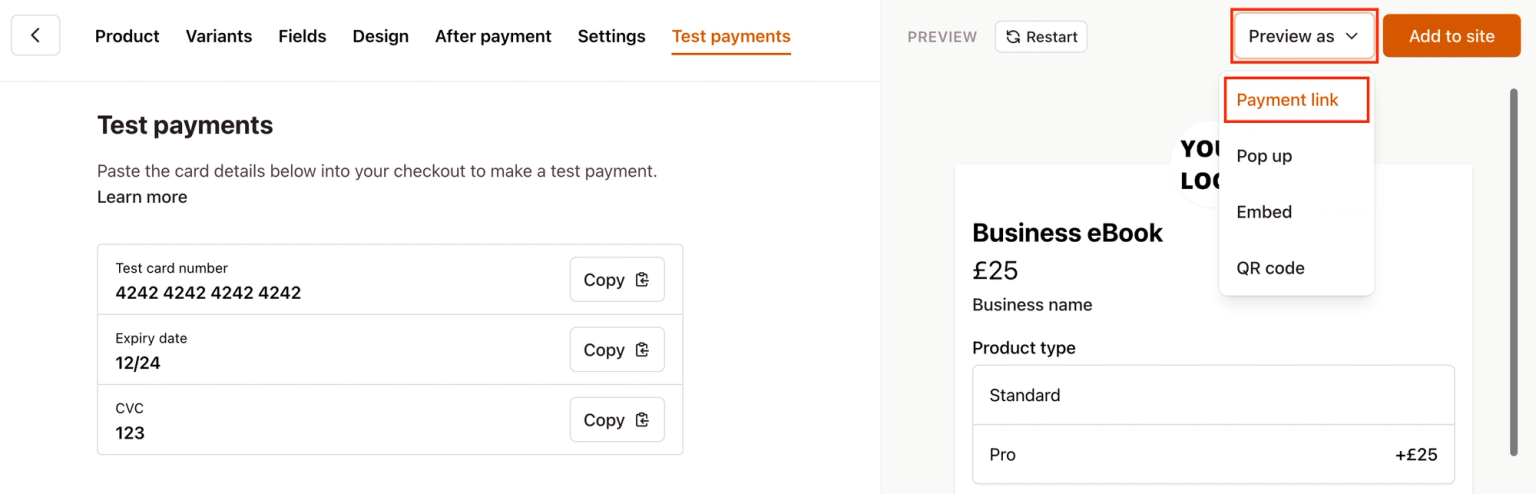
- Click Test payments on the top right
3. From the Preview dropdown, click Payment link to open a payment link in a new tab

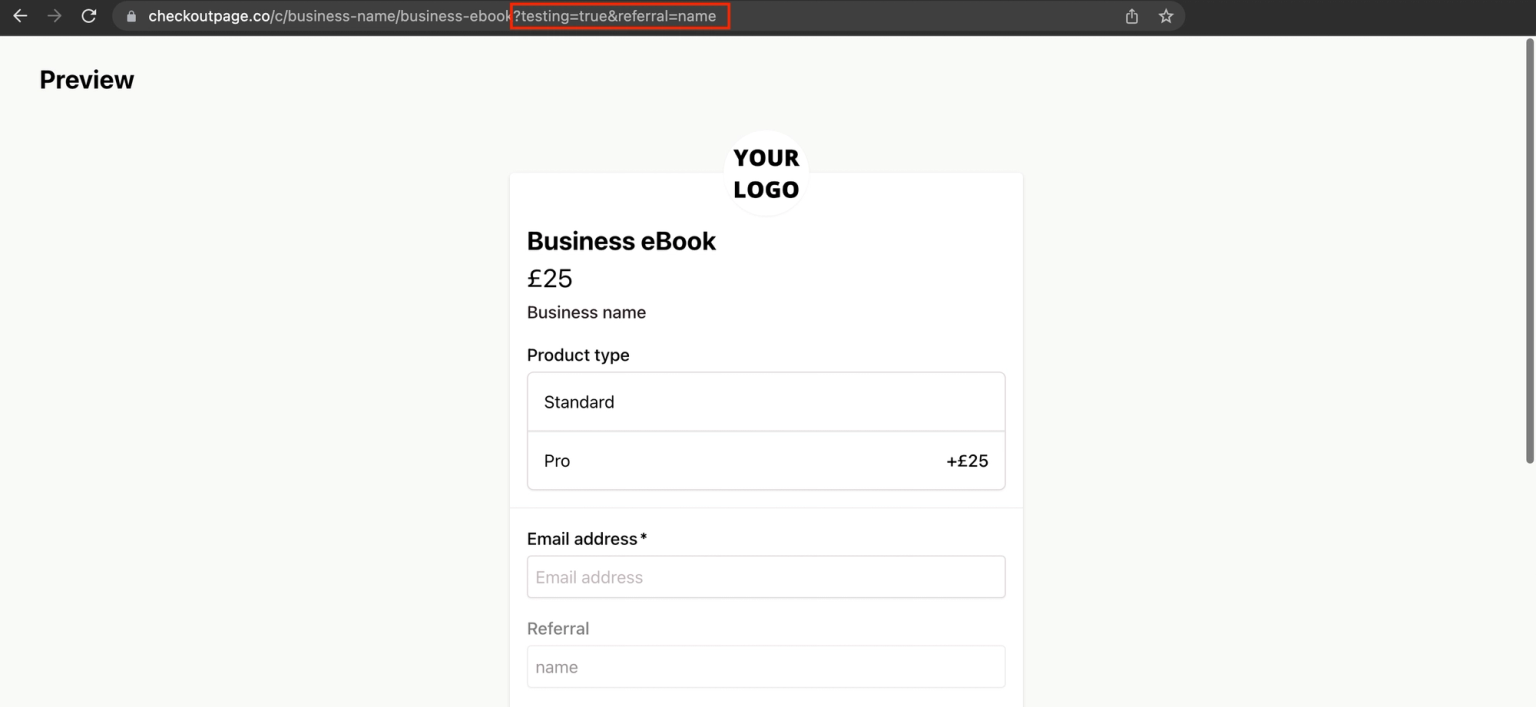
4. Switch to the new tab and edit the end of the URL in the address bar to end testing=true&referral=name as per the example referral link

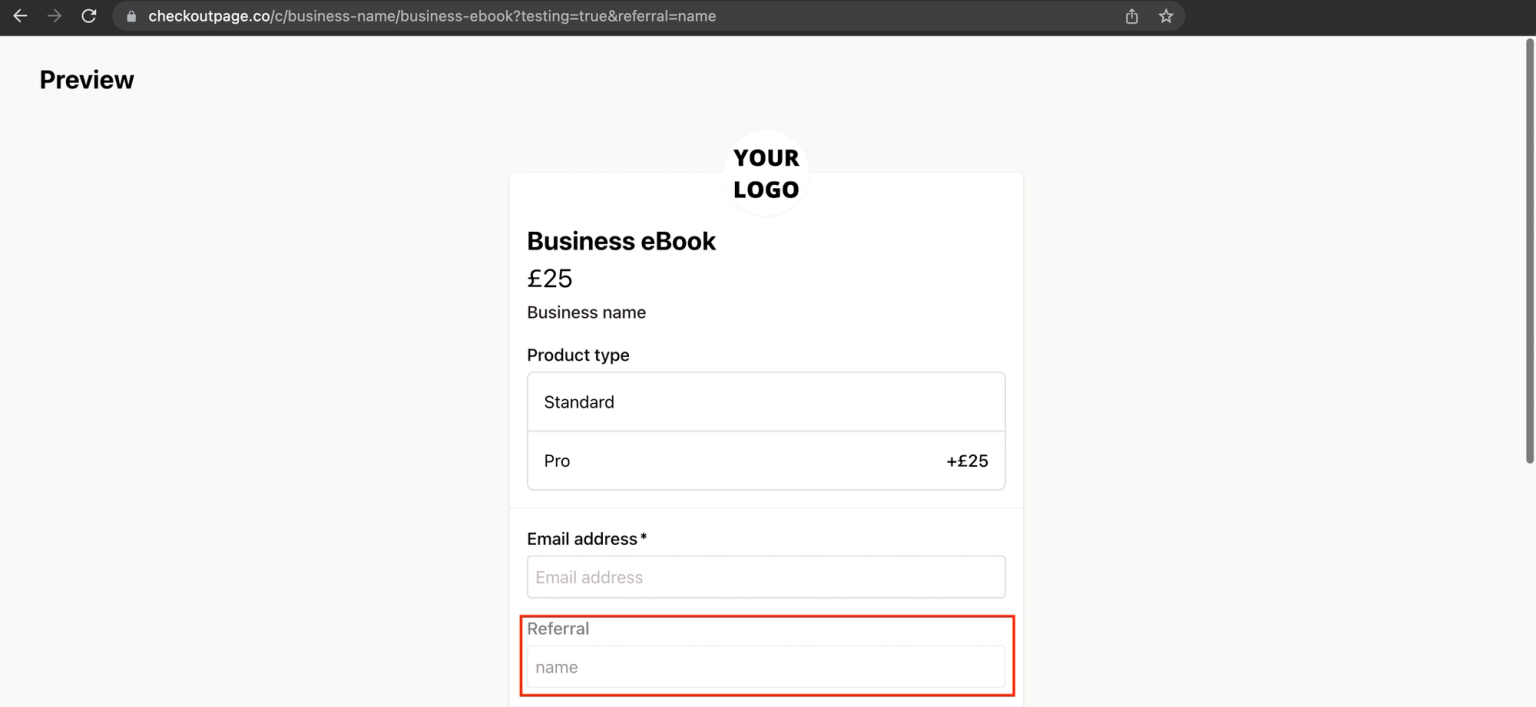
5. Refresh the page to see if your hidden field is prefilled and complete all the checkout fields

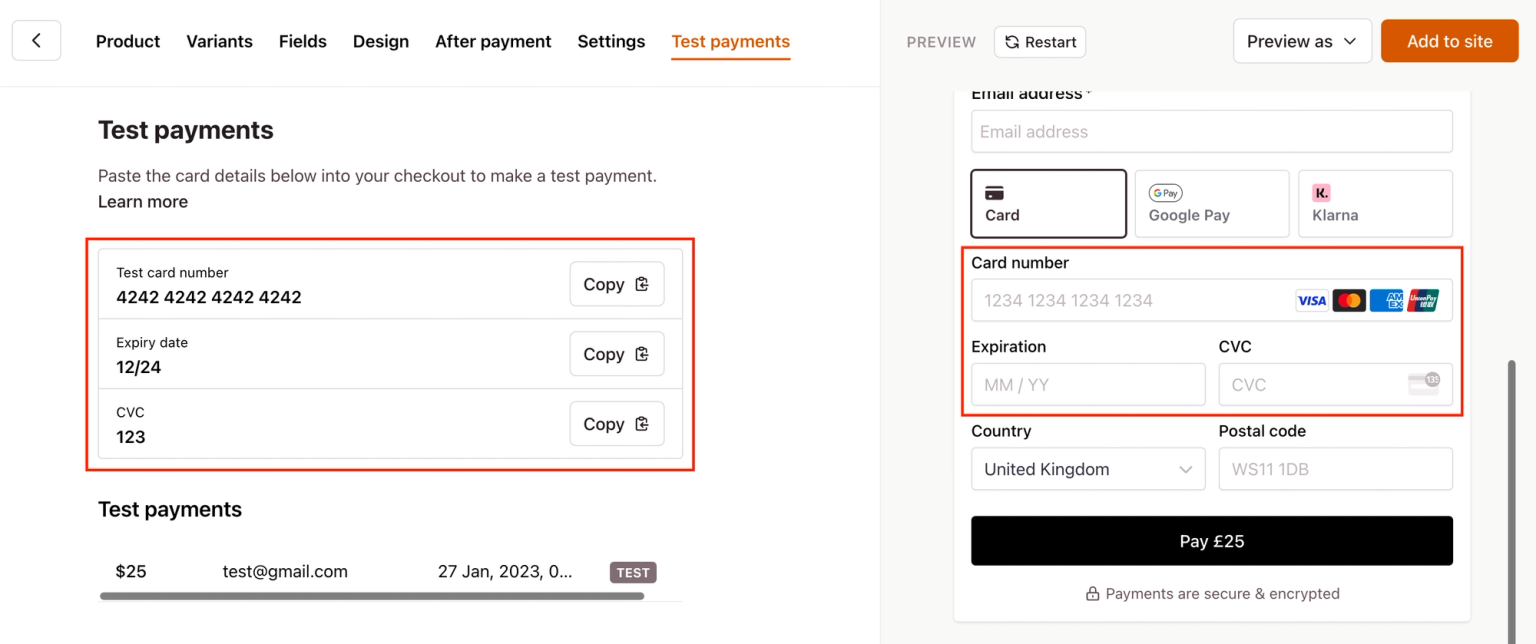
6. Use the test card details found on the Test payments page to complete the card field

- You can leave the Postal code field empty

Learn more about test payments here
View referral data
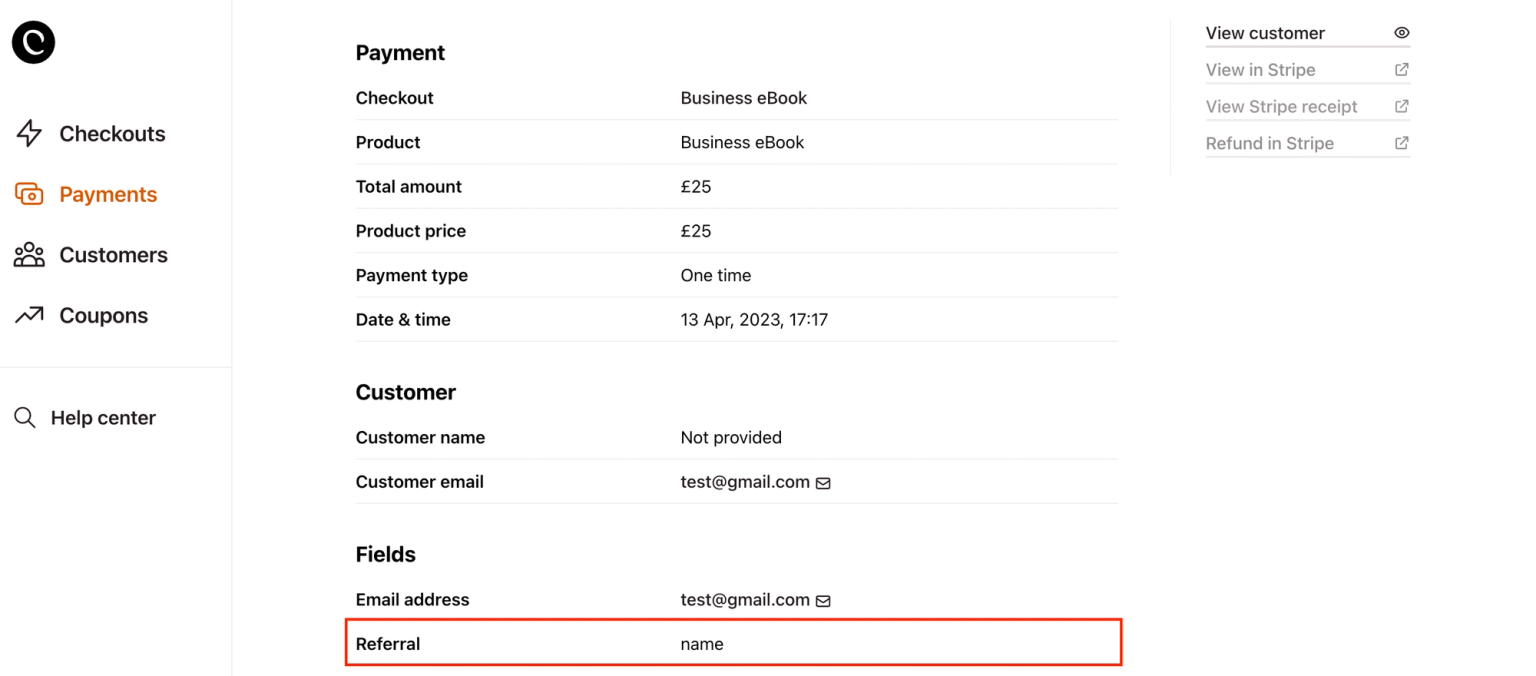
After someone made a purchase (real payment) using one of the referral links, you can find the referral ID on the Payments tab.
- Open your Checkout Page dashboard and go to the Payments tab
- Click on the payment and scroll down to find Referral under Fields

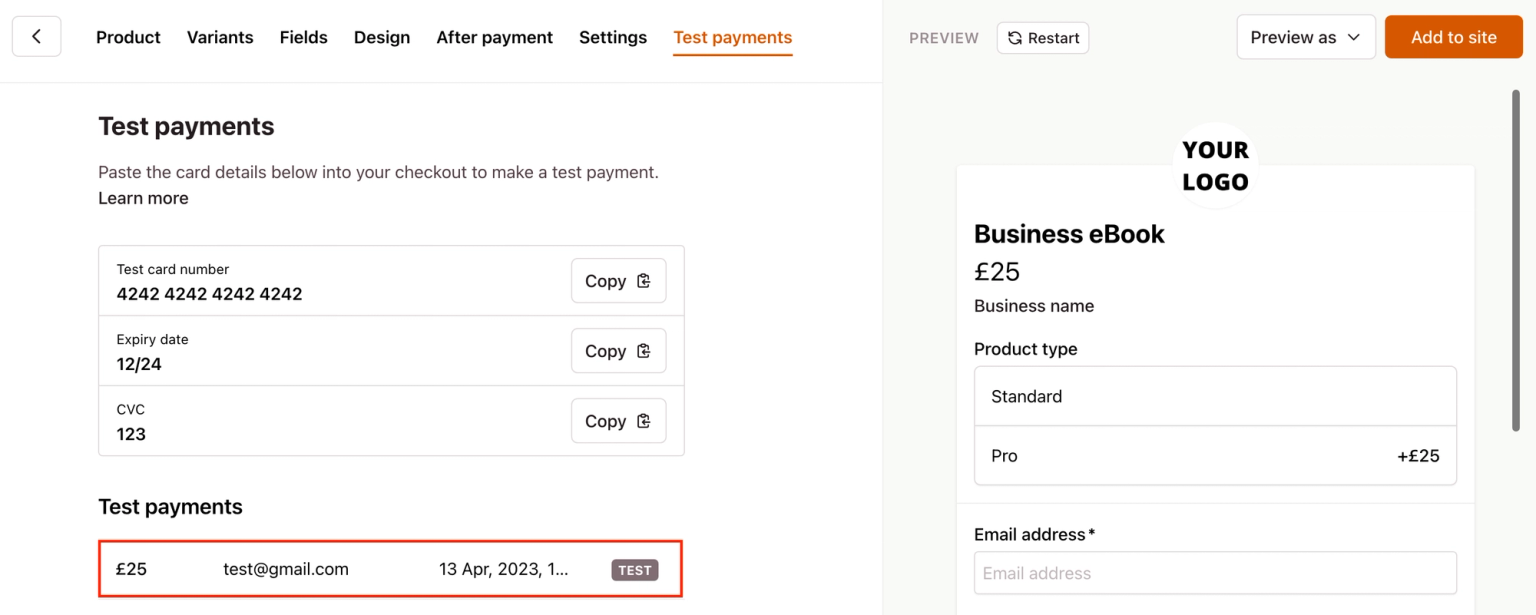
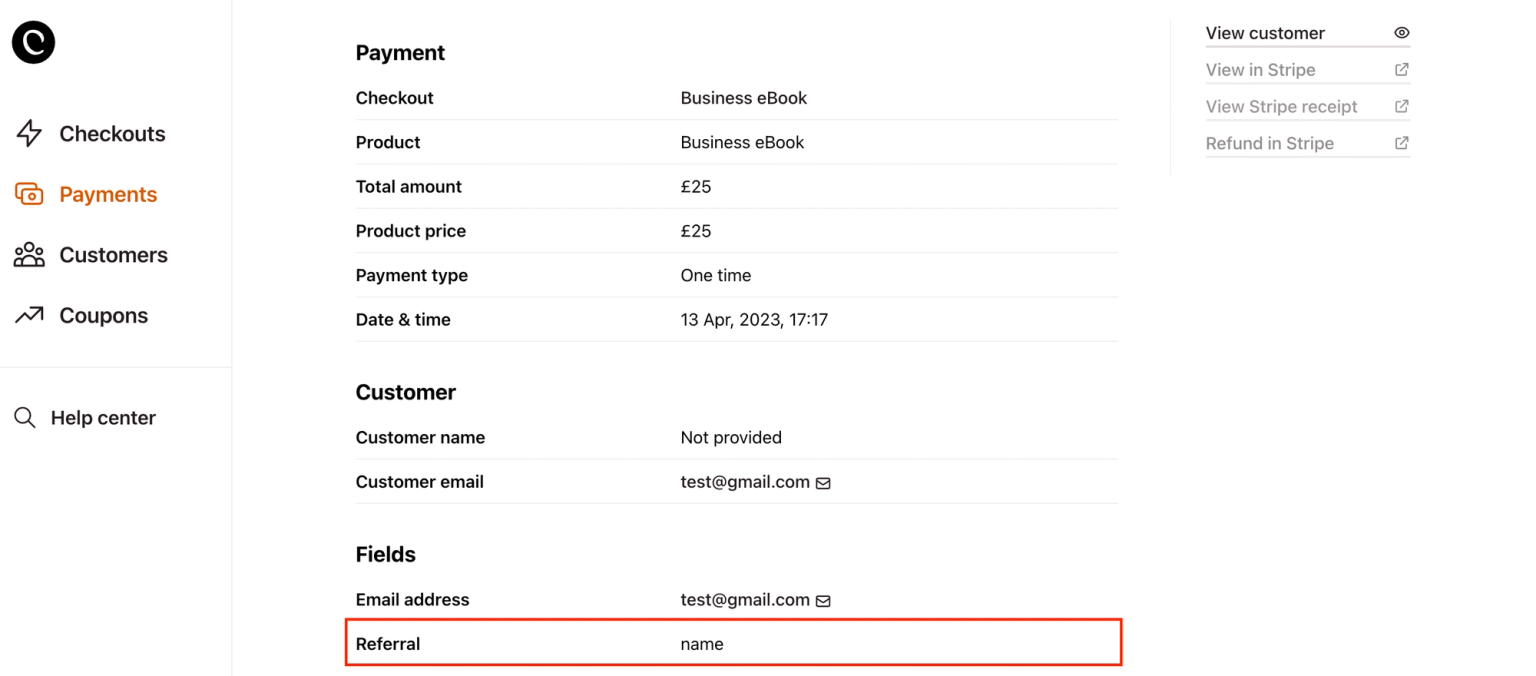
For test payments:
- Open your Checkout Page dashboard and click on your checkout
- Go to the Test payments tab and scroll down to Test payments section
3. Click on your test payment to view data and scroll down to find Referral under Fields


You could also set up a zap to push the referral data to a CRM or spreadsheet where you could view and filter it by each referral.
Conditions
Checkout Page doesn't store a cookie for referrals meaning each referral is only valid for one session.
To keep earning referrals, the referral link must be used every time making a purchase.