Add Checkout Page to Unbounce (Classic Builder)
In this help article, you will learn how to add your checkout to your Unbounce landing page using the Unbounce Classic Builder.
Selling directly from your landing page can boost your sales, so it is a good idea to add your one-page checkout to your Unbounce page.
It is easy to embed one-page checkouts or add a pop-up checkout to sell digital products, and services and capture leads right on your landing page.
You can add any type of checkout to your landing page: one-time payment, subscription, pay what you want and lead capture.
This is only for the landing pages built with Unbounce Classic Builder.
If you are using the Unbounce Smart Builder, the steps are a bit different.
Unbounce Smart Builder supports the Checkout Page plugin to share your one-page checkout faster and easier.
Learn how to add your Checkout Page to Unbounce Smart Builder here.
Please note: Unbounce Classic Builder doesn’t support the Checkout Page plugin.
Add a Buy button
The easiest way to link your checkout to your landing page is by adding a Buy button on Unbounce.
Clicking on the Buy button will direct your customers from your landing page to your one-page checkout.
To get started, follow these simple steps:
- Create a page on Unbounce using the Classic Builder
- From the left side menu, click and hold to drag Button onto your landing page
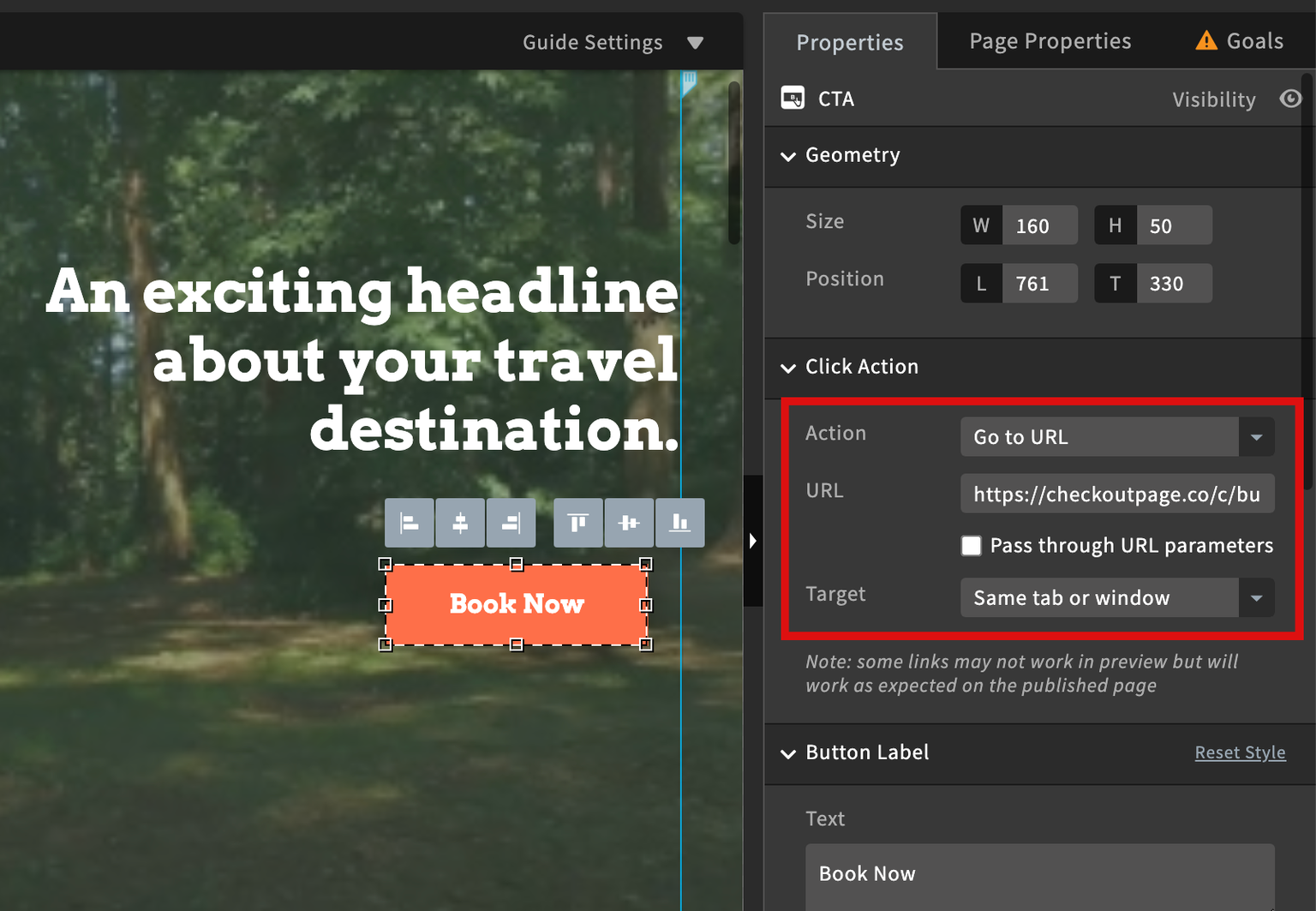
- Click on your new Button and navigate to Properties on the right side
- Choose Go to URL from the Click action drop-down menu
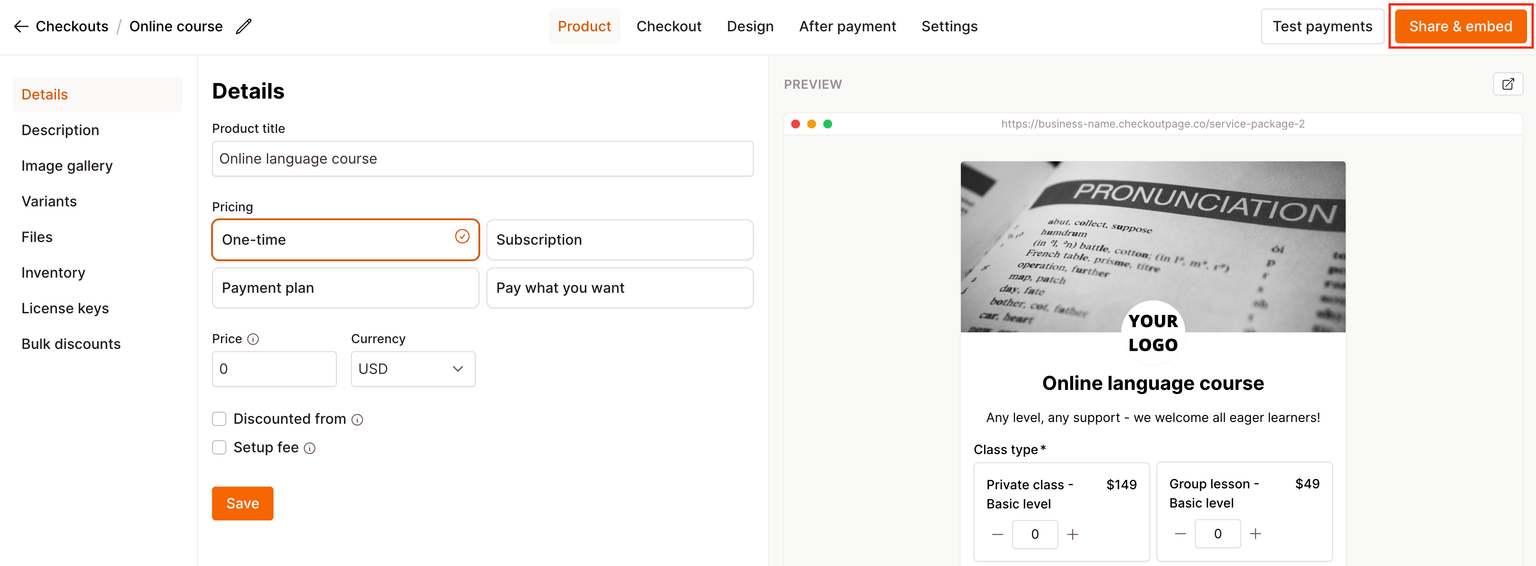
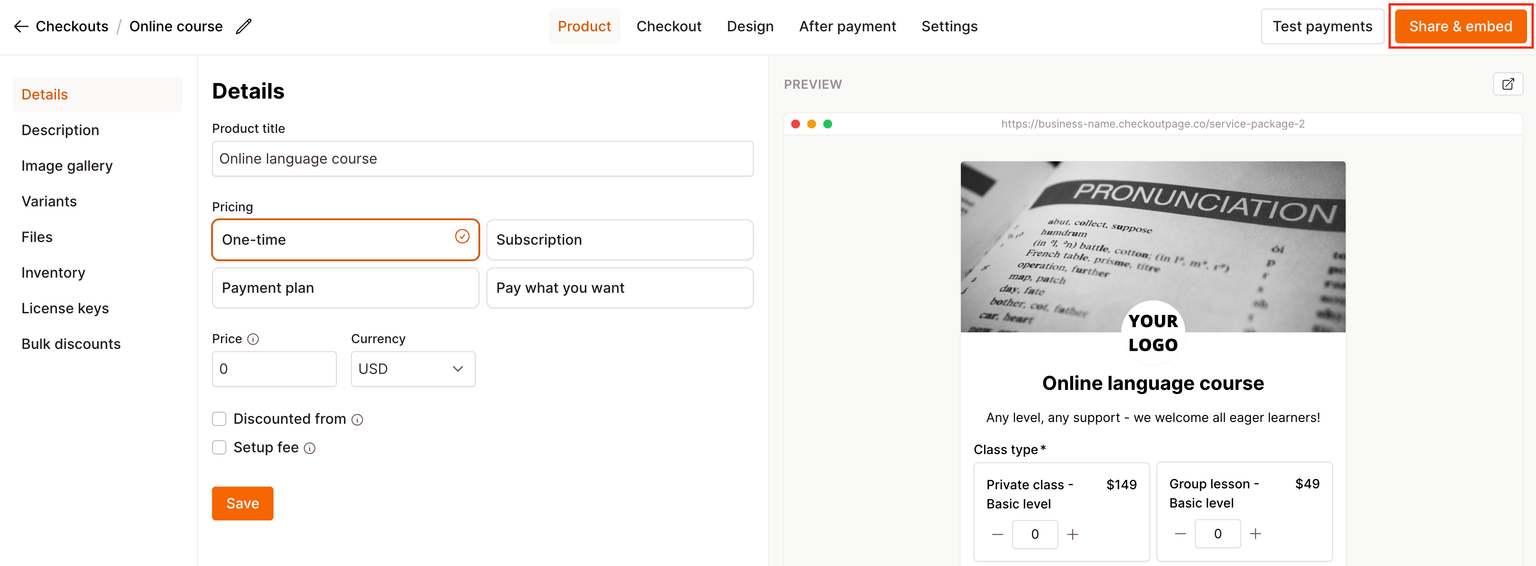
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and copy the payment link

- Paste this link in the URL field under Click Action on Unbounce

- Save and preview your design
Add a pop-up checkout
By adding a pop-up checkout, you can let your customers complete their purchases without leaving your landing page.
To do so, you can link your Buy button to open a pop-up on the same page.
Here’s how to do it:
- Create a page on Unbounce using the Classic Builder
- From the left side menu, click and hold to drag Button onto your landing page
- Click on your new Button and navigate to Properties on the right side
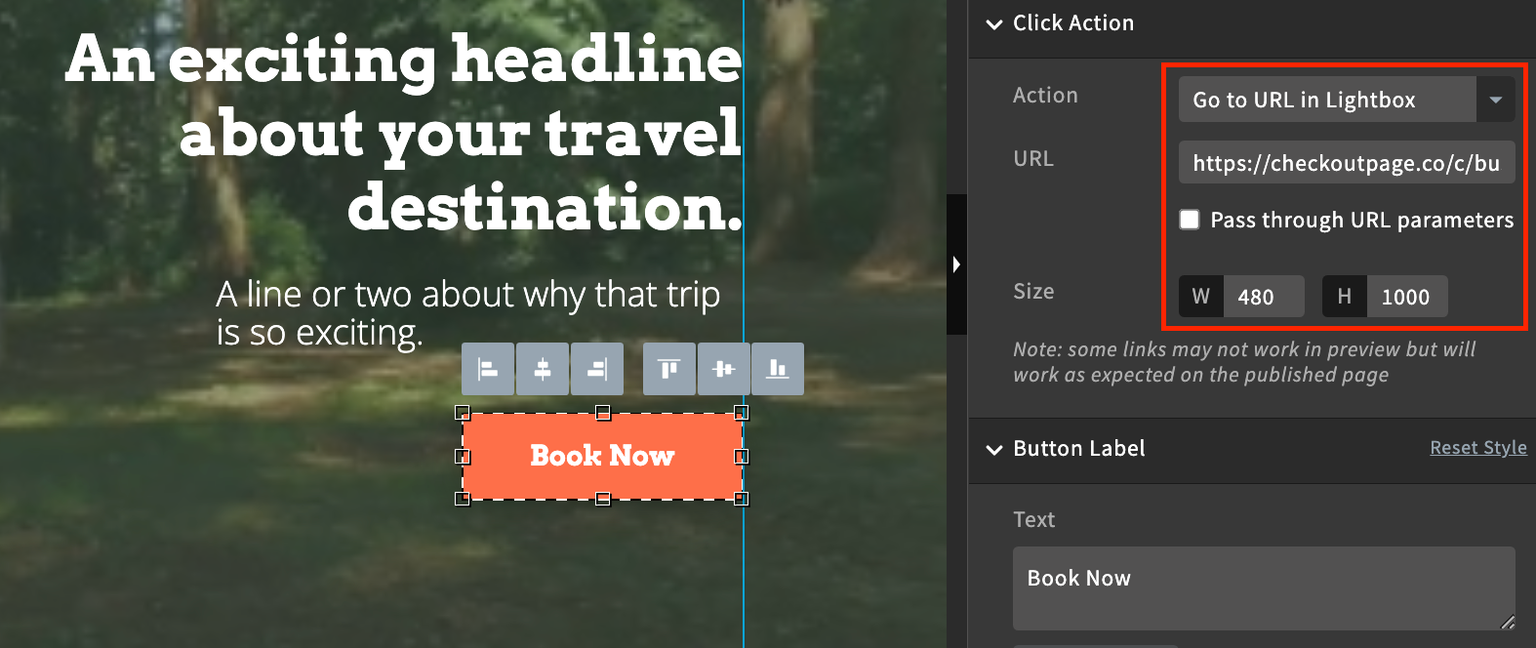
- Choose Go to URL in Lightbox from the Click action drop-down menu
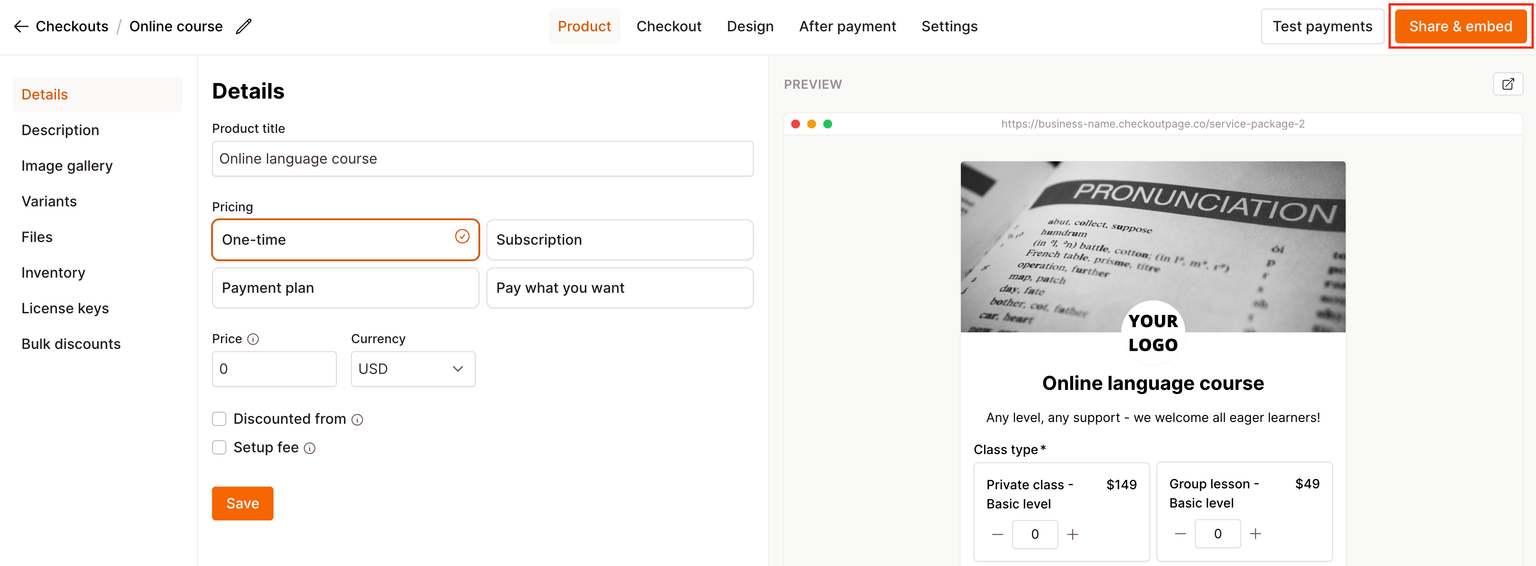
- From your Checkout Page dashboard, click on the checkout you want to link to
- Then click on Share & embed in the top right corner and copy the payment link

- Paste this link in the URL field under Click Action on Unbounce
- Adjust the Size to W: 480 and H: 1000

- Save and preview your design
Embed your checkout
Another way to share your one-page checkout is to embed it on your landing page.
This way your customers can finish the checkout directly on your page, making the whole experience much smoother.
These are the steps to do it:
- Create a page on Unbounce using the Classic Builder
- From the left side menu, click and hold to drag Custom HTML onto your landing page
- From your Checkout Page dashboard, click on the checkout you want to link to
- Click on Share & embed on the top right corner

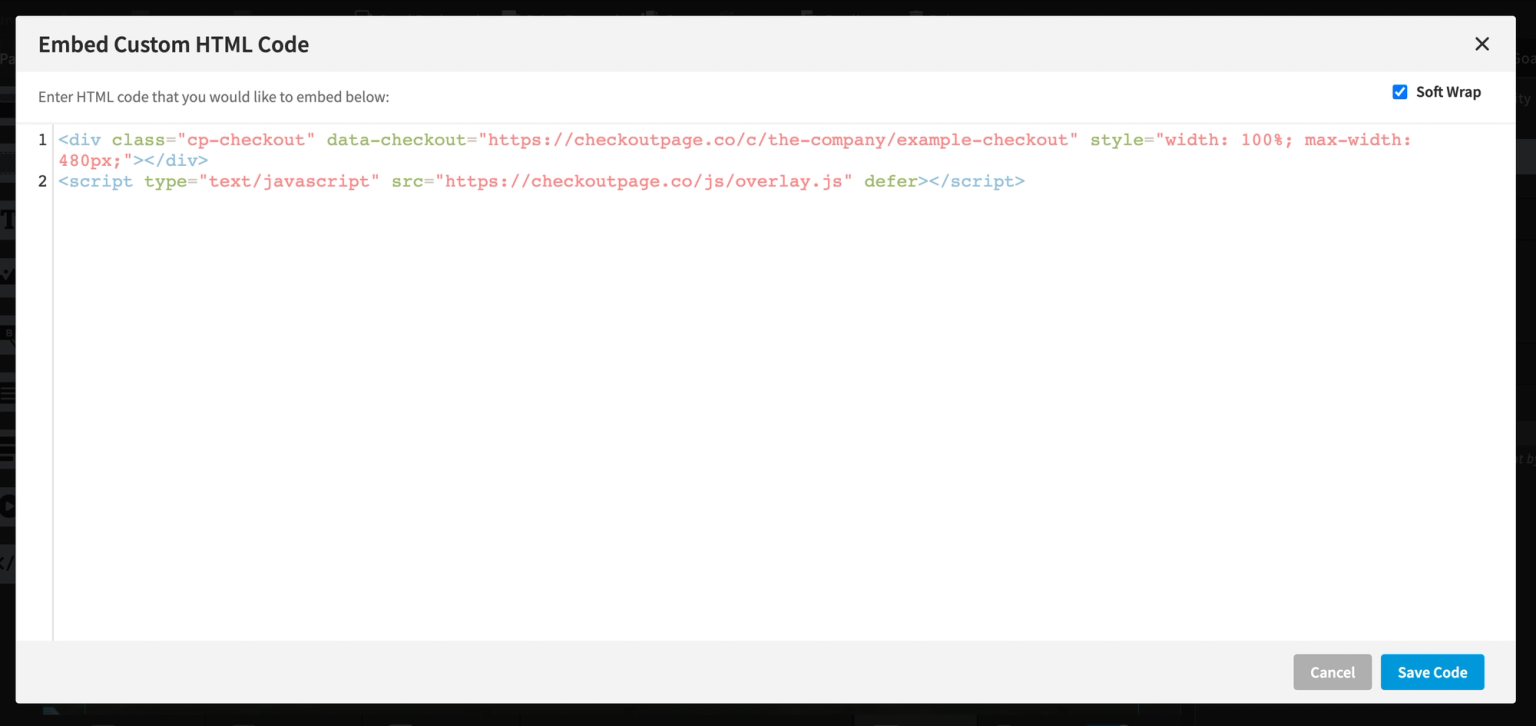
- Select Embed and copy the Embed code from the Unbounce section
- Return to Unbounce and paste the Embed Code into the window that just popped up

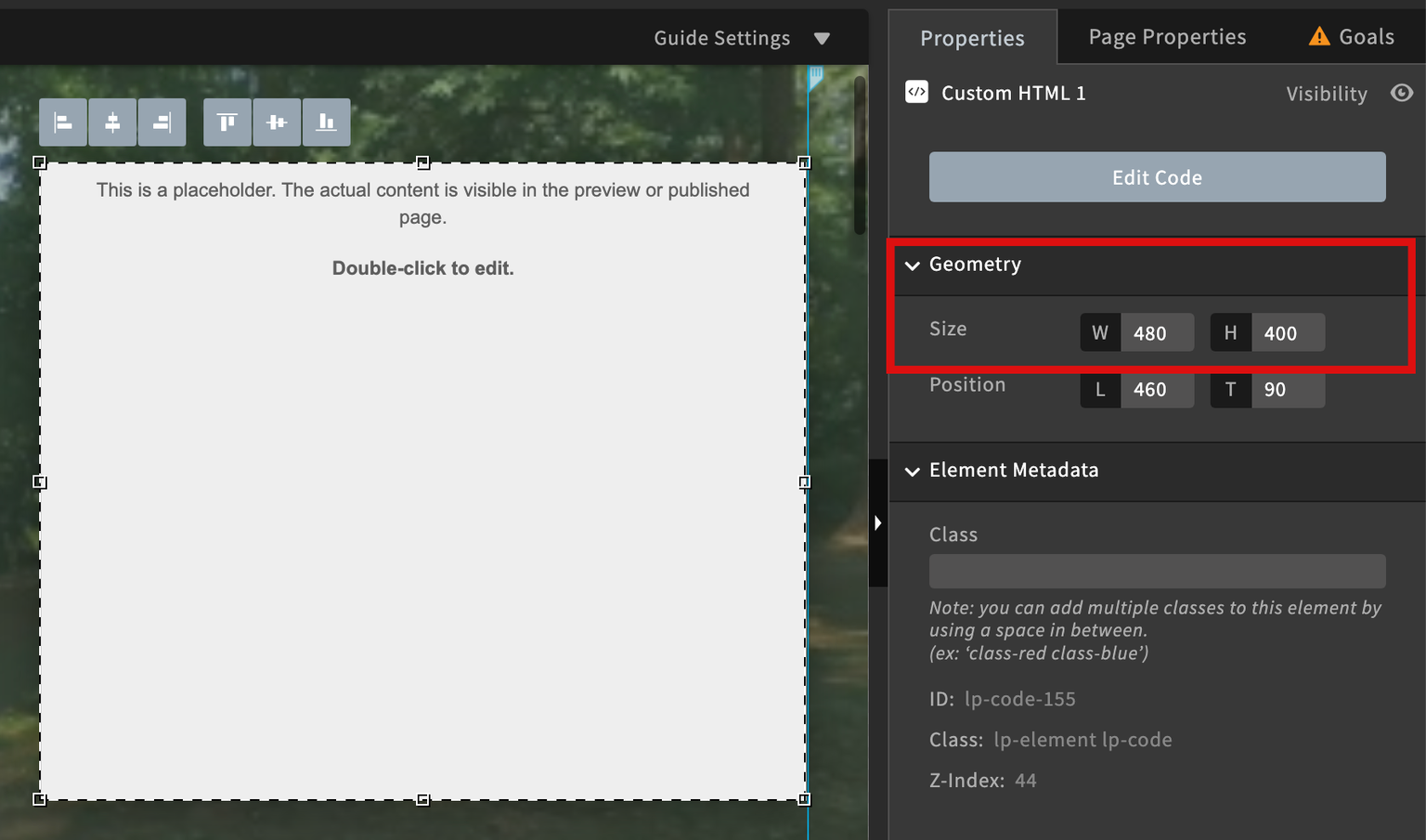
- Click to save and navigate to Properties on the right side
- Under Geometry, adjust the size to W:480 and H depending on your checkout

- Save and preview your design
That’s it, now you’re ready to sell!