Add Checkout Page to Swipe Pages
In this help article, you will learn how to add Checkout Page to your Swipe Pages landing page.
With Checkout Page, you can easily create a one-page checkout and add it to your site in different ways.
Here are the instructions for Swipe Pages.
Add a Buy button
You can add a Buy button that links to your checkout to open it in the same or a new window.
Follow these steps to do it:
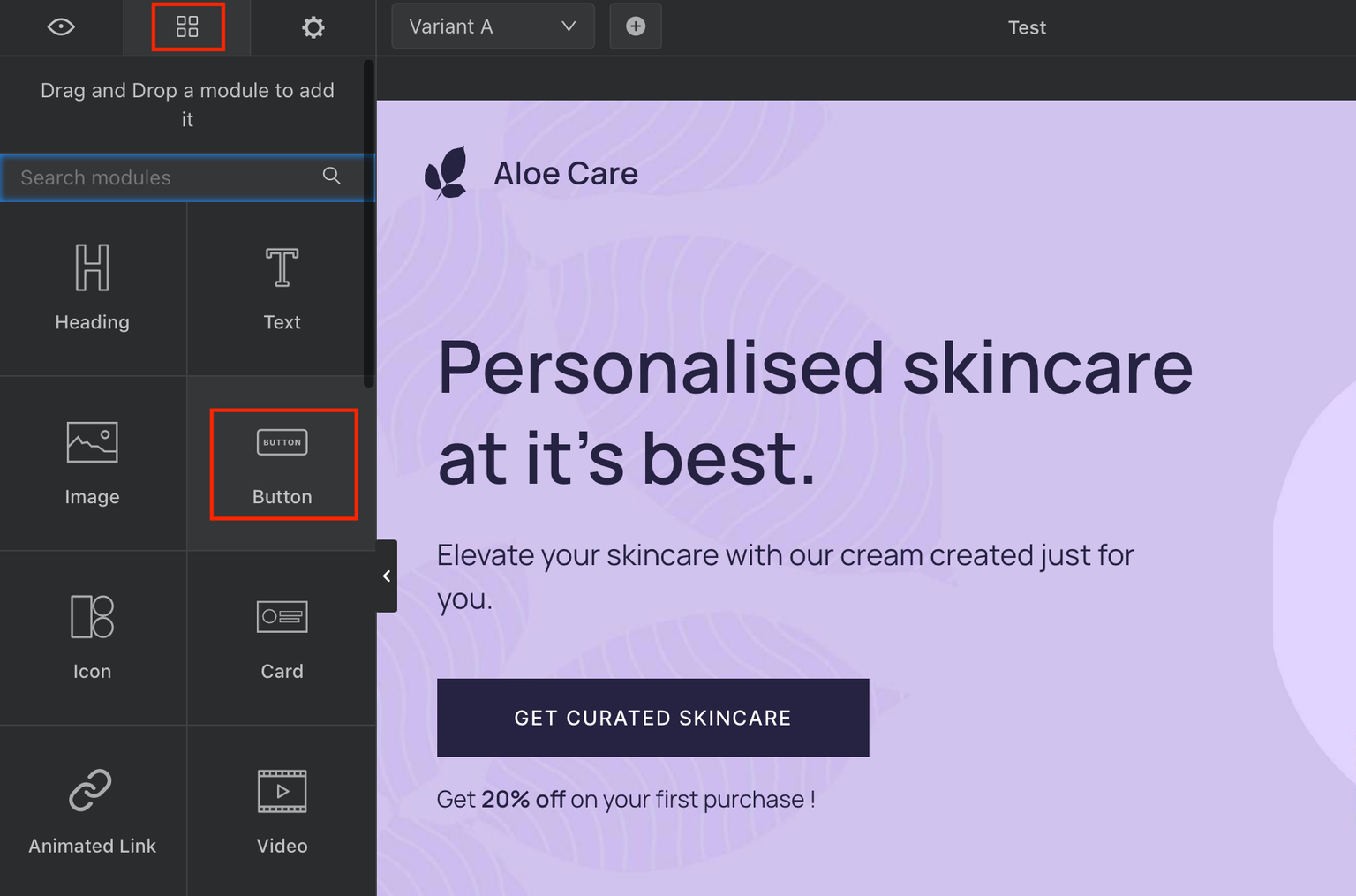
- Open the page builder on Swipe Pages
- Click on any button on your page if you’re using a template or drag and drop Button from the top-left Modules menu

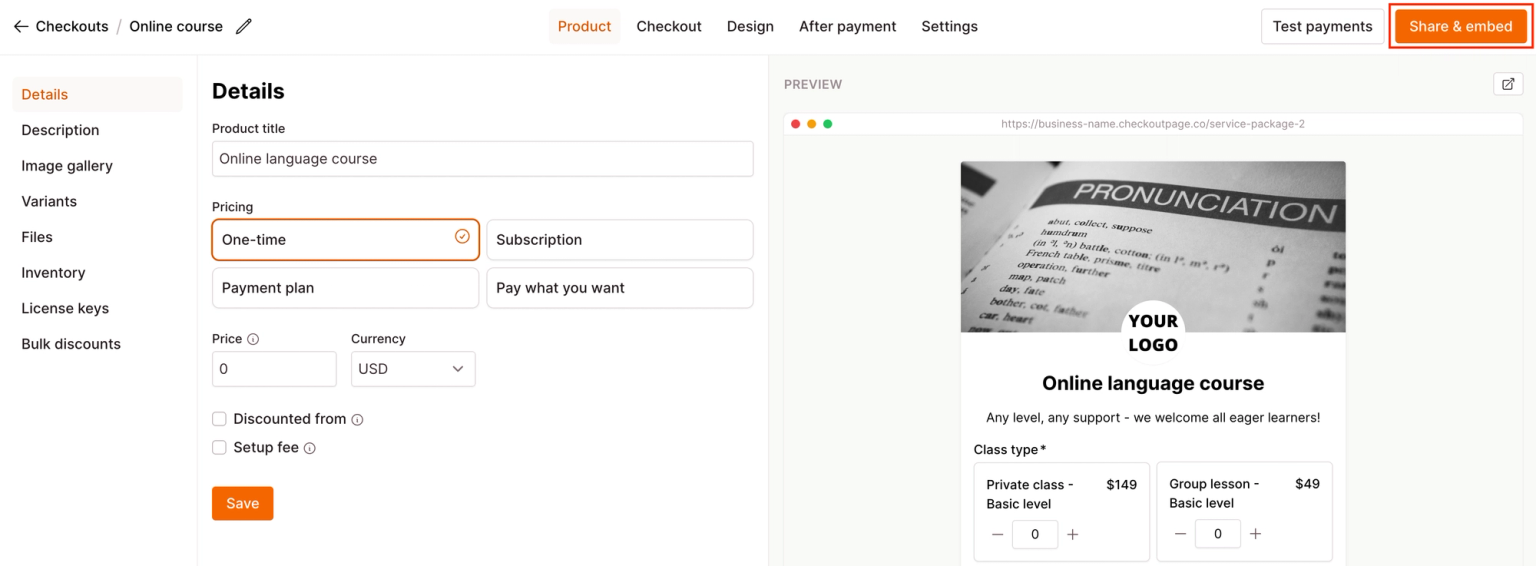
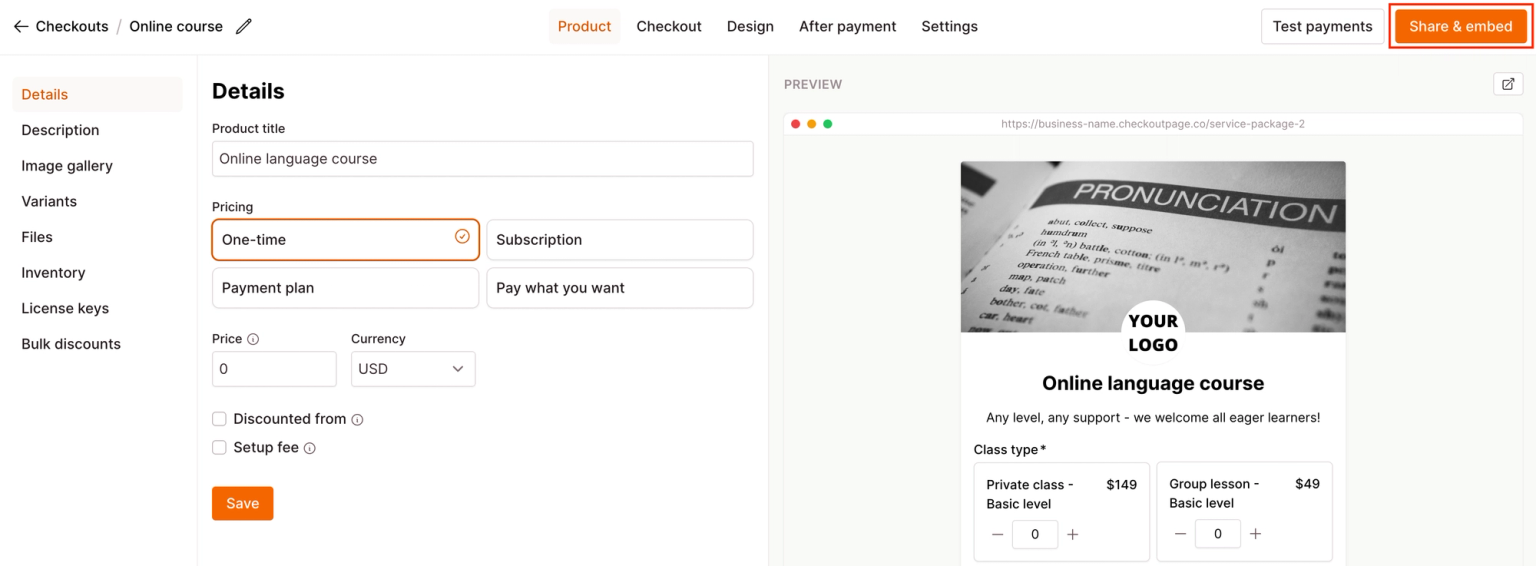
- From your Checkout Page dashboard, click on the checkout you want to link to
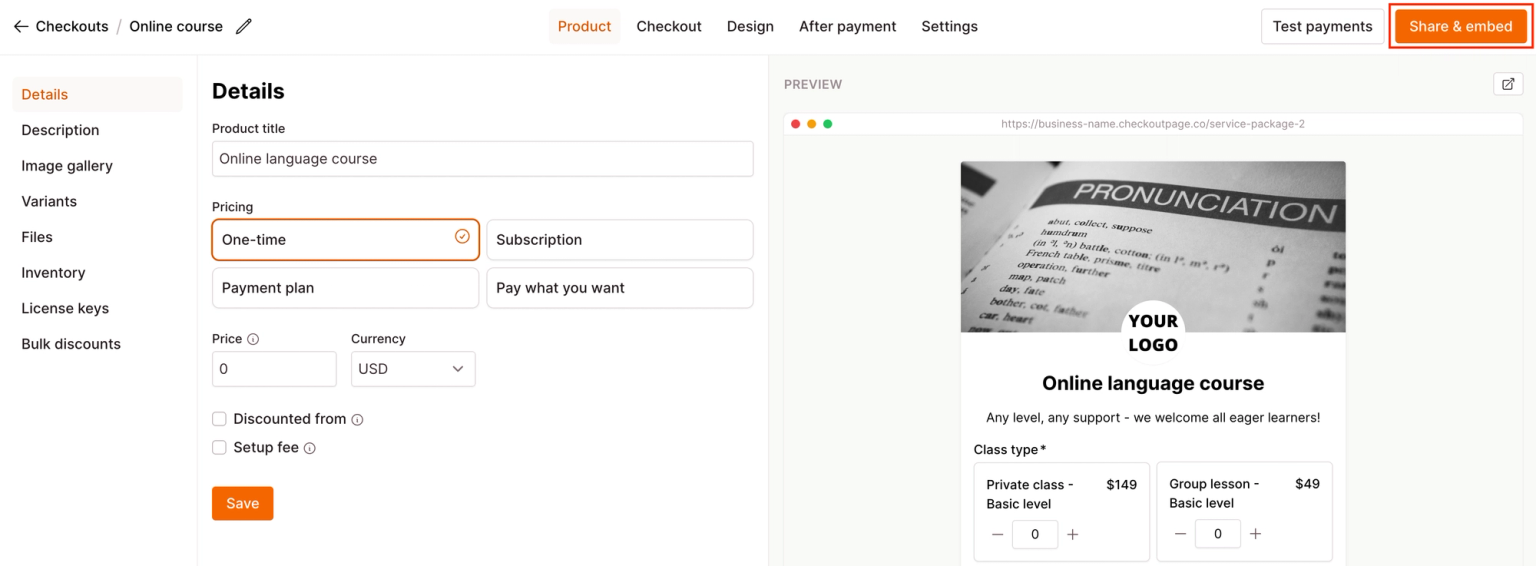
- Then click on Share & embed in the top right corner and copy the Payment link

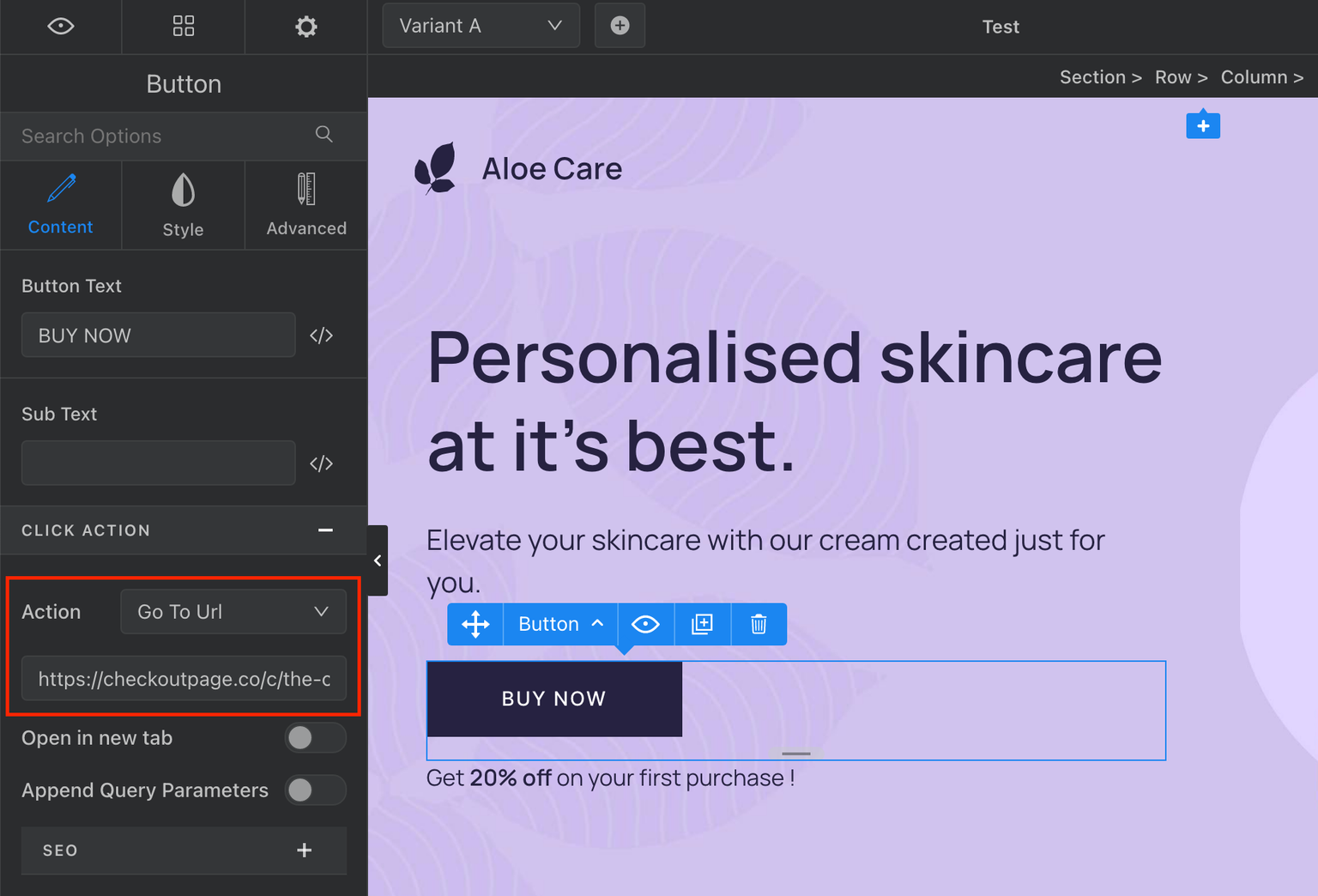
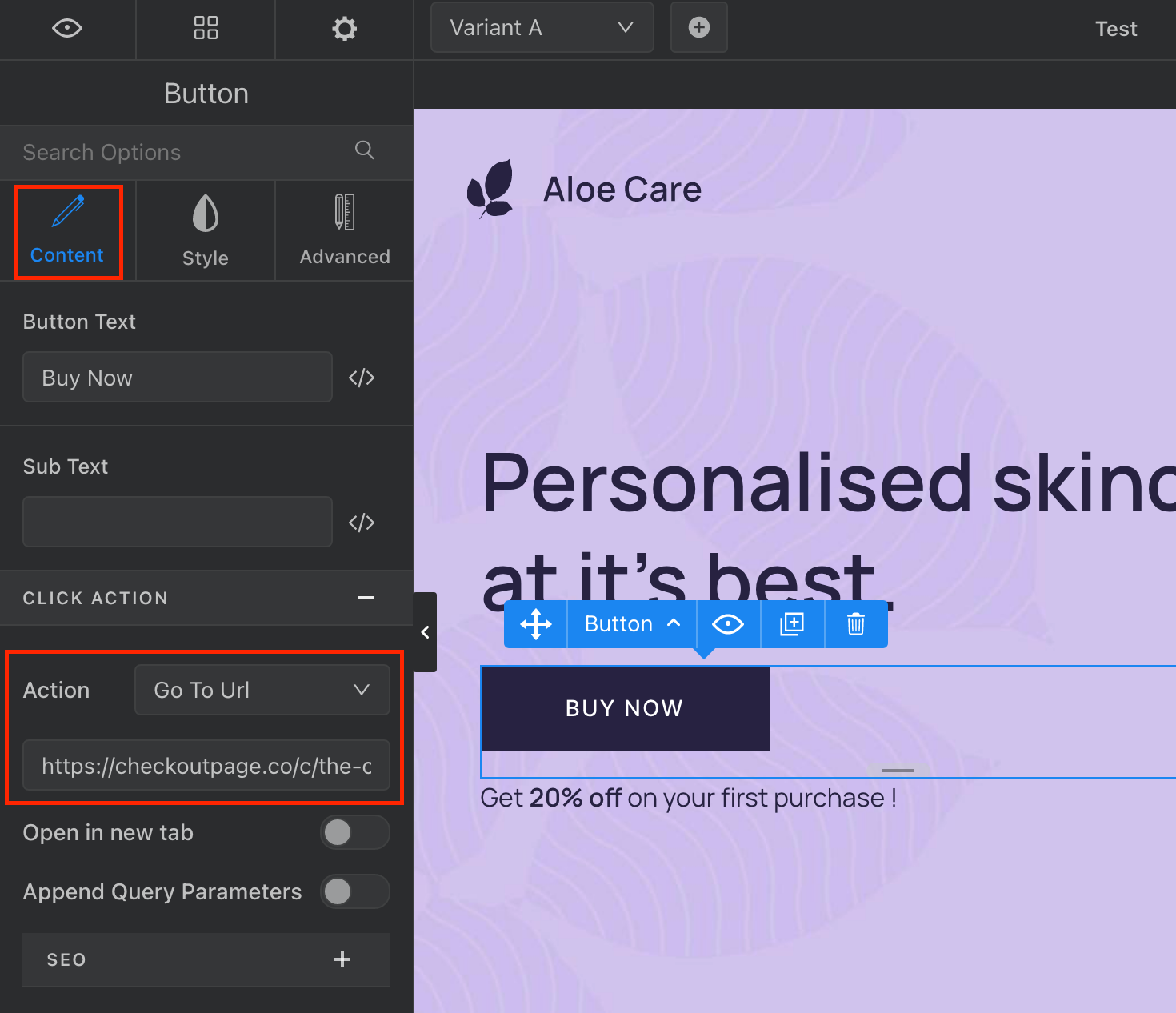
- Return to Swipe Pages and click on your button
- In the Click Action section, choose Go to URL as the Action and paste the link from Checkout Page below

- Switch on Open in new tab if you’d like your checkout to open in a new tab
- Adjust the button text above if you wish to change it
- Save and publish your page to preview; you might need to use your browser’s incognito mode to view the most recent changes
Add a pop-up checkout
Adding a pop-up checkout is a great way to let your customers check out on your site while hiding the checkout from those just browsing.
Note: You cannot add a pop-up to any button in the header as this doesn’t allow you to add the “cp-button” class.
Here’s how to add it:
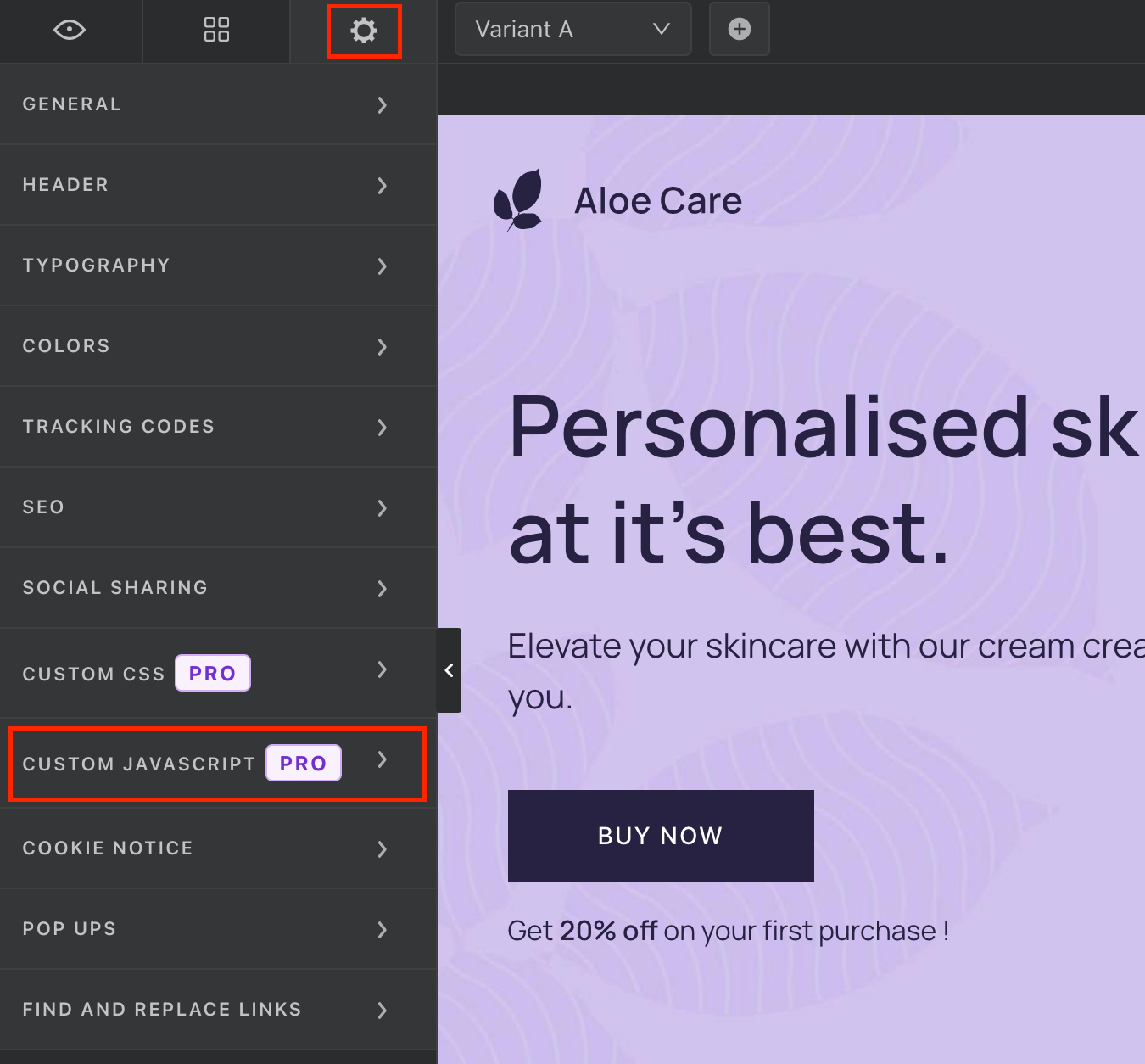
- Open the page builder on Swipe Pages
- From the top-left menu, go to Settings and choose Custom Javascript

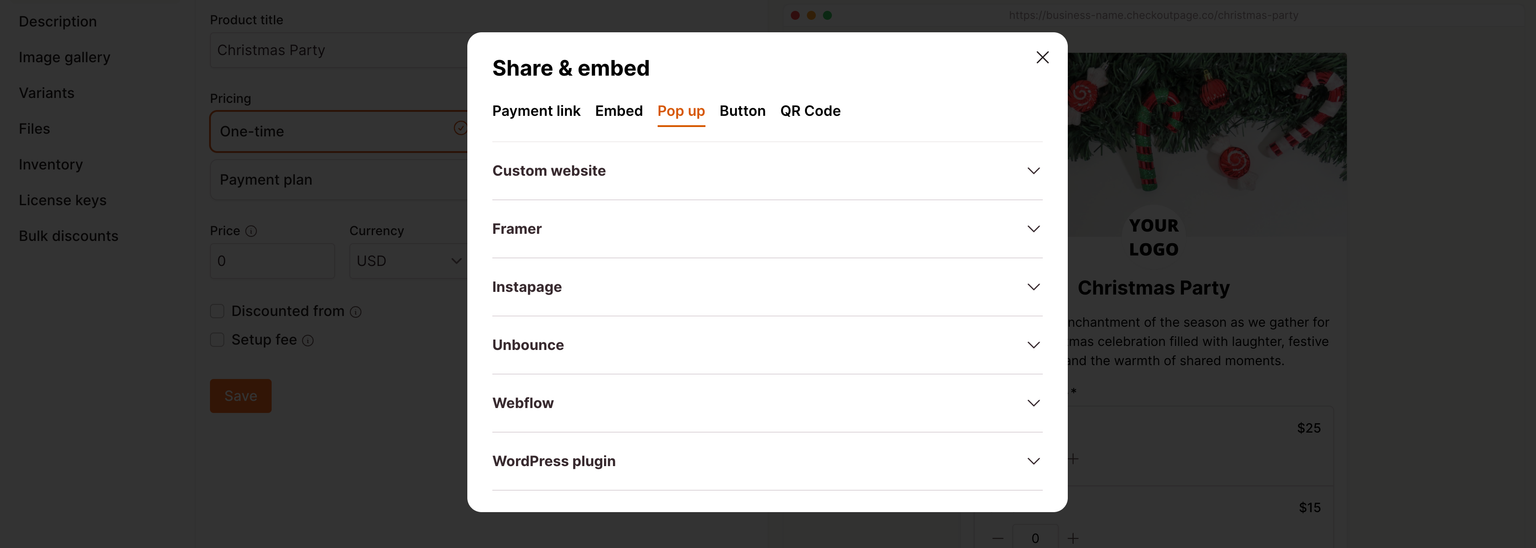
- Go to your Checkout Page dashboard, click on your checkout and then Share & embed

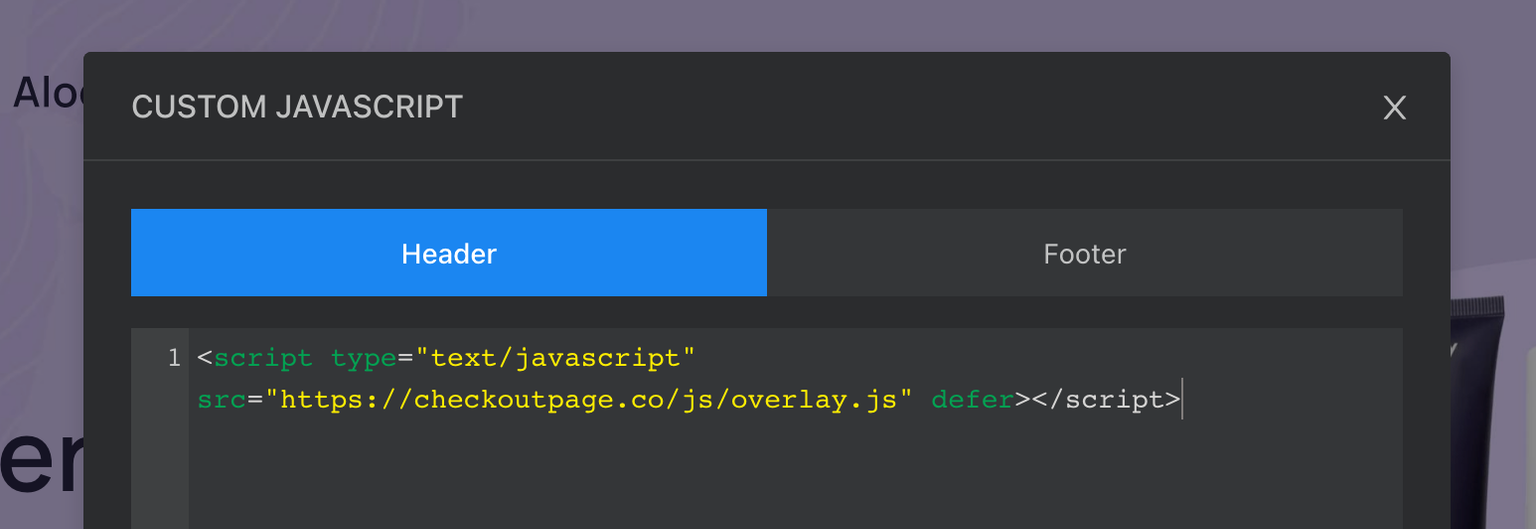
- Select the Pop up section and copy the Script code under Custom website

- Paste this script code into the Header box on Swipe Pages and close

- Click on any button on your page if you’re using a template or drag and drop Button from the top-left Modules menu
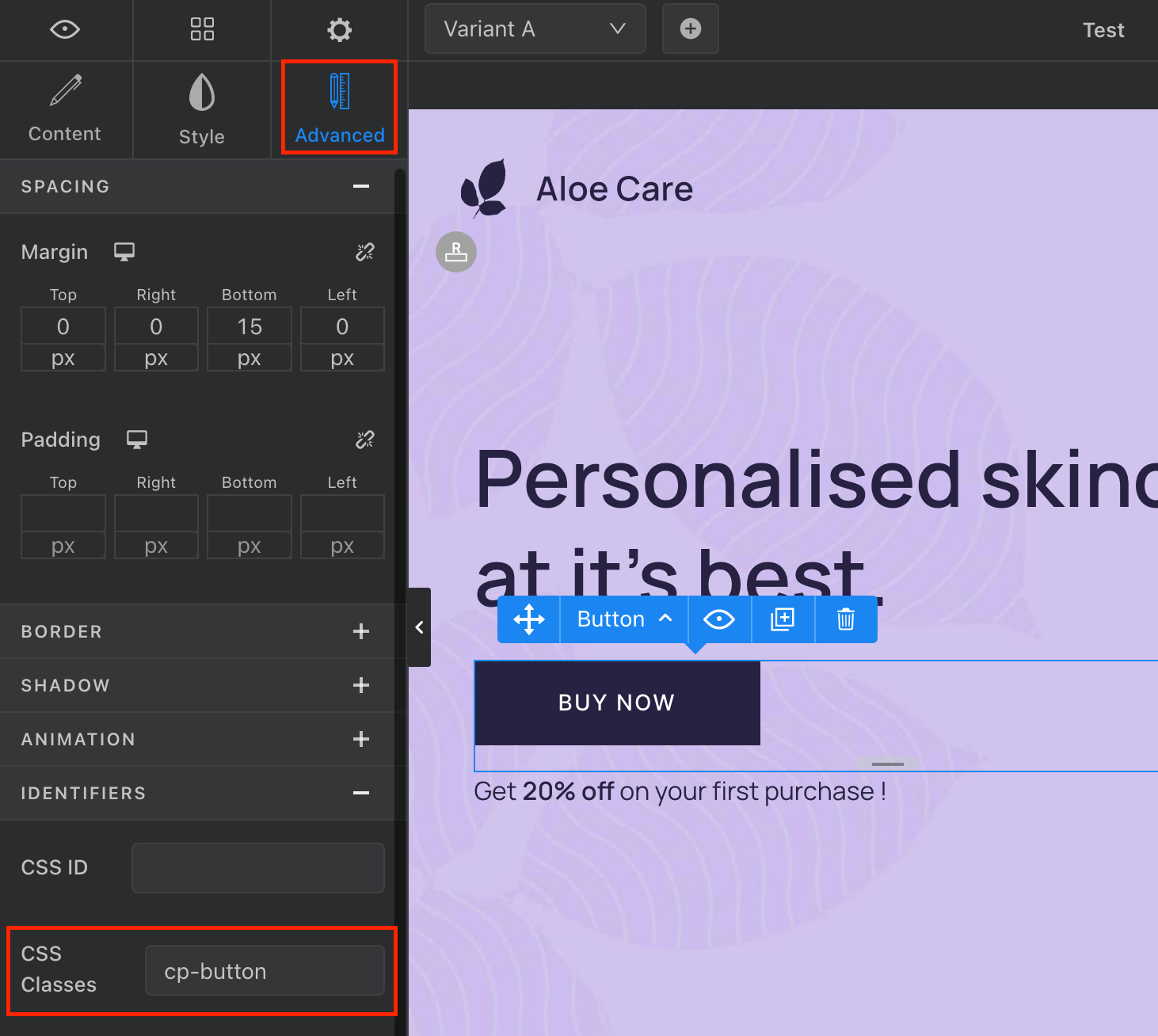
- Select the button and go to Advanced to type cp-button under CSS Classes

- Go to Content tab on the button menu and choose Go to URL as the Action

- Return to Checkout Page to copy the Payment link and paste it in the field under Action on Swipe Pages
- Adjust the button text above if you wish to change it
- Save and publish your page to preview; you might need to use your browser’s incognito mode to view the most recent changes
Embed your checkout
Embed your checkout on your landing page for your customers to finish their purchases on your site.
Let us guide you through it:
- Open the page builder on Swipe Pages
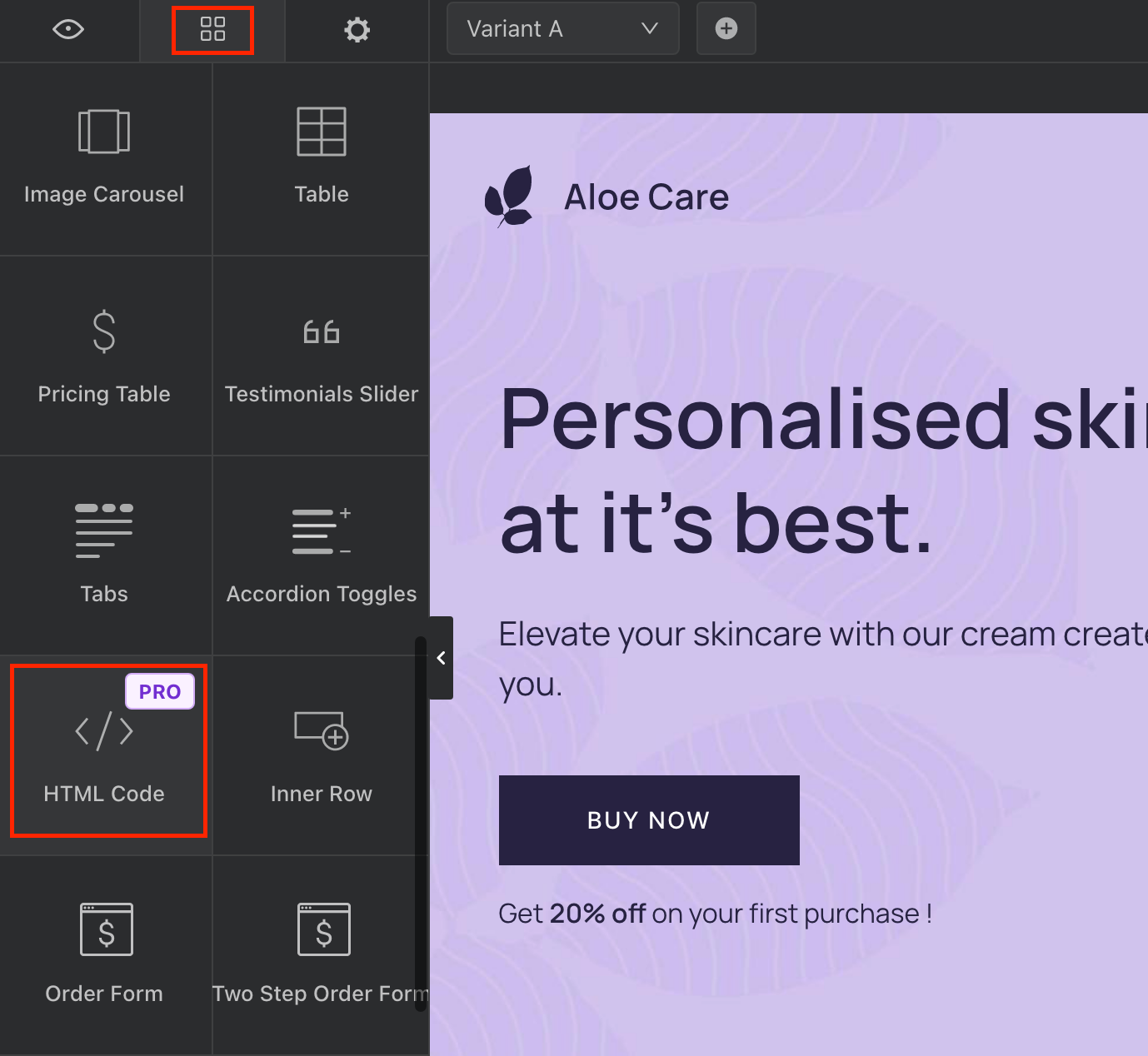
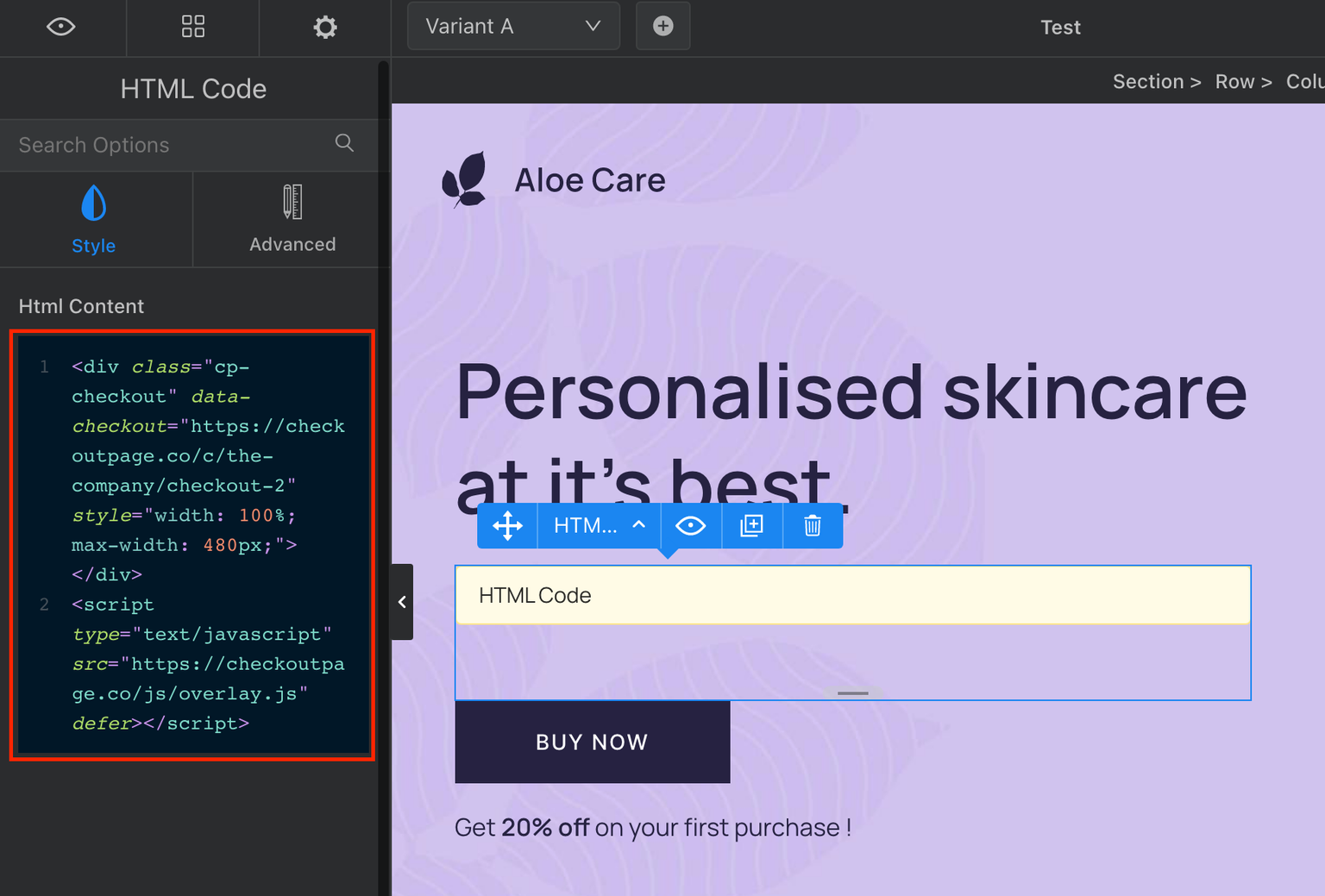
- From the top-left Modules menu, drag and drop HTML code onto your site

- Go to your Checkout Page dashboard, click on your checkout and then Share & embed

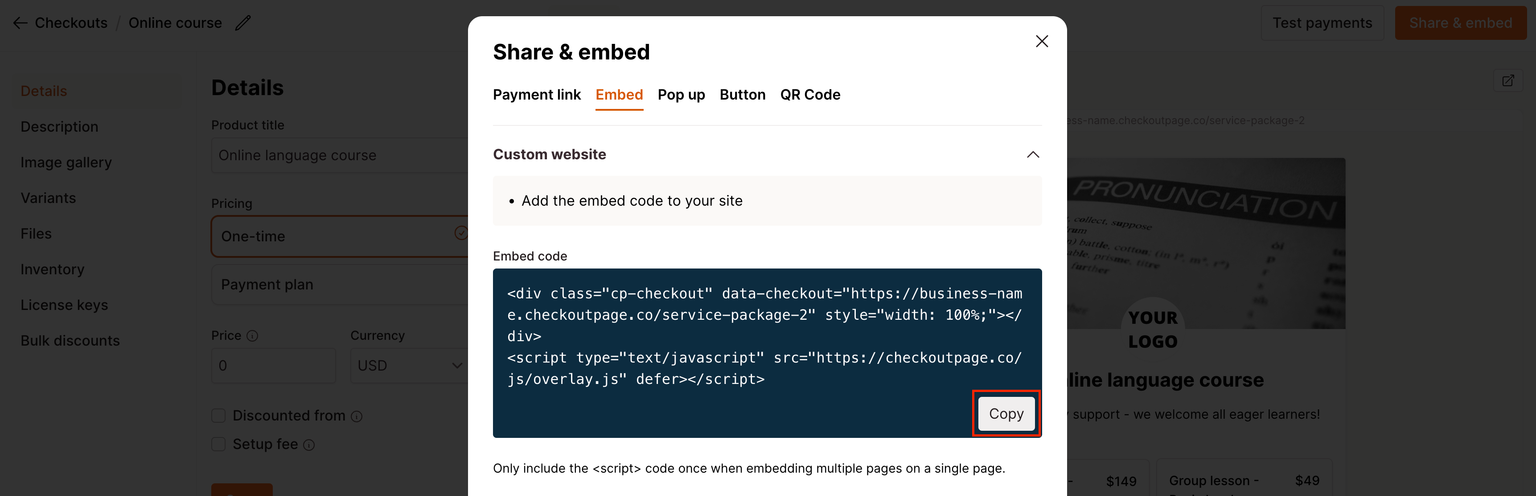
- Select the Embed section and copy the Embed code under Custom website

- Paste this embed code into the HTML box on Swipe Pages

6. Save and publish your page to preview; you might need to use your browser’s incognito mode to view the most recent changes
Great, now your one-page checkout has been added to your landing page!