Today we’re announcing an exciting new feature that will speed up your customer's checkout process and increase checkout conversions.
You can now prefill checkout fields!
If you've already collected your customer's information, such as their name, email address, shipping address, or any other information, you can now prefill this information to speed up your customer’s checkout experience and boost your sales.
Not stopping there, we’ve also made it possible to preselect variants in your checkout.
This powerful feature lets you preselect a product tier or product upsell so that when your customer arrives at your checkout, their choices are all ready to go.
To make this even more awesome, we've added a way to hide fields in your checkout!
Combining prefilling fields and hiding fields means that you can pass useful information to your checkout that your customer cannot see and include this in their order. Think of names and emails, but also order numbers, ID codes, or tracking numbers.
So how does all this work? Let's dive in
How to prefill checkout fields

Prefilling fields is as easy as adding the data to the checkout's URL or to the URL of your site that contains your embedded checkout or popup.
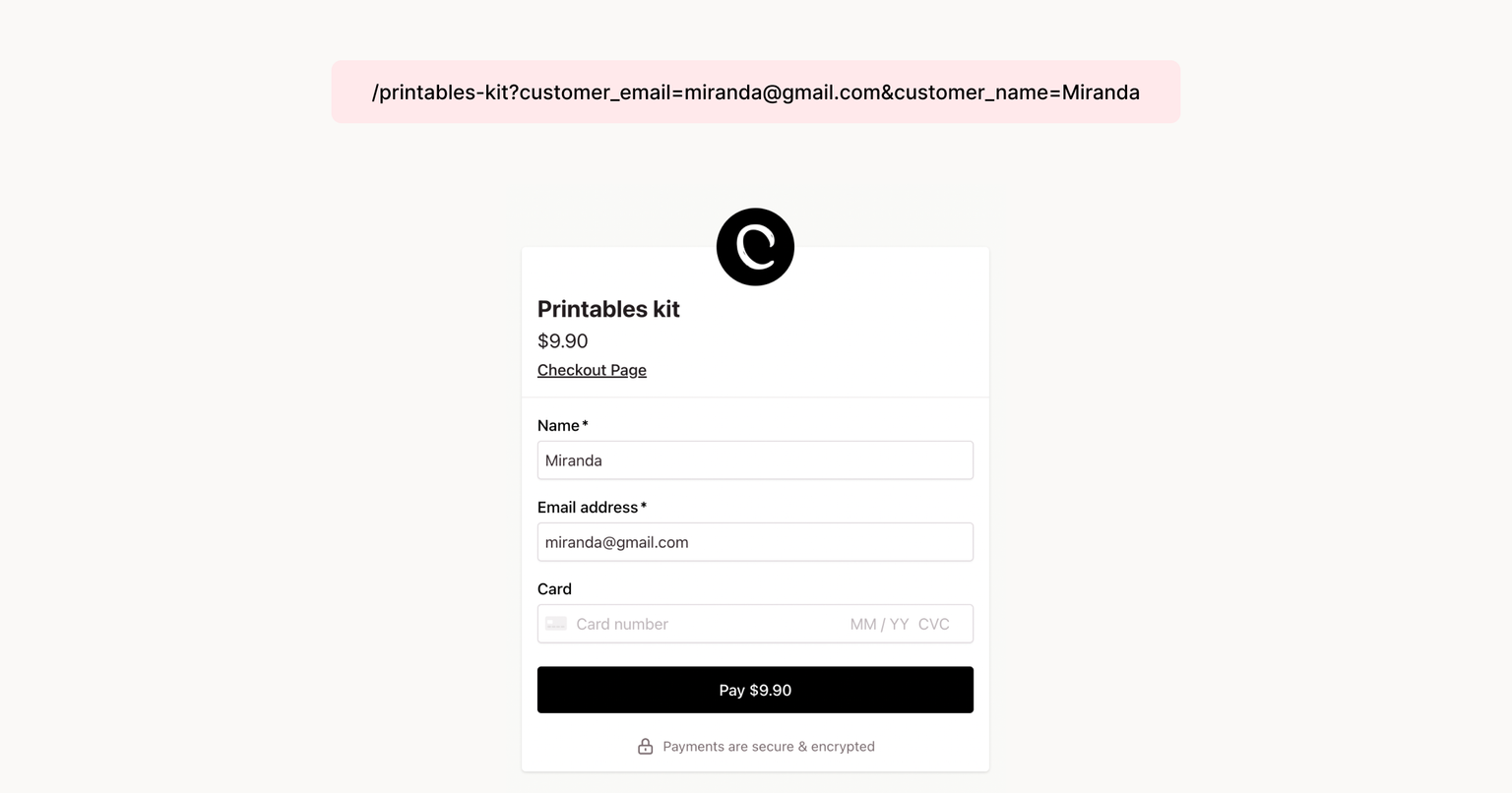
For example, if you want to prefill the email field with miranda@gmail.com, you can add ?customer_email=miranda@gmail.com to the URL.
You can also prefill multiple fields at once. For example, if you want to prefill the email field with miranda@gmail.com and the name field with Miranda, you can add ?customer_email=miranda@gmail.com&customer_name=Miranda to the URL.
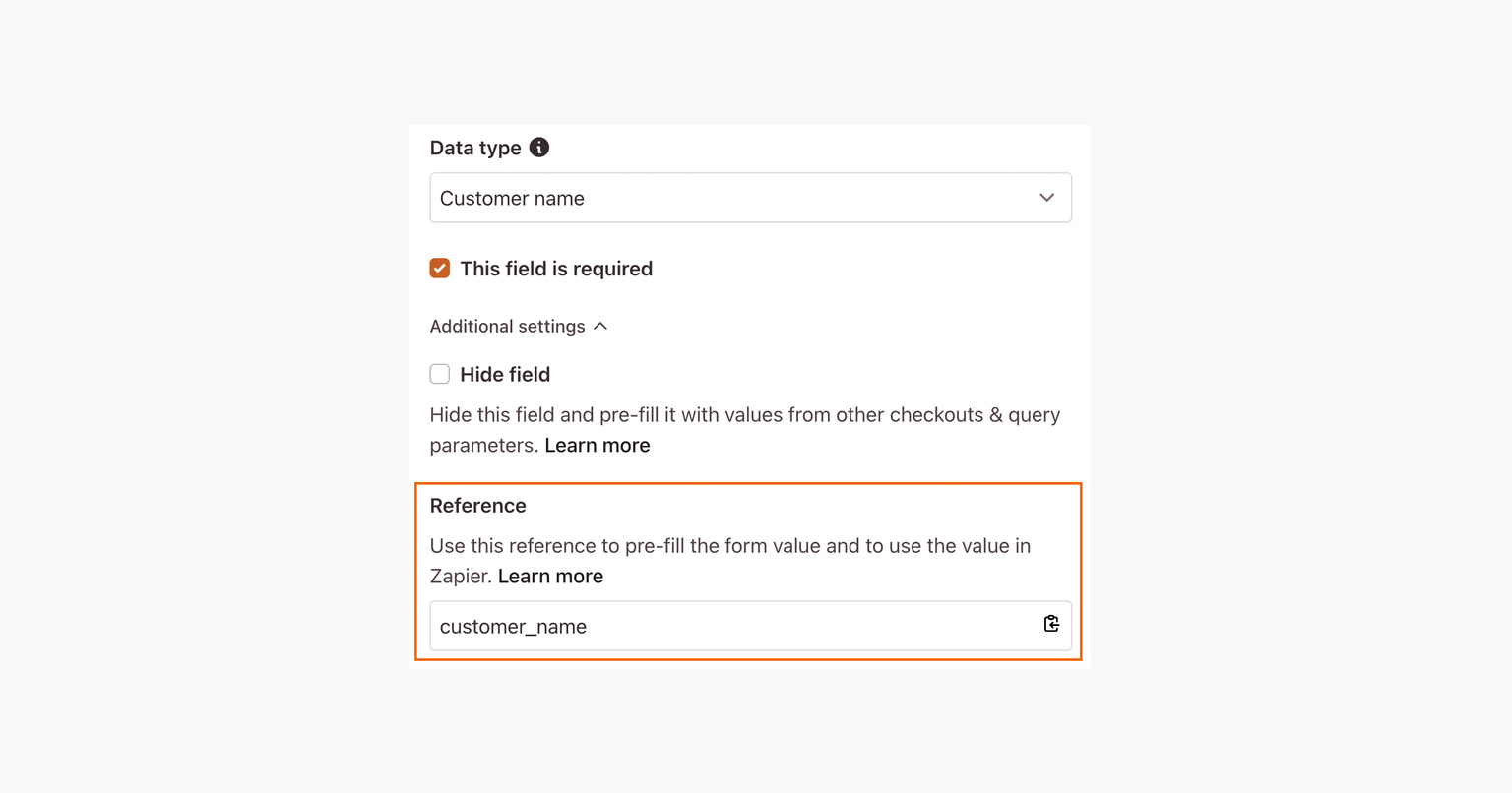
Prefilling fields works based on the field reference. You can find a field's reference by toggling 'Additional field settings' in the field's settings.
Checkout Page automatically creates references for your fields based on your the field data type or the label.

For more detailed steps on how to prefill fields, check out prefill checkout fields in the help center.
Hide prefilled fields from your checkout
If you already have a customer's information and prefill the field with the above steps, you can hide the field entirely to make the checkout process even faster.
For example, you already have your customer's name and email address, but you still want to store them with the order. You can prefill the fields and hide them from your checkout so that your customer doesn't have to enter this information again.
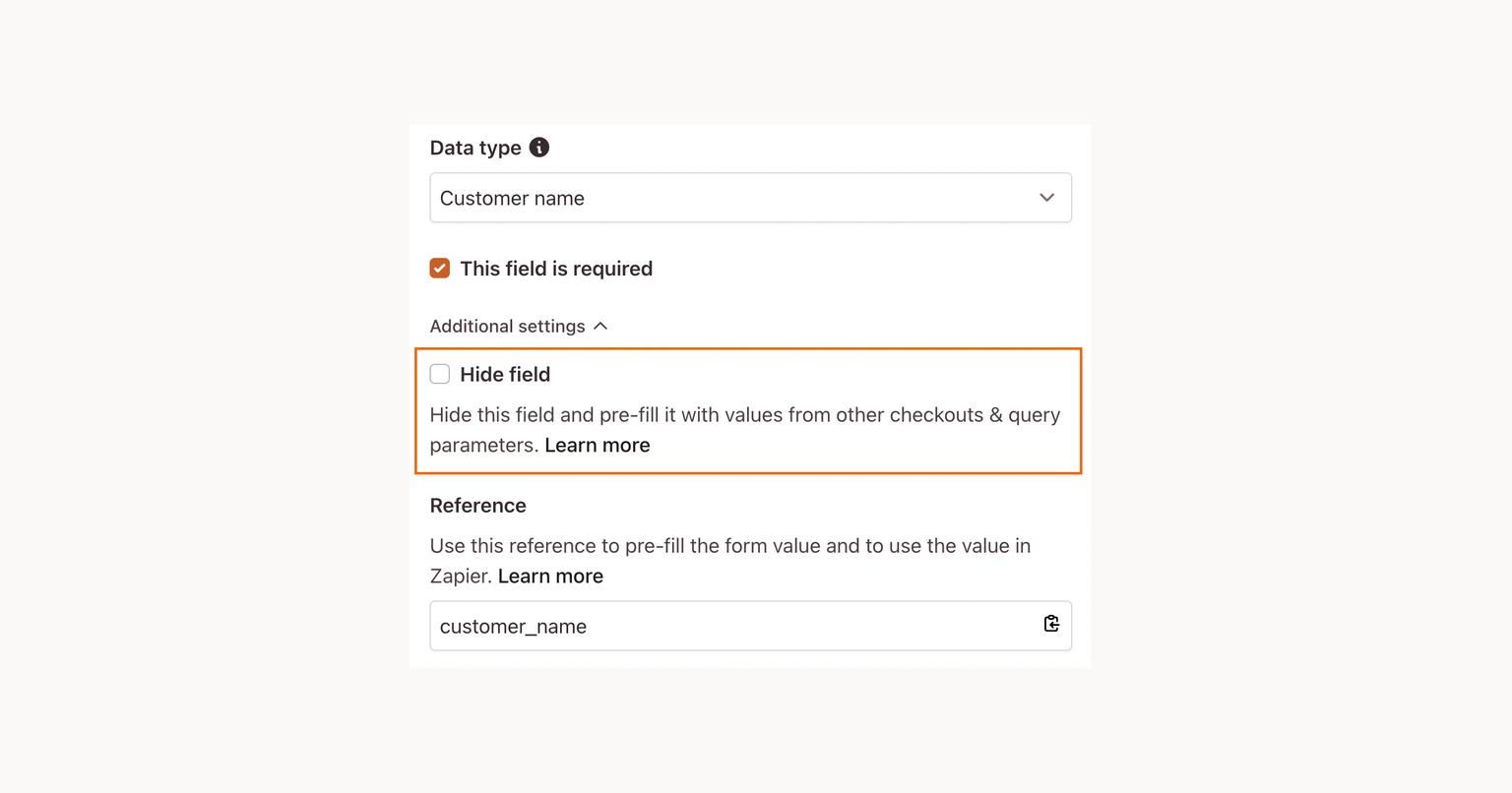
To hide a field, toggle 'Additional field settings' in the field's settings and toggle the 'Hide field' checkbox.

If a field is hidden and required but not prefilled, the field will be displayed to your customers. If a field is hidden but not required and not prefilled, the field will not be displayed to your customers.
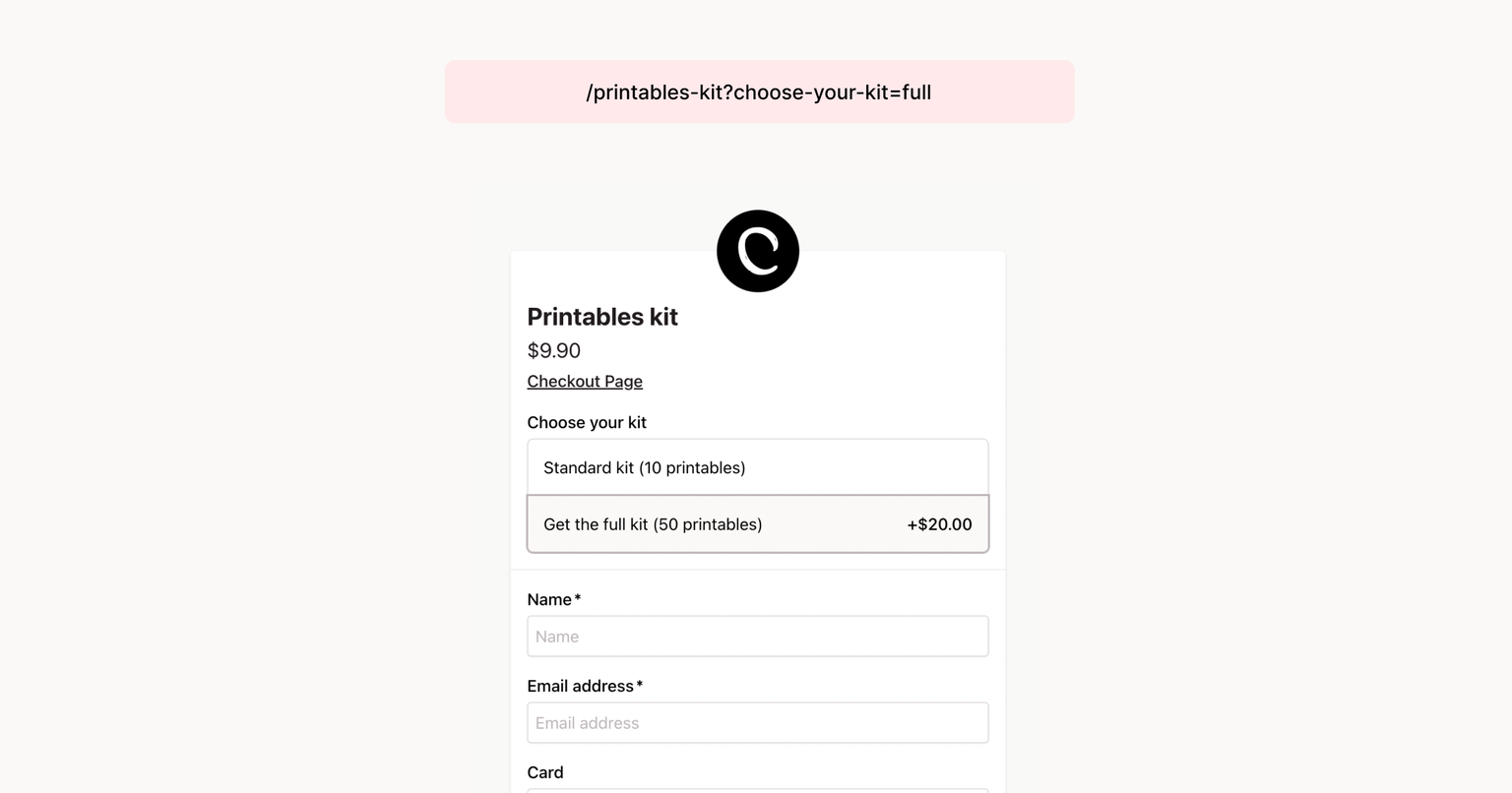
Preselect variants to upsell or select a product option

Preselecting variants works similar to prefilling fields. To preselect a variant, you add the variant reference and variant SKU to the URL.
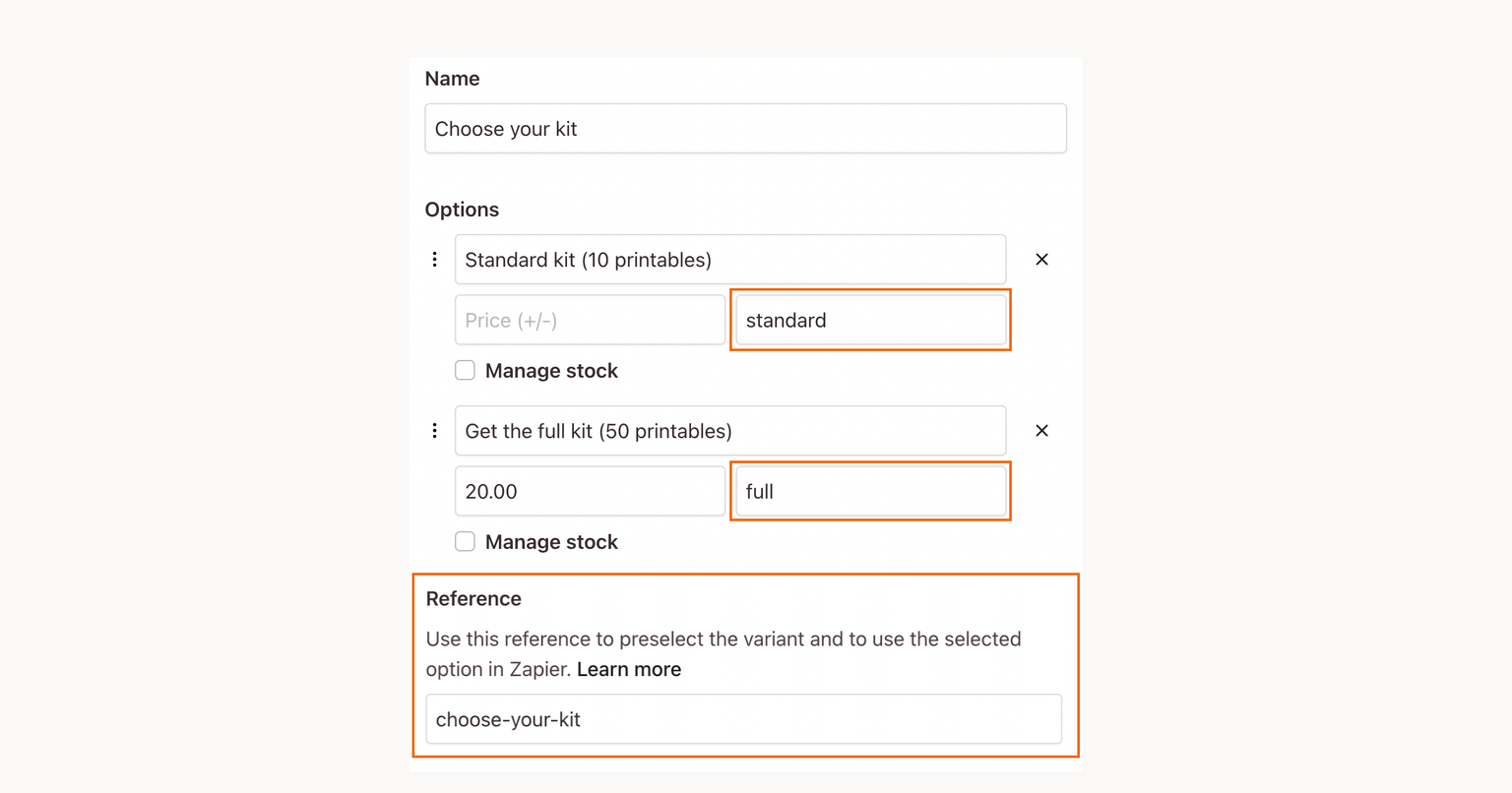
For example, if you want to preselect the variant with the SKU full of a variant with the reference choose-your-kit, you can add ?choose-your-kit=full to the URL.
You can also preselect multiple variants at once. For example, if you want to preselect the "Size" and "Color" variants, you can add ?size=medium&color=blue to the URL.
To preselect a variant, you add the variant reference and variant SKU to the URL. You can find the variant reference by toggling 'Additional variant settings' in the variant settings.

For more detailed steps on how to preselect variants, check out preselect variants in the help center.
That’s it for another update. We're launching a number of improvements and features over the coming weeks, so stay tuned!
In the meantime, we’d absolutely love it if you could send us a quick email telling us what you love, what we could do better, and what would make your business easier.
Thanks for your support!
Team Checkout Page