We've just launched a new feature that gives you more control over your one page checkout process. With this new feature, you can adjust the price and product information on your checkout page by simply adding values to the checkout URL!
Key takeaways
- This new feature allows merchants to dynamically adjust the price and product information on their checkout page by adding values to the checkout URL.
- The feature is available on the Grow and Scale plans and can be enabled/disabled on a per-checkout basis.
- The blog post provides four examples of how the feature can be used to personalize the customer's checkout experience, including sending a personalized one page checkout to a customer, displaying a personalized one page checkout to a logged-in customer, displaying a personalized upsell checkout on the Thank You confirmation page, and adjusting the price and product information in a multi-step checkout process.
WARNING: Enabling dynamic price and product information makes it possible for the customer to change the values in the URL. We recommend using it when that's not a problem (like in a pop-up checkout or embed) and/or double-checking the transaction amount paid.
How to enable dynamic price and product information on your checkout pages
The new feature is available on our Grow and Scale plans and can be enabled or disabled on a per-checkout basis.
- Open your dashboard and click on your checkout
- Navigate to Settings
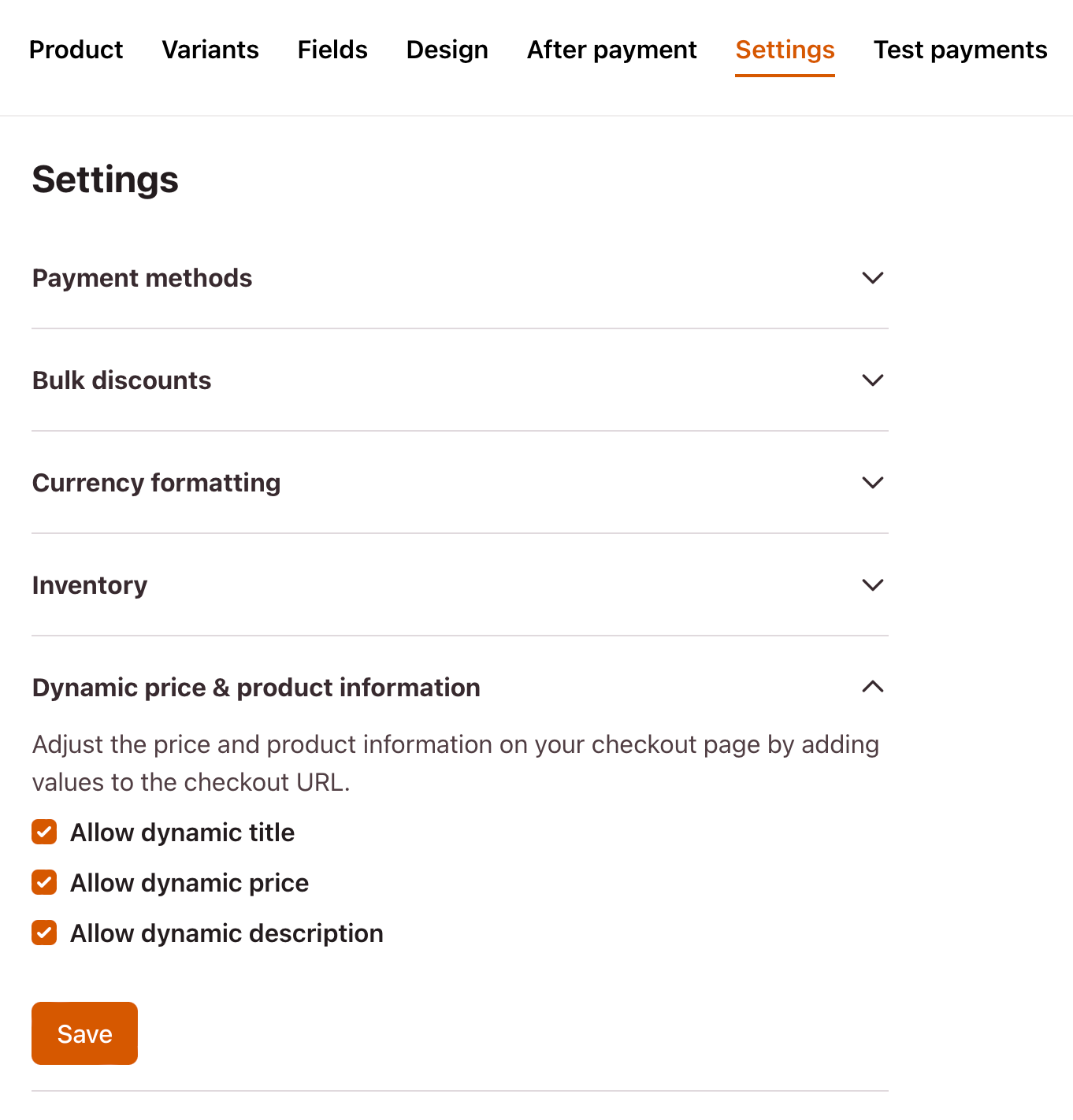
- Go to Dynamic price & product information
- Check each item you wish to dynamically adjust
- Allow dynamic title
- Allow dynamic price
- Allow dynamic description
Read detailed instructions here

Important considerations
It's important to keep in mind that when sharing a link to a checkout page or redirecting customers to our hosted one page checkout, there is a possibility that dynamic values in the checkout URL could be adjusted, affecting the checkout process.
However, this is not a concern when adding our one-page checkout as a pop-up or embedding it into your website as the checkout URL is not visible.
Additionally, in many use cases, it is highly unlikely that your end customer would attempt to adjust these values.
Now let’s jump right into 4 examples of how you can dynamically adjust price and product information to personalize your customers' checkout experience.
Example 1: Quickly send a personalized one page checkout to your customer

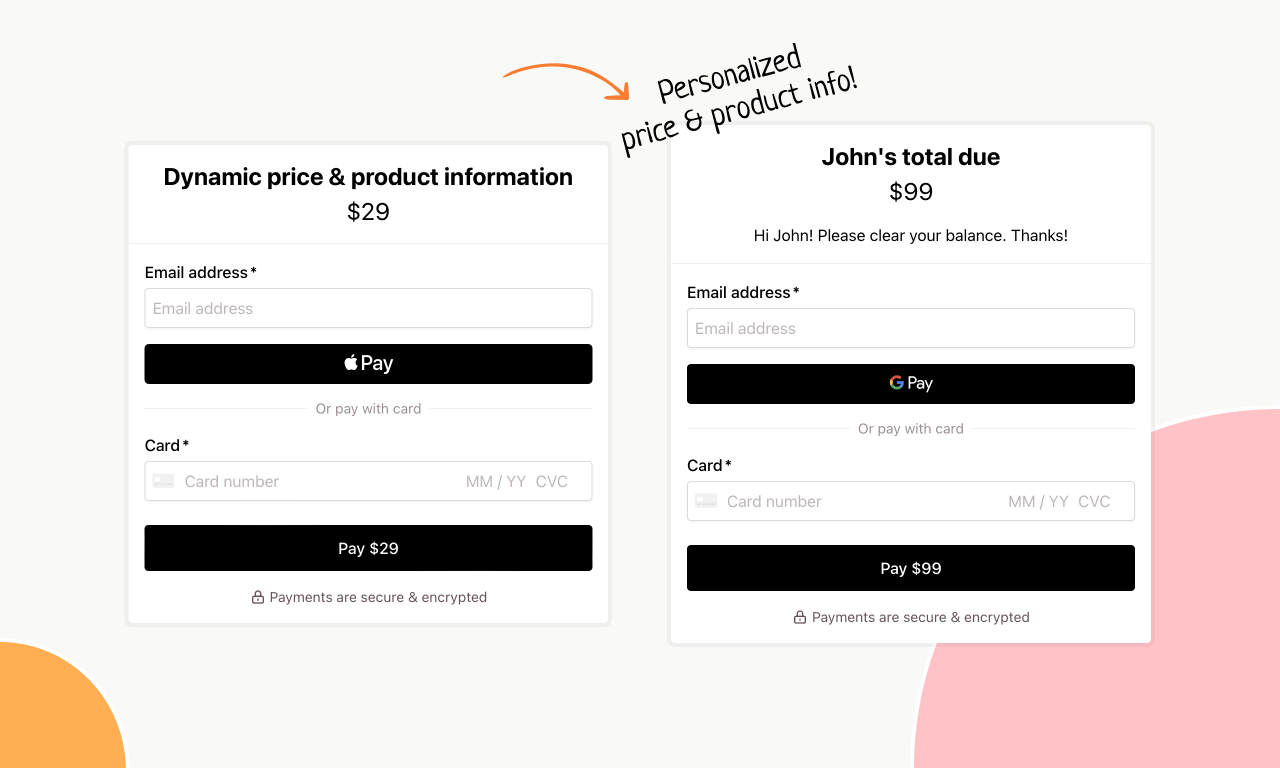
Let's say you're running an online store and a customer contacts you asking for a specific product. With the new feature, you can quickly generate a personalized checkout link from an existing checkout and send it to the customer.
All you have to do is copy your existing checkout link and add the new price to the end of the URL.
This will create a personalized checkout page with the updated price, making it easier to close the sale and move on to the next opportunity.
Existing checkout link
Personalized checkout link
Open example checkout page with personalized price
Open example checkout page with personalized title, price & description
In this example, the price and product information of the existing checkout is dynamically adjusted by adding new price and product information values into the checkout URL.
Example 2: Display a personalized checkout to your logged-in customer

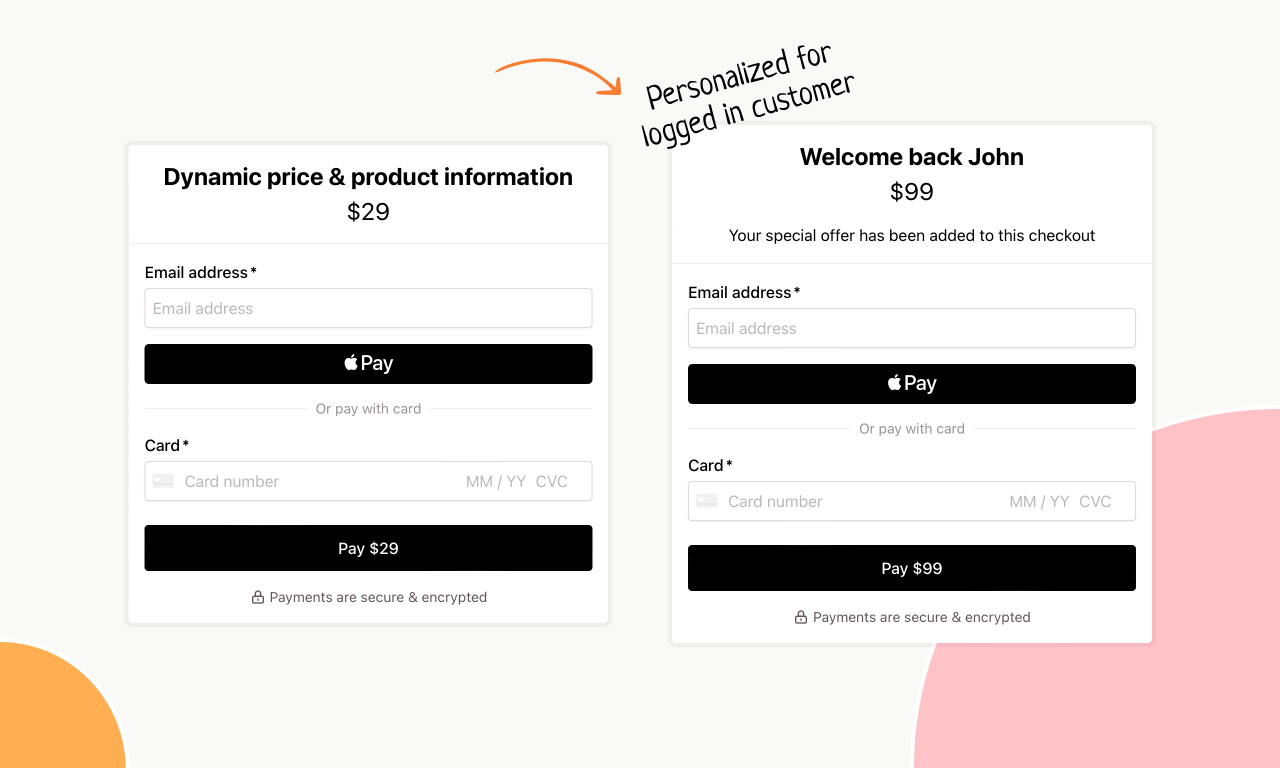
If your business requires customers to log in before making a purchase or payment, and you store information about your customers such as their name, email address, purchase history, preferences, or balance due, you can use the new feature to display a personalized one page checkout to your customer.
Providing a personalized one page checkout experience that includes targeted pricing and product information based on the customer's needs can improve their checkout experience and drive sales growth.
With the new feature, you can easily create a personalized one page checkout experience for your logged-in customers by adding values to the checkout URL.
Existing checkout link
Personalized checkout link
Open example checkout page with personalized title, price, and description
In this example, the title, price and product information of the existing checkout is dynamically adjusted by adding new title, price and product information values into the checkout URL.
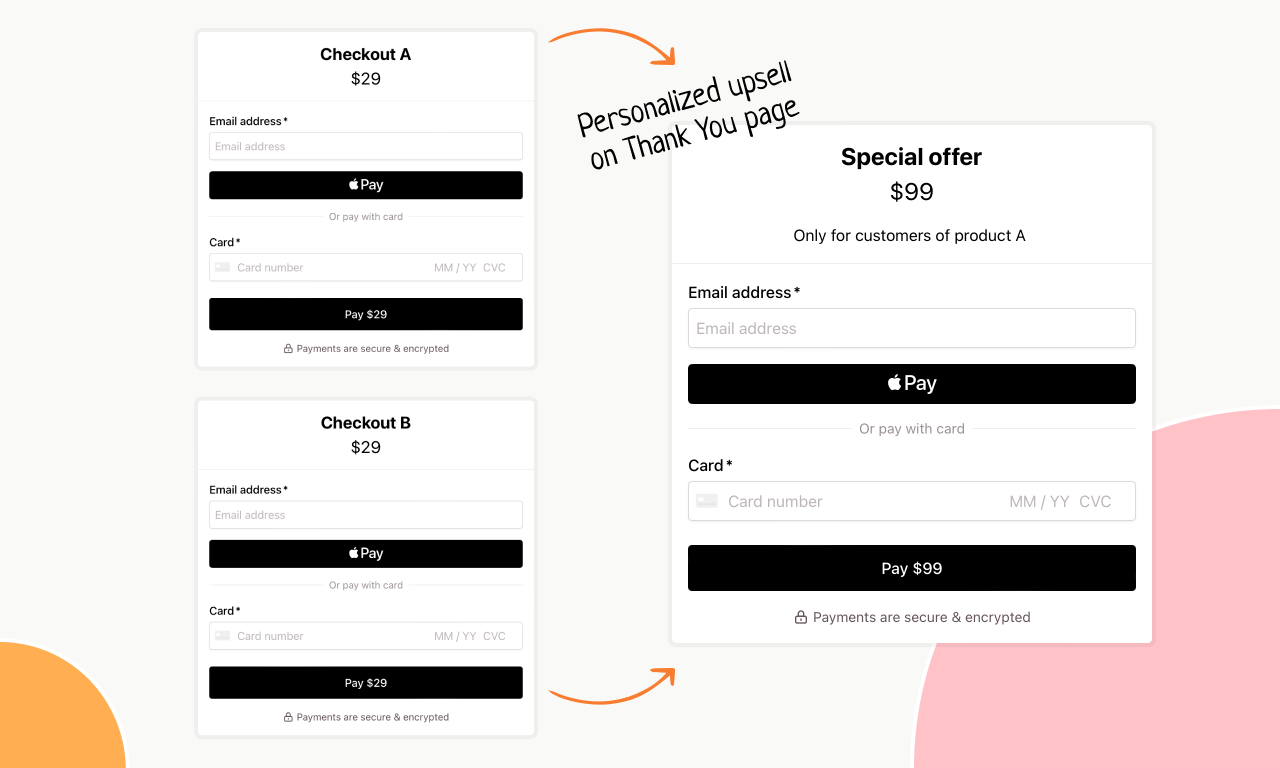
Example 3: Display a personalized upsell checkout on your Thank You confirmation page

After a customer completes their purchase, they are typically redirected to a Thank You page that confirms the order details.
To take advantage of the upsell opportunity, many merchants embed a new checkout page on their Thank You confirmation page featuring additional products and services for customers to consider.
Managing multiple Thank You pages with unique upsell offers can be a challenge. However, with the new feature, you can simplify the process by creating a single Thank You confirmation page and dynamically adjusting the embedded checkout upsell price and product information based on the sales funnel the customer took.
Adjusting the price and product information of the upsell checkout embedded on your Thank You page is easy.
Simply add price and product info values to the end of your checkout redirect URL.
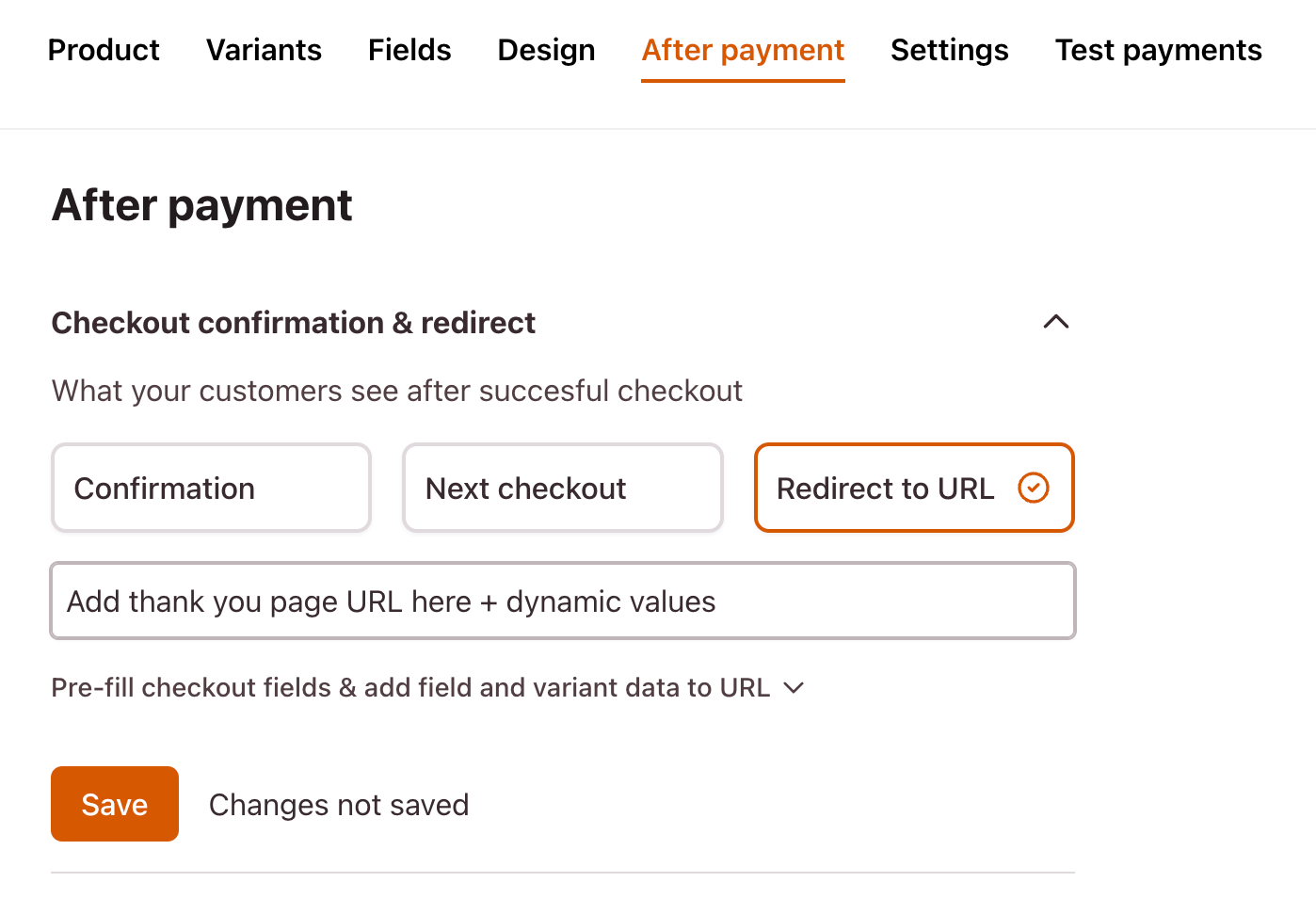
- Open your dashboard and click on your checkout
- Navigate to After payment
- Open Checkout confirmation & redirect
- Click Redirect to URL
- Paste your Thank You page URL
- Add price and product info values to the end of your checkout redirect URL

Example 4: Adjust price and product information in a multi-step checkout process

If your business uses a multi-step checkout process, the new feature allows you to adjust the price and product information dynamically based on your customer's previous step.
In a multi-step checkout process, it's possible that different paths can lead to the same checkout page.
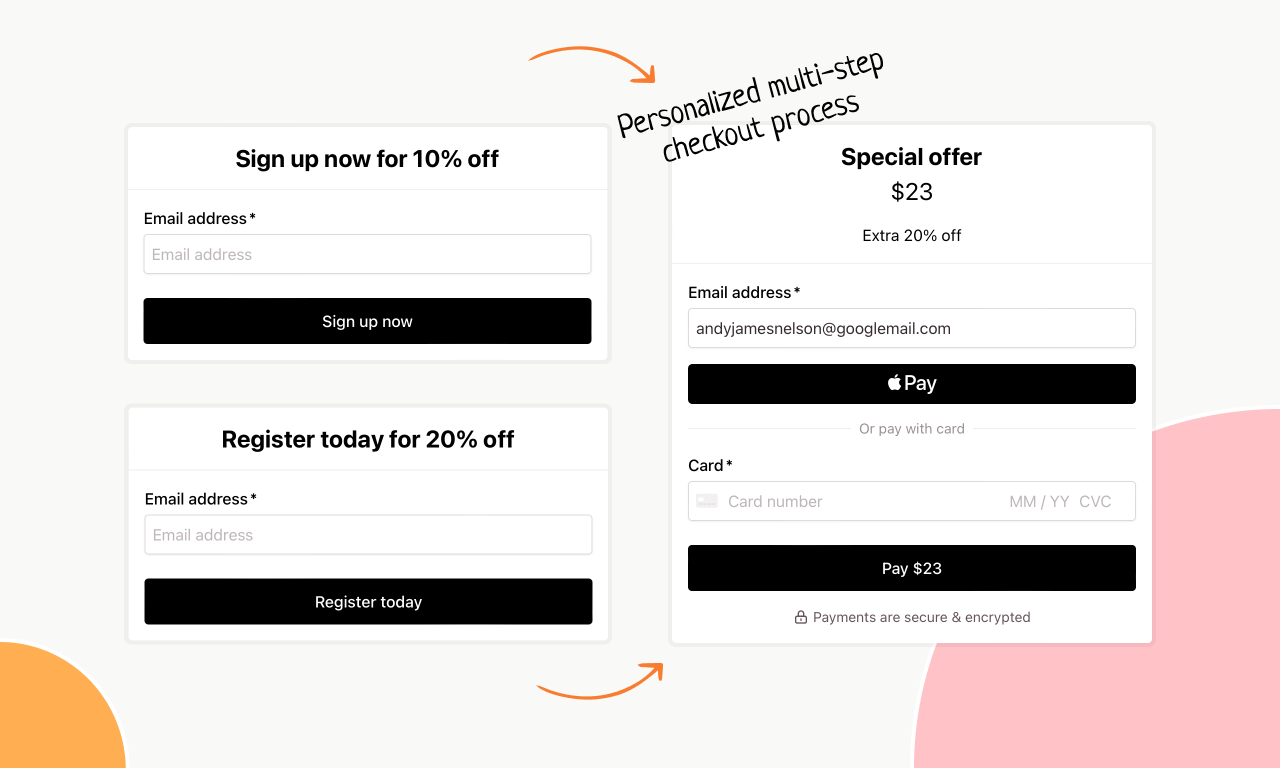
For example, let's say you have two lead capture forms that both link to the same checkout page. The first lead capture form is shown on your landing page, while the second lead capture form is shown to visitors who are about to exit your landing page.
The second lead capture form contains a 10% off special offer, but you want to ensure that the discount is reflected on the checkout page for customers who take advantage of it.
With the new feature, you can adjust the price and product information of your checkout page for the customers that sign up via the 2nd lead capture form only.
Lead capture with 10% off
Complete your email address on the first step to see the second step pricing.
Open example multi-step lead capture form
Lead capture with 20% off
Complete your email address on the first step to see the second step pricing change to 20%.
Open example multi-step lead capture form
Both of these multi-step lead capture forms use the same one page checkout for the second step, but the 2nd example dynamically adjusts the price and description text to reflect the 20% offer.
Thank you for taking the time to read this blog post. We hope that this new feature will give you more control over your one page checkout process and help you personalize your customers' checkout experience.
If you have any feedback or suggestions on how we can improve this feature or make it more useful for your business, please don't hesitate to let us know. We appreciate your input and are always looking for ways to make our platform better for our users.
Once again, thank you for reading, and we look forward to hearing from you soon!