How to add custom fields
In this help article, we’ll cover adding custom fields to your checkout or form.
Contents
How to add custom fields
Adding custom fields to your one-page checkout or form makes it easy to capture customer information and checkout preferences.
- Create a checkout or form
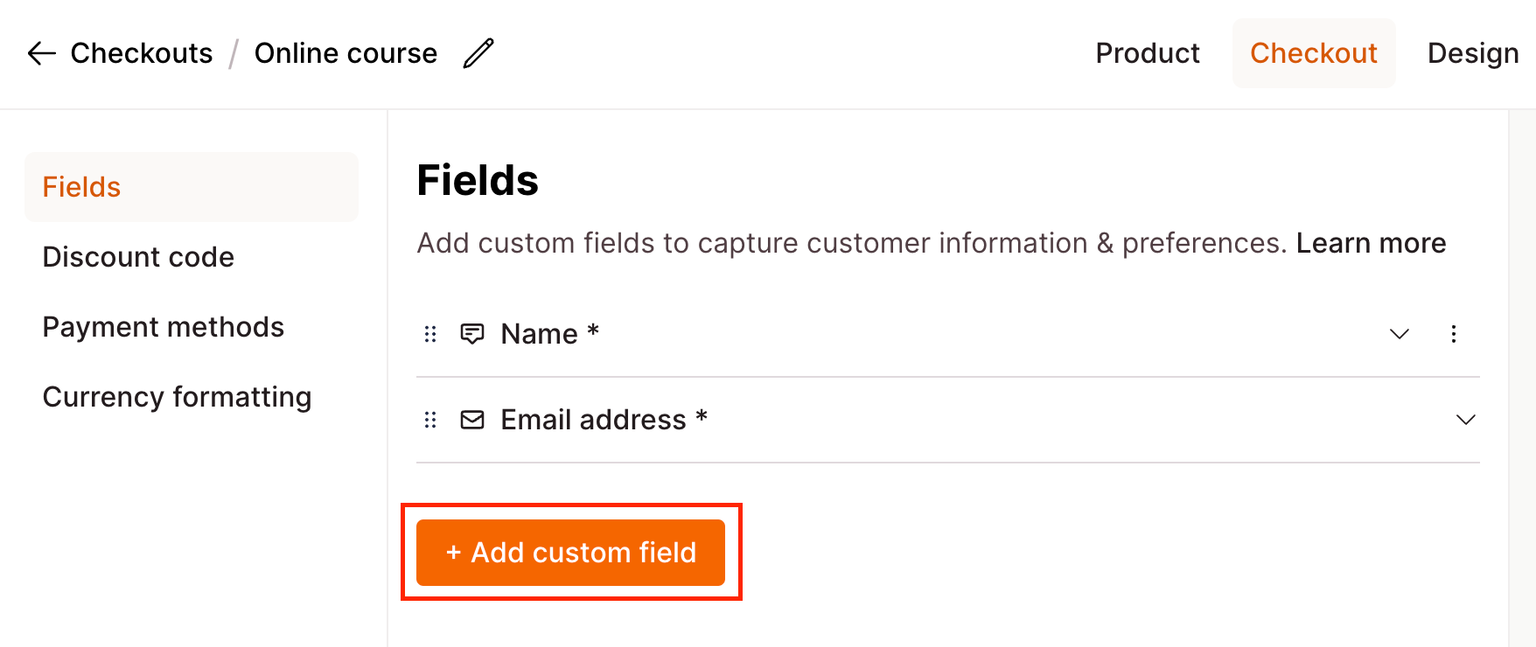
- Under the Checkout tab, click Add custom field

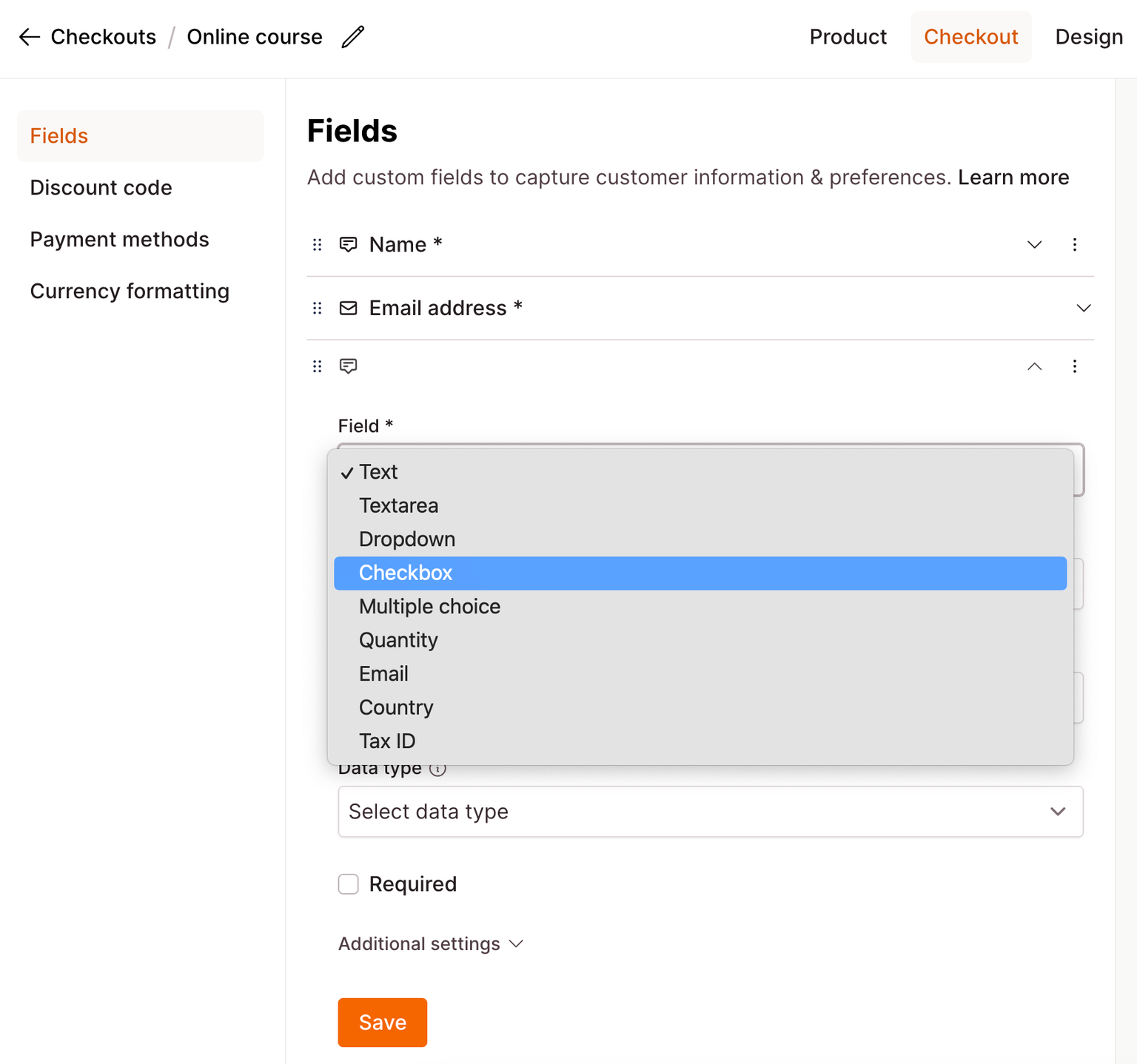
- Select a field type from the dropdown
- Add Label text
- Add Placeholder text
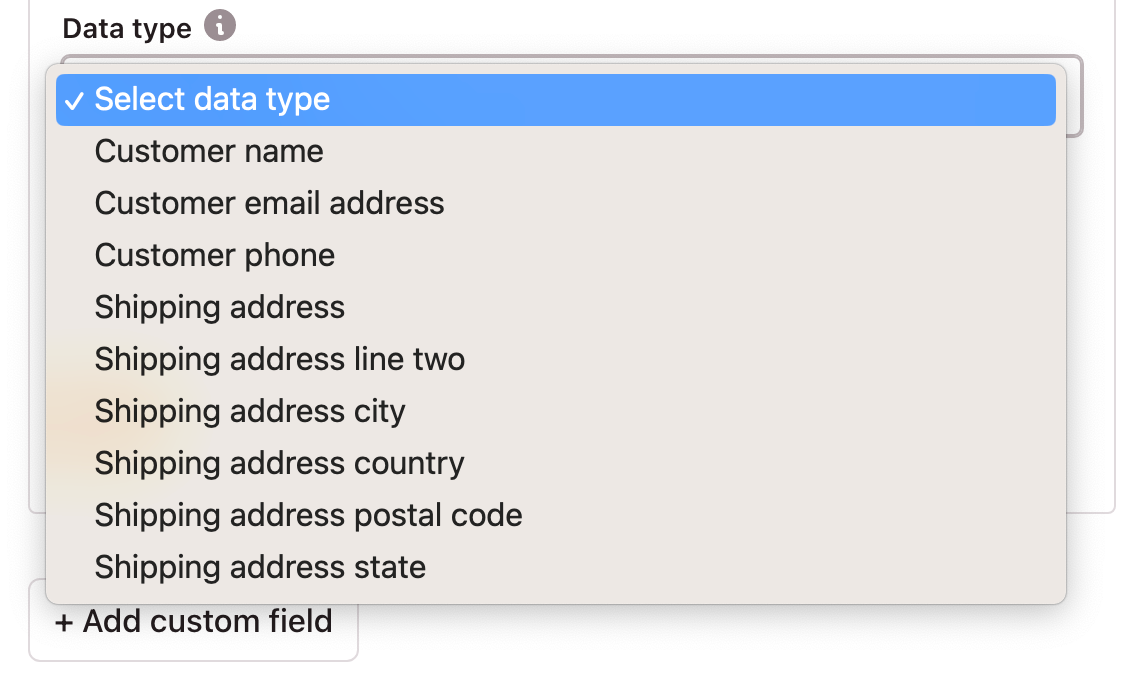
- Select a data type (optional)
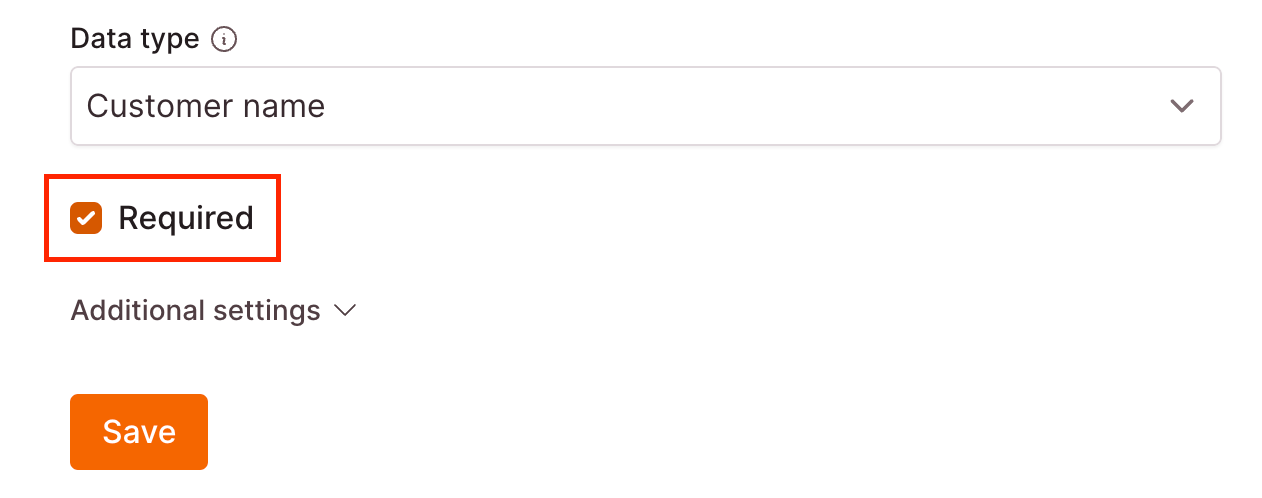
- Check This field is required (optional)
- Click Save
- Now you’ve added a custom field to your checkout or form!
You can drag and drop custom fields to sort how they appear in your checkout or form.
There is no limit to the number of custom fields you can add to your checkout or form.
Field
Select your field type from the drop-down list.

- Text: single-line response
- Textarea: multi-line response
- Dropdown: dropdown selection
- Checkbox: yes or no response
- Multiple choice: multiple choice options
- Quantity: choose the quantity of an item
- Email: email addresses only
- Country: field to enter the country
- Tax ID: field to enter the Tax ID
Label
Label your field with a name that your customers will easily understand.

Please note: to edit the label text for the Discount code and Card fields, navigate to Design and then Custom labels.
Placeholder
Add Placeholder text that helps your customer complete the field.

If left blank, your field will automatically use your label as a placeholder.
Data type
Data types are used to store custom field data (your customer responses) in a structured manner.

For example, if you wanted to capture your customer’s name, assigning the data type of Customer name means we can structure this data appropriately.
This is especially useful when connecting Checkout Page with other apps using our Zapier integration.
Please note that you must add (and make required) custom fields that use the Customer name and Shipping address data types if you wish to use any of the other shipping address data types.
Required
Check to make completing a field required before checkout/submission.

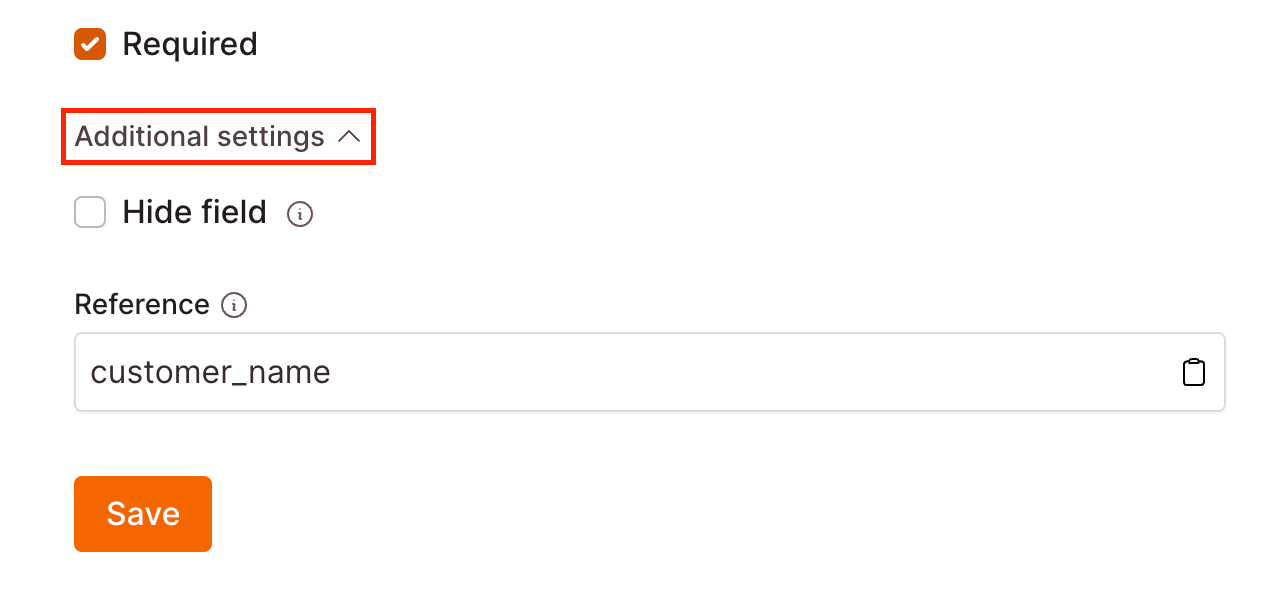
Reference
Under Additional settings, you can add a reference code to identify your field in integrations.

If left blank, after saving, a unique reference code will automatically be generated for you.
Example reference code
“9184ead7-99ab-420a-8352-17d23139b10f”
Viewing custom field data
After successful checkout, you can find your customer’s responses to your custom fields in two different places:
- You will receive a checkout confirmation email that contains a breakdown of the payment and your customer’s responses
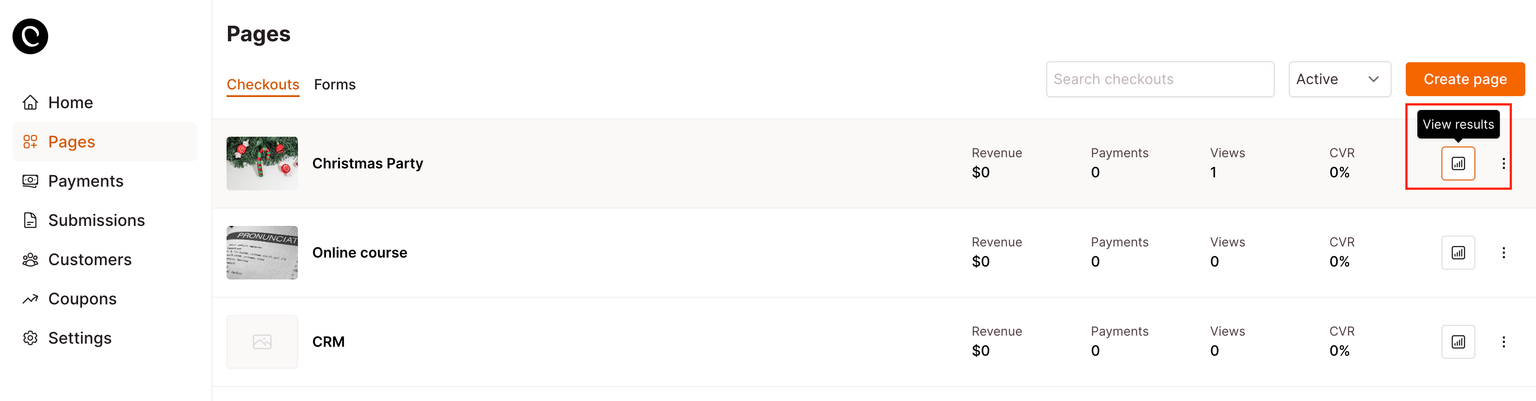
- Every payment has its own payment page that contains a breakdown of the payment and your customer’s responses. To access, click on View results next to your checkout on your dashboard.

The difference between a form select and a product variant
There is some crossover here but we recommend the following rules:
- Use Variants when your customers are making a choice about what they will purchase.
- Use a Form select when your customer is making a choice unrelated to what they will purchase.
Form select example
- How do you hear about us?
- Other
Variant example
- T-shirt size
- Small
- Medium
- Large
Learn more about selling variants
Integrating Checkout Page with your CRM, email marketing, or other apps
Using our Zapier integration, you can connect Checkout Page with hundreds of popular apps.
Integration examples
- Update your CRM with custom field data after a successful checkout
- Update your email marketing app with custom field data after a successful checkout