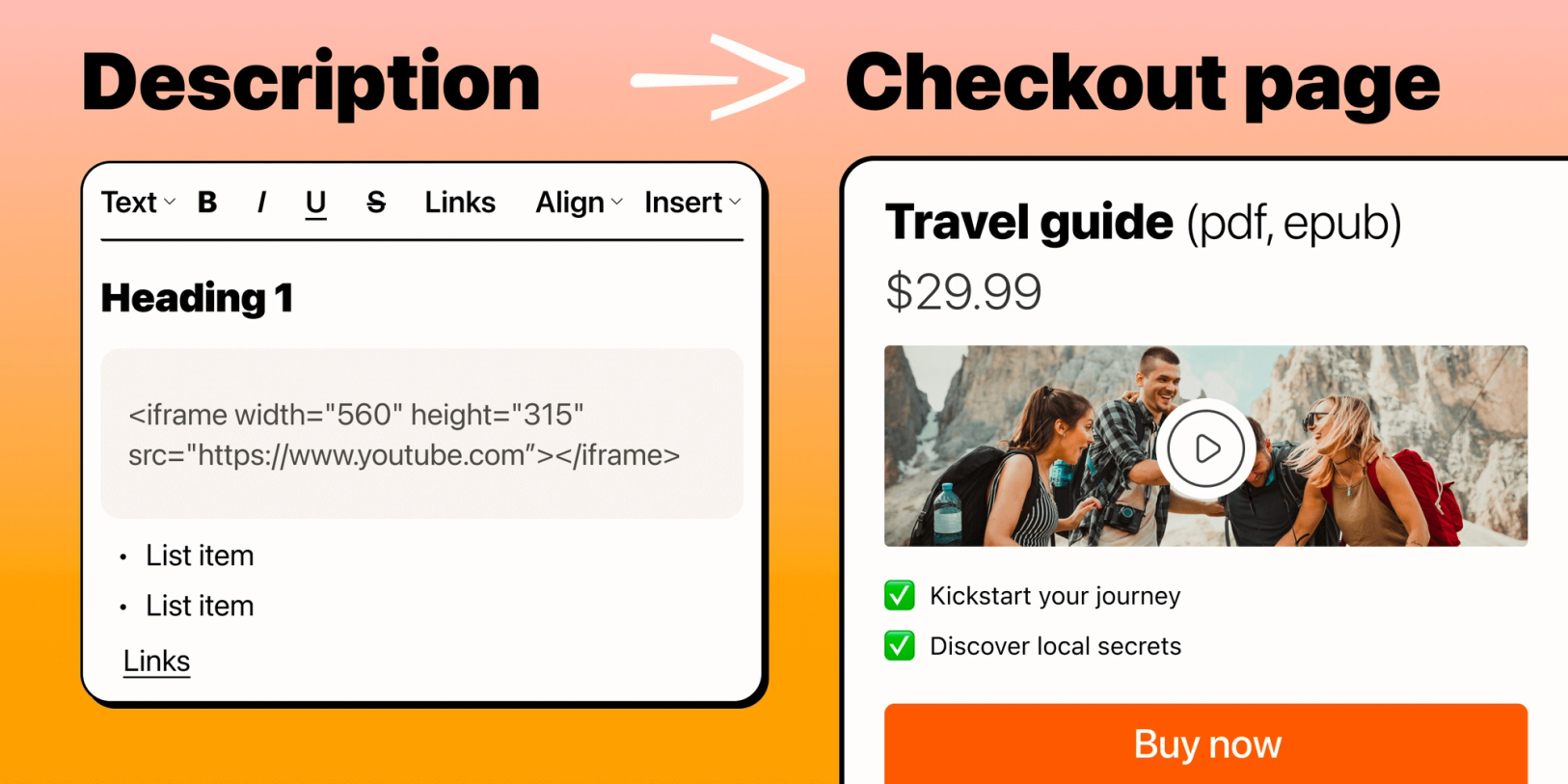
We’re excited to release a rich text editor for your checkout pages and forms!
No more flat boring plain text and painfully trying to add formatting and styles with HTML/CSS.
Now you can format your description with an easy-to-use, point-and-click editor -- all without any technical knowledge.
Besides that, you can also insert images, videos and HTML blocks directly into your description.
The new inserts open up a world of possibilities and help you present your product in the best possible light to your customer, ultimately boosting your sales.
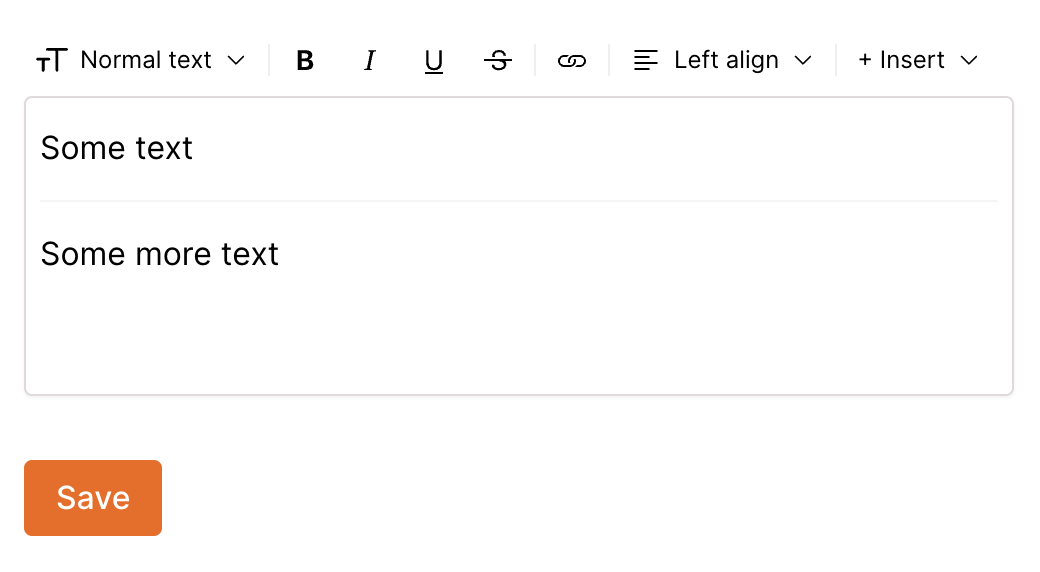
Formatting options for your description
Rich text editor can help transform your description into a compelling product offering.
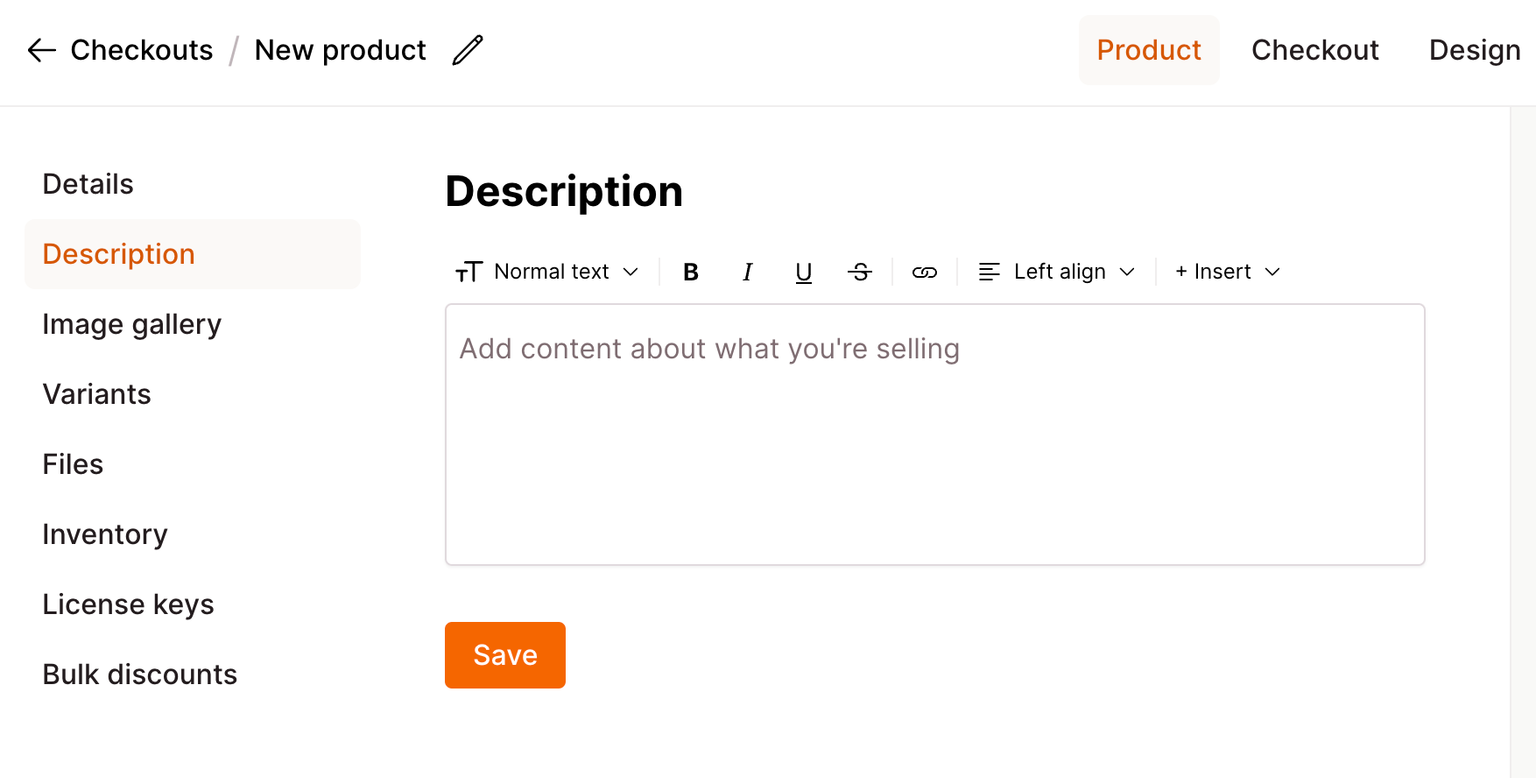
Dedicated description tab
We’ve given the new rich text editor its own dedicated Description tab.
This gives you the space you need to focus while adding and editing your checkout and form content.

Text formatting
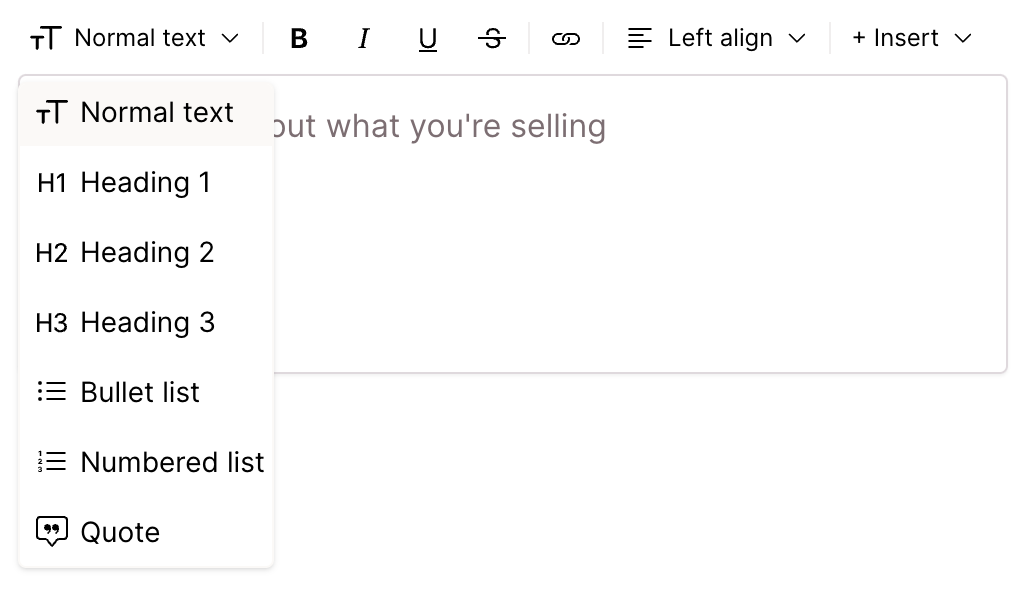
Now you easily format your text by adding headings, normal text, bullet and numbered lists, and quotes. Simply add your content, select it and then choose how you want to format using the options in this dropdown. Normal text is text without formatting. Use normal text for paragraphs or single lines.

Headings
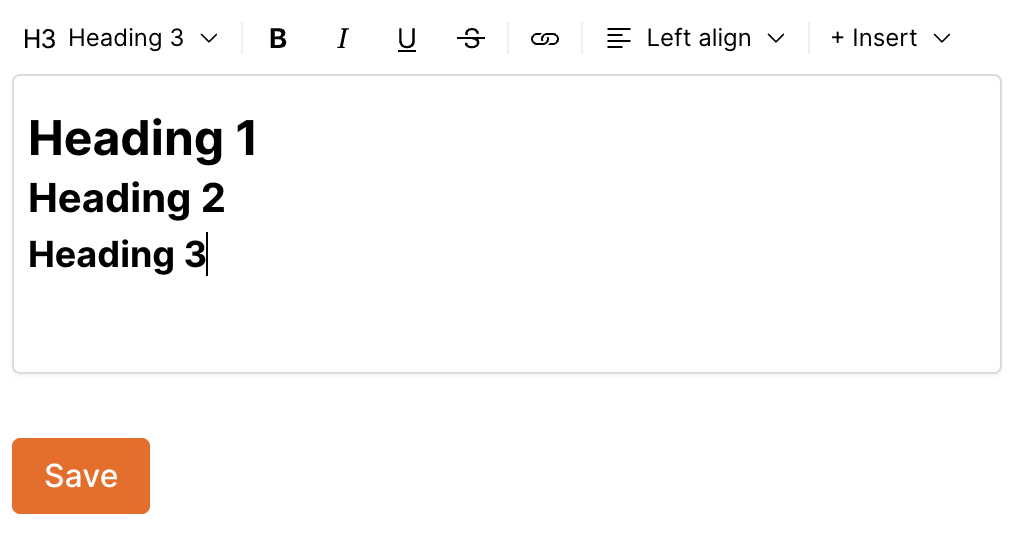
To add headings to your content, select between the following heading levels:
- Heading 1
- Heading 2
- Heading 3
Headings are a great way to provide structure to your description.

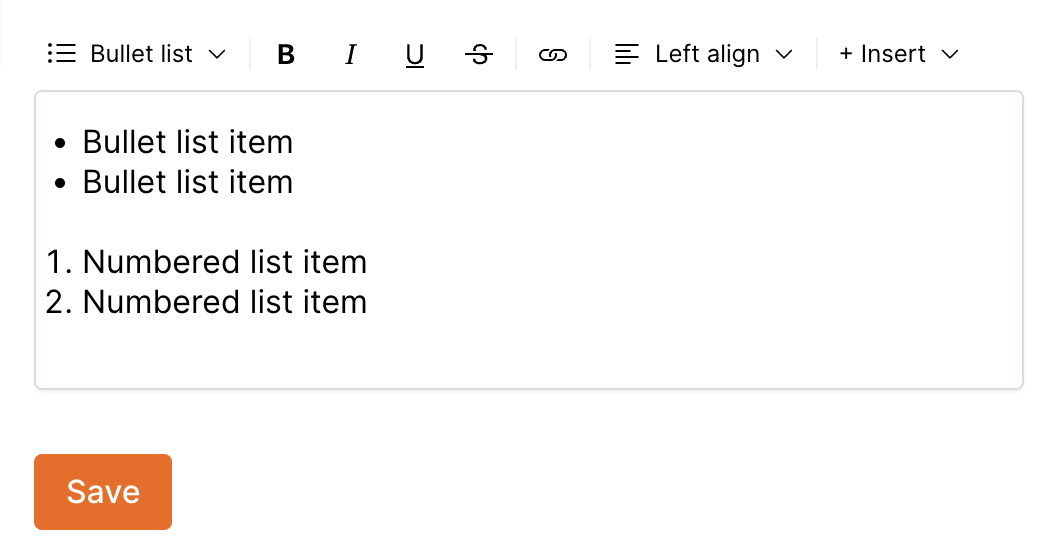
Lists
To add to list items, choose between either a bullet or a numbered list.
Using lists helps your customers scan, read your content and highlight the most important benefits and features.

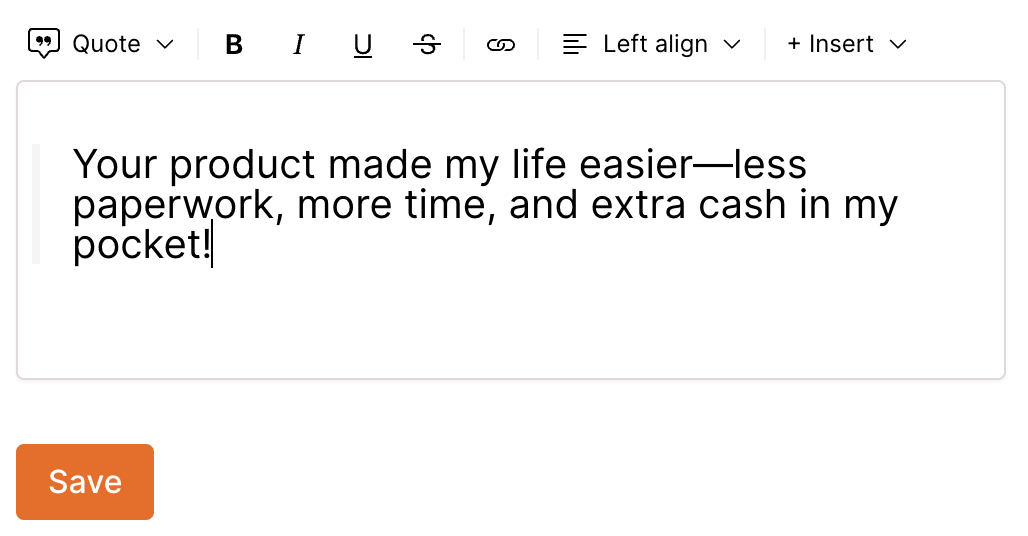
Quotes
To add a Quote, simply add your text and then select Quote.
Quotes are a great way to bring attention to customers' testimonials in your content.

Text styles
Text styles help you bring life to your text content. You can style your text using bold, italic, underline and strikethrough.
You can use text styles on their own or in any combination.
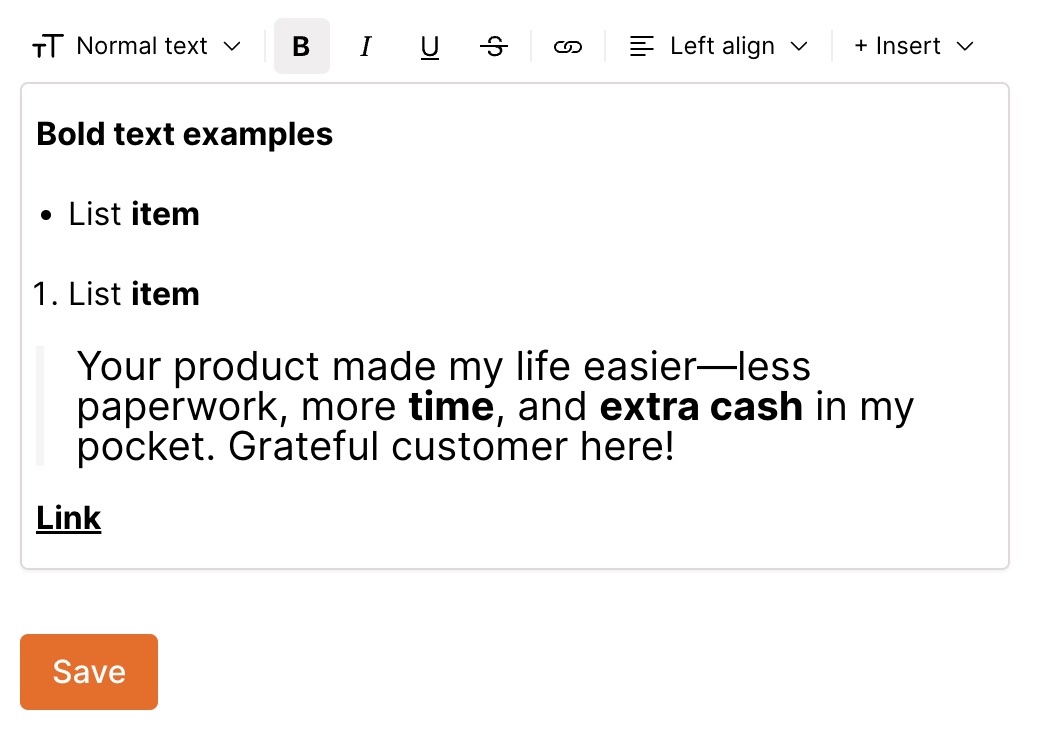
Bold text
Highlight your text and select Bold.
Bold text can be used in normal text, lists, quotes and links.
Note: headings are always in bold.

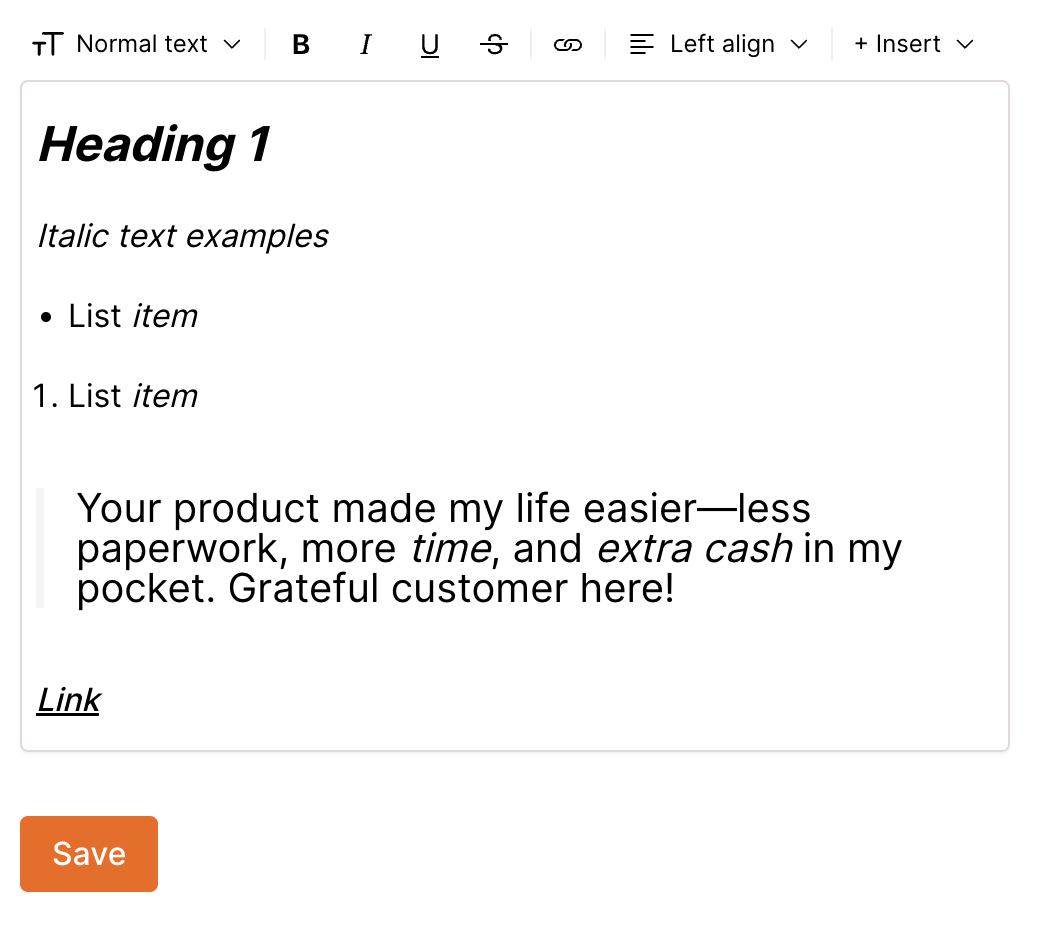
Italic text
Select your text and click Italic.
Italic text can be used in headings, paragraphs, lists, quotes and links.

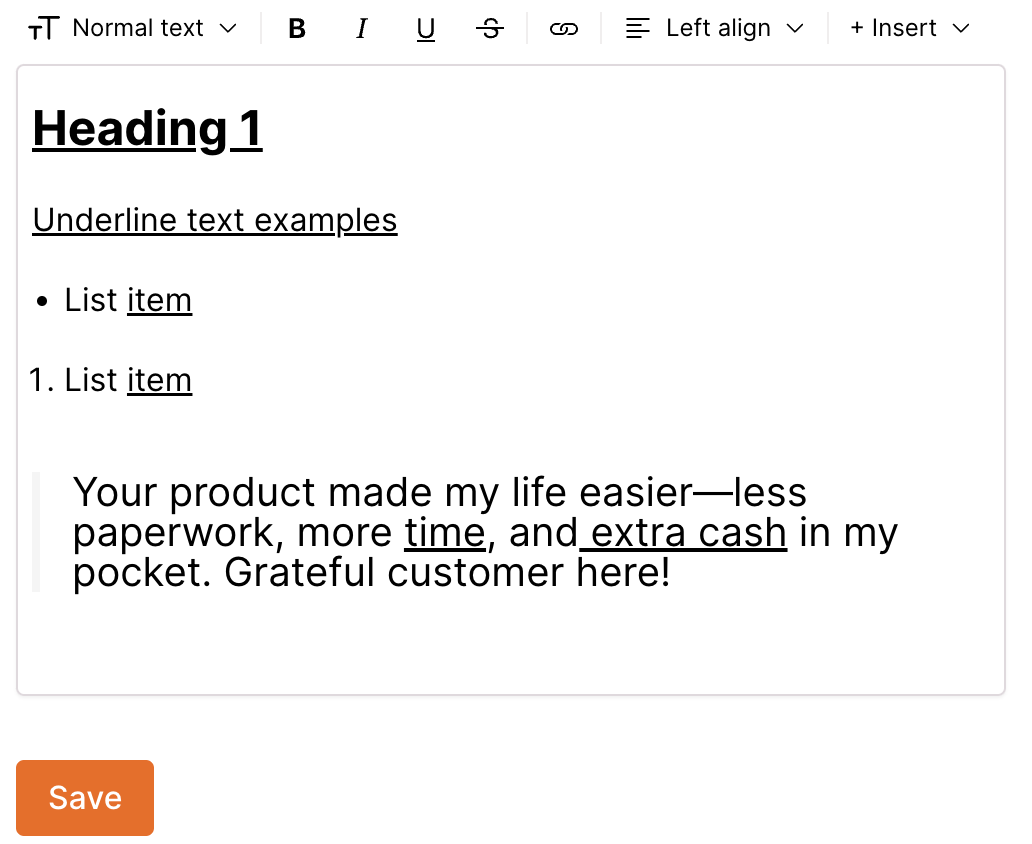
Underlined text
Highlight your text and select Underlined. Underlined text can be used in headings, paragraphs, lists, and quotes.
Note: links are always underlined.

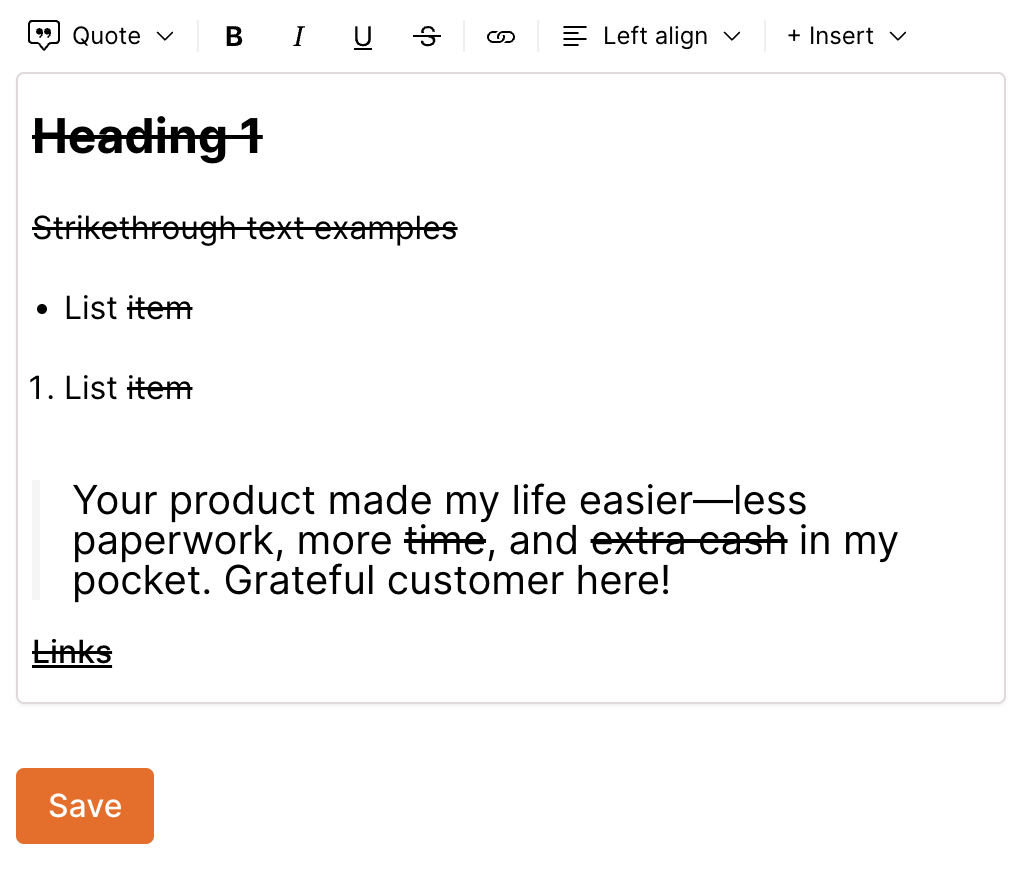
Strikethrough text
Select your text and click Strikethrough.
Strikethrough text can be used in headings, paragraphs, lists, quotes and links.

Links
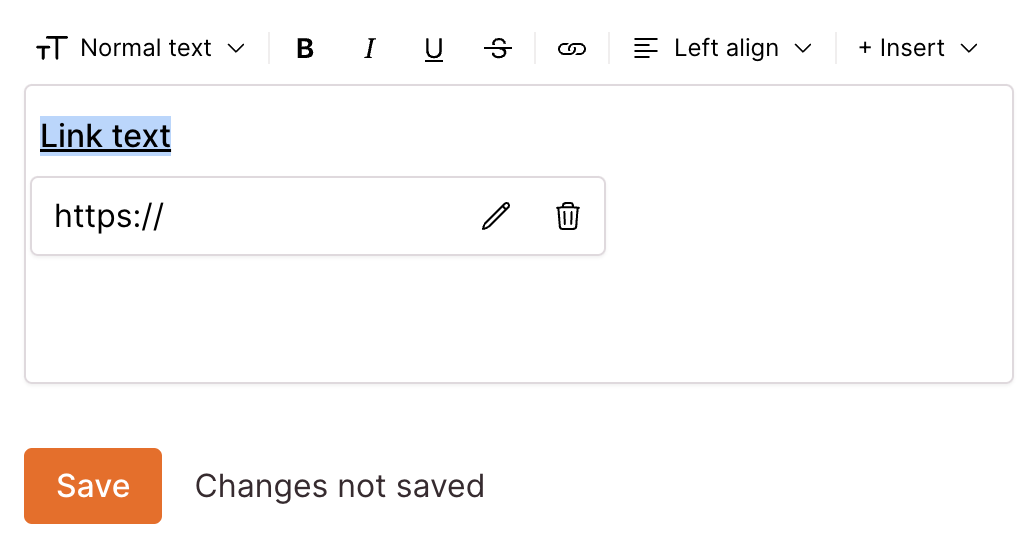
Adding web links to your description is easy -- simply select the text you want to be a link and click the link icon.
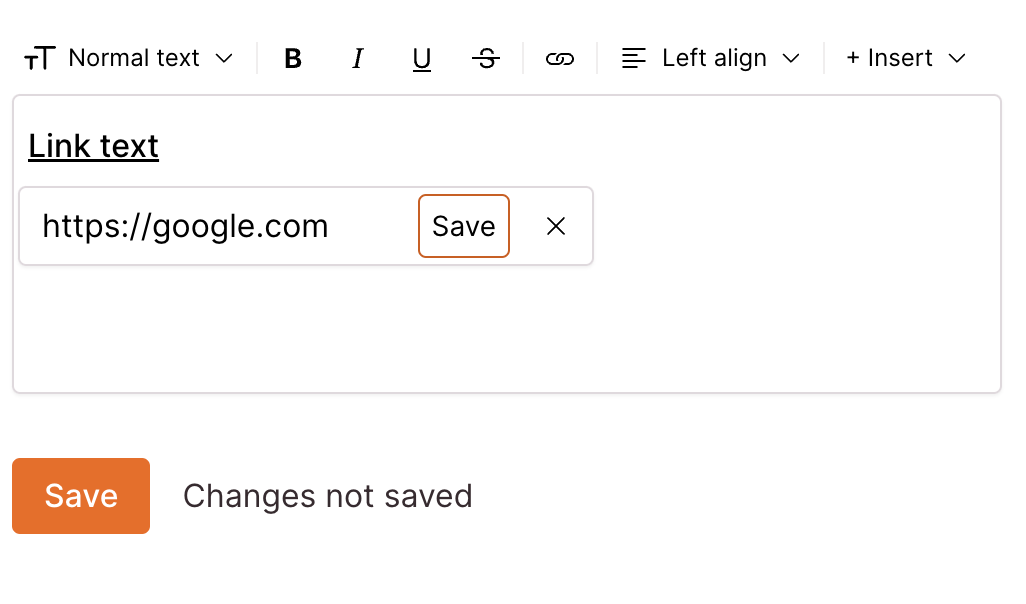
Now add your link URL and click Save.
That’s it, you’ve added a link to your description!
You can add links to headings, paragraphs, lists, and quotes.
You can make links bold, italic, and add a strikethrough.
Note: links are always underlined and always open in a new tab.


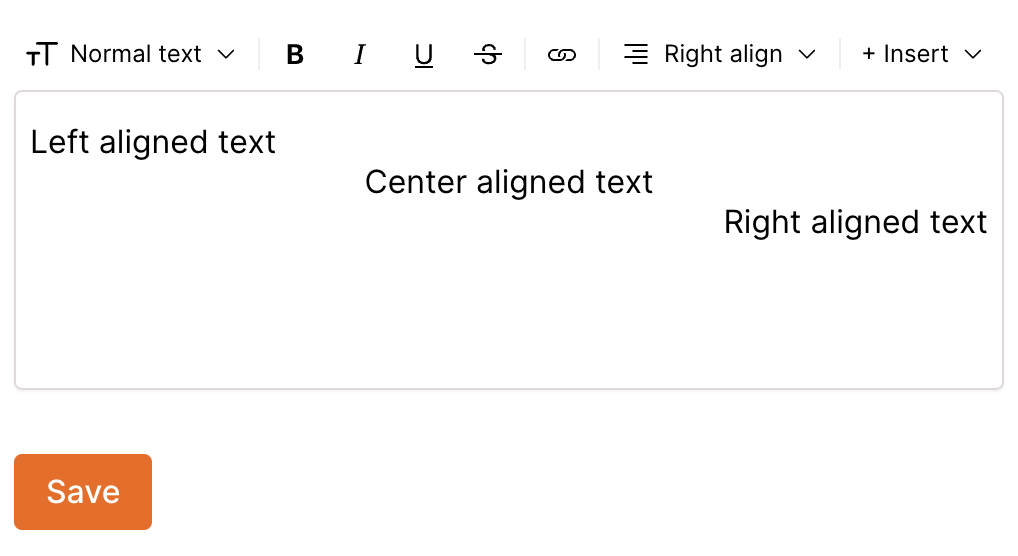
Text alignment
Text alignment makes it easy to place text description on the left, center or right. Select your text and choose between, left, center or right. Note: these settings override the Product text alignment settings found in Design > Layout, but can also be used in conjunction with this setting.

Inserts
Inserts make adding images, videos and HTML embeds easy and can help you transform your description into a compelling sales pitch.
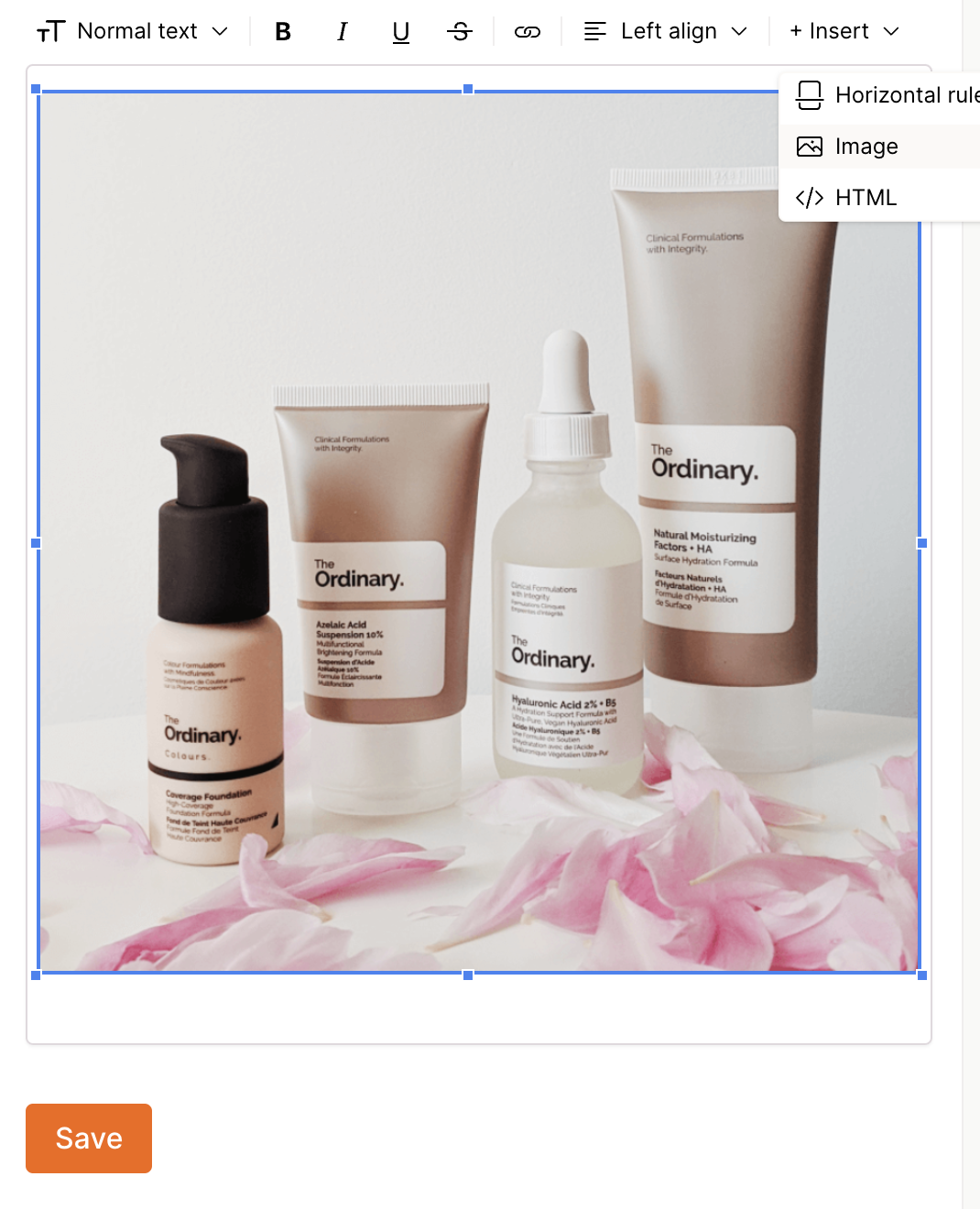
Insert image
To add images to your description, click Insert image and a file selector will open for you to choose files from your computer.
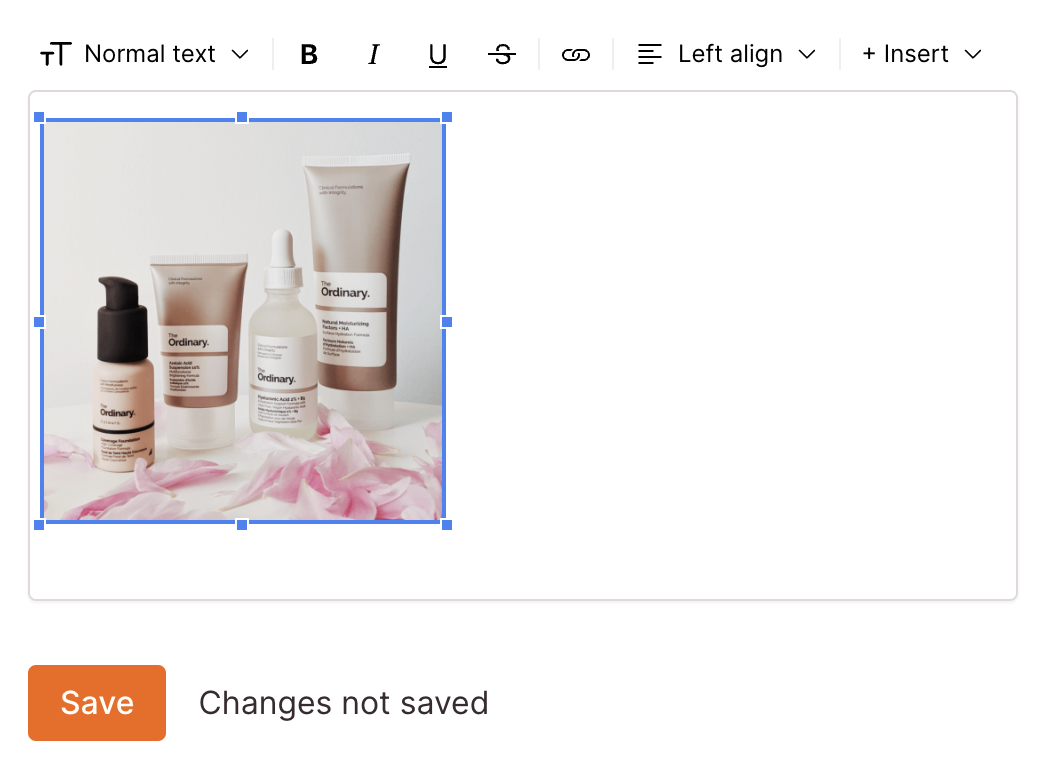
Once the image appears, you can click the image and drag it to resize it.
You can add any number of images to your description but we recommend to first optimise your image file sizes to make sure your pages load quickly.


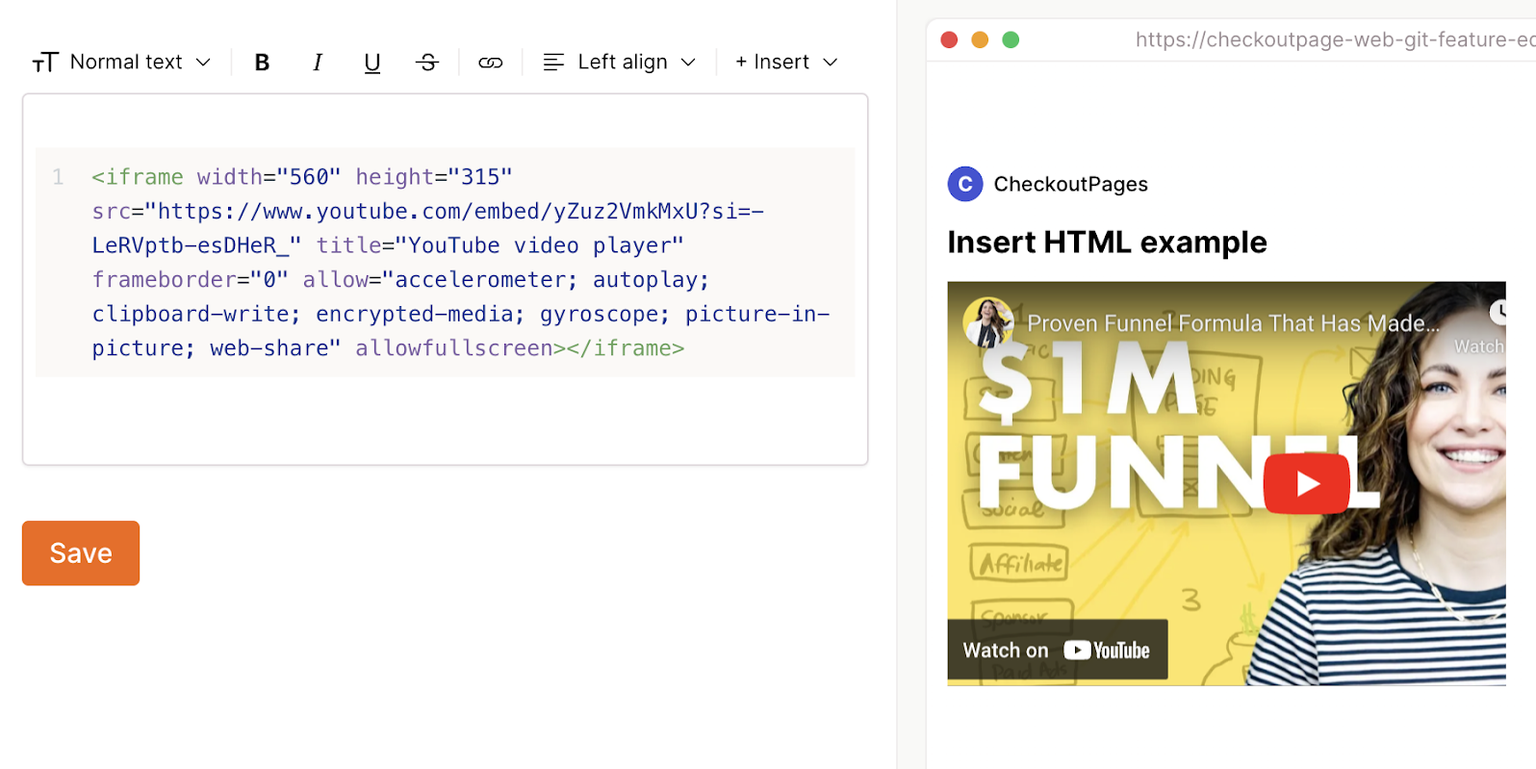
Insert HTML
Inserting HTML into your checkout page opens up a world of possibilities.
Now you can embed YouTube videos, customer reviews, social media posts, and much more.
To insert HTML, click HTML and the code block will appear in your description. Now paste your HTML in here and click Save.
You can also use the HTML block to add HTML and CSS.

Insert horizontal rule
Adding a horizontal rule to your content is a great way to break up your description into sections.
Click on Insert horizontal rule and the divider will be added to your description.

Existing HTML / CSS in the description
Our previous description editor supported HTML. If you’ve previously added HTML to your Description text -- whilst your content will still look the same, it will be wrapped in the new HTML insert block.
You can leave this as is, or now format and style your content using the new rich text editor tools.
That’s it for this update!
We hope you enjoy using the new rich text editor and it helps make your page content shine.
Whilst we’re constantly upgrading the product to help you sell more online, we need your feedback!
Please reach out with suggestions and requests. We’re always available on live chat and we love to learn more about our customers and how we can work together.
Thanks,
Andy