We're super excited to announce the new checkout embed today.
The new embed fits perfectly into your site to create a seamless, on-brand checkout experience for your customers.
Some of the amazing ways to start using the new checkout embed:
- Let customers make a purchase on a conversion driven landing page
- Embed checkouts in your app or platform
- Add a lead capture to your blog posts


We'll dive into why we've made these changes & how to use the new embed below.
Your feedback & the problems the new embed solves
After collecting feedback and looking at the checkouts you added to your sites, we noticed some common problems.
Making a checkout fit within a site’s design can be awkward because of the checkout embeds fixed width and height
- If the height of the checkout embeds is taller than a site’s layout allows for, then the checkout will have an annoying scroll bar
- It’s difficult to make the checkout embed fit in site's design because of stuff like background color, borders, and the drop shadow around it
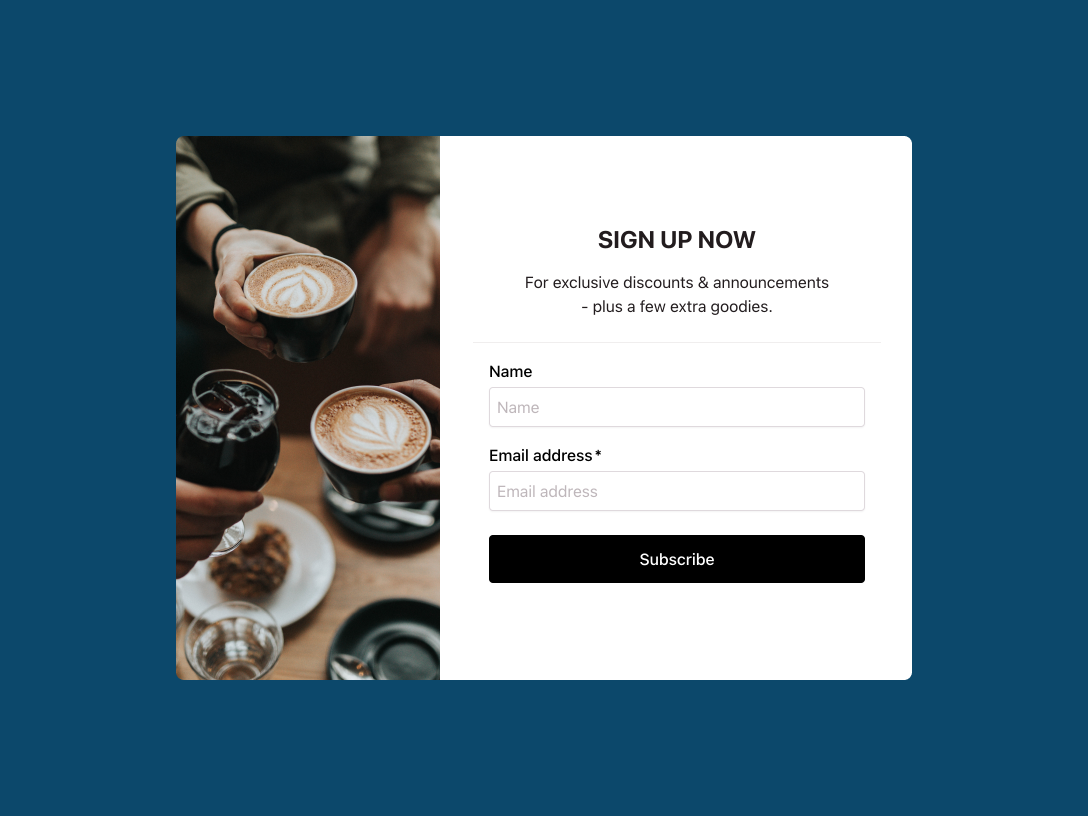
- Lead capture forms look & feel different than checkouts, the current embed wasn’t flexible enough for both
Before we go further, just a quick note to say thanks for all the amazing feedback we’ve had from you, our sellers.
Recently we’ve had so many awesome suggestions, we love it, please keep them coming!
Ok, on with the update…
Checkout embed width and height
Is there a way for me to change the width of the checkout because right now it doesn’t really fit into the side column of my site?
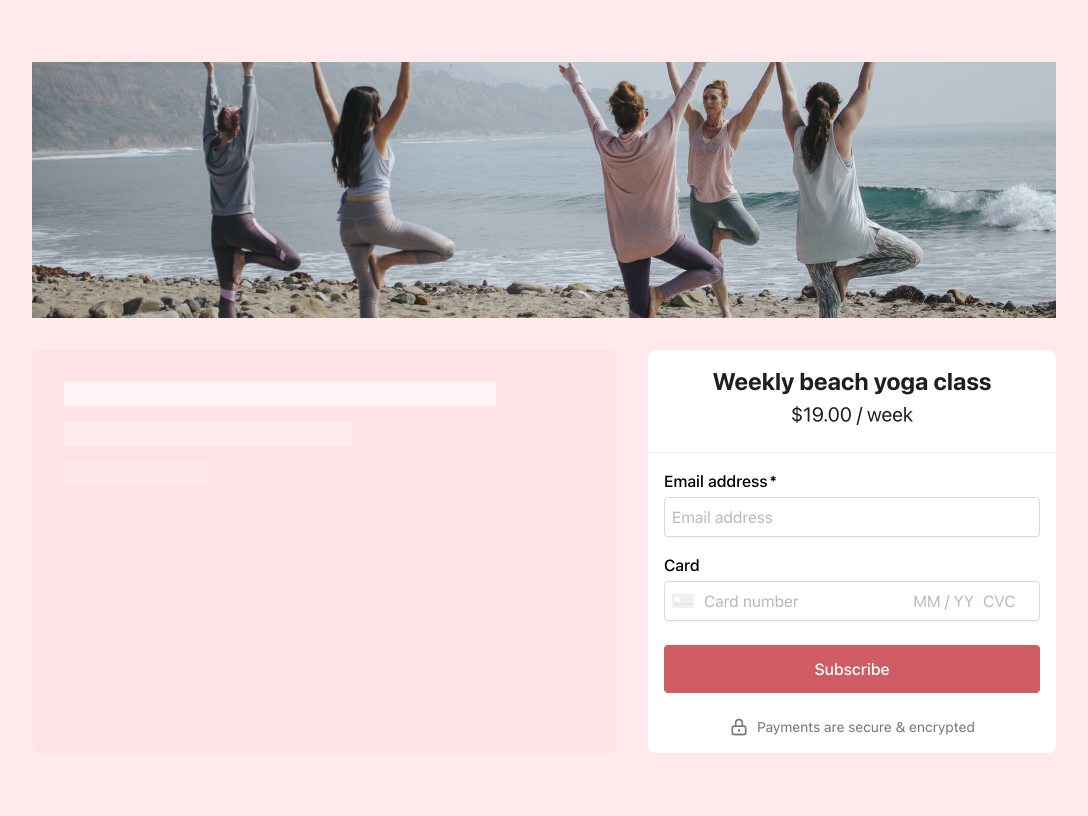
The checkouts embed can now grow/shrink to fit any layout and will automatically change its height at the same time.
We’ve kept the default width to 480px (same width as before) but made changing this simple.
Just change the width px number to the width in pixels you need, or remove style="width: 480px;" altogether, and your checkout will grow/shrink to fit any layout.
You don’t need to add a checkout height as the checkout embed will automatically change its height depending on its width.
Checkout embed scroll bar
Why is there a scroll bar in my the checkout embed?
The annoying scroll bar is fixed!
The new checkout embed automatically adjusts it's height. The annoying scroll bar is now a thing of the past.
Checkout embed design
How do I remove the background color and border around the checkout? These don’t look good when I add the checkout to my site?
We get it, you want to drop the checkout into your site and it just works.
When the design of the checkout gets in the way of the design of your site, that’s no good.
To make things easier, we’ve removed some stuff.
- Checkout background color
- Border around checkout
- Drop shadow around checkout
Adding the embed to your site
This is how you add a checkout to your site
- Open the Checkout Page dashboard
- Find the checkout you want to embed
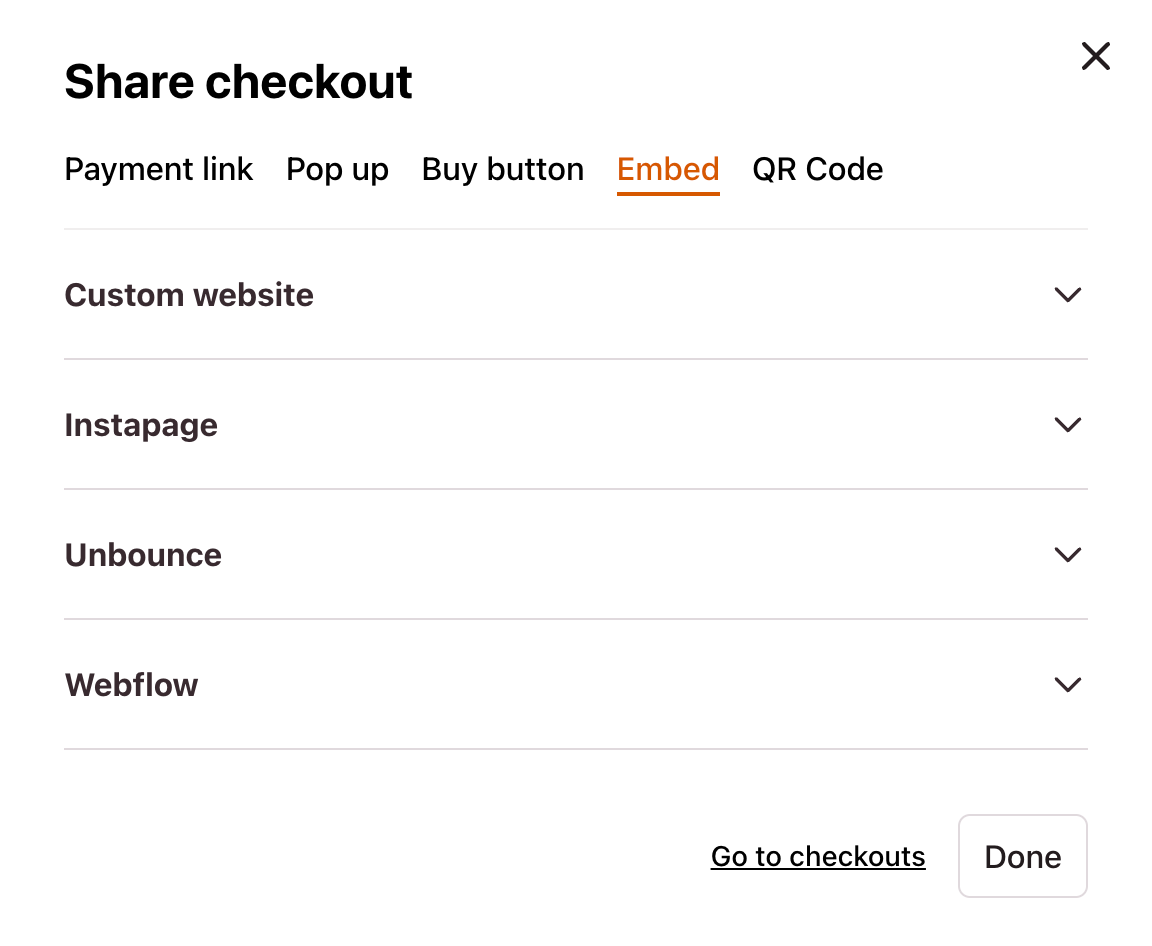
- Click “Share”
- Then “Embed”
- Open the instruction that best matches where you’re embedding your checkout
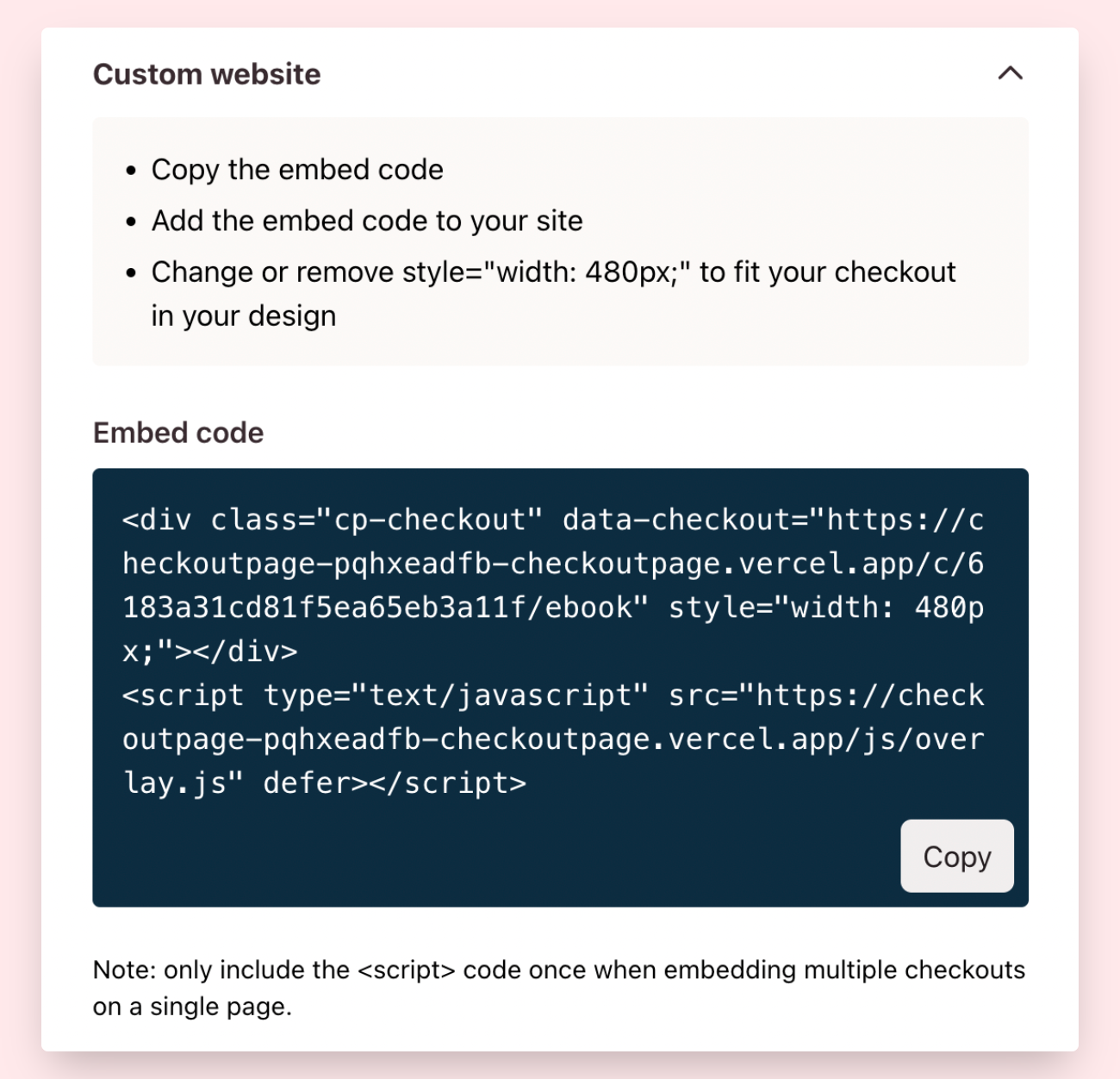
- Copy the embed code
- Paste the embed code into your site
- Change or remove
style="max-width: 480px;"to fit your checkout in your design
That's it! Now you’ve added a responsive checkout to your site!
Only include the <script> code once when embedding multiple checkouts on a single page.


Already using the embed?
Your current checkout or lead capture embed will keep working in the same way.
To take advantage of the new, fully responsive embed, simply replace your current embed code with the new embed code.
That’s it, you’re good to go!
Aaaand, we've got two other exciting updates to share!
Use GIFs in your checkout images & store logo
Whether you say GIF or JIF, you can now use gifs in your checkouts & store logo! Fun times await!
Put products on sale!
Putting a product on sale is a great way to boost conversion. Don't we all like a discount?
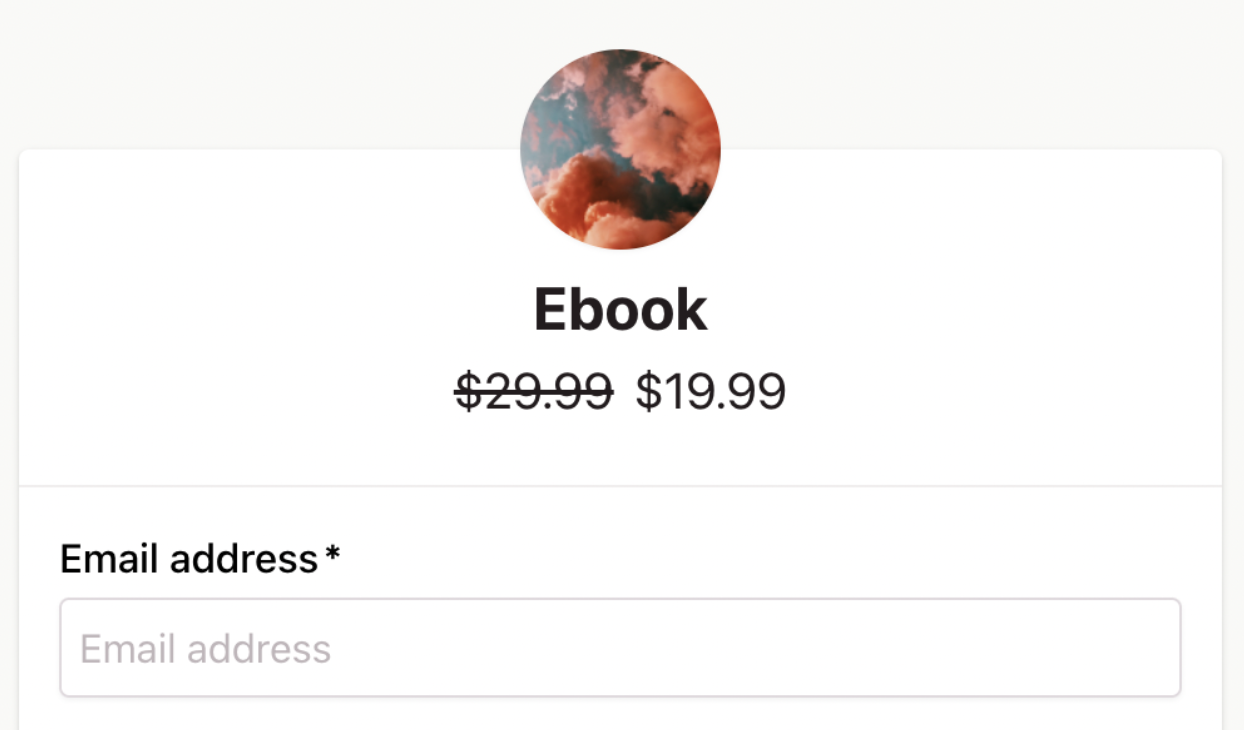
We saw people show a sale price on their product pages & marketing sites and decided to add it to the checkout.

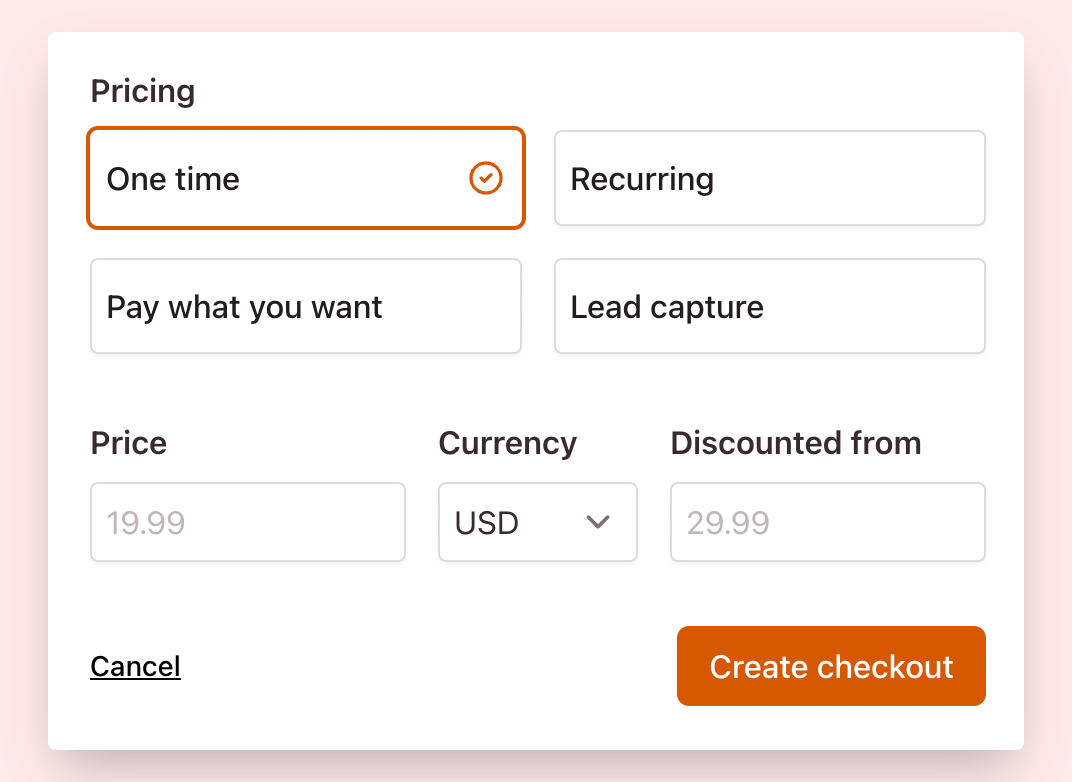
Just add a “Discounted from” amount and this price will be shown with a strikethrough on your checkout!

You can use “Discounted from” on one time, recurring and pay what you want pricing.
That’s it for this update. We’ll be making many improvements over the coming weeks and it’s all because of your help.
As always, we want your feedback and suggestions!
Don’t hold back, shoot us an email at feedback@checkoutpage.co
Tell us what you love, what you hate & what would make selling online with Checkout Page a 5-star experience.
Team Checkout Page.