In this article, we will explore 5 ways to embed Stripe on a website to collect payments. But first, we'll quickly look into why you would want to embed a checkout on your website in the first place.
For many companies, it’s important to control the look and feel of their checkout flow.
While you can add your logo and colors to Stripe Checkout, it still looks and feels separate from your website or app.
Stripe offers building blocks that developers can use to create a custom checkout form. If your company has an in-house team of developers or enough budget to hire developers, this could be a good option for your company.
However, keep in mind that building and maintaining a custom checkout flow is not an easy task, and can get expensive quickly.
When developing a custom checkout is not an option for your company and you still want to embed a checkout on your site, there are third-party solutions that you can use.
As these third-party solutions use Stripe for payments, you won't have to worry about PCI compliance.
What is Stripe?
Stripe is a technology company that provides economic infrastructure for the internet. You may know Stripe mainly for its payment processing services, which allow merchants to accept payments online. They also offer a suite of other related products such as billing, fraud prevention, and business management tools.
Businesses of every size — from new startups to public companies — use their software to accept payments and manage their businesses online.
Can I embed Stripe on my website?
Yes, you can embed Stripe on your own site in a few ways:
- Stripe Checkout
- Low-code payment form by Stripe
- Requires some technical understanding to integrate
- Using Checkout Page
- No-code checkouts built on top of Stripe
- Customizable checkout pages, payment forms, and lead capture forms
What is Stripe Checkout?
Stripe Checkout is a low-code payment integration that creates a customizable form for collecting payments. You can redirect customers to a Stripe-hosted payment page, or embed Checkout directly in your website.
Low-code doesn't mean no code. Embedding Stripe Checkout on your website requires code integration. You will need a backend or a server to initiate a checkout session. if you are not technical, you can work with a developer to implement it.
✔ One-time payments

✔ Subscriptions
✔ Cross-sells
✔ Collect taxes
✔ Customizable
✔ PCI compliance
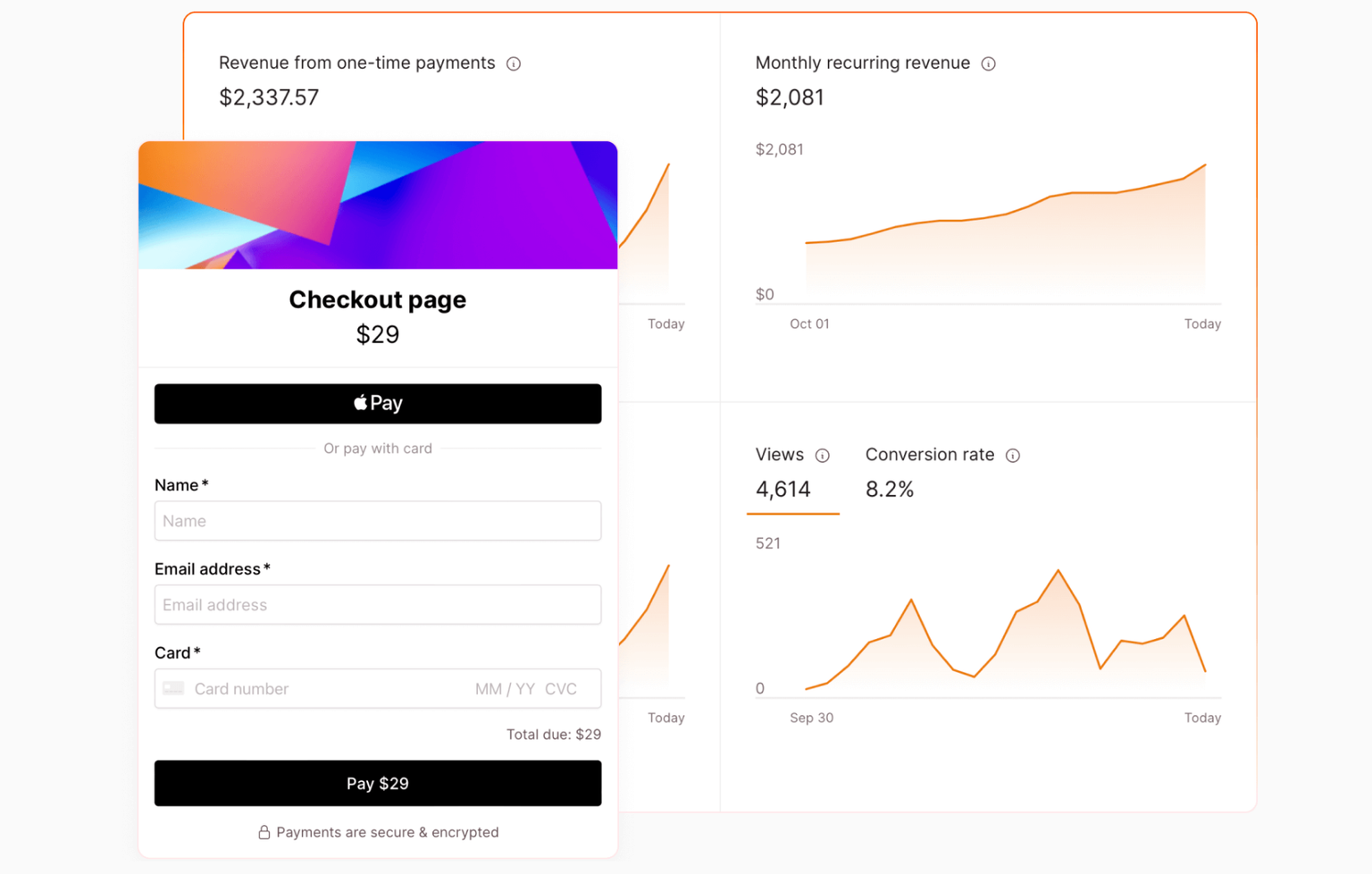
What is Checkout Page?
Checkout Page is a no-code checkout page builder that enables founders, marketers, and event organizers to sell online. In just a few minutes, you can launch products, monetize landing pages, sell event tickets, and test checkout flows. Checkout Page helps you boost revenue with features that increase conversions and average order value (AOV) - no technical knowledge needed.

✔ One time payments (i.e. payment forms, payment links)
✔ Pay What You Want
✔ Subscriptions
✔ Payment plans (instalments)
✔ Lead capture forms and custom forms
✔ Cross-sells
✔ One click upsells
✔ Collect taxes
✔ Customizable
✔ PCI compliance
How to embed or add a Stripe checkout to your website
Fortunately, there are a few ways you can add an embedded checkout to your website while using Stripe for payments.
Let’s look at 5 ways to embed a checkout form on your website while using Stripe for payments.
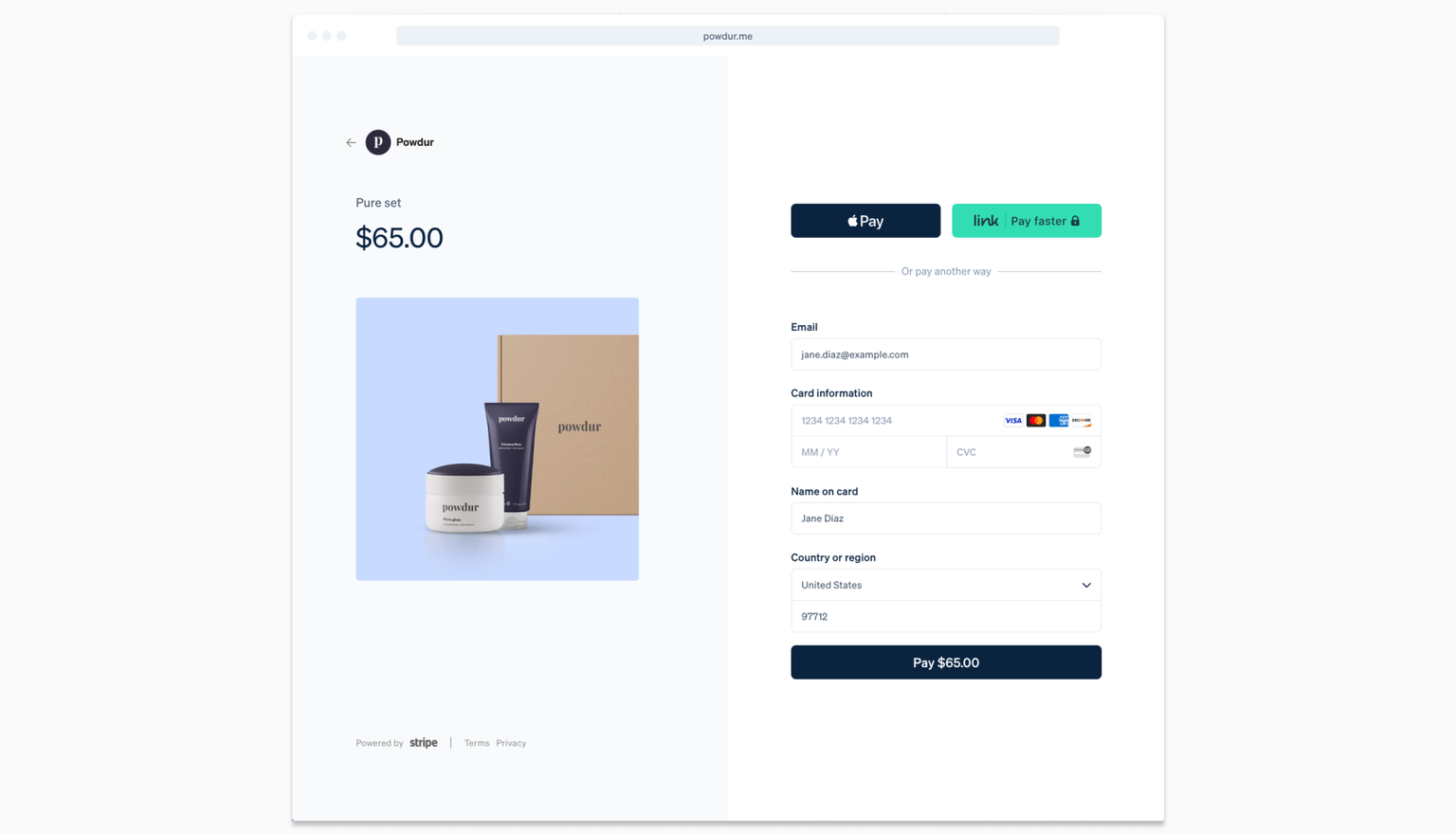
Option 1: Use a Stripe-Powered Checkout Page
There are a number of companies that offer checkout pages that are powered by Stripe.
A service offering an embedded checkout page is probably the simplest way of embedding Stripe Checkout into your website. Their focus is on delivering an easy, conversion-driven payment experience, without compromising on payments-related functionality.
In most cases, these services will take care of everything for you, from the initial setup to maintaining the checkout page.
Here are some popular options:
- Checkout Page: Sell online (websites, landing pages, social commerce) with custom, no-code checkouts
- Foxy: Flexible ecommerce for your website
- 2Checkout: Accept payments from any device from any country
Option 2: Use a Stripe-Powered Shopping Cart
Another popular approach to take payments on your website with Stripe is by using a Stripe Powered embeddable shopping cart.
A shopping cart solution makes it possible for customers to add items to their cart and provides a checkout flow to purchase them.
Compared to a checkout page, a shopping cart solution provides a single checkout flow for all products, instead of a unique flow per product. It also introduces extra checkout steps, as customers first add products to their cart before checking out.
A shopping cart is great if you want your customers to add multiple products to their cart while browsing your website. It's not great if you have a landing page on which you want customers to complete their purchase as quickly as possible.
Just like with the checkout page solutions, in most cases, these services will take care of everything for you, from the initial setup to maintaining the shopping cart.
- Shopify: If you can dream it, you can sell it with Shopify
- BigCommerce: Enterprise ecommerce, simplified
- 3dcart: Everything you need to build your online store
- Volusion: Build Your Online Store, Your Way
- PrestaShop: Your ecommerce. Your brand. Your rules.
Option 3: Use a Stripe-Powered Donation Form
If you're using Stripe Checkout to accept donations, you might want to use an embeddable donation form that works with Stripe.
Checkout forms for collecting donations come with different requirements. It should be possible to change the amount or select from a number of suggested amounts.
As with any other type of form, it's important that the design of the donation form integrates well with your website.
These donation form builders can all be embedded on your site:
- Donorbox: The fundraising engine of choice for 50,000 organizations from 96 countries
- Givecloud: Better Forms. Loyal Donors. More Donations.
- Checkout Page: Accept donations online with simple no-code forms
- Give WP: More Donations, Less Hassle (WordPress plugin)
Option 4: Use a Stripe-Powered Payment Form Builder
If your checkout form needs to be dynamic or capture a lot of data, you may want to look into form builder software.
These solutions are primarily focused on collecting data and some of them come with calculation functionality to create dynamic pricing models.
Keep in mind that these solutions are less focused on accepting payments and might lack features such as subscription payments, payment notifications, and digital downloads.
The following form builders can all be embedded on your site:
- Wufoo: Online Form Builder with Cloud Storage Database
- Checkout Page: Capture leads and collect payments online easily with no-code forms
- ConvertCalculator: Convert traffic into customers
- JotForm: Powerful forms get it done.
- Gravity Forms: Powerful data capture fueled by Gravity Forms.
- Cognito Forms: Easily build powerful forms
Option 5: Use a Stripe-Powered Checkout WordPress Plugin
If you're using WordPress, this is probably the easiest way to get started with accepting payments with Stripe.
As a result of the popularity of Stripe and the WordPress platform, there are a number of WordPress plugins that are built with the sole purpose of integrating Stripe Checkout into your site.
Depending on which plugin you choose, you'll need to do a little bit of work to set up the plugin. After the initial setup, you'll be able to start collecting payments right away.
Keep in mind that some WordPress plugins are highly customizable whereas others are more rigid, which is not necessarily a bad thing!
When choosing a plugin for payments, make sure that you trust the company behind the plugin and try to gauge if they will keep supporting and updating the plugin in the future.
These are some popular options:
- Checkout Page: Sell on your site with customizable checkouts
- WP Simple Pay: The #1 Stripe Payments Plugin for WordPress
- Stripe Payments For WooCommerce: Accept all major debit and credit cards as well as local payment methods with Stripe
Summary
There are a number of ways that you can embed a checkout on your website while using Stripe for payments. The best solution for your business will depend on your specific needs and requirements.
If you’re looking for an embeddable checkout that’s easy to use and has great conversion rates, we suggest you try out Checkout Page.
Checkout Page is:
- A verified Stripe partner
- Easy to set up and use
- No code required
- Fully customizable
- Easy to embed on any website
- PCI compliant
- Optimized for mobile
💡 Get a headstart with a payment form template.
If you’re interested in learning more about Checkout Page or if you want to give it a try, you can sign up for free, or check out our pricing here.