We are thrilled to announce the launch of conditional logic for product variants for Stripe, a powerful tool which transforms the way customers experience the checkout process.
Imagine a checkout process that dynamically adapts to your customers’ preferences. With conditional logic for Stripe payments, that’s exactly what you can achieve. This feature allows you to adjust product options, pricing, and add-on choices in real time based on your customers’ selections. No more overwhelming them with irrelevant choices; they will only see what is truly compatible with their needs.
The beauty of conditional logic is its versatility. Whether you sell physical items, digital downloads, professional services, event tickets, or accept donations and pre-orders, conditional logic can seamlessly enhance your checkout process.
In this blog post, we will explore the world of conditional logic for product variants. We will explore how it works through practical examples, uncover its numerous benefits, and guide you on effortlessly integrating it into your checkout process. And remember, this feature is enabled on Stripe.
TL;DR
- Tailored Checkout Experience: Conditional logic allows you to dynamically adjust options, pricing, and add-ons based on customer selections. It provides personalized shopping journeys tailored to their needs.
- Four Types of Conditional Logic: Checkout Page offers four types of conditional logic for product variants: “is” logic, “is not” logic, “is empty” logic, and “is not empty” logic. Each type enables you to show or hide specific options based on customer choices.
- Easy Setup with Checkout Page: Setting up conditional logic for product variants is simple with Checkout Page. You can enable show/hide logic and apply conditional statements to your product variants through a few easy steps. It is also enabled for your payments on Stripe.
What is conditional logic for product variants?
Conditional logic for product variants is a helpful feature that lets you decide which options to display based on what customers choose.
It makes your checkout process smarter by showing different choices depending on the customer’s selections.
This way, customers only see relevant options, ensuring a customized shopping experience that meets their needs.
What is an example of conditional logic?
Think of conditional logic as a crossroads on a map. If you decide to go left, you’ll see certain things. If you decide to go right, you’ll see different things.
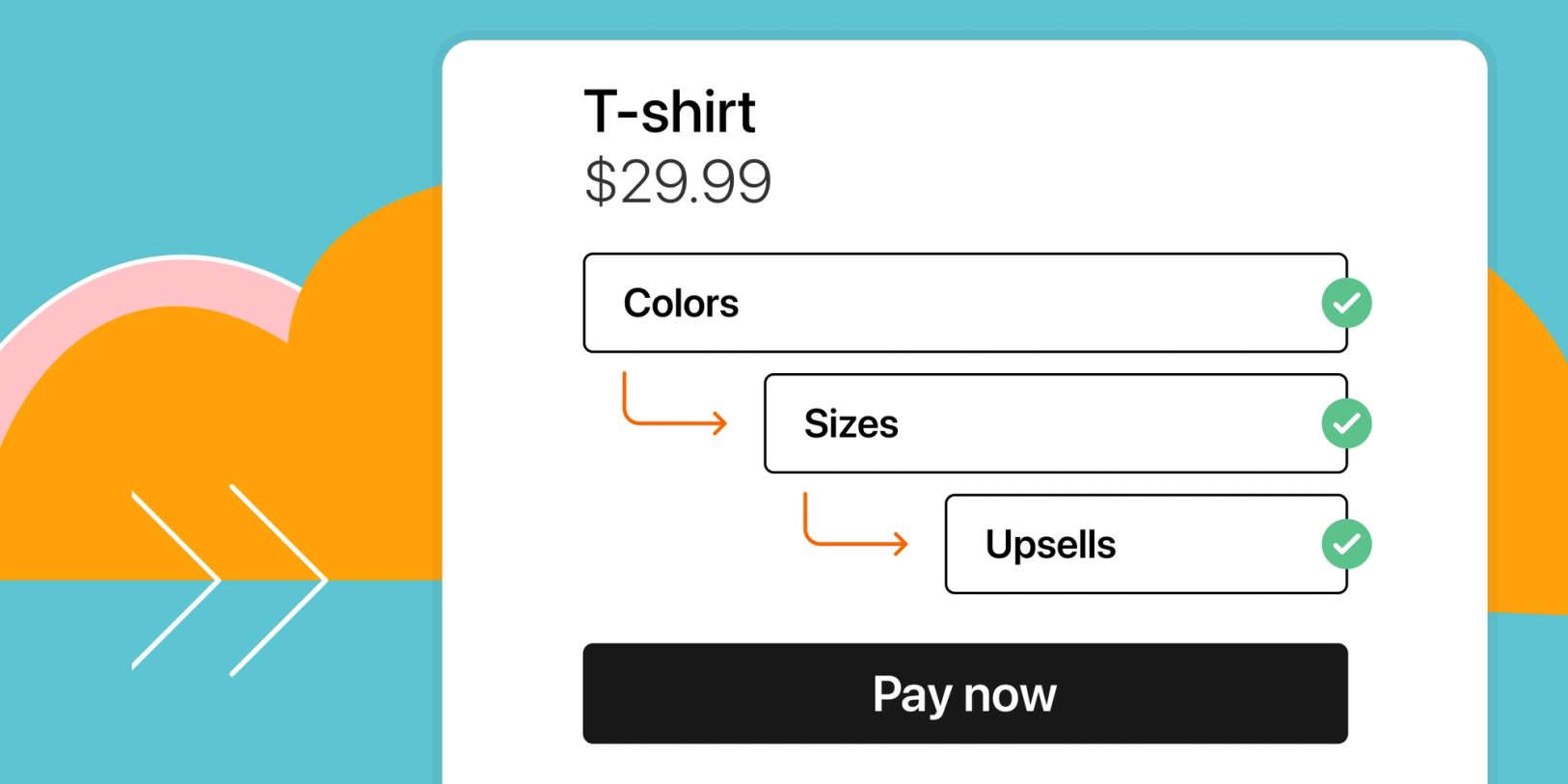
Online shopping works in a similar way. If you’re shopping online and select color “Red” for a t-shirt, the website immediately shows you all the sizes for red t-shirts.
Your choice determines what you see next. That’s what conditional logic does - It’s as simple as “If you pick this, then you see that.”
Why is it good to use conditional logic in my checkout?
Personalized product option
With conditional logic, you can show different options based on what your customer picks. For example, if they choose a certain product, you can show them special customizations for that product.
Simplified shopping process
Conditional logic helps you show only the options that matter to your customers. This makes shopping easier and more fun because they don’t have to look at irrelevant stuff.
What are the types of conditional logic?
Checkout Page offers four types of conditional logic for product variants:
- “is” logic: Show specific options when a customer selects a choice (e.g., displaying available sizes for a selected t-shirt color).
- “is not” logic: Display options when a customer doesn’t select a specific choice (e.g., hiding a bonus for basic members but showing it for premium members).
- “is empty” logic: Show additional options when a pre-selected choice is unselected or empty (e.g., displaying an alternative selection if customers remove a pre-selected option).
- “is not empty” logic: Display specific options when a choice is not empty (e.g., showing map bundles as upsells after selecting a travel guide).
Before we jump into the details of how to use conditional logic for product variants, let’s explore where you can find and set up this type of conditional logic.
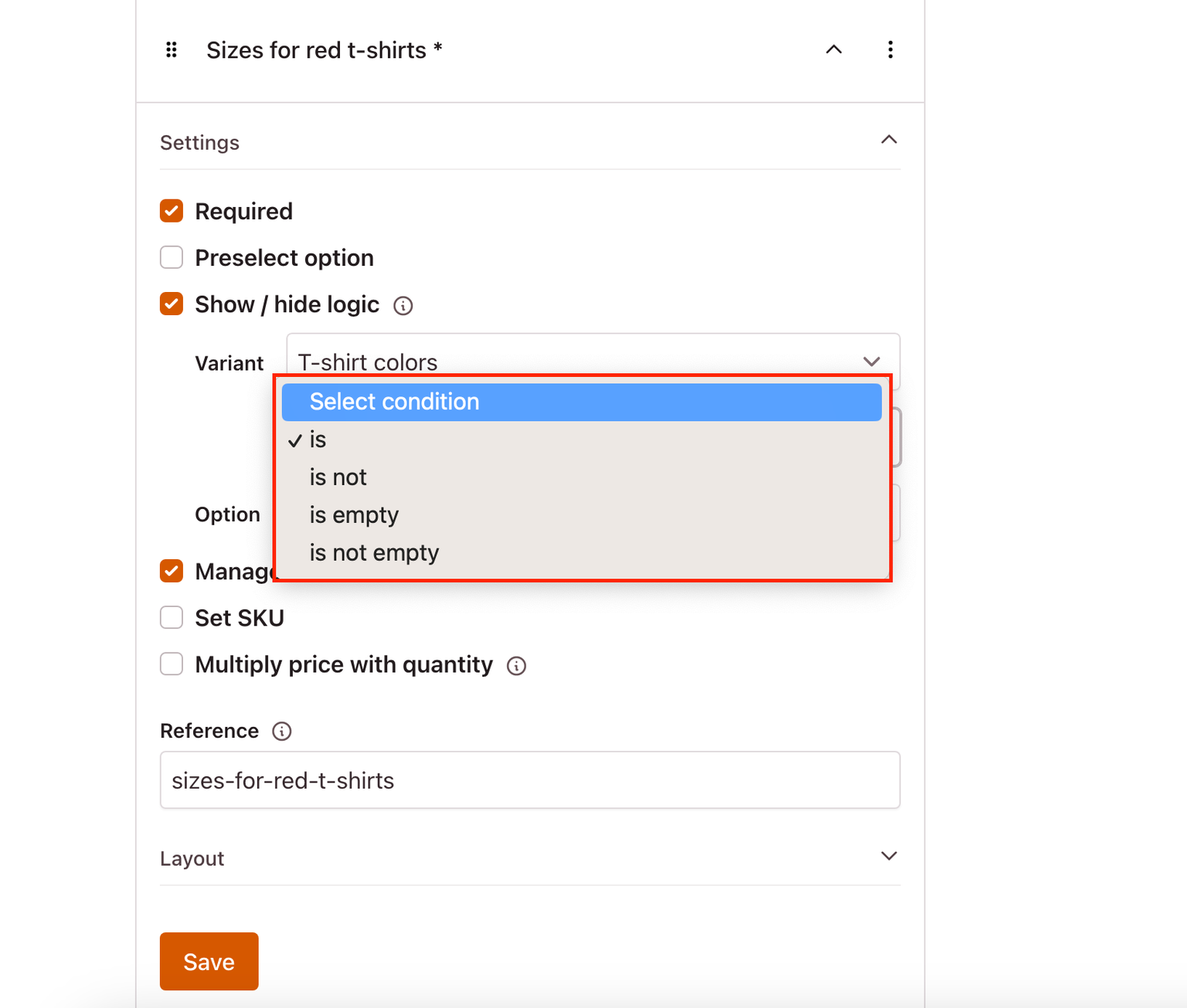
Setting up conditional logic for product variants in your checkout
Setting up conditional logic for product variants is easy with Checkout Page. By following a few simple steps, you can enable the show/hide logic and apply conditional statements to your product variants on Stripe.
To do this, follow these steps:
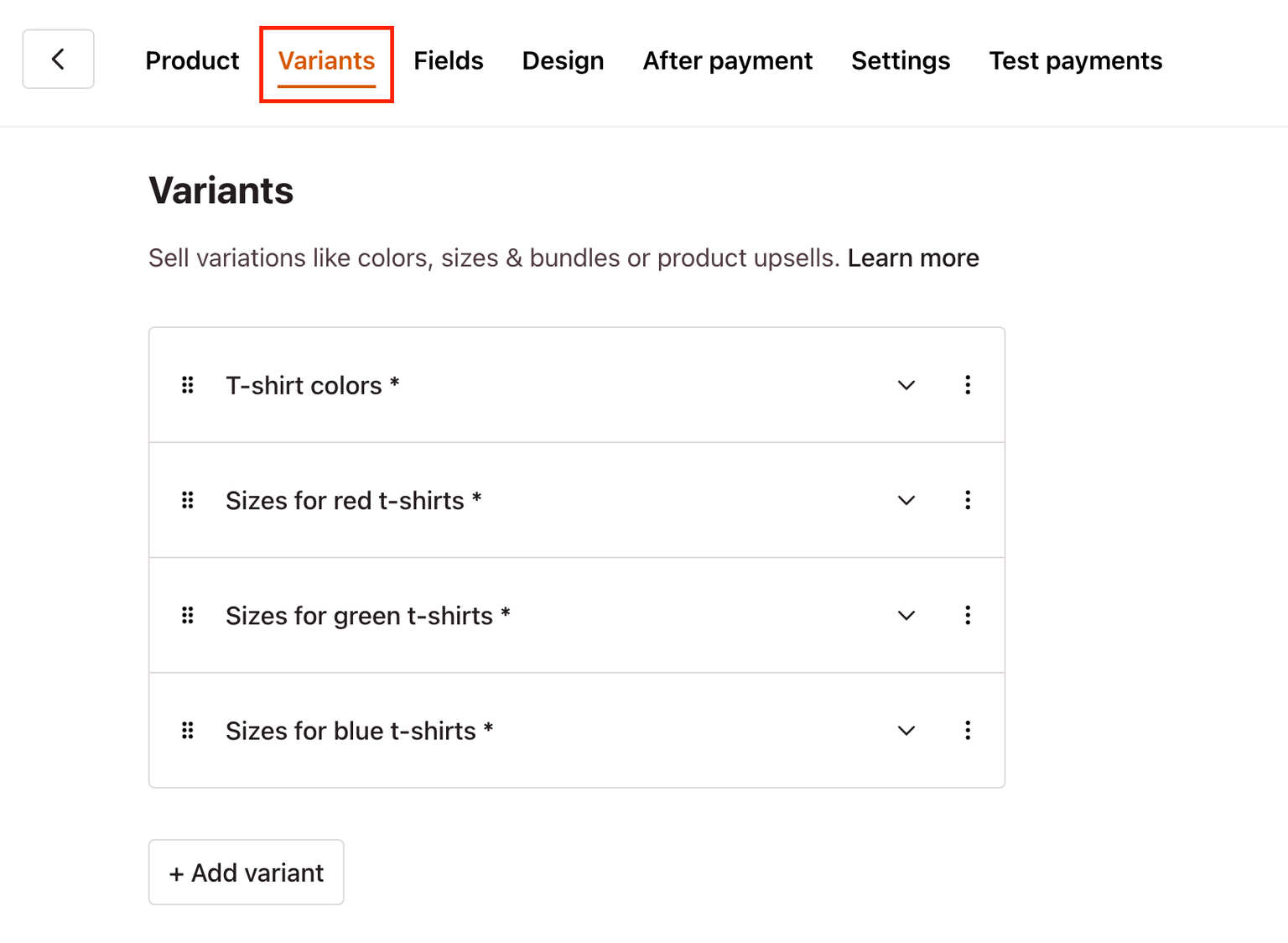
- Edit your checkout and navigate to the Variants tab
- Ensure that you have at least two product variants set up

- Click on a variant to open its settings
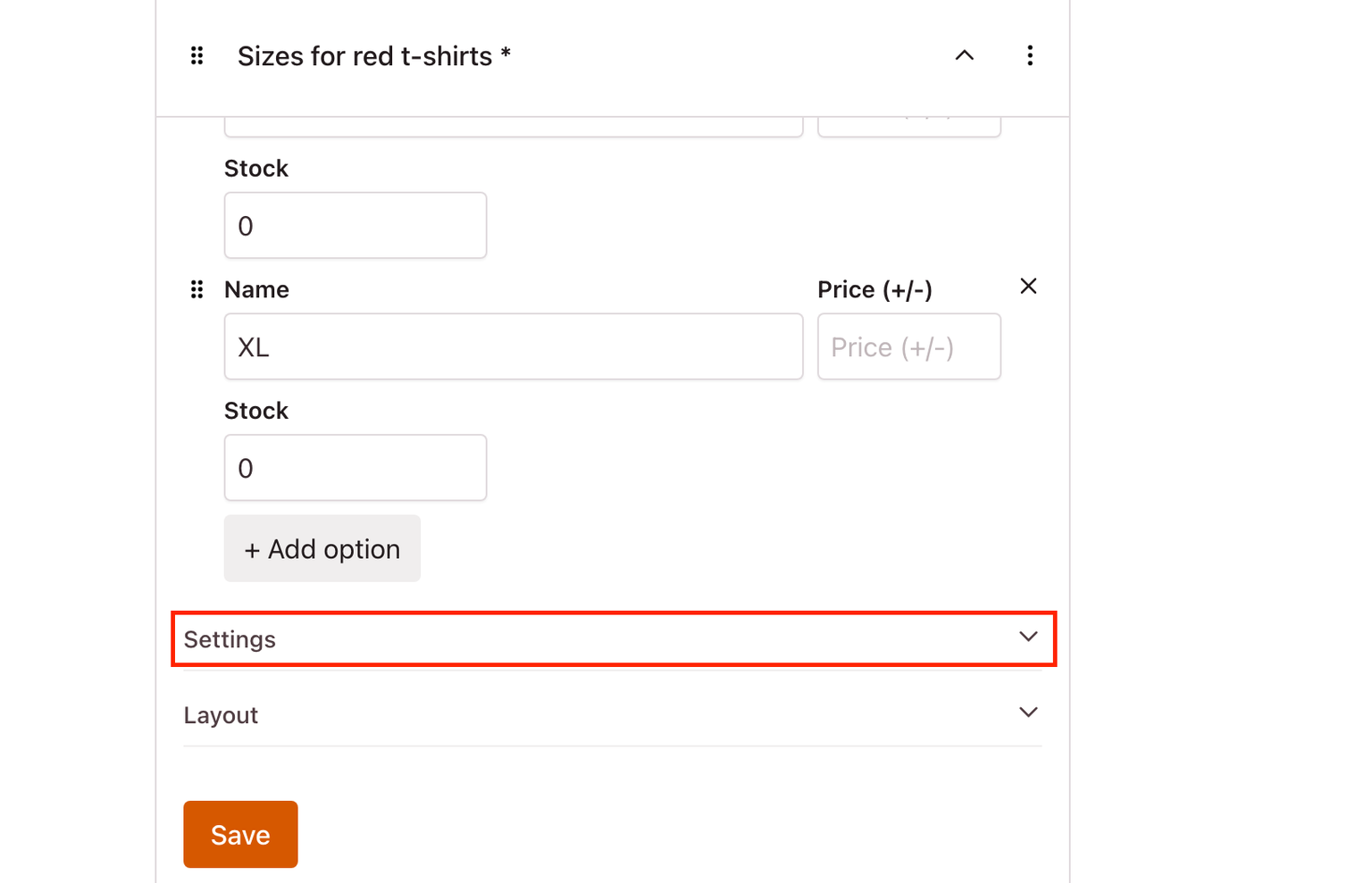
- Scroll down to find the Settings section

- Check the option for Show/hide logic to activate the conditional statements for this variant

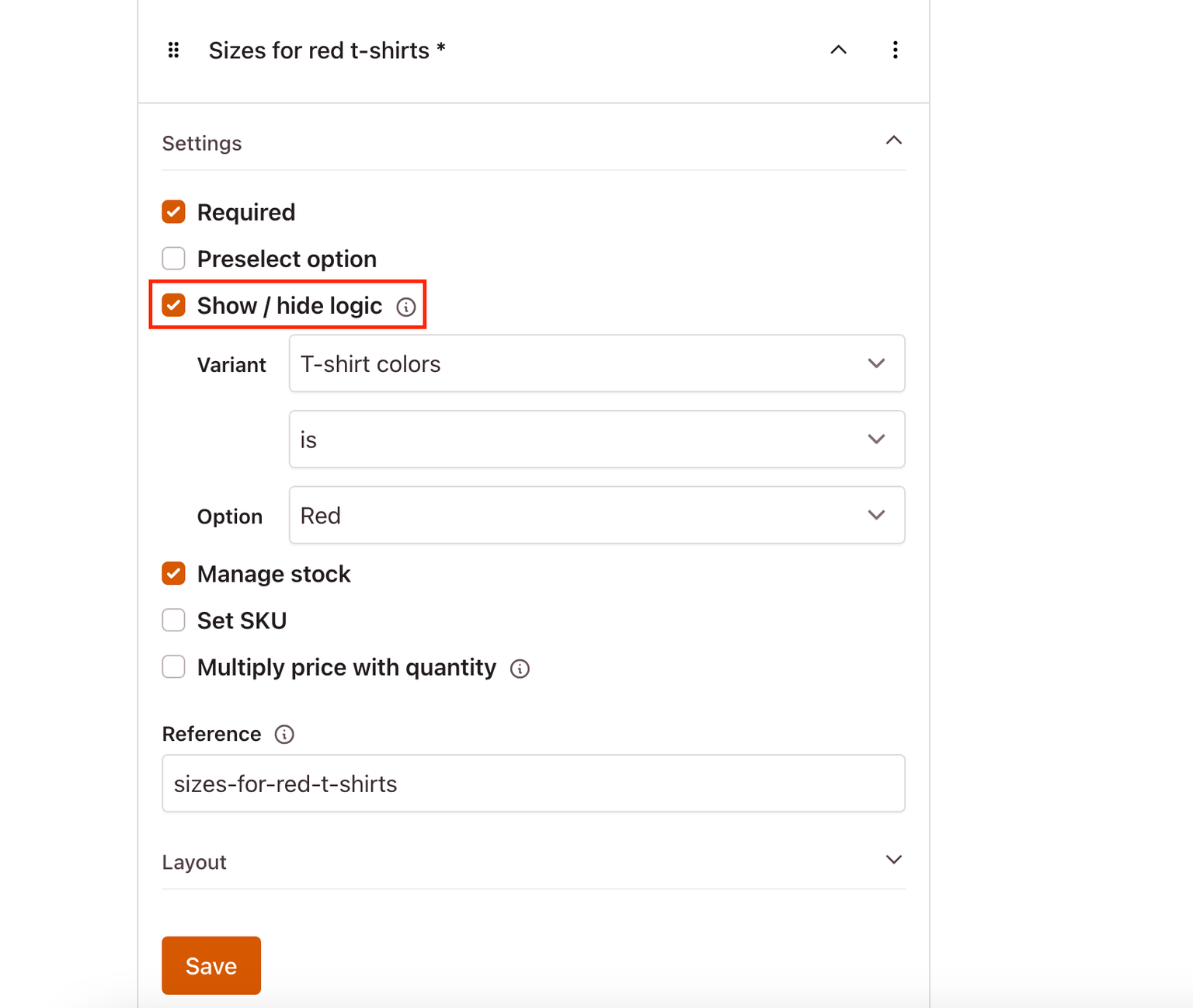
- To create a conditional statement, first, select the corresponding variant from the dropdown menu
- Choose the type of logic you want to apply, such as “is,” “is not,” “is empty,” or “is not empty”

- If applicable, select the specific option within the corresponding variant for the conditional statement
By following these steps, you can apply conditional logic to the current variant based on conditions met in another variant.
Some important things to remember about using show/hide logic in your checkout:
- Show/hide logic allows you to determine the visibility of a specific product variant based on conditions set for another variant.
- The order of the product variants in your checkout doesn’t matter for the show/hide logic to work correctly.
- You can have as many product variants and options as you need in your checkout without any limitations.
Examples of conditional logic on Stripe
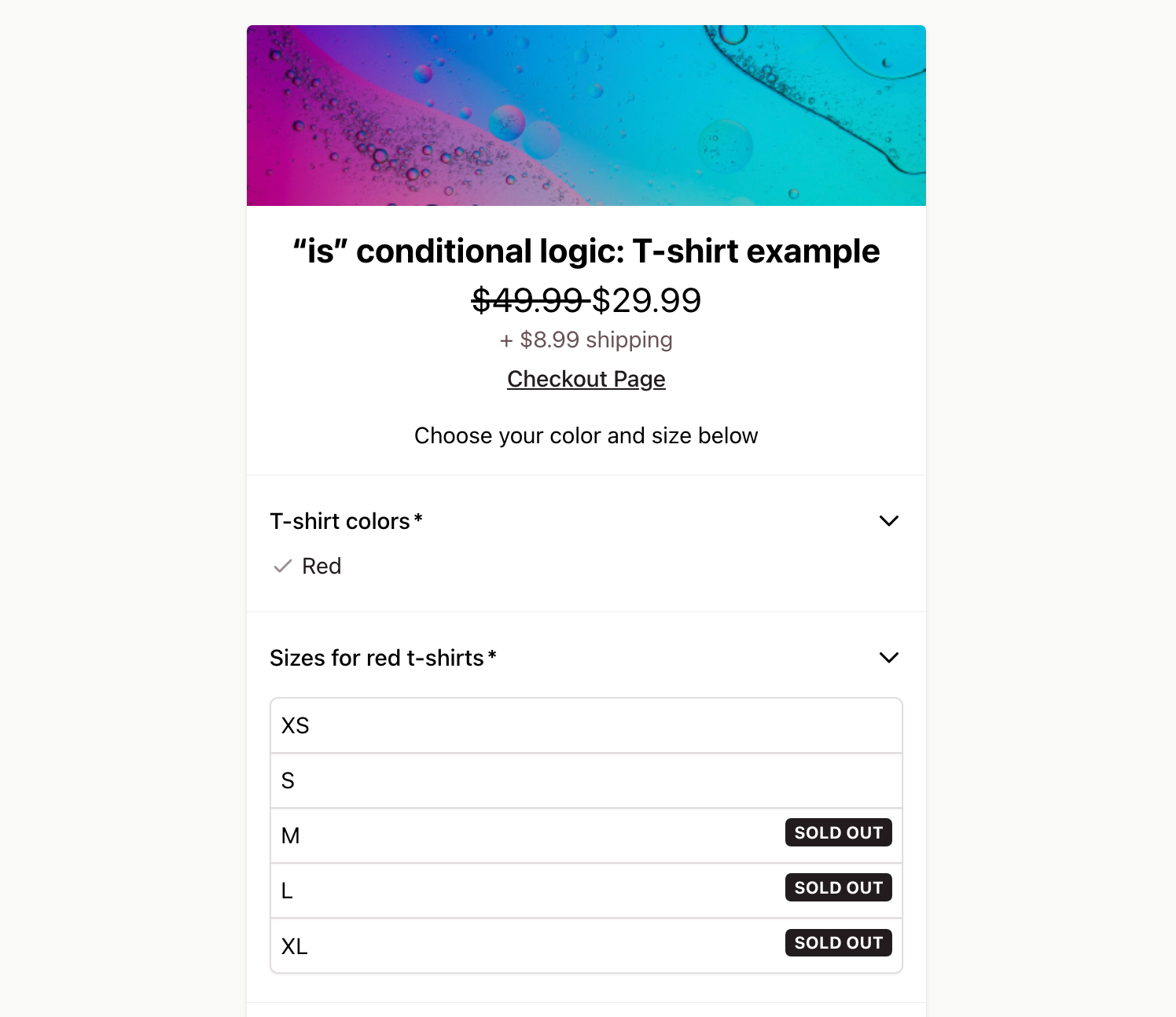
“is” conditional logic - T-shirt size selection based on color choice

Let’s say you’re selling t-shirts, you can use “is” logic like this:
“If the customer picks red, show the sizes that are available for red t-shirts.”
This makes sure customers only see the sizes that actually exist for red t-shirts.
Product variants:
T-shirt colors:
- Red / Green / Blue
Sizes for Red t-shirts:
- XS / M
Sizes for Blue t-shirts:
- XS / S / M / L / XL
Sizes for Green t-shirts:
- XS / S / M / L / XL
To apply the “is” conditional logic for displaying the Sizes for Red t-shirts product variant:
Show/hide logic:
- Variant: T-shirt colors
- Conditional statement: “is”
- Option: Red
This means that the product variant Sizes for Red t-shirts is only visible when a customer chooses the Red option from the product variant T-shirt colors.
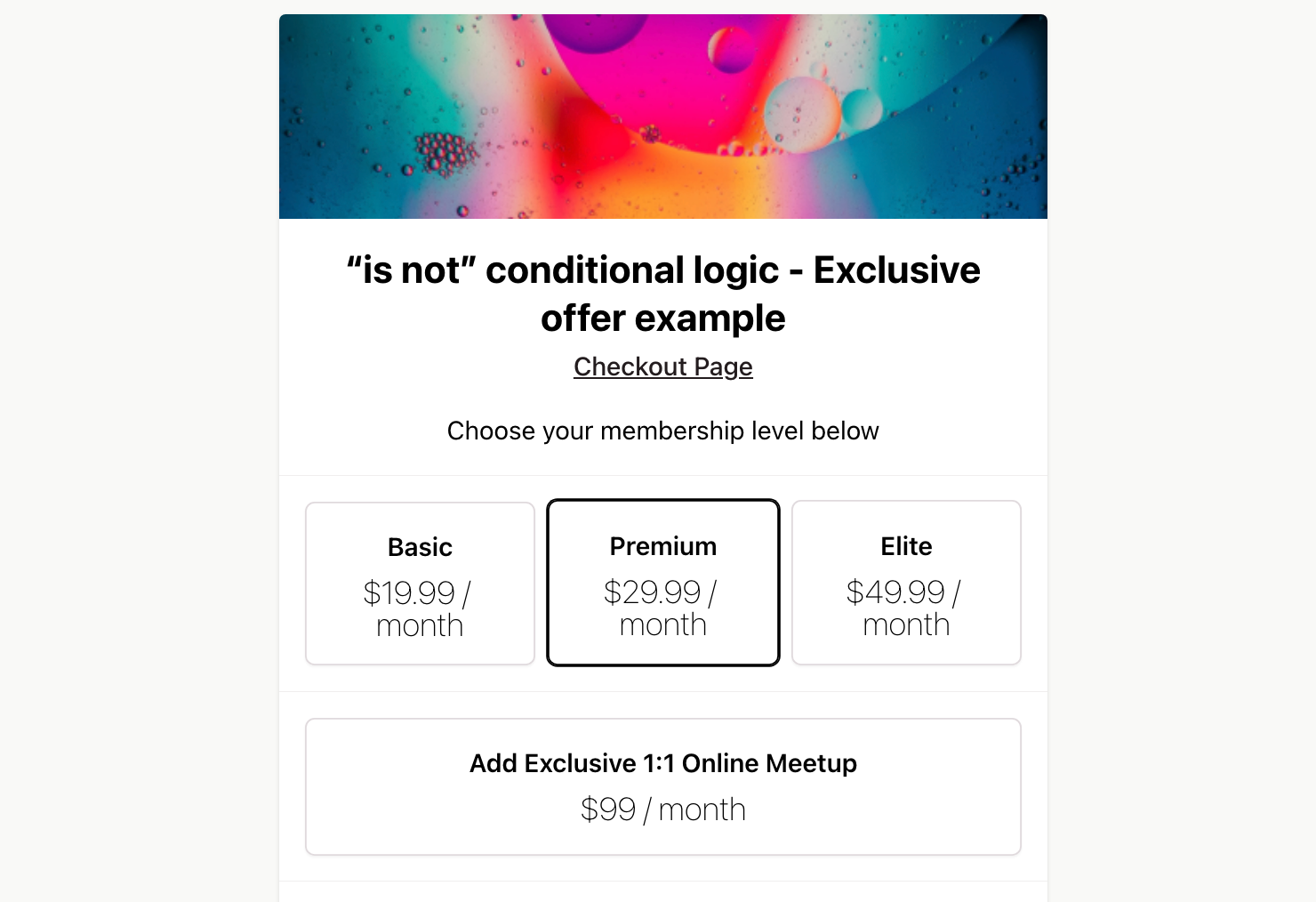
“is not” conditional logic - Exclusive offer for Premium and Elite members only

Let’s imagine you’re selling access to a membership website that includes an additional upsell offer of an exclusive 1:1 online meetup for Premium and Elite members, but not for the Basic membership level.
Product Variants:
Membership Level
- Basic: $19.99
- Premium: $29.99
- Elite: $49.99
Upsell Offer
- Add exclusive 1:1 Online Meetup: $99
To apply the “is not” conditional logic for displaying the Add Exclusive 1:1 Meetup product variant:
Show/hide logic:
- Variant: Membership Level
- Conditional statement: “is not”
- Option: Basic
This means that the product variant Add Exclusive 1:1 Online Meetup is only visible when a customer does not choose the Basic option from the Membership Level variant.
So, if a customer chooses either the Premium or Elite membership, they will see the option to pay an additional fee to get an exclusive 1:1 meetup. The Basic members will not see this upsell offer, creating a clear distinction and benefit for higher tier members, while also providing an incentive for Basic members to consider upgrading their membership.
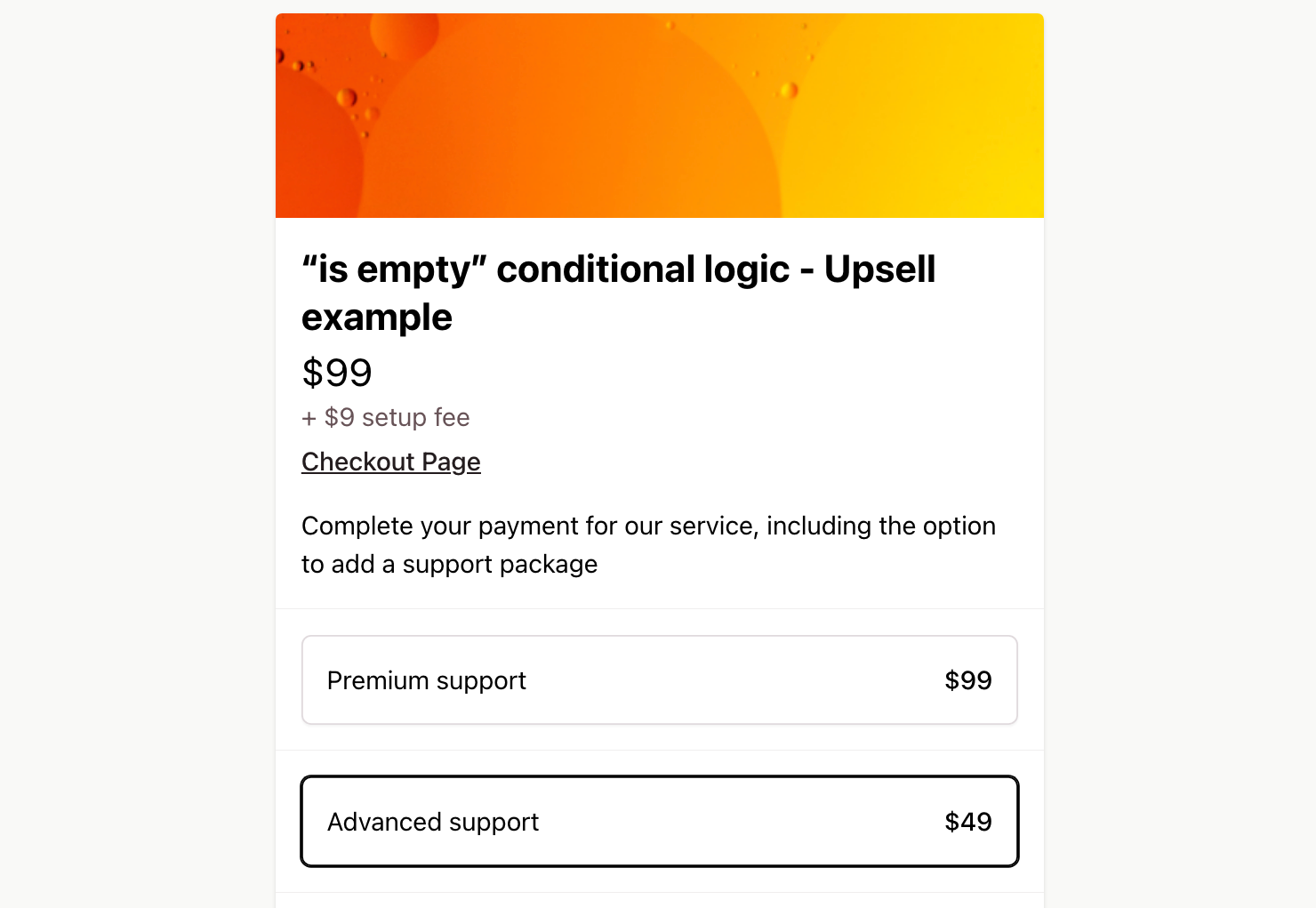
“is empty” conditional logic - Providing an alternative upsell option

Let’s imagine you’re selling an online service, and as part of the checkout process, you have pre-selected an upsell for Premium support. However, you also want to provide an additional option if customers choose to unselect the pre-selected upsell. This can be done using conditional logic to display the alternative option if the pre-selected upsell is empty.
Product Variants:
Support upsell
- Premium support (pre-selected)
Discounted upsell
- Advanced support
To apply the “is empty” conditional logic for displaying the Advanced support product variant:
Show/hide logic:
- Variant: Support upsell
- Conditional statement: “is empty”
With this conditional logic, the alternative upsell for advanced support will only be visible if customers decide to unselect the pre-selected option for Premium support.
During the checkout process, customers will encounter the upsell variant for Premium support, which is pre-selected by default. If customers proceed without making any changes, the alternative upsell for advanced support will remain hidden since the pre-selected upsell is not empty.
However, if customers actively choose to remove the pre-selected upsell by deselecting it, making the upsell variant empty, the alternative upsell for advanced support will become visible. This provides customers with an additional option to consider, allowing them to opt for advanced support instead of the pre-selected Premium support.
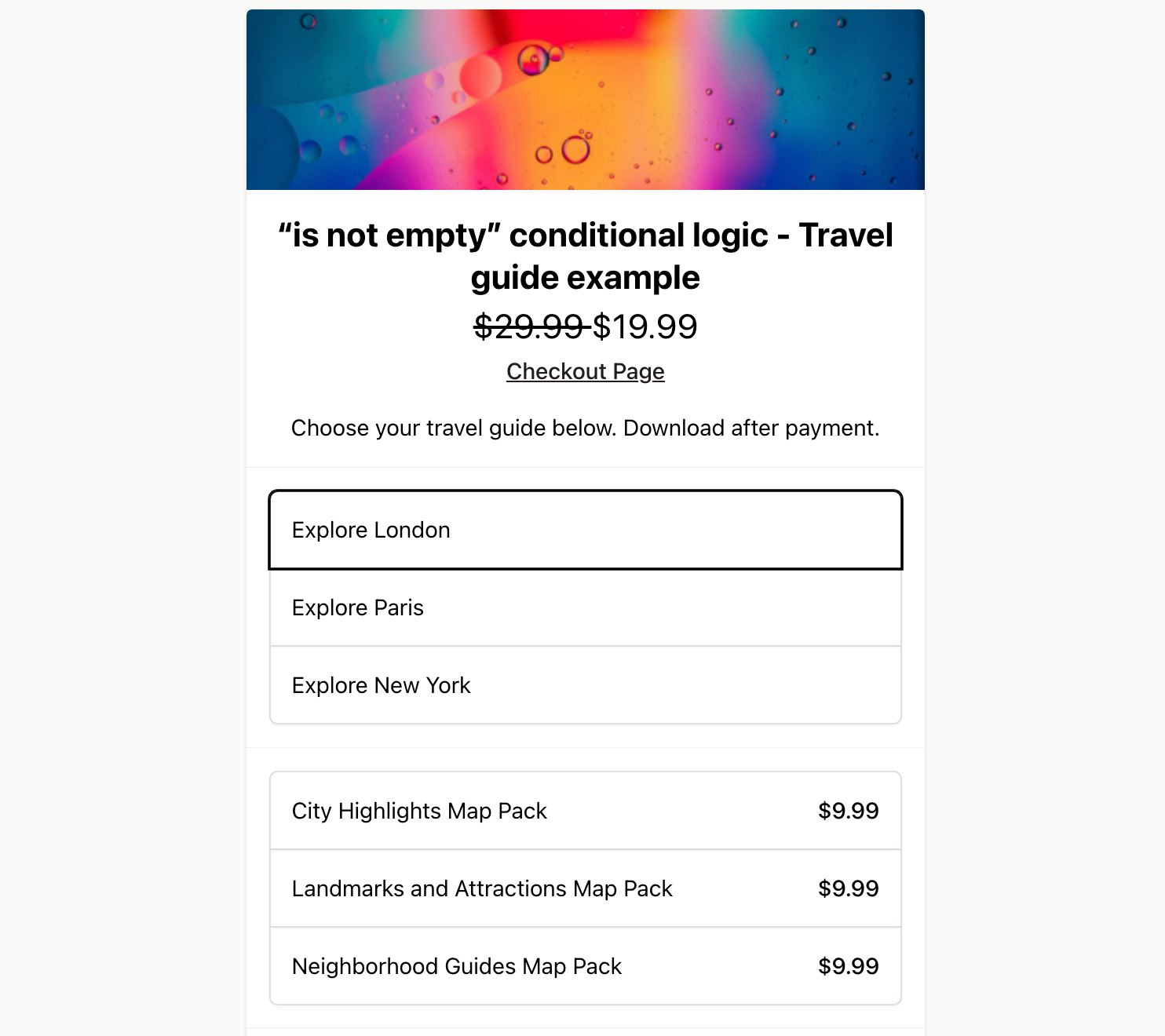
“is not empty” conditional logic - Upsell after selecting a travel guide

Let’s imagine you run a travel website where you sell downloadable travel guides. You want to upsell customers discounted bundles of additional city maps, but only when they select a travel guide to purchase.
Product Variant:
Travel Guides
- Explore London
- Explore Paris
- Explore New York
Map bundle upsells
- City Highlights Map Pack
- Landmarks and Attractions Map Pack
- Neighborhood Guides Map Pack
To apply the “is not empty” conditional logic for displaying the Map bundle upsells product variant:
Show/hide logic:
- Variant: Travel Guides
- Conditional statement: “is not empty”
By using this conditional logic, the option to select one of the map bundle upsells will only be visible after the customer selects a travel guide. If the customer hasn’t selected any travel guide yet, the special offer for the city maps bundle will not be displayed.
This way, customers can easily enhance their travel guides by adding a map bundle that corresponds to their chosen travel destination. The upsell option becomes available and visible once a travel guide is selected.
How different products benefit from conditional logic
Physical and digital products
- Physical products: Use conditional logic to show different size, color, or variation options based on what customers prefer.
- Digital products: Apply conditional logic to give customers access to specific digital files or resources they purchased.
Professional services
- Coaching services: Implement conditional logic to display available coaching packages or specialities based on customer needs and interests.
- Consultations: Use conditional logic to show appointment slots or consultation options based on service provider availability.
Subscriptions and memberships
- Exclusive content: Utilize conditional logic to offer different subscription plans with varying levels of access to exclusive content or features.
- Community access: Apply conditional logic to provide different membership tiers with varying levels of community engagement or privileges.
Event tickets
- Event access: Use conditional logic to offer different ticket types (e.g., general admission, VIP).
- Workshop registration: Implement conditional logic to show available workshop sessions or classes based on the customer’s chosen date or time.
Donations and crowdfunding
- Project funding: Apply conditional logic to offer different reward tiers or perks based on the amount donated by donors.
- Charitable contributions: Utilize conditional logic to display specific causes or campaigns based on the donor’s chosen area of interest.
Pre-orders
- Upcoming product reservations: Apply conditional logic to allow customers to reserve upcoming products or limited edition items, displaying estimated release dates and availability status.
Is there an option to show Stripe products conditionally?
Yes! With Checkout Page, you can easily sell Stripe product variants and display them with conditional logic, all without needing code. The integration with Stripe for payment processing is seamless, and you can set everything up quickly in just a few minutes. This allows you to customize your sales process and provide a more tailored experience to your customers.
Conclusion
Thank you so much for joining us on this journey into the exciting world of conditional logic for product variants. It’s a game-changer when it comes to enhancing the checkout experience for your customers, enabled on your payments on Stripe.
We genuinely appreciate the time you’ve taken to read this blog post, and we hope you found the information helpful and inspiring. Your feedback is incredibly valuable to us. Did the examples resonate with you? Is there anything specific you would like us to explore further?
Our ultimate goal is to provide you with valuable insights and practical tips that will elevate your online business. So please, share your thoughts, suggestions, or any other topics you would like us to cover. Your input is instrumental in helping us improve Checkout Page and assist you in driving more sales.
We’re excited to see how you leverage conditional logic to create exceptional checkout experiences for your customers!
Thanks!
Team Checkout Page