What is A/B testing?
A/B testing helps businesses improve sales by comparing different versions of a campaign and seeing which one works best. By randomly dividing your target audience into two groups and exposing them to different versions of a campaign, A/B testing allows you to identify which elements are most effective in targeting your audience and lets you optimize future your campaigns accordingly. For example, A/B testing can be used to test the effectiveness of unique checkouts, different headlines, images, or call-to-action buttons. This can lead to higher conversion rates and more sales.
The power of Unbounce and Checkout Page as A/B testing tools
One of the easiest ways to perform A/B testing is using a landing page builder, such as Unbounce. A landing page builder typically provides a user-friendly visual editor, making it simple for businesses to create multiple versions of each page and test different elements, such as headlines, images, and call-to-action buttons. Without having to invest in additional A/B testing software or hire specialized developers to conduct tests, landing page builders offer an easy and cost-effective way to improve the performance of their sales campaigns and increase conversions.
Unbounce like many other landing page builders comes with built-in A/B testing functionality, which makes it easy to track the performance of different versions of a landing page and identify which elements are most effective at driving conversions. You can also access detailed analytics and reporting, which can help you make data-driven decisions about your campaigns and optimize your checkouts and landing pages for improved performance.
The key to A/B testing using a landing page builder is speed, simplicity and ease of use. Using Checkout Page, you can quickly create unique checkouts trialling different elements to test and increase the conversion rate. Using the Checkout Page App for Unbounce, these checkouts can then be seamlessly added to your landing pages while tracking your checkout conversion rate to see which ones generate the most sales. When someone makes a purchase or submission on your embedded or pop-up checkout, it will be automatically measured as a conversion on Unbounce making it one of the most powerful A/B testing tool combinations.
Use cases for A/B testing
Optimizing pricing: If you’re unsure what should be the price for your product or service, you can test your checkouts by adding them to your landing page on Unbounce. A/B testing can be used to determine the optimal price point for a product or service by testing different prices with small groups of customers and measuring their purchasing behavior.
Improving checkout conversion rates: If you wonder whether changing your product name or a different call-to-action will drive more sales, duplicate your checkout on Checkout Page, make changes and test it by quickly embedding it on Unbounce. A/B testing can be used to improve conversion rates by testing different titles, product images and call-to-action buttons to see which ones are most effective at getting visitors to make a purchase.
Evaluating the impact of different designs: You might want to see which product placement on your landing page generates the most sales. That’s super easy to test as you can either embed or add a checkout pop-up to your Unbounce page, or move your checkout to a different section of your page. A/B testing can be used to evaluate the impact of product placement and design by testing different versions of your landing page and measuring the impact on checkout conversion rates.
How to do A/B Testing with Unbounce and Checkout Page
To start A/B testing your checkouts and landing pages, log in to your Unbounce account and navigate to the page you want to A/B test.
- Scroll down to Page Traffic Mode and click on the A/B Test button to access the A/B testing settings.
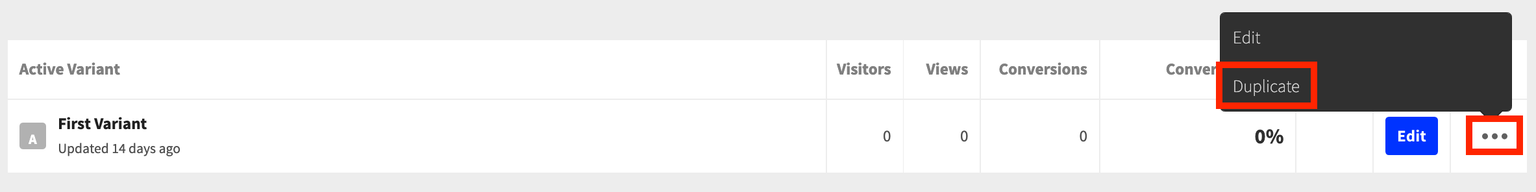
- To create a new variant of the page, click on the three dots next to your Active Variant. Then Duplicate and make changes to the design or copy of the page or embed a new unique checkout onto your page. You can also create multiple variations for more complex tests.

- If you wish to test the performance of your checkout, create multiple variations by duplicating your checkout on Checkout Page. Then, instead of changing the design or copy of your landing page, embed or add a pop-up of different versions of your checkout. For example, you might choose to test elements such as the alignment of your checkout, product name, pricing or call-to-action.
- Set your variant Weight, which means splitting the test by defining the percentage of visitors that will be directed to each variation. The total weight of all variants should add up to 100. If this is your first time A/B testing, start with giving equal weights to all variants.
- Once you’ve created your variants and assigned their weights, Unbounce will automatically split the traffic between the variations and track the performance of each.
You can monitor the results of the test by checking the analytics in your Unbounce dashboard. This will show you the conversion rate, bounce rate, and other important metrics for each variation.
Once the test is complete, analyze the results and select the winning variation. You can then make this variation the primary version of your checkout and landing page and continue to optimize it.
Best practices for A/B testing
A/B testing is a powerful technique for optimizing sales campaigns, but it’s important to refer to the best practices in order to get accurate and reliable results. Here are some tips to follow when conducting A/B tests:
- Test one element at a time: To ensure that the results of a test are reliable and actionable, it’s important to test one element at a time. For example, when testing a unique checkout, you should only change one element (such as the product name, pricing or button color) in each variation.
- Set a clear hypothesis and avoid making assumptions: Before starting a test, it’s important to have a clear idea of what you are trying to achieve and what you expect to learn from the test. For example, you might want to find out which call-to-action is the most effective in converting visitors to customers. This will help you to design your checkout and test it in a way that will provide meaningful results.
- Consider external factors and test continuously: A/B testing takes time and patience. Keep in mind external factors that may affect the results of your test. For example, if you’re testing your checkouts during a holiday season and your products are seasonal, the results may be affected by the increased traffic that comes with the holiday.
By following these best practices, you can ensure that your A/B tests are reliable, accurate, and provide valuable insights that can be used to optimize your sales campaigns.
Analyzing A/B test results
Analyzing the results of an A/B test is an important step in understanding which checkout variation performed the best and identifying areas for improvement. When analyzing the results of an A/B test for checkouts, the main metric to focus on is the conversion rate, which is the percentage of visitors who complete a purchase.
In addition to the conversion rate, it’s also important to consider other metrics such as the average order value for each customer, the total revenue for each checkout, and the bounce rate indicating how many visitors left the page without making a purchase or submission. These metrics can provide further insights into the effectiveness of the checkout or landing page variation. You can view your test results in the A/B Test Results section on Unbounce.
It is essential to make sure that your targeted test groups are similar in terms of their characteristics and behavior, so that any differences in conversion rate can be attributed to the change being tested. For example, to ensure your analysis and conclusions are accurate, you might want to limit your checkout A/B testing to a specific geographic area or demographic group. Unbounce also allows you to view a breakdown of the results by device, location, and referral source, which can help you understand how different segments of your audience are responding to the variations in your checkout.
Try to look at the results of the test as a whole, not just one metric. It’s important to consider all the data, that way you will get a more complete picture of the performance of each checkout variation. Once you have analyzed the results, make a decision about which variation performed the best and implement the changes on your live checkout and landing page.
Conclusion
In conclusion, A/B testing is an important tool for businesses to improve sales and optimize campaigns. Using a landing page builder such as Unbounce in conjunction with Checkout Page allows businesses to easily test checkout variations along with different elements such as headlines, images and call-to-action buttons. The built-in A/B testing functionality, integrated analytics and the ability to quickly and seamlessly add unique checkouts make Unbounce and Checkout Page one of the most powerful A/B testing tool combinations. By following best practices for A/B testing, businesses can ensure that their tests are reliable, accurate and provide valuable insights that can be used to improve their campaigns and increase conversions.