Add Checkout Page to Instapage
In this help article, you will learn how to add your checkout to your Instapage landing page.
Contents
With Checkout Page, you can easily create a one-page checkout and add it to your site in different ways.
Here are the instructions for adding your checkout to Instapage.
Please note: You must publish your page to view your changes.
Add a Buy button
You can add a Buy button that links to your checkout to open it in the same or a new window.
Follow these steps to do it:
- Open the page builder on Instapage
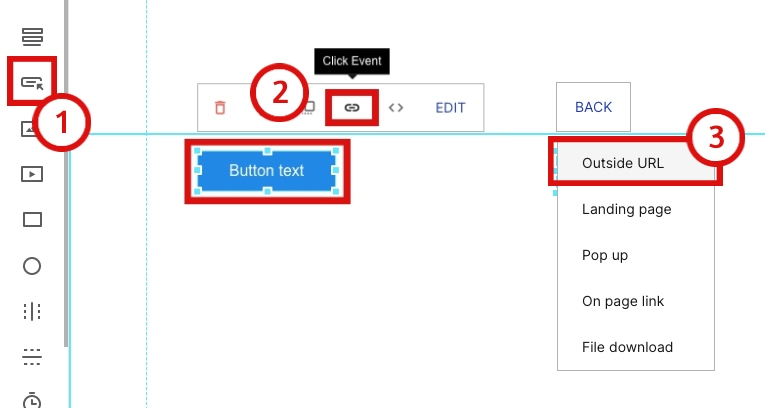
- From the left-hand menu, click on Button to add it to your site
- Add Click Event from the Button menu and choose Outside URL

- From your Checkout Page dashboard, click Share next to the checkout you want to link to and copy the payment link
- Paste this link in the text field on Instapage
- If you wish, select New Tab (optional) and click Done
- Publish and preview the page
Add a pop-up checkout
Checkout Page pop-up
While better suited for customization, this type of pop-up might require some coding skills to style it.
- Open the page builder on Instapage
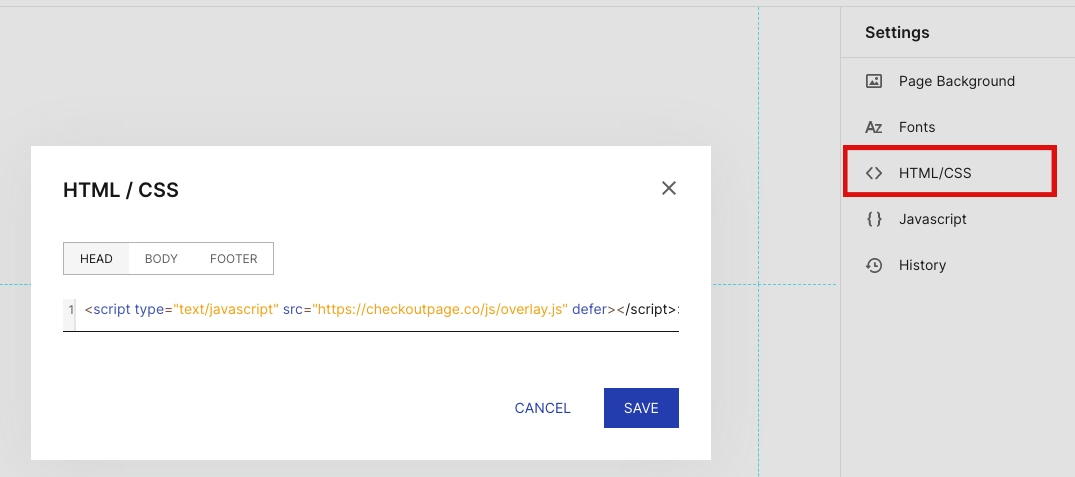
- From the right-hand menu, click on HTML/CSS
- From your Checkout Page dashboard, click Share next to the checkout you want to link to
- Go to the Pop up section and copy the Script code under Instapage
- On Instapage, paste this Script code into Head section and save

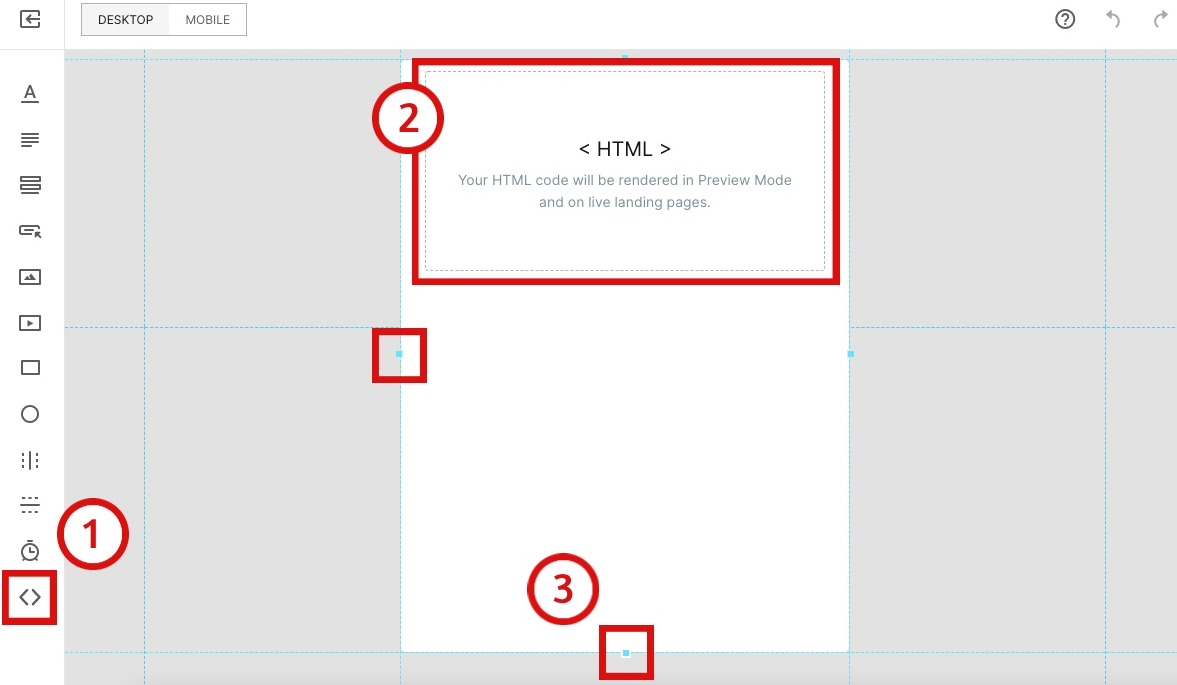
- From the left-hand menu, click on HTML to add it to your page
- Return to the Pop up section on Checkout Page and copy the Link code
- Back on Instapage, Edit the HTML block, paste the Link code and click Done
- Add CSS classes & styles to style the link as you wish
- Make sure to Save & Publish the page before clicking on Preview
Instapage native pop-up
Adding a pop-up checkout is a great way to let your customers check out on your site while hiding the checkout from those just browsing.
- Open the page builder on Instapage
- From the left-hand menu, click on Button
- Add Click Event from the Button menu and choose Pop up
- From the left-hand menu, click on HTML to add it to the new pop-up section
- From your Checkout Page dashboard, click Share next to the checkout you want to link to
- Go to the Embed section and copy the Embed code under Instapage
- Return to Instapage to Edit the HTML block, paste the embed code into it and click Done
- Resize your pop-up to match the size of your checkout by dragging the blue squares on the sides and recentering the HTML box

- To fit it perfectly, you will need to shorten the width and extend the length
- Make sure to Save & Publish the page before clicking on Preview
Embed your checkout
Embed your checkout on your landing page for your customers to finish their purchases on your site.
Let us guide you through it:
- Open the page builder on Instapage
- From the left-hand menu, click on HTML to add it to your site
- From your Checkout Page dashboard, click Share next to the checkout you want to link to
- Go to the Embed section and copy the Embed code under Instapage
- Edit the HTML block, paste the embed code into it and click Done
- Save & Publish the page and click on Preview
Great, now your checkout has been added to your landing page!
Note: To ensure the checkout fits in your site, you should embed it at the end of an Instablock or in its own Instablock.
You should also add the following script to make the page adapt to the height of your checkout.
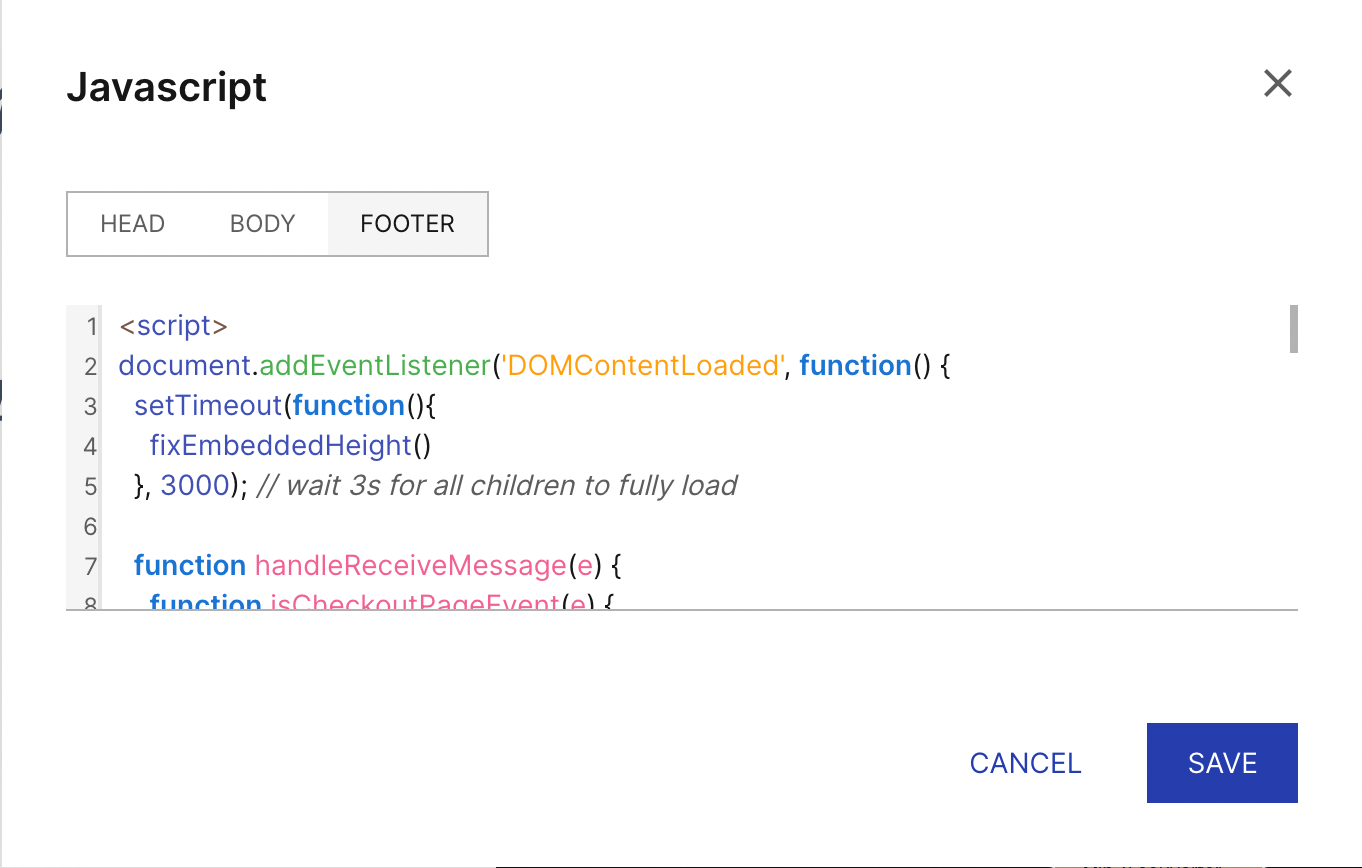
Copy the below script and add it to your landing page via Page settings > Javascript > Footer:
<script>
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
fixEmbeddedHeight();
}, 3000); // wait 3s for all children to fully load
function handleReceiveMessage(e) {
function isCheckoutPageEvent(e) {
return e.data.type && e.data.type.indexOf("checkoutpage.") === 0;
}
function isResizeEvent(e) {
return e.data.type === "checkoutpage.resize";
}
if (isCheckoutPageEvent(e) && isResizeEvent(e)) {
fixEmbeddedHeight();
}
}
window.addEventListener("message", handleReceiveMessage);
});
window.addEventListener("resize", fixEmbeddedHeight);
function fixEmbeddedHeight() {
var html_embeds = document.querySelectorAll('div.contents[data-at="html"]');
html_embeds.forEach(function (embed, index) {
var parent_section = embed.closest(".section");
var parent_section_block = embed.closest(".section-block");
var children = embed.children;
// set initial children_height to 0px
// change this to something else if you want to add some padding between elements
var children_height = 0;
for (i = 0; i < children.length; i++) {
children_height += parseInt(children[i].offsetHeight);
}
var offsetTop =
embed.getBoundingClientRect().top -
parent_section_block.getBoundingClientRect().top;
parent_section.style.height = children_height + offsetTop + "px";
parent_section_block.style.height = "100%";
});
}
</script>